Understanding the Fundamentals of React: A Beginner's Guide.
 Nkiruka Edith Onwugbufor
Nkiruka Edith Onwugbufor
React is not a framework. React is the subject of numerous discussions. Is it a framework or a library?
A framework is a complete solution. Everything you need to create your application is already included. A framework usually wants you to code everything a certain way. In most cases, the framework fights you over it if you try to diverge from that path. However, React doesn't give you all the tools you need to create your application. To finish your task, another library must be installed. Libraries are more flexible to work with.
In this article, I'll go over React's fundamentals and explain why it isn't a framework. As an example, I'll get started with building a to-do list app.
What is React?
React is a well-known JavaScript library created by Facebook and released in 2013. Its main objective is to simplify the reasoning process when considering an interface and its state at any given time. You might wonder what to build with React if you are just starting. React is a declarative, efficient, and flexible JavaScript library used for building user interfaces (UI). User interface (UI) is the term used to describe what we can see in a web application or browser.
To get started with React, you'll need to understand the following concepts:
Components
JSX
Virtual DOM
Props
state
Hooks
How to install React
I highly recommend one approach, but there are a few different ways to install React.
Here is a reference to guide you:
To-Do List App
The To-Do App that I will be focusing on is a simple app for a beginner; it will allow a user to add a task to a list of to-do items. Once the task is added, the user will be able to delete the task by clicking on the checkbox and also add multiple tasks.
If you have some basic React experience, you can get started right away. If not, I will recommend reading the concept I created that was mentioned above.
The setup for this to-do list is the one that is made available via the Create React app.
Once this is installed, you can create your app as follows:
npx create-react-app todo-list
You can then open VS Code with code . and start the server with npm start.
React Components
In React, a component performs a specific function. It only takes a group of components to make up an application. Each component has the ability to have multiple children, all of whom are able to communicate with one another.
Let's start by building a React component.
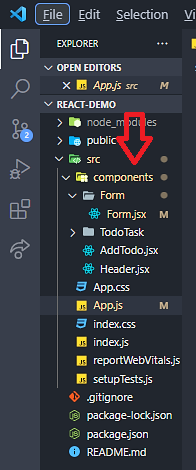
Inside the src folder, create a file called component, and inside the component folder, you can create multiple JSX and JS files (optional).

JSX
JSX stands for JavaScript XML, a simple syntax extension of JavaScript. JSX allows users to directly write HTML in React and produce React elements. React uses Babel to compile JSX down to [React.createElement] calls.
What is the use of curly braces? The curly braces are a special syntax to let the JSX parser know that it needs to interpret the contents in between them as JavaScript instead of a string. You need them when you want to use a JavaScript expression like a variable or a reference inside JSX.
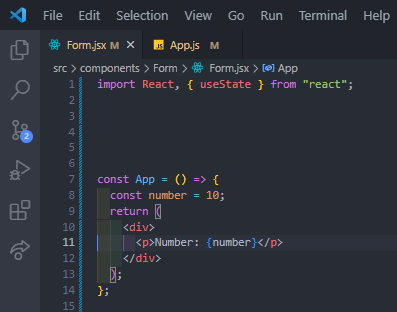
Here is an example of JSX code:

Virtual DOM
First things first: "Document Object Model" is what DOM stands for. In plain English, the DOM is what your application's user interface looks like. It is a structured representation of the HTML elements that can be found in a website or web application. The DOM represents the entire UI of your application.
The virtual DOM is a fundamental React concept; if you’ve come across any React code, then you’ve probably heard of it. However, you might not understand how it works and why React uses it.
In React, for every DOM object, there is a corresponding “virtual DOM object.” A virtual DOM object is a representation of a DOM object, like a lightweight copy. A virtual DOM object has the same properties as a real DOM object, but it lacks the real thing’s power to directly change what’s on the screen.
To understand the virtual DOM strategy, you need to understand the two major phases that are involved, rendering and reconciliation.
HOOKS
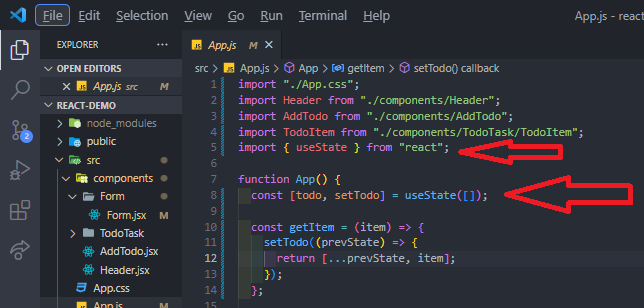
Hooks were introduced in React 16.8. Through the use of functional components, they enable the use of state and other React features. React supports a variety of hook types, including useState, useEffect, and useContext, among others. Only the useState hook will be used for the To-Do List project.
useState—allows state to be added to a functional component.

State
The state is a built-in React object that is used to contain data or information about the component. A component’s state can change over time; whenever it changes, the component re-renders. The component's behavior and rendering are determined by changes to its state, which can occur in response to user input or system-generated events.
A state can be modified based on user action or network changes
The state object can store multiple properties
this.setState() is used to change the value of the state object
setState() function performs a shallow merge between the new and the previous state
The setState() Method
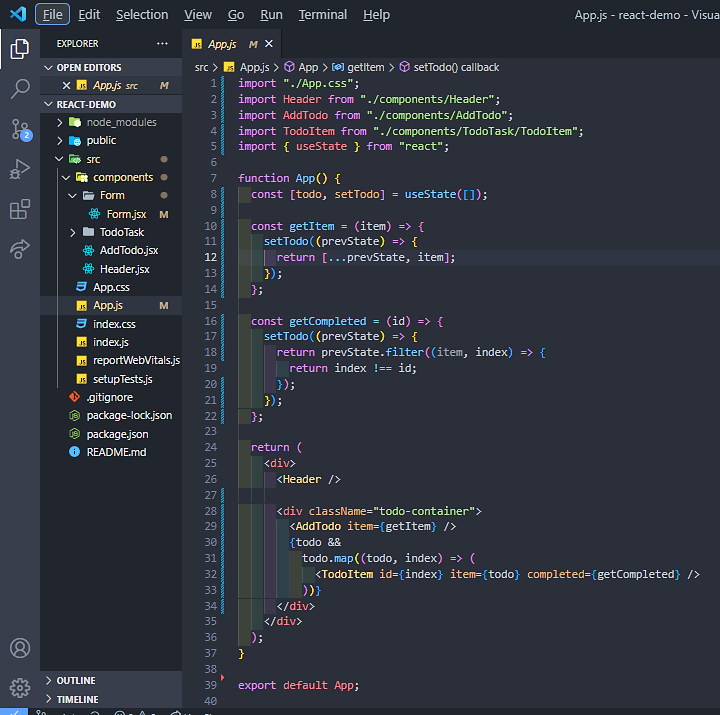
The state can be updated in response to event handlers, server responses, or prop changes. This is done using the setState() method. The setState() method enqueues all of the updates made to the component state and instructs React to re-render the component and its children with the updated state.
Always use the setState() method to change the state object, since it will ensure that the component knows it’s been updated and calls the render() method.

Props
Props, which stands for "properties," allows users to pass arguments or data to components, increasing the dynamic nature of the components.
Props in a component are read-only and cannot be changed.
In your React file, you can delete all files so that you only have the following folder structure, as shown in the diagram above:
If you would prefer to follow the [Todo-list] tutorial on Github, it's available at the link below:
https://github.com/Edleychris/React-Todo-List-App
and a deployed link made available for you to play with:
https://hilarious-frangollo-4242d1.netlify.app/
Conclusion
Congratulations! Using React and styled-components, you have now created a to-do list application. Additionally, you can use YouTube to learn more about React and ES6 JavaScript. It's quite straightforward to develop.
Feel free to comment below in case you need further assistance.
Stick around; there is more to come.
You can also connect with me on LinkedIn | Github | Twitter.
Take care!!!
Subscribe to my newsletter
Read articles from Nkiruka Edith Onwugbufor directly inside your inbox. Subscribe to the newsletter, and don't miss out.
Written by

Nkiruka Edith Onwugbufor
Nkiruka Edith Onwugbufor
Hello, I'm Edith, a Frontend Developer who is passionate about creating engaging UI and interactive experiences. I am also a Technical Writer who writes on Frontend technologies to help other developers understand and also be creative with them.