Why does a function returns undefined when called?
 Swastik Patro
Swastik Patro
When a function is called, it always returns a value.
Before understanding why a function returns undefined, let's understand what is undefined.
What is undefined?
undefined is a special primitive value of Undefined type in JavaScript. In Undefined type, there is only one value named undefined.
Just like true is a value of Boolean type. In Boolean type, there are two values named true and false.
undefined is not an error but just a regular primitive value like 10 or 'hello world'.
Important Note:
In JavaScript, a variable points to a value.

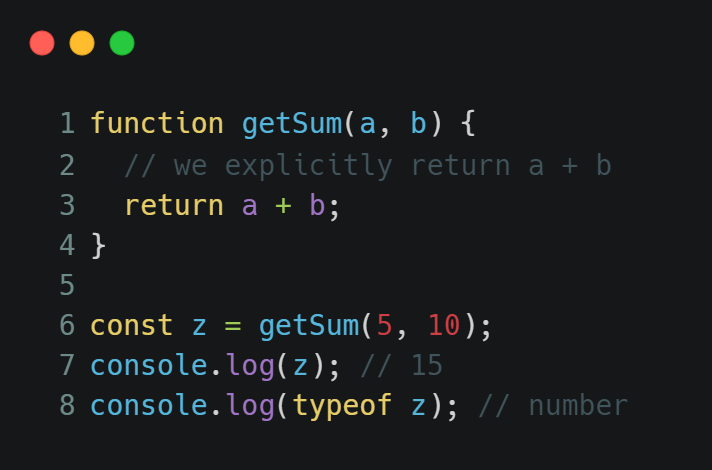
Explicitly return a value

Line 3:
return a + b;, the functiongetSum()explicitly returns a value.Line 6:
const z = getSum(5, 10);which means variablezpoints to the value returned by thegetSum(5, 10)function.Line 7:
console.log(z);means, we ask JavaScript a question, "variablezis pointing to which value ?". JavaScript answers15in the browser console, after executing line 7.Line 8:
console.log(typeof z), in this statement, we again ask JavaScript a question, "variablezis pointing to a value, what is the type of that value ?". JavaScript answersnumberin the browser console, after executing line 8.

Implicitly returns a special value undefined.
Example 1:
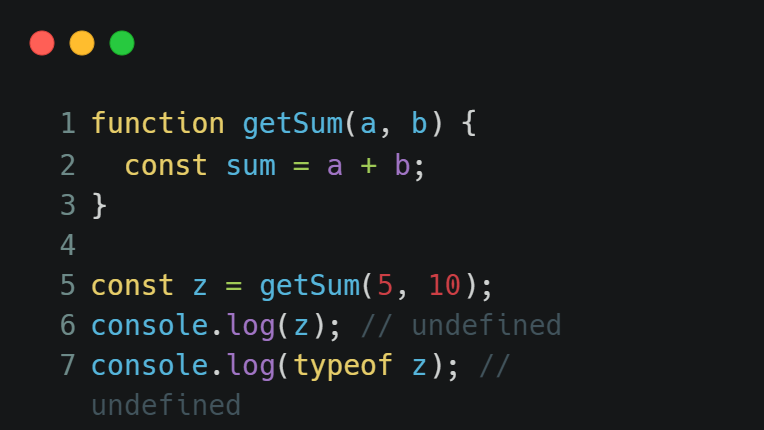
In the following example, I mistakenly forgot to add the return sum inside getSum(a, b), so variable z will be pointing to which value?

Line 5:
const z = getSum(5, 10);means, variablezpoints to the value returned by thegetSum(5, 10)function. As the function was called on line 5,getSum(5, 10);will be executed now line by line, but there was noreturnkeyword specified inside the function. So variablezwill point to which value, so let’s ask JavaScript.Line 6:
console.log(z);means, we ask JavaScript a question, "variablezis pointing to which value ?”. JavaScript answersundefinedin the browser console, after executing this line. At this moment, you’ll be like, BUT WHY? 🤔 Don’t worry, just keep on reading.Line 7:
console.log(typeof z);means, we ask JavaScript a question, "variablezis pointing to a value, what is the type of that value ?". JavaScript -undefinedin the browser console, after executing line 7.
Main Question:
Here, you might be thinking, inside the function getSum() there is no return keyword, then why does the function return undefined?
Ans: Because whenever our function explicitly does not return any value, the same function implicitly returns a special primitive value called undefined which is of Undefined type.
So in the above example, our function getSum(a, b) implicitly returns undefined, because getSum(a, b) explicitly does not return any value as we forgot to write the return sum statement inside it.
And then variable z points to undefined as it was implicitly returned by the function getSum(5, 10), and this is why JavaScript says - undefined in the browser console.

Note: If a function does not return any value, it'll return
undefined.
Example 2: Early Return
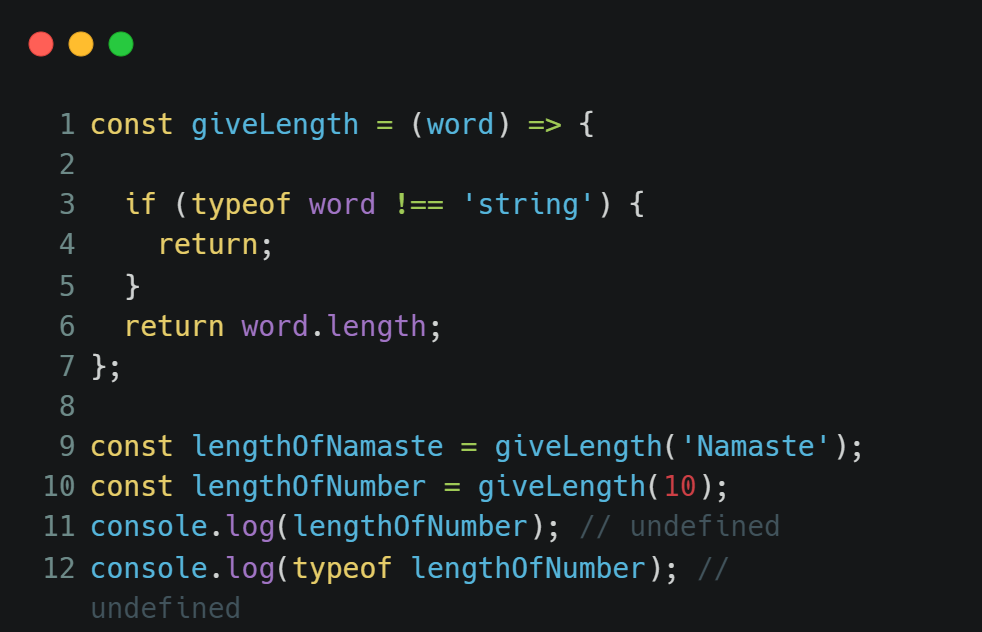
In the following example, Given a string, the function giveLength() returns the length of the string.

If the value provided as an argument to giveLength() is a string, the function giveLength() returns the length of that string.
When JavaScript is executing the statements line by line and if the argument is not a string value, it executes the return; statement and then JavaScript gets out of that function.
This is known as 'Early Return'.
return;
// value to return is not specified.
So the main question is, variable lengthOfNumber will point to which value?
The explanation for Example 1 works here as well, so inside the function giveLength(), there is a return keyword inside the if block, but we did not specify the value it will return. The function giveLength() is early returning if word is not a string value.
So when JavaScript executes that return; statement, it stops executing further and goes to the line where the function giveLength() was called. As function giveLength() has explicitly did not return any value, it implicitly (automatically) returns undefined.
As undefined was returned from giveLength(10), so the variable lengthOfNumber points to undefined. This is why JavaScript answers undefined in the console 😁


Conclusion:
A function always returns a value.
If inside the function there is no return keyword, the function will return a special primitive value called
undefined.If inside the function there is
returnkeyword but the value to return is not specified after thereturnkeyword, then the function automatically returnsundefinedinstead.
Thank you for reading. Share it with your friends and colleagues if you derived some value (hope it's not undefined 😂) from the blog.
I'm open to feedback, say Hi 👋 to me on Twitter
Have a nice day! ✨
Subscribe to my newsletter
Read articles from Swastik Patro directly inside your inbox. Subscribe to the newsletter, and don't miss out.
Written by

Swastik Patro
Swastik Patro
I am a developer from India. Currently transitioning from Statistician to Software Engineering.