Best Browser Extensions For The Developer & Designers
 Sanathan
Sanathan
➤ In this Blog, we are going to discuss the extensions that are very useful and will save time while coding and make you a better developer in your journey. Extensions and tools make our daily tasks less of a chore. Extensions are one of the best ways to improve your developer experience and it helps to build the project faster with using Extension.
Why should we use an Extension?
➤ Extensions usually speed up the process & make the developer task easy. For Example, if we want to make a website in dark mode, we need to write a lot of code & a huge amount of time must be spent writing colors for every tag. But there are several Extensions that convert a website into dark mode using few clicks. Don't forget Extensions open door to security risks.
➤ Extensions can perform almost anything. They are used for ad-blocking, one-click password storage, spell-checking, dark mode, to-do list, and more. Extensions work with the flow of information through your browser.
Install only few Extensions.
➤ Don't make your browser work slowly by overloading more and more Extensions. It may increase security risks and more CPU power is needed & it slightly heats up your device. Make sure you are installing safe & secure Extensions otherwise it may leads to security risks.
Keep Extensions up to date.
➤ If you are not using the extension delete it. If you are using extensions on regular basis keep up for a few days and update it. Always keep a note of how many extensions you installed and used it, sometimes you will see an extension that is not known to you. Keep updating your extension and delete it after completion of your usage.
Let's Go Here are my Top 5 favorite Extensions
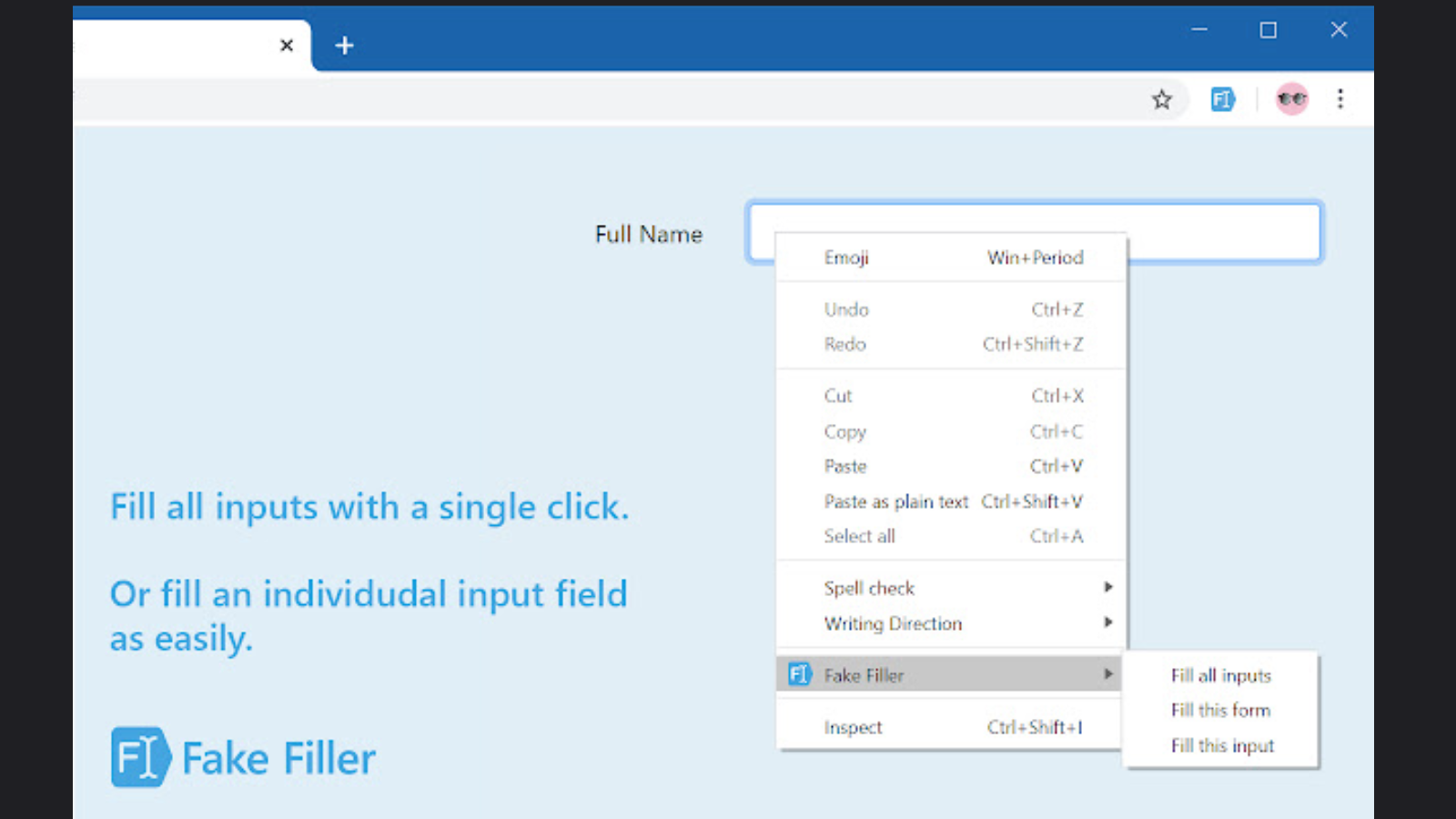
1 . Fake Filler
➤ Fake Filler fills all input fields on a page with fake/dummy data, eliminating the need for developers and testers to manually enter values. The most common use case for our team is when testing sign-up flows.

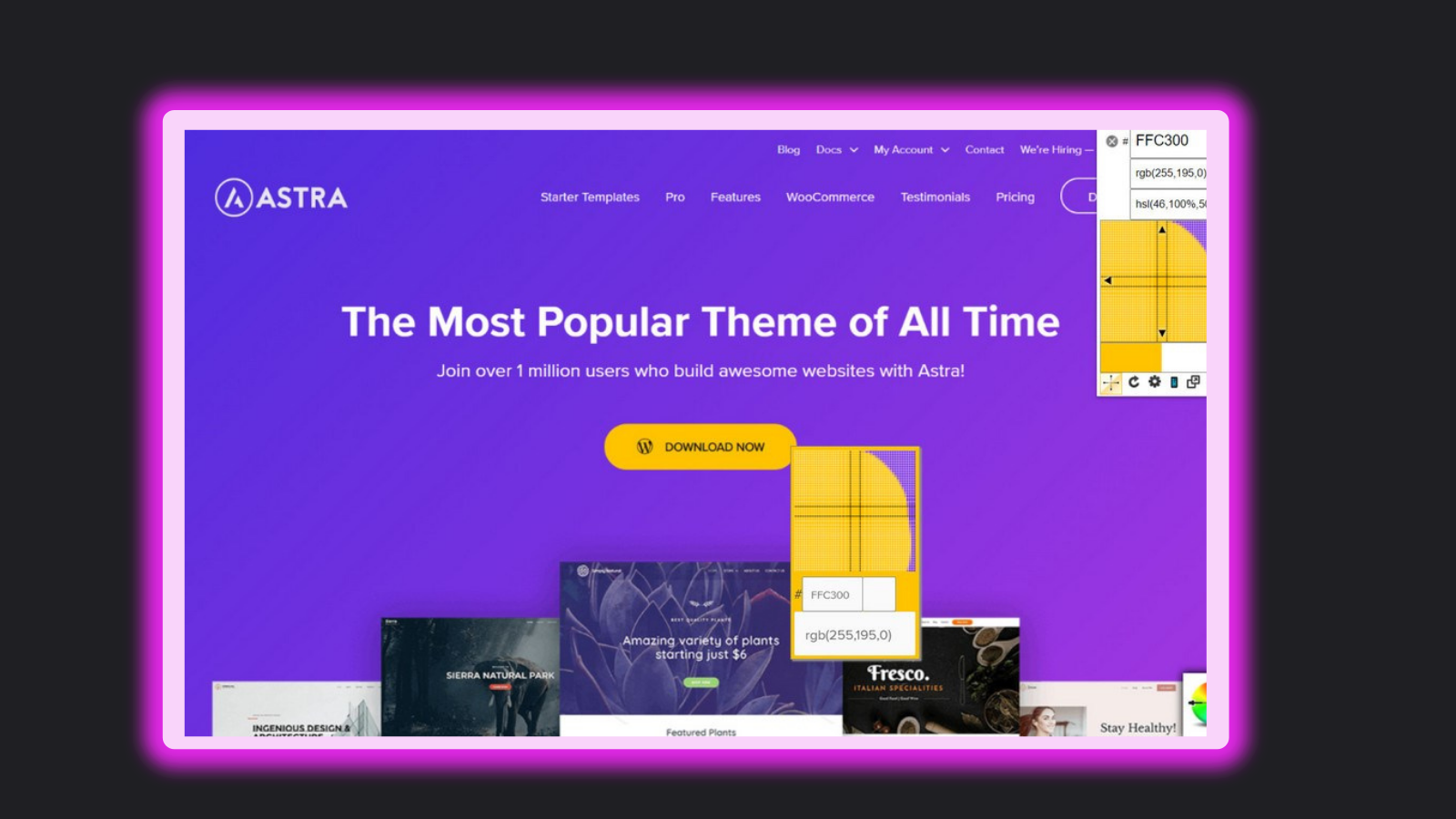
2 . ColorPick Eyedropper
➤ ColorPick Eyedropper is a very neat zoomed selector for web pages. It’s a useful Chrome developer extension because it can quickly identify any colour on any web page and zooms in so you can even select a border 1px wide. While you may not use it every day, it’s an excellent tool to keep on hand.

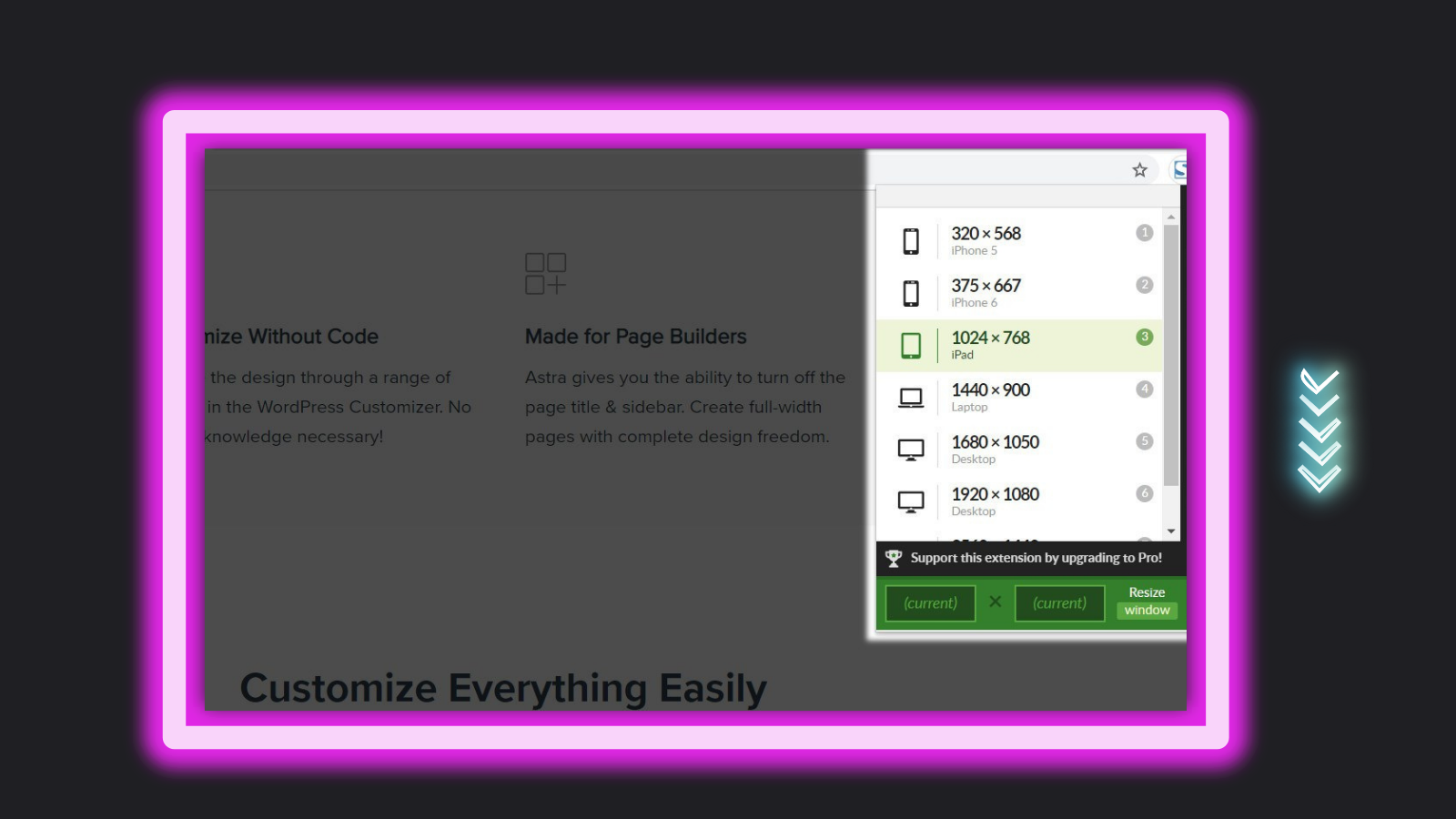
3. Window Resizer
➤ Window Resizer is an incredibly useful Chrome extension for web developers. It’s simple but very effective, especially when working with responsive designs or apps. It installs into Chrome and will resize any screen you’re working on to a range of popular screen sizes.

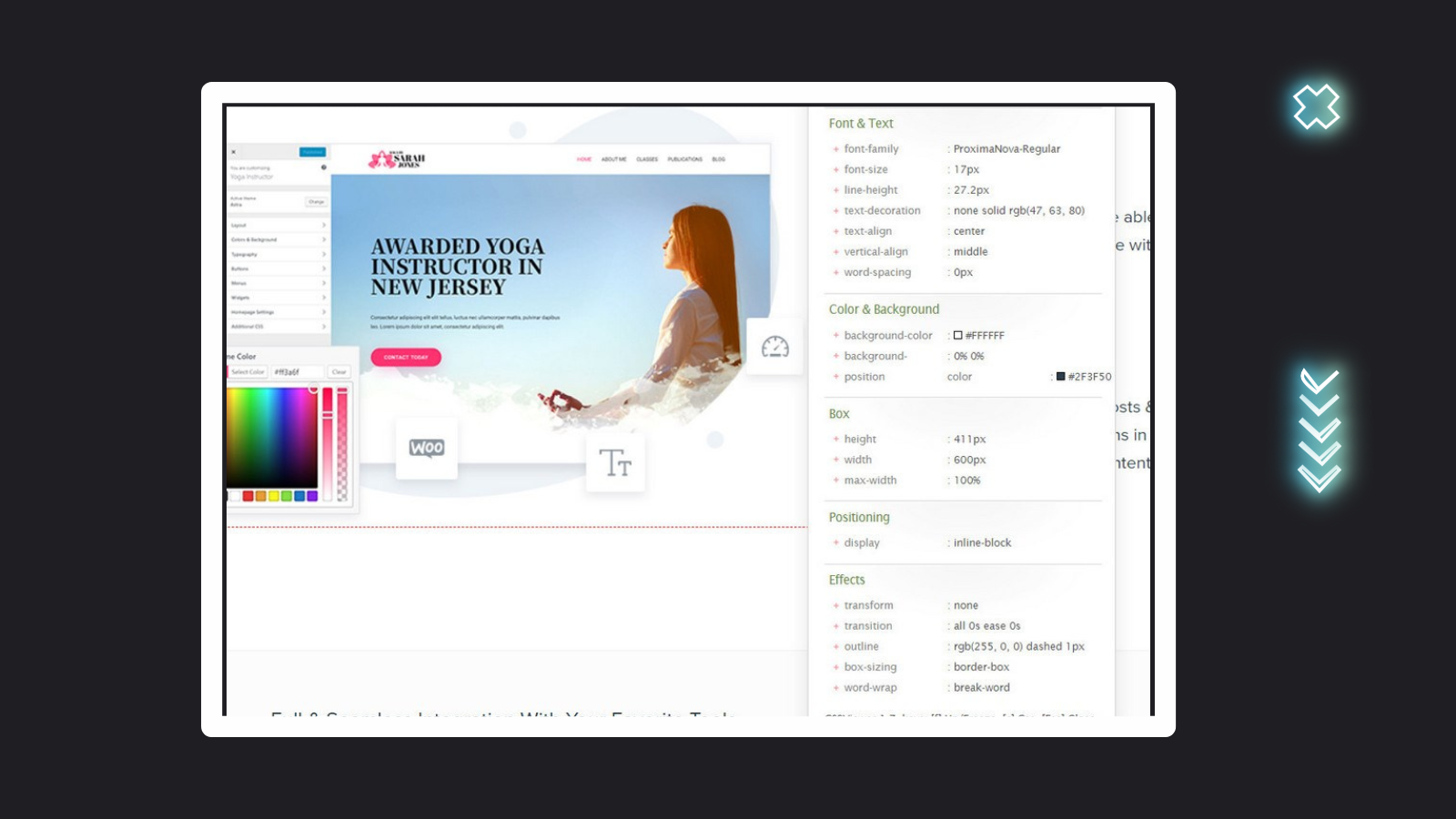
4. CSS Viewer
➤ CSS Viewer is another simple but very effective Chrome extension for web developers. A small popup window appears showing you the CSS data that makes up the element you’re pointing at.

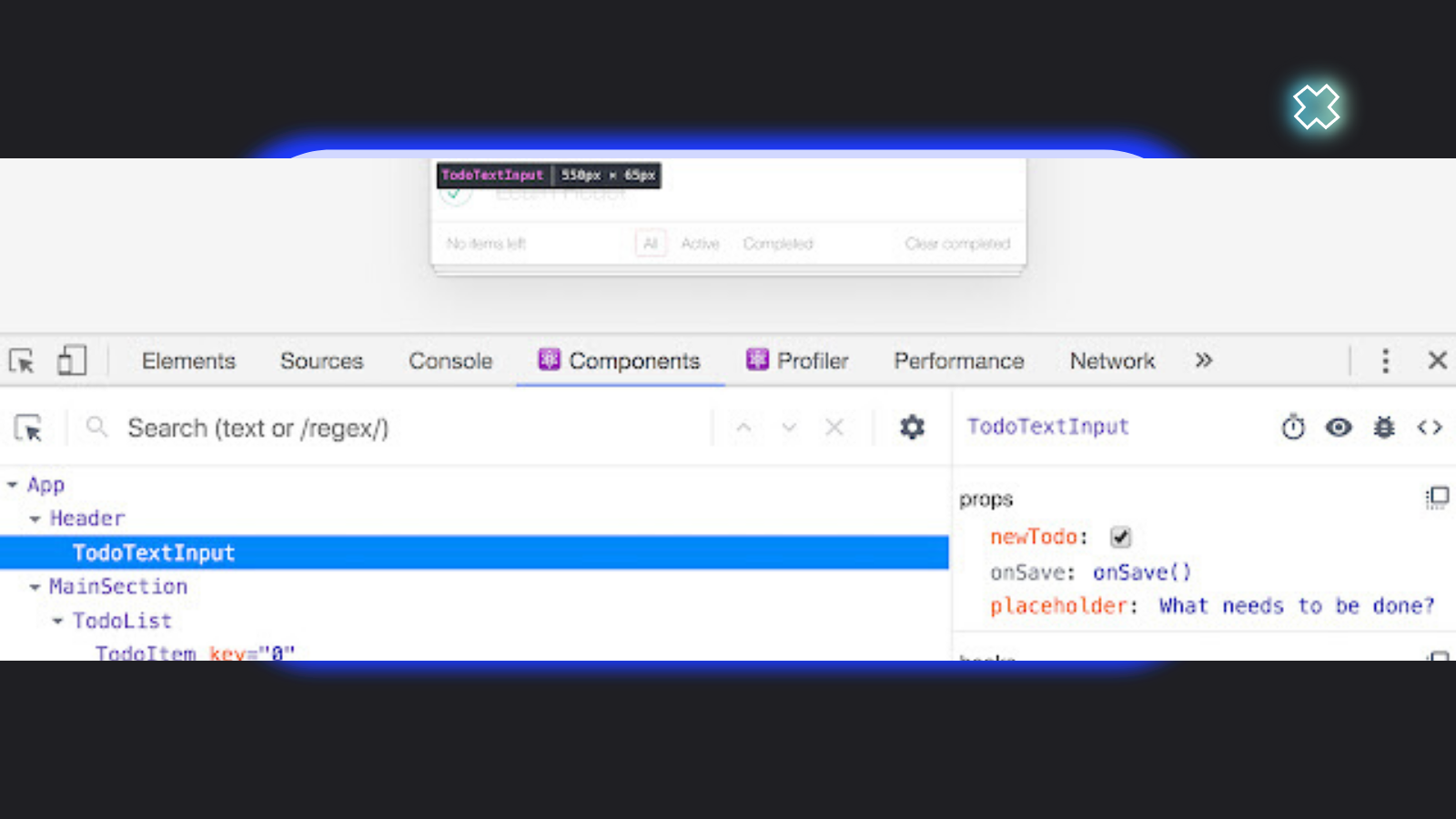
5. React Developer Tools
➤ React Developer Tools are specifically for the open source React JavaScript library. If you work with React, this extension helps you inspect the library as required.

Conclusion
➤ Nothing more to say, There are lot of amazing extensions you should check out and try few extensions to make your work load easy.
➤ Comments are appreciated.
⇻⇻ Thank you🌼🌷. Have a Nice Day😊. ⇺⇺
Subscribe to my newsletter
Read articles from Sanathan directly inside your inbox. Subscribe to the newsletter, and don't miss out.
Written by

Sanathan
Sanathan
I am a frontend developer, sharing my learnings and Jounrey