Replacing Bootstrap accordion icon (Concluding part)
 Ariyibi Baseet .A
Ariyibi Baseet .A

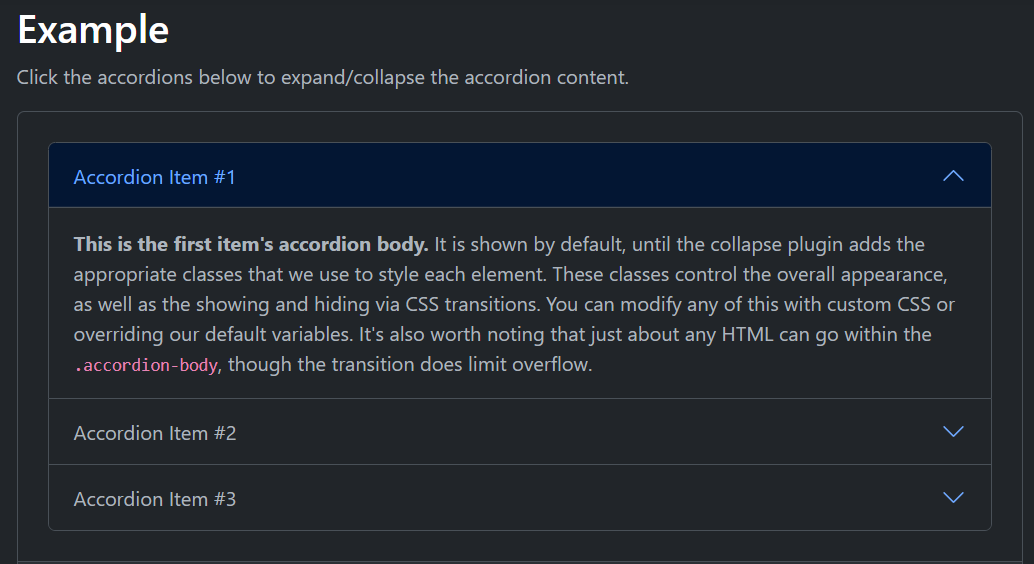
You are welcome to the concluding part on how to replace the bootstrap accordion icon. Ooops 🙄I missed the first part! You can click here to update yourself about it
Picking it up from where I stopped. Having known that .accordion-button:not(.collapsed)::after{} is the one responsible for the icon, it's very much easier for us to edit. Now do this! 👇👇👇
.accordion-button::after {
width: 16px;
height: 16px;
margin-left: auto;
content: "";
/* Make sure you download your icon in either png or svg*/
background-image: url("plus.png") !important;
background-repeat: no-repeat;
background-size: 16px;
transition: 0.2s ease-in-out;
}
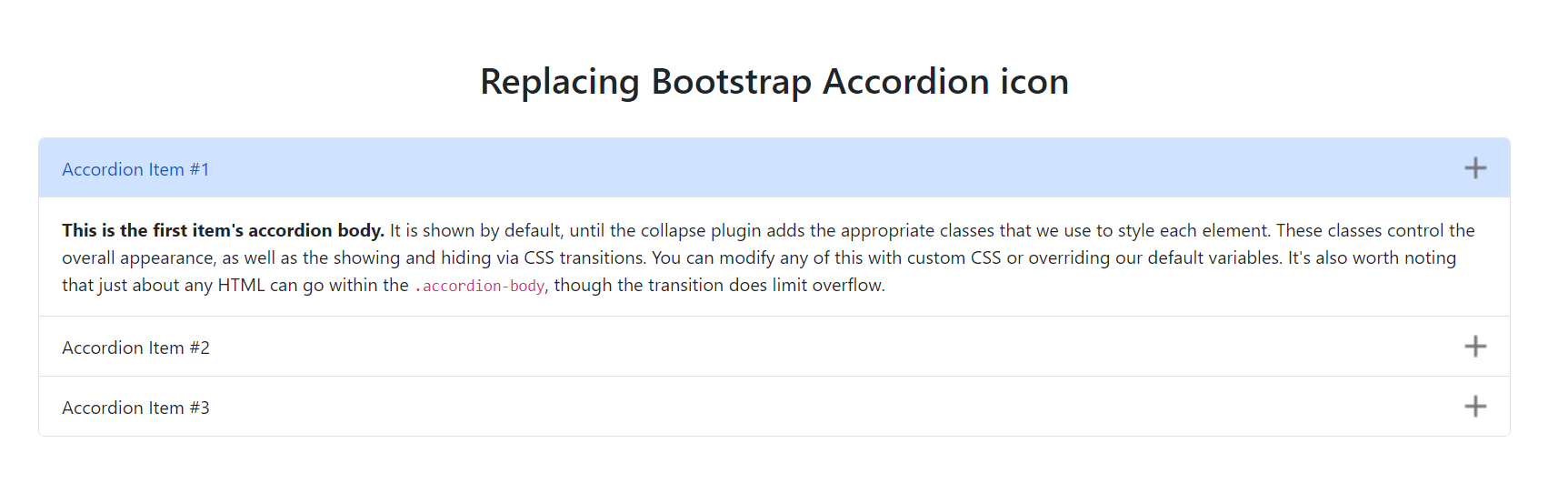
Then you should expect this as an output: 👇👇👇

We are halfway done. on clicking the plus icon it should change to the minus icon! (That's what you are thinking at the moment shey?) Is very simple! Just type this:
👇👇👇
.accordion-button:not(.collapsed)::after {
background-image: url("minus.png") !important;
}
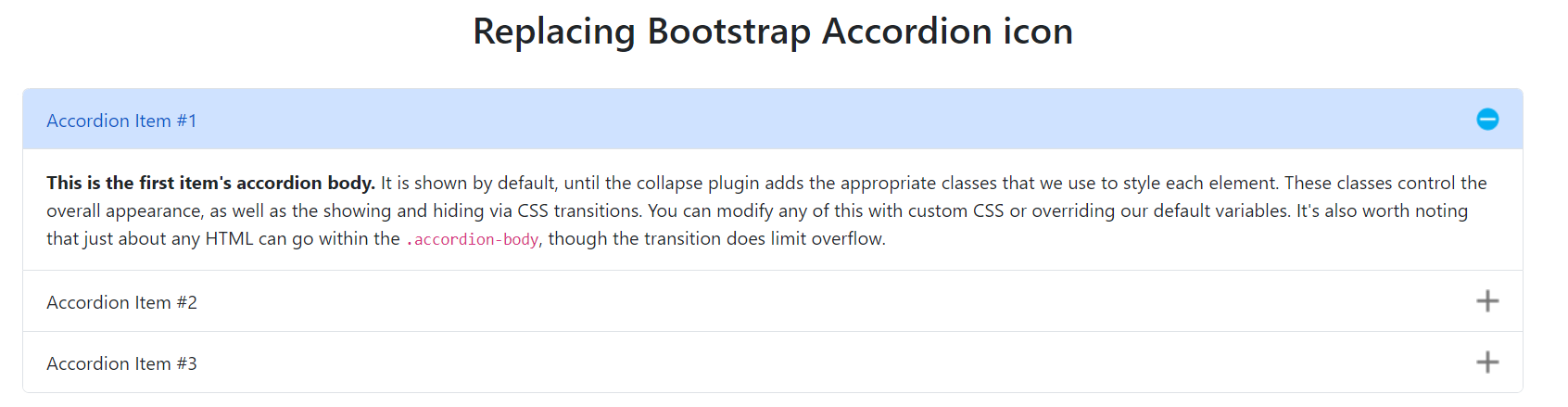
Finally, You should see this 👇👇👇 as your output:

We have come to the end of this article, Do you enjoy the ride? If yes kindly like, comment and share my article.
Link to live demo here

Thanks for reading Till the End 🙏
Let's Connect
Twitter: ariyibibaseet_
Github: Ariyibi-Baseet
Linkedin: Ariyibi-Baseet
And don't forget to Follow, Share, and comment on your opinions
Critics are also welcomed
Thank you and let's meet in the next article
Subscribe to my newsletter
Read articles from Ariyibi Baseet .A directly inside your inbox. Subscribe to the newsletter, and don't miss out.
Written by

Ariyibi Baseet .A
Ariyibi Baseet .A
Frontend Web Developer | Freelancer | Web Facilitator @PHA && Proxy Coding School | TechBroda