Double Equals(==) & Triple Equals(===).
 Prajakt Gunjal
Prajakt Gunjal
Hi Everyone.
Today I came to know that I am not the only one who is confused between "Double equals(==) & Triple Equals(===)" in Javascript. There are a lot of people confused about these operators.
So this blog is for those who were struggling to understand the difference between these operators.
Firstly, let's get to know what is Double Equals and Triple Equals with examples:-
Double Equals (==) :-
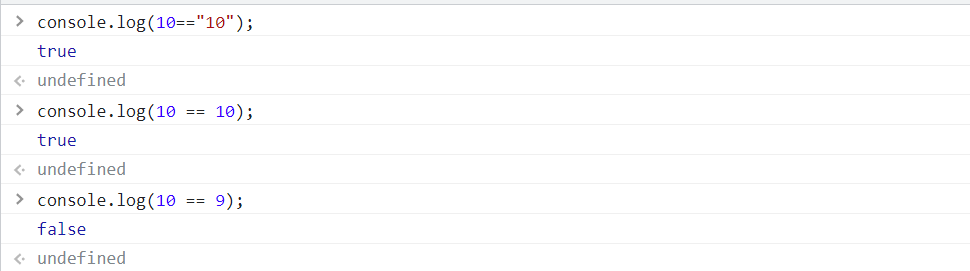
Double Equals is known as abstract equality comparison operator or loose equality in programming. Two operands were compared by using it irrespective of their data types. It gives a boolean as a result.
Example:-

Triple Equals (===) :-
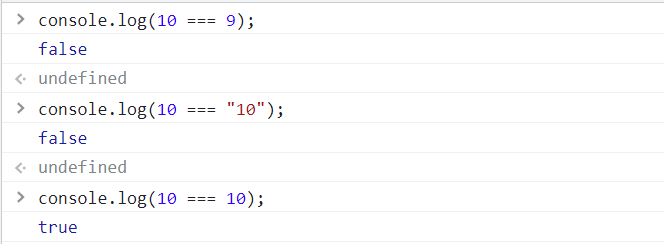
Triple Equals is known as strict equality comparison operator or identity operator in programming. It compares two elements by value and datatype. It also gives a boolean as a result.
Example:-

Simple differences Between (==) & (===):-
| \== | \=== |
| 1. It compares two variables, but only the value not the data type of the variable. | 1. It compares two variables, and it checks the value as well as the data type of the variable. |
| 2. It is called a loose equality comparison operator. | 2. It is called a strict equality comparison operator. |
| 3. It returns true if two operands are equal and false if operands are not equal. | 3. It returns true only if both values and data types are the same for the two variables. |
| 4. It makes type corrections based on the values of variables. | 4. It considers the type of variable. |
Conclusion:-
Both operators were used to compare two operands.
Double equals perform type conversion and Triple equals considered data type of variable.
Both Double equals and Triple equals operators have their properties, but the best practice is to use a strict equality comparison operator.
Subscribe to my newsletter
Read articles from Prajakt Gunjal directly inside your inbox. Subscribe to the newsletter, and don't miss out.
Written by
Prajakt Gunjal
Prajakt Gunjal
I am developer & my work is to learn new thing