Learn How to Add Motion to Your React App with SVG Animation
 Emamuzo Omokiti
Emamuzo OmokitiTable of contents

This tutorial will teach you how to animate an SVG (Scalable Vector Graphics) in your React Application.
Prerequisites
To follow along in this tutorial, you'll need the following.
Know your way around Figma App.
Good Knowledge of CSS Animation.
Basic Knowledge of React.
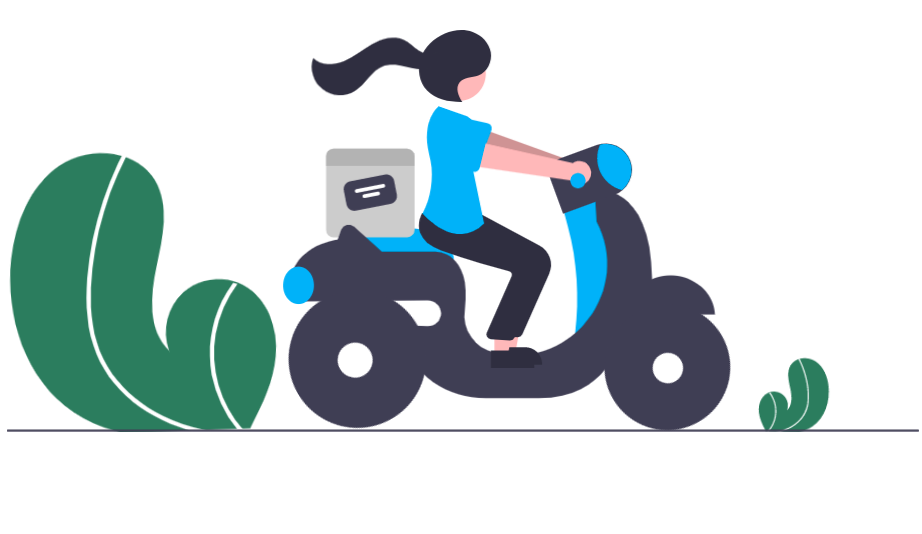
We will be using an SVG from Undraw.

Let's Get Started
Step 1
Steps to Import the downloaded SVG image to the Figma app and give it unique id names.
We would group the paths of the SVG we want to animate and give it unique id names.
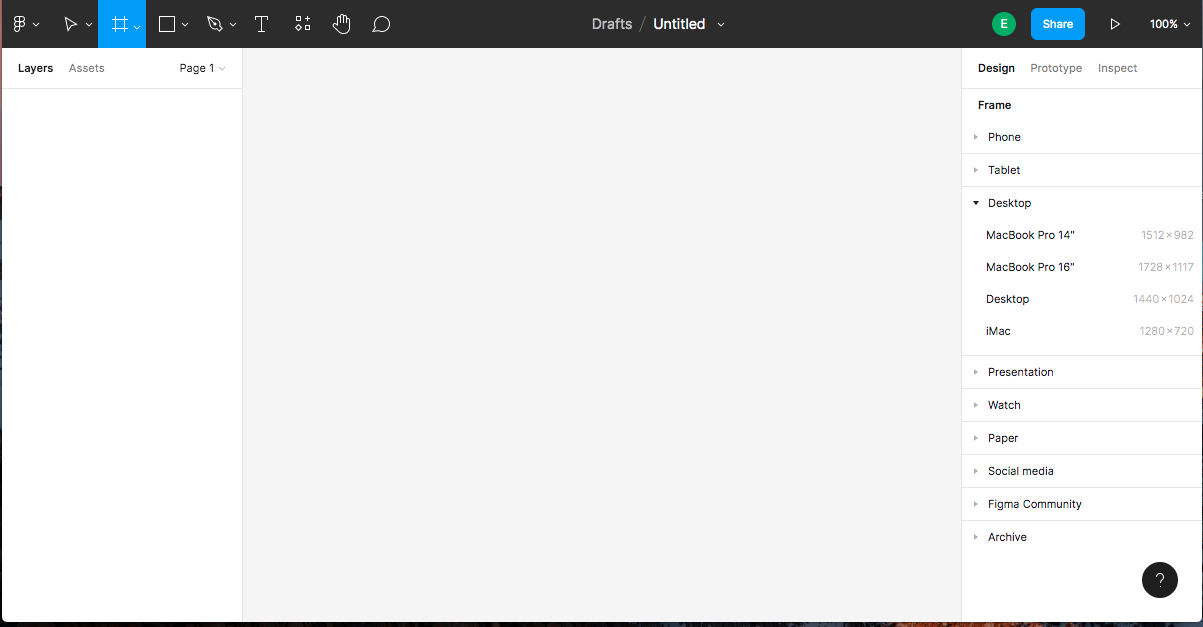
Open the Figma app.
On the navbar click on Frame and select the design dimension you want.

I would be going with iMac you can select any frame you like.
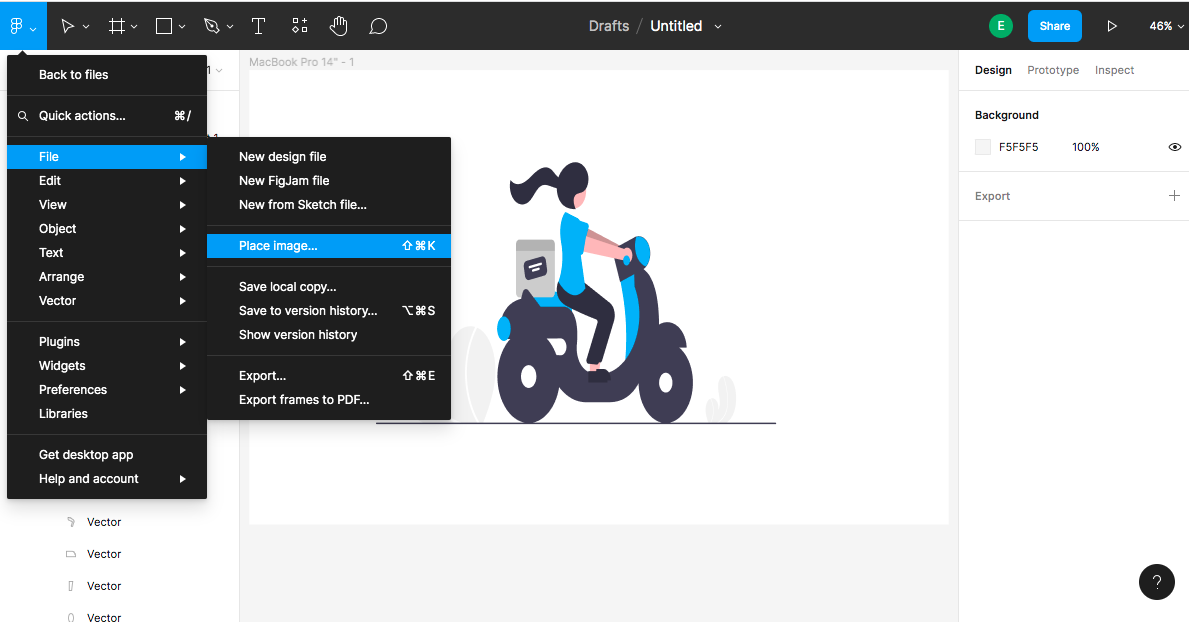
Click Main Menu, hover over File on the dropdown and click Place image

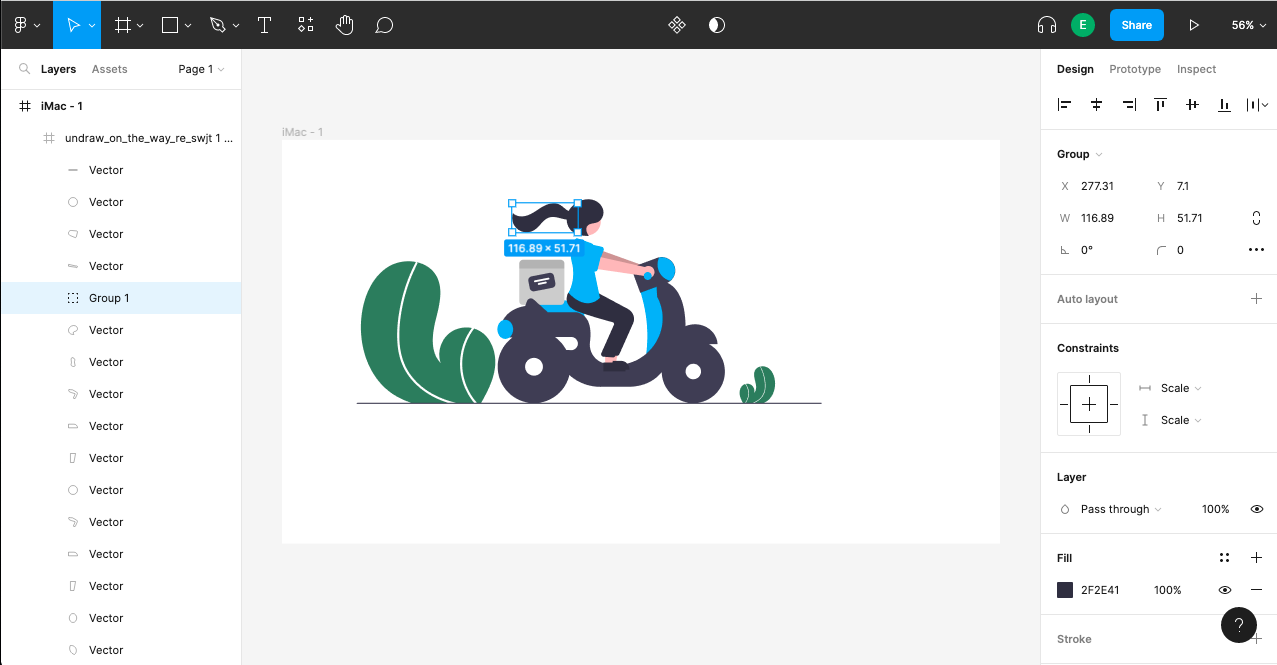
Select the path you want to animate using the shift key and mouse then click on Control G to group it or Cmd G (for mac users ). Double Click on the Group path to edit the name. I would be animating the hair, the wheels and the plants of the SVG.

Give the different groups unique names i.e frontwheel, backwheel, hair,big_plant, and small_plant.
Click on the Export undraw_on_the_way_RE_swj 1 button to download the image to your laptop. Ensure you export the image in SVG extension.
Note: Before exporting ensure to select the include id attribute option.
Step 2
Import the SVG image to your Editor
In your Editor create a folder and name it image.
Add the downloaded SVG to the image folder.
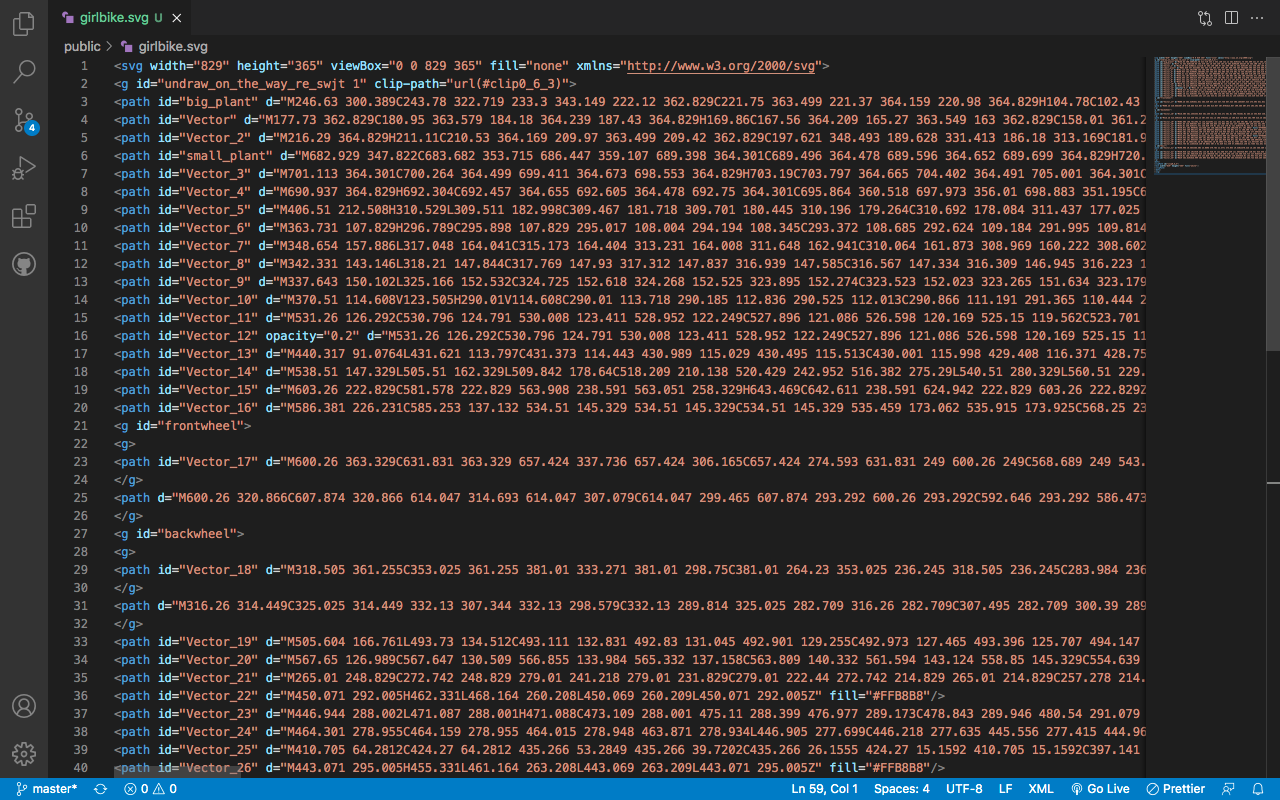
Open the SVG image on your editor you will see the unique id names we gave i.e frontwheel, backwheel, hair,big_plant, and small_plant.

Create an Animate.jsx file in your src folder and paste the code below into your file.
import React from "react";
import "./Animate.css";
const Animate = () => {
return (
<div className="box">
<svg
width="829"
height="365"
viewBox="0 0 829 365"
fill="none"
xmlns="http://www.w3.org/2000/svg"
>
<g id="undraw_on_the_way_re_swjt 1" clip- path="url(#clip0_6_3)">
<path
id="big_plant"
d="M246.63 300.389C243.78 322.719 233.3 343.149 222.12 362.829C221.75 363.499 221.37 364.159 220.98 364.829H104.78C102.43 364.219 100.11 363.549 97.7998 362.829C84.6753 358.833 72.2848 352.738 61.1098 344.779C18.3598 313.979 1.90962 255.779 9.33981 203.629C13.9599 171.229 28.1797 138.149 55.8696 120.699C70.4897 111.469 89.2695 108.469 106.1 111.899C106.54 111.979 106.98 112.079 107.43 112.169C121.91 115.429 134.81 123.529 142.15 136.579C155.35 160.029 147.49 189.079 141 215.179C134.53 241.279 131.02 272.519 149.8 291.769C143.6 273.519 149.72 251.749 164.53 239.409C175.72 230.099 191.3 226.609 205.51 229.499C206.87 229.789 208.21 230.119 209.53 230.519C212.72 231.453 215.796 232.741 218.7 234.359C240.85 246.729 249.82 275.219 246.63 300.389Z"
fill="#337D5A"
/>
<path
id="Vector"
d="M177.73 362.829C180.95 363.579 184.18 364.239 187.43 364.829H169.86C167.56 364.209 165.27 363.549 163 362.829C158.01 361.269 153.096 359.479 148.26 357.459C128.86 349.319 110.99 337.099 97.4698 320.839C90.8576 312.961 85.4581 304.141 81.4498 294.669C77.1033 283.964 74.341 272.682 73.2501 261.179C70.7999 237.579 73.2999 213.329 77.9698 190.149C82.7891 166.124 90.5685 142.79 101.13 120.679C102.4 118.029 103.713 115.396 105.07 112.779C105.163 112.564 105.304 112.372 105.483 112.22C105.661 112.067 105.872 111.958 106.1 111.899C106.561 111.81 107.04 111.907 107.43 112.169C107.898 112.438 108.245 112.876 108.4 113.393C108.554 113.911 108.504 114.468 108.26 114.949C97.3704 136.185 89.1159 158.671 83.6798 181.909C78.3599 204.579 75.3399 228.299 76.3697 251.609C77.3497 273.389 83.0401 294.809 95.9498 312.619C107.74 328.879 124.02 341.699 142.03 350.429C153.429 355.883 165.404 360.042 177.73 362.829Z"
fill="white"
/>
<path
id="Vector_2"
d="M216.29 364.829H211.11C210.53 364.169 209.97 363.499 209.42 362.829C197.621 348.493 189.628 331.413 186.18 313.169C181.992 290.401 185.25 266.891 195.47 246.119C198.321 240.295 201.681 234.733 205.51 229.499C206.869 229.789 208.21 230.119 209.53 230.519C199.458 243.863 192.684 259.399 189.76 275.859C187.151 291.283 188.018 307.095 192.298 322.141C196.579 337.187 204.164 351.088 214.5 362.829C215.08 363.499 215.68 364.169 216.29 364.829Z"
fill="white"
/>
<path
id="small_plant" //small_plant
d="M682.929 347.822C683.682 353.715 686.447 359.107 689.398 364.301C689.496 364.478 689.596 364.652 689.699 364.829H720.366C720.987 364.668 721.599 364.491 722.208 364.301C725.672 363.247 728.942 361.638 731.892 359.538C743.174 351.409 747.516 336.049 745.555 322.285C744.335 313.734 740.582 305.004 733.275 300.399C729.306 297.982 724.572 297.152 720.018 298.076C719.902 298.097 719.786 298.124 719.667 298.147C717.771 298.514 715.975 299.277 714.396 300.388C712.816 301.498 711.49 302.93 710.504 304.59C707.02 310.779 709.094 318.445 710.807 325.334C712.515 332.222 713.441 340.467 708.485 345.547C709.211 343.423 709.359 341.143 708.912 338.942C708.465 336.742 707.441 334.7 705.944 333.026C704.447 331.353 702.531 330.108 700.393 329.421C698.256 328.733 695.974 328.627 693.782 329.113C693.423 329.19 693.069 329.277 692.721 329.382C691.879 329.629 691.067 329.969 690.301 330.396C684.455 333.66 682.088 341.179 682.929 347.822Z"
fill="#337D5A"
/>
<path
id="Vector_3"
d="M701.113 364.301C700.264 364.499 699.411 364.673 698.553 364.829H703.19C703.797 364.665 704.402 364.491 705.001 364.301C706.318 363.89 707.615 363.417 708.891 362.884C714.068 360.782 718.665 357.467 722.295 353.219C724.041 351.14 725.466 348.812 726.523 346.313C727.671 343.487 728.4 340.51 728.688 337.474C729.214 331.198 728.794 324.879 727.442 318.728C726.17 312.387 724.117 306.229 721.329 300.393C720.994 299.694 720.648 298.999 720.29 298.308C720.265 298.252 720.228 298.201 720.181 298.161C720.134 298.121 720.078 298.092 720.018 298.076C719.896 298.053 719.77 298.078 719.667 298.147C719.543 298.218 719.452 298.334 719.411 298.471C719.37 298.607 719.383 298.754 719.448 298.881C722.322 304.486 724.5 310.42 725.935 316.553C727.413 322.568 728.062 328.757 727.864 334.948C727.759 340.706 725.962 346.306 722.697 351.05C719.522 355.322 715.345 358.749 710.535 361.029C707.527 362.468 704.366 363.566 701.113 364.301Z"
fill="white"
/>
<path
id="Vector_4"
d="M690.937 364.829H692.304C692.457 364.655 692.605 364.478 692.75 364.301C695.864 360.518 697.973 356.01 698.883 351.195C699.988 345.186 699.129 338.981 696.431 333.499C695.679 331.962 694.792 330.494 693.782 329.113C693.423 329.19 693.069 329.277 692.721 329.382C695.379 332.904 697.167 337.004 697.938 341.348C698.627 345.419 698.398 349.592 697.268 353.563C696.139 357.534 694.137 361.202 691.409 364.301C691.256 364.478 691.098 364.655 690.937 364.829Z"
fill="white"
/>
<path
id="Vector_5"
d="M406.51 212.508H310.529L309.511 182.998C309.467 181.718 309.701 180.445 310.196 179.264C310.692 178.084 311.437 177.025 312.381 176.16C313.324 175.296 314.444 174.646 315.663 174.255C316.882 173.865 318.172 173.743 319.442 173.899L375.297 180.738H375.303C383.584 180.761 391.518 184.064 397.367 189.926C403.217 195.787 406.504 203.728 406.51 212.008V212.508Z"
fill="#00B0FF"
/>
<path
id="Vector_6"
d="M363.731 107.829H296.789C295.898 107.829 295.017 108.004 294.194 108.345C293.372 108.685 292.624 109.184 291.995 109.814C291.365 110.444 290.866 111.191 290.525 112.013C290.185 112.836 290.01 113.718 290.01 114.608V181.55C290.01 182.44 290.185 183.322 290.525 184.145C290.866 184.967 291.365 185.715 291.995 186.344C292.624 186.974 293.372 187.473 294.194 187.813C295.017 188.154 295.898 188.329 296.789 188.329H363.731C364.621 188.329 365.503 188.154 366.325 187.814C367.148 187.473 367.895 186.974 368.525 186.344C369.154 185.715 369.654 184.967 369.994 184.145C370.335 183.322 370.51 182.44 370.51 181.55V114.608C370.51 113.718 370.335 112.836 369.994 112.013C369.654 111.191 369.154 110.444 368.525 109.814C367.895 109.184 367.148 108.685 366.325 108.345C365.503 108.004 364.621 107.829 363.731 107.829Z"
fill="#CCCCCC"
/>
<path
id="Vector_7"
d="M348.654 157.886L317.048 164.041C315.173 164.404 313.231 164.008 311.648 162.941C310.064 161.873 308.969 160.222 308.602 158.348L306.172 145.871C305.809 143.997 306.205 142.054 307.272 140.471C308.339 138.887 309.991 137.792 311.865 137.425L343.471 131.27C345.346 130.907 347.288 131.303 348.872 132.37C350.455 133.437 351.551 135.089 351.918 136.963L354.348 149.439C354.71 151.314 354.315 153.256 353.248 154.84C352.18 156.423 350.528 157.519 348.654 157.886Z"
fill="#3F3D56"
/>
<path
id="Vector_8"
d="M342.331 143.146L318.21 147.844C317.769 147.93 317.312 147.837 316.939 147.585C316.567 147.334 316.309 146.945 316.223 146.504C316.137 146.063 316.23 145.606 316.481 145.233C316.732 144.86 317.121 144.603 317.563 144.517L341.683 139.819C342.124 139.734 342.582 139.826 342.954 140.078C343.327 140.329 343.585 140.718 343.671 141.159C343.756 141.6 343.664 142.057 343.412 142.43C343.161 142.803 342.772 143.06 342.331 143.146Z"
fill="white"
/>
<path
id="Vector_9"
d="M337.643 150.102L325.166 152.532C324.725 152.618 324.268 152.525 323.895 152.274C323.523 152.023 323.265 151.634 323.179 151.192C323.093 150.751 323.186 150.294 323.437 149.921C323.688 149.549 324.077 149.291 324.519 149.205L336.995 146.775C337.213 146.733 337.438 146.734 337.656 146.778C337.874 146.822 338.081 146.909 338.266 147.034C338.45 147.158 338.609 147.317 338.732 147.503C338.854 147.689 338.94 147.897 338.982 148.115C339.025 148.333 339.024 148.558 338.979 148.776C338.935 148.994 338.848 149.202 338.724 149.386C338.6 149.571 338.44 149.729 338.255 149.852C338.069 149.975 337.861 150.06 337.643 150.102Z"
fill="white"
/>
<path
id="Vector_10"
d="M370.51 114.608V123.505H290.01V114.608C290.01 113.718 290.185 112.836 290.525 112.013C290.866 111.191 291.365 110.444 291.995 109.814C292.624 109.184 293.372 108.685 294.194 108.345C295.017 108.004 295.898 107.829 296.789 107.829H363.731C364.621 107.829 365.503 108.004 366.325 108.345C367.148 108.685 367.895 109.184 368.525 109.814C369.154 110.444 369.654 111.191 369.994 112.013C370.335 112.836 370.51 113.718 370.51 114.608Z"
fill="#B3B3B3"
/>
<path
id="Vector_11"
d="M531.26 126.292C530.796 124.791 530.008 123.411 528.952 122.249C527.896 121.086 526.598 120.169 525.15 119.562C523.701 118.955 522.137 118.673 520.568 118.736C518.999 118.799 517.462 119.206 516.067 119.927L423.971 86.884L419.914 109.891L511.718 135.137C513.084 137.4 515.234 139.084 517.759 139.869C520.284 140.653 523.009 140.485 525.418 139.394C527.827 138.304 529.752 136.368 530.829 133.953C531.906 131.538 532.059 128.812 531.26 126.292Z"
fill="#FFB8B8"
/>
<path
id="Vector_12"
opacity="0.2"
d="M531.26 126.292C530.796 124.791 530.008 123.411 528.952 122.249C527.896 121.086 526.598 120.169 525.15 119.562C523.701 118.955 522.137 118.673 520.568 118.736C518.999 118.799 517.462 119.206 516.067 119.927L423.971 86.884L419.914 109.891L511.718 135.137C513.084 137.4 515.234 139.084 517.759 139.869C520.284 140.653 523.009 140.485 525.418 139.394C527.827 138.304 529.752 136.368 530.829 133.953C531.906 131.538 532.059 128.812 531.26 126.292Z"
fill="black"
/>
<path
id="Vector_13"
d="M440.317 91.0764L431.621 113.797C431.373 114.443 430.989 115.029 430.495 115.513C430.001 115.998 429.408 116.371 428.757 116.606C428.106 116.84 427.412 116.932 426.722 116.875C426.032 116.817 425.363 116.612 424.76 116.272L403.623 104.376C400.323 103.091 397.668 100.55 396.238 97.3101C394.809 94.07 394.723 90.3954 395.998 87.0918C397.274 83.7882 399.807 81.1253 403.043 79.6867C406.279 78.2481 409.954 78.1514 413.261 79.4176L436.863 84.6523C437.539 84.8024 438.174 85.0963 438.726 85.5141C439.278 85.9319 439.733 86.4638 440.061 87.0734C440.389 87.6831 440.582 88.3562 440.626 89.047C440.67 89.7378 440.565 90.43 440.317 91.0764Z"
fill="#00B0FF"
/>
<path
id="Vector_14"
d="M538.51 147.329L505.51 162.329L509.842 178.64C518.209 210.138 520.429 242.952 516.382 275.29L540.51 280.329L560.51 229.329L553.51 171.329L538.51 147.329Z"
fill="#00B0FF"
/>
<path
id="Vector_15"
d="M603.26 222.829C581.578 222.829 563.908 238.591 563.051 258.329H643.469C642.611 238.591 624.942 222.829 603.26 222.829Z"
fill="#3F3D56"
/>
<path
id="Vector_16"
d="M586.381 226.231C585.253 137.132 534.51 145.329 534.51 145.329C534.51 145.329 535.459 173.062 535.915 173.925C568.25 235.104 514.885 306.829 446.955 293.634C445.674 293.385 444.444 293.133 443.264 292.877C434.656 291.08 427.057 286.071 422.011 278.871C416.965 271.67 414.852 262.817 416.1 254.114C422.792 200.378 389.51 201.329 389.51 201.329H340.843L315.57 178.583C314.678 177.78 313.603 177.208 312.438 176.917C311.274 176.626 310.056 176.624 308.891 176.912C307.726 177.2 306.649 177.77 305.755 178.57C304.861 179.371 304.176 180.378 303.761 181.504L300.51 190.329C300.51 190.329 252.51 195.329 256.51 242.329H271.35C271.314 243.665 271.367 245.001 271.51 246.329L382.261 245.429C388.753 245.376 394.483 250.636 394.51 257.128C394.516 258.709 394.204 260.275 393.592 261.732C392.979 263.189 392.079 264.507 390.946 265.609C389.812 266.71 388.468 267.571 386.993 268.141C385.519 268.71 383.945 268.977 382.365 268.924L364.51 268.329C359.01 292.829 372.51 309.329 387.385 319.704C401.39 329.331 418.008 334.435 435.002 334.329H483.51C546.51 334.329 557.51 281.329 557.51 281.329C590.51 267.329 586.381 226.231 586.381 226.231Z"
fill="#3F3D56"
/>
<g id="frontwheel"> //frontwheel
<g>
<path
d="M600.26 363.329C631.831 363.329 657.424 337.736 657.424 306.165C657.424 274.593 631.831 249 600.26 249C568.689 249 543.095 274.593 543.095 306.165C543.095 337.736 568.689 363.329 600.26 363.329Z"
fill="#3F3D56"
/>
</g>
<path
d="M600.26 320.866C607.874 320.866 614.047 314.693 614.047 307.079C614.047 299.465 607.874 293.292 600.26 293.292C592.646 293.292 586.473 299.465 586.473 307.079C586.473 314.693 592.646 320.866 600.26 320.866Z"
fill="white"
/>
</g>
<g id="backwheel"> //backwheel
<g>
<path
id="Vector_18"
d="M318.505 361.255C353.025 361.255 381.01 333.271 381.01 298.75C381.01 264.23 353.025 236.245 318.505 236.245C283.984 236.245 256 264.23 256 298.75C256 333.271 283.984 361.255 318.505 361.255Z"
fill="#3F3D56"
/>
</g>
<path
d="M316.26 314.449C325.025 314.449 332.13 307.344 332.13 298.579C332.13 289.814 325.025 282.709 316.26 282.709C307.495 282.709 300.39 289.814 300.39 298.579C300.39 307.344 307.495 314.449 316.26 314.449Z"
fill="white"
/>
</g>
<path
id="Vector_19"
d="M505.604 166.761L493.73 134.512C493.111 132.831 492.83 131.045 492.901 129.255C492.973 127.465 493.396 125.707 494.147 124.081C494.898 122.455 495.962 120.993 497.278 119.778C498.594 118.563 500.136 117.62 501.817 117.001L535.857 104.47C538.814 103.381 541.957 102.885 545.106 103.01C548.255 103.136 551.348 103.881 554.209 105.202C557.071 106.523 559.644 108.395 561.781 110.71C563.919 113.026 565.58 115.739 566.669 118.697C567.651 121.351 568.152 124.159 568.15 126.989C568.137 130.583 567.324 134.128 565.769 137.368C564.215 140.608 561.957 143.461 559.162 145.719C557.143 147.339 554.873 148.619 552.442 149.508L505.604 166.761Z"
fill="#3F3D56"
/>
<path
id="Vector_20"
d="M567.65 126.989C567.647 130.509 566.855 133.984 565.332 137.158C563.809 140.332 561.594 143.124 558.85 145.329C554.639 144.218 550.721 142.204 547.368 139.426C544.014 136.648 541.306 133.173 539.431 129.243C537.556 125.313 536.56 121.021 536.512 116.667C536.463 112.313 537.363 108 539.15 104.029C542.58 103.283 546.133 103.315 549.549 104.122C552.965 104.929 556.157 106.491 558.891 108.693C561.624 110.895 563.83 113.682 565.346 116.848C566.861 120.014 567.649 123.479 567.65 126.989Z"
fill="#00B0FF"
/>
<path
id="Vector_21"
d="M265.01 248.829C272.742 248.829 279.01 241.218 279.01 231.829C279.01 222.44 272.742 214.829 265.01 214.829C257.278 214.829 251.01 222.44 251.01 231.829C251.01 241.218 257.278 248.829 265.01 248.829Z"
fill="#00B0FF"
/>
<path
id="Vector_22"
d="M450.071 292.005H462.331L468.164 260.208L450.069 260.209L450.071 292.005Z"
fill="#FFB8B8"
/>
<path
id="Vector_23"
d="M446.944 288.002L471.087 288.001H471.088C473.109 288.001 475.11 288.399 476.977 289.173C478.843 289.946 480.54 291.079 481.968 292.508C483.397 293.937 484.53 295.633 485.304 297.5C486.077 299.366 486.475 301.367 486.475 303.388V303.888L446.944 303.889L446.944 288.002Z"
fill="#2F2E41"
/>
<path
id="Vector_24"
d="M464.301 278.955C464.159 278.955 464.015 278.948 463.871 278.934L446.905 277.699C446.218 277.635 445.556 277.415 444.969 277.054C444.381 276.694 443.884 276.204 443.516 275.622C443.148 275.039 442.919 274.38 442.846 273.694C442.773 273.009 442.858 272.316 443.095 271.669L465.802 220.655C465.964 220.2 466.03 219.716 465.997 219.235C465.963 218.753 465.83 218.284 465.606 217.856C465.382 217.423 465.069 217.043 464.688 216.739C464.307 216.436 463.866 216.217 463.394 216.096C452.717 213.305 425.322 205.873 401.608 197.178C391.448 193.453 385.049 188.069 382.589 181.176C379.346 172.089 384.144 163.802 384.35 163.455L384.511 163.182L406.825 165.21L431.017 167.268L484.03 195.696C488.472 198.098 491.846 202.085 493.48 206.864C495.115 211.642 494.889 216.86 492.848 221.48L468.408 276.288C468.054 277.081 467.478 277.756 466.749 278.229C466.021 278.702 465.17 278.954 464.301 278.955Z"
fill="#2F2E41"
/>
<path
id="Vector_25"
d="M410.705 64.2812C424.27 64.2812 435.266 53.2849 435.266 39.7202C435.266 26.1555 424.27 15.1592 410.705 15.1592C397.141 15.1592 386.144 26.1555 386.144 39.7202C386.144 53.2849 397.141 64.2812 410.705 64.2812Z"
fill="#FFB8B8"
/>
<path
id="Vector_26"
d="M443.071 295.005H455.331L461.164 263.208L443.069 263.209L443.071 295.005Z"
fill="#FFB8B8"
/>
<path
id="Vector_27"
d="M439.944 291.002L464.087 291.001H464.088C466.109 291.001 468.11 291.399 469.977 292.173C471.843 292.946 473.54 294.079 474.968 295.508C476.397 296.937 477.53 298.633 478.304 300.5C479.077 302.366 479.475 304.367 479.475 306.388V306.888L439.944 306.889L439.944 291.002Z"
fill="#2F2E41"
/>
<path
id="Vector_28"
d="M457.301 281.955C457.159 281.955 457.015 281.948 456.871 281.934L439.905 280.699C439.218 280.635 438.556 280.415 437.969 280.054C437.381 279.694 436.884 279.204 436.516 278.622C436.148 278.039 435.919 277.38 435.846 276.694C435.773 276.009 435.858 275.316 436.095 274.669L458.802 223.655C458.964 223.2 459.03 222.716 458.997 222.235C458.963 221.753 458.83 221.284 458.606 220.856C458.382 220.423 458.069 220.043 457.688 219.739C457.307 219.436 456.866 219.217 456.394 219.096C445.717 216.305 418.322 208.873 394.608 200.178C384.448 196.453 378.049 191.069 375.589 184.176C372.346 175.089 377.144 166.802 377.35 166.455L377.511 166.182L399.825 168.21L424.017 170.268L477.03 198.696C481.472 201.098 484.846 205.085 486.48 209.864C488.115 214.642 487.889 219.86 485.848 224.48L461.408 279.288C461.054 280.081 460.478 280.756 459.749 281.229C459.021 281.702 458.17 281.954 457.301 281.955Z"
fill="#2F2E41"
/>
<path
id="Vector_29"
d="M418.28 78.2084L392.28 69.2084C392.28 69.2084 375.958 81.7484 383.799 112.857C387.893 128.91 386.7 145.855 380.399 161.177C379.64 163.073 378.766 164.92 377.78 166.708C377.78 166.708 406.78 201.708 433.78 175.708L423.28 125.208C423.28 125.208 439.78 91.7084 418.28 78.2084Z"
fill="#00B0FF"
/>
<path
id="Vector_30"
d="M413.755 65.1165C410.259 59.8842 407.5 52.629 411.349 47.6506C415.148 42.7365 422.641 43.4604 428.46 41.286C436.564 38.2573 441.264 28.7367 439.798 20.2103C438.332 11.684 431.488 4.61589 423.334 1.72386C415.18 -1.16817 405.985 -0.227612 398.001 3.10274C388.171 7.20244 379.74 15.133 376.204 25.179C372.668 35.225 374.558 47.2871 381.893 55.0086C389.757 63.287 402.099 65.4932 413.516 65.3593"
fill="#2F2E41"
/>
<g id="hair"> //hair
<path
id="Vector_31"
d="M390.908 20.484C386.503 24.0698 379.783 22.4771 375.054 19.3301C370.326 16.183 366.489 11.7018 361.373 9.23441C352.354 4.88446 341.449 7.77618 332.672 12.5945C323.894 17.4129 316.112 24.0695 306.84 27.8507C297.568 31.6319 285.736 31.8187 278.715 24.6791C276.988 29.6849 276.846 35.1019 278.311 40.191C279.776 45.28 282.775 49.7933 286.899 53.115C291.023 56.4366 296.072 58.405 301.356 58.7514C306.64 59.0978 311.903 57.8054 316.426 55.0505C326.585 48.8621 332.197 35.8868 343.591 32.4712C349.897 30.5811 356.668 32.1034 363.041 33.7522C369.414 35.4011 376.058 37.1827 382.49 35.779C388.921 34.3753 394.937 28.5959 394.119 22.0642L390.908 20.484Z"
fill="#2F2E41"
/>
</g>
<path
id="Vector_32"
d="M530.038 125.291C529.392 123.86 528.44 122.588 527.249 121.564C526.057 120.541 524.656 119.791 523.144 119.367C521.632 118.944 520.045 118.857 518.495 119.113C516.946 119.369 515.471 119.962 514.176 120.85L418.706 99.4225L417.519 122.754L511.736 136.48C513.372 138.558 515.712 139.963 518.315 140.43C520.918 140.898 523.601 140.394 525.857 139.015C528.113 137.636 529.785 135.477 530.555 132.948C531.326 130.418 531.142 127.694 530.038 125.291Z"
fill="#FFB8B8"
/>
<path
id="Vector_33"
d="M435.445 101.566L429.618 125.186C429.452 125.858 429.144 126.486 428.713 127.028C428.283 127.57 427.74 128.013 427.123 128.326C426.506 128.64 425.829 128.817 425.137 128.845C424.445 128.873 423.756 128.751 423.115 128.489L400.673 119.291C397.237 118.425 394.285 116.232 392.465 113.192C390.645 110.153 390.105 106.515 390.964 103.078C391.822 99.6402 394.01 96.6839 397.046 94.8573C400.081 93.0307 403.718 92.483 407.157 93.3344L431.225 95.6169C431.914 95.6825 432.581 95.8958 433.18 96.2423C433.779 96.5889 434.297 97.0604 434.697 97.625C435.098 98.1895 435.372 98.8338 435.501 99.5139C435.63 100.194 435.611 100.894 435.445 101.566V101.566Z"
fill="#00B0FF"
/>
<path
id="Vector_34"
d="M519.01 143.829C522.876 143.829 526.01 140.695 526.01 136.829C526.01 132.963 522.876 129.829 519.01 129.829C515.144 129.829 512.01 132.963 512.01 136.829C512.01 140.695 515.144 143.829 519.01 143.829Z"
fill="#00B0FF"
/>
<path
id="Vector_35"
d="M829 363.829C828.999 364.094 828.894 364.348 828.706 364.535C828.519 364.723 828.265 364.828 828 364.829H1C0.734784 364.829 0.480429 364.724 0.292892 364.536C0.105356 364.349 0 364.094 0 363.829C0 363.564 0.105356 363.309 0.292892 363.122C0.480429 362.934 0.734784 362.829 1 362.829H828C828.265 362.83 828.519 362.935 828.706 363.123C828.894 363.31 828.999 363.564 829 363.829Z"
fill="#3F3D56"
/>
</g>
<defs>
<clipPath id="clip0_6_3">
<rect width="829" height="365" fill="white" />
</clipPath>
</defs>
</svg>
</div>
);
};
export default Animate;
Import the Animate. jsx file into the App. jsx so that you can view it on the browser.
import "./App.css";
import Animate from "./Animate";
const App = () => {
return (
<main>
<Animate />
</main>
);
};
Start your React app you will see your SVG image.

Step 3
Add the CSS code for Animation
- Create an Animate.css file in your src folder and write the code below.
.box {
display: flex; justify-content: center; padding-top: 50px;
}
#frontwheel, #backwheel {
animation: wheel 1s linear infinite normal;
transform-origin: center;
transform-box: fill-box;
}
@keyframes wheel { from
{ transform: rotateZ(0deg); }
to { transform: rotateZ(360deg); }
}
From the code above we are animating the front wheel and back wheel first using the id name, we created when we grouped the SVG paths on Figma. we are using the animation property we gave the animation the name "wheel", a duration of 1s, and an animation timing function; linear then we gave it a transform-origin;center and transform-box;fill-box.
we then used the keyframes property to specify the animation code. The keyframes define the starting and ending points of rotation for our wheels.
You can see both wheels rotating in the video above.
Now we would animate the hair and the plants on the SVG image using the code below.
#hair{
animation: girl_hair 2s linear infinite;
transform-origin: bottom;
transform-box: fill-box;
}
@keyframes girl_hair {
0%,100%{
transform: rotate(2deg);
}
50%{
transform:rotate(-2deg);
}
}
#big_plant,#small_plant{
animation: plant 2s ease infinite;
transform-origin: bottom;
transform-box: fill-box;
}
@keyframes plant {
0%,100%{
transform: rotate(2deg);
}
50%{
transform:rotate(-2deg);
}
}
From the code above we are animating the big plant, small plant and hair using the id name, we gave when we grouped the SVG paths using Figma. We are using the animation property, we gave the animation the name "plant" and "girl_hair", a duration of 2s, an animation timing function; linear and ease then we gave it a transform-origin bottom.
Then we used the keyframes property to specify the animation code.
When You refresh your browser your SVG image would look like the video below.
Conclusion
I hope you have learned how to animate an SVG image in your React Application. They are a lot of things You can do with animations. You can find the source code on this replit.
Happy Coding!!!
Subscribe to my newsletter
Read articles from Emamuzo Omokiti directly inside your inbox. Subscribe to the newsletter, and don't miss out.
Written by

Emamuzo Omokiti
Emamuzo Omokiti
I am a creative Front-End Developer who enjoys creating beautiful User-Interfaces with excellent User Experience. I also enjoy writing about things I learn, challenges I face, solutions, etc.