How to set up Next.js 13, Tailwind, ReactThreeFiber.
 Aman Varshney
Aman Varshney
Creating Next.js project
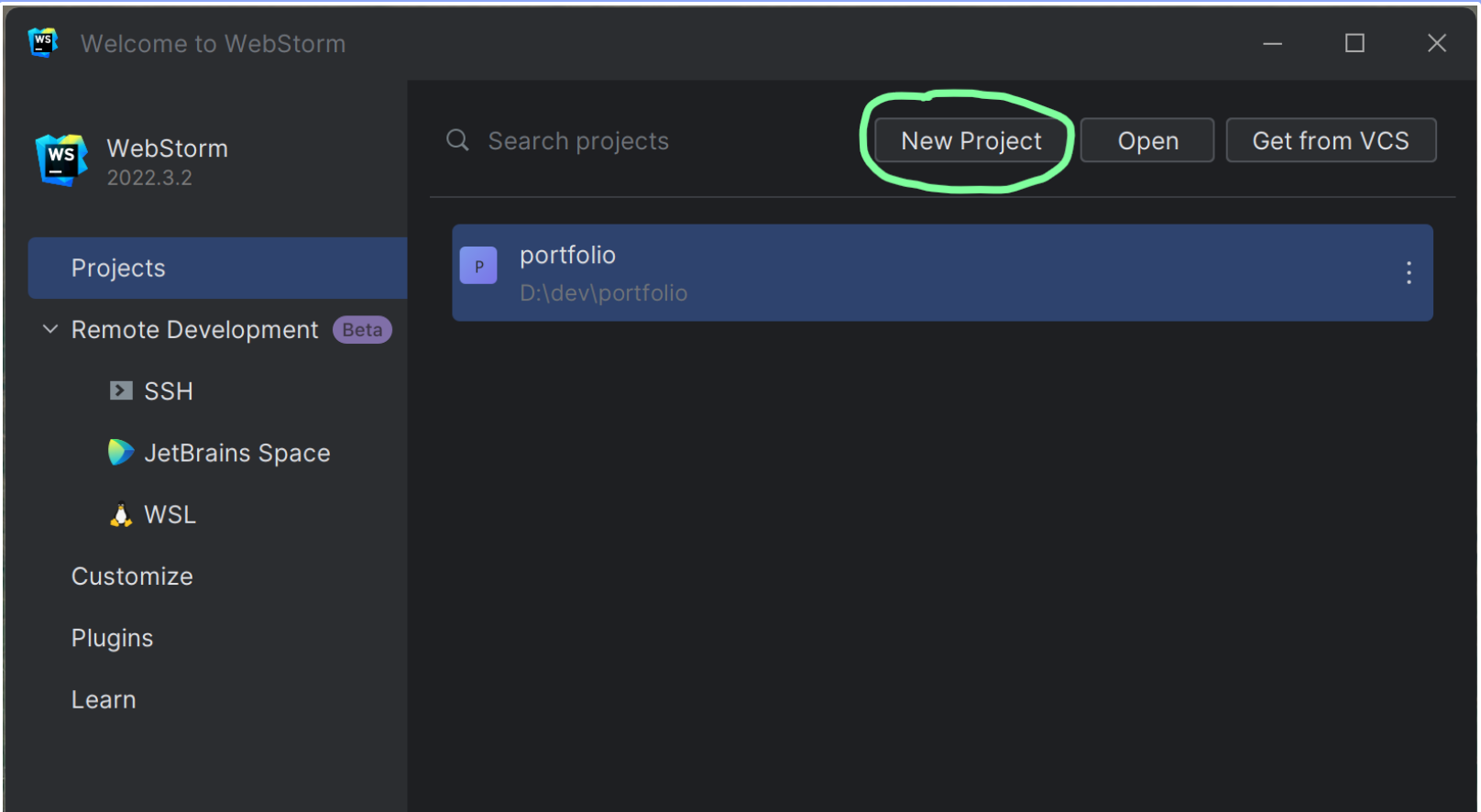
First, let us start with creating a new project in Webstorm.

Now,
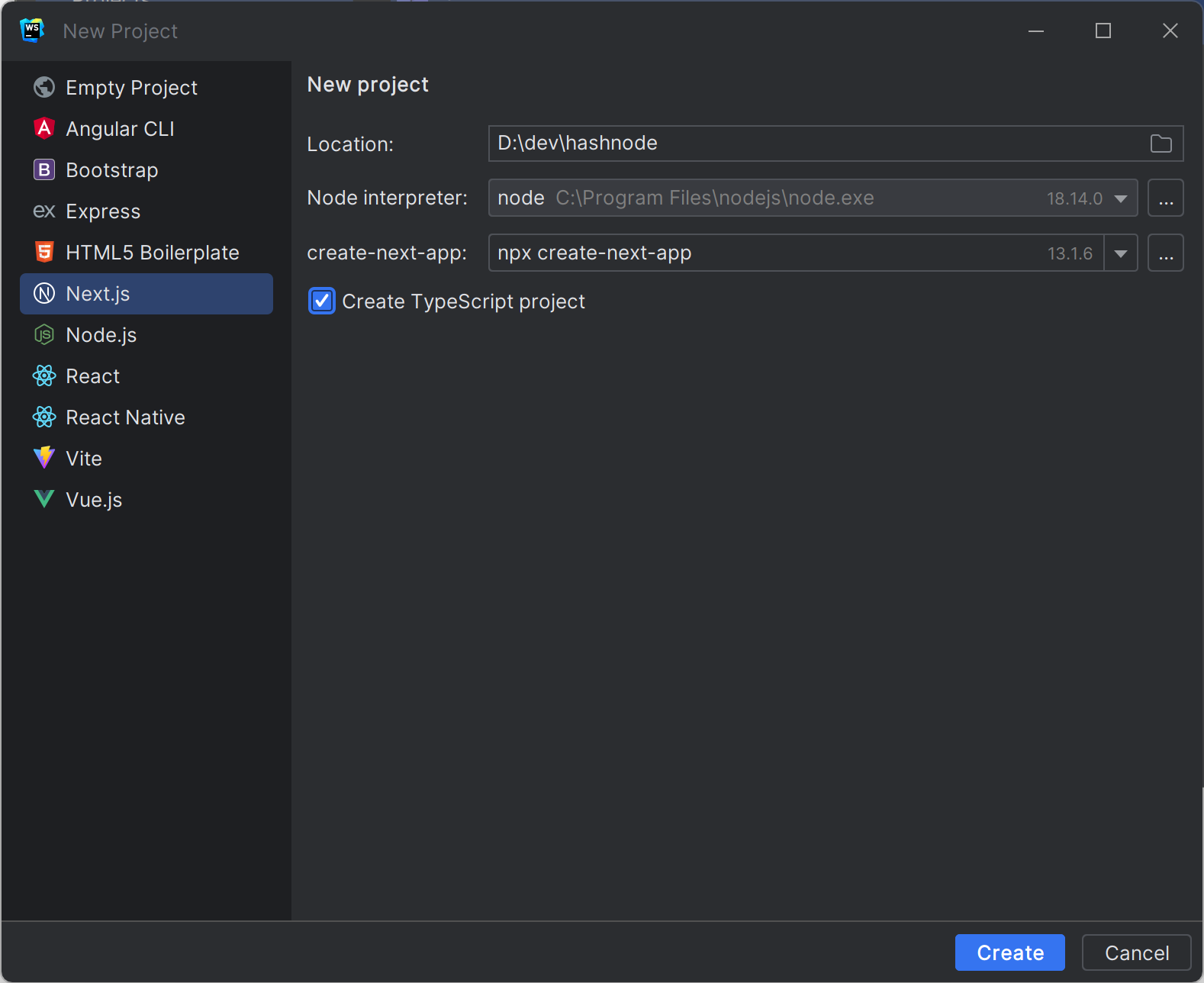
Select Next.js
Choose the project folder directory, this will be the name of your project. I named mine Hashnode.
Select TypeScript if you like to use it.
Click create.

Webstorm will automatically run the command. To install the latest version of Next.js.
npx create-next-app@latest
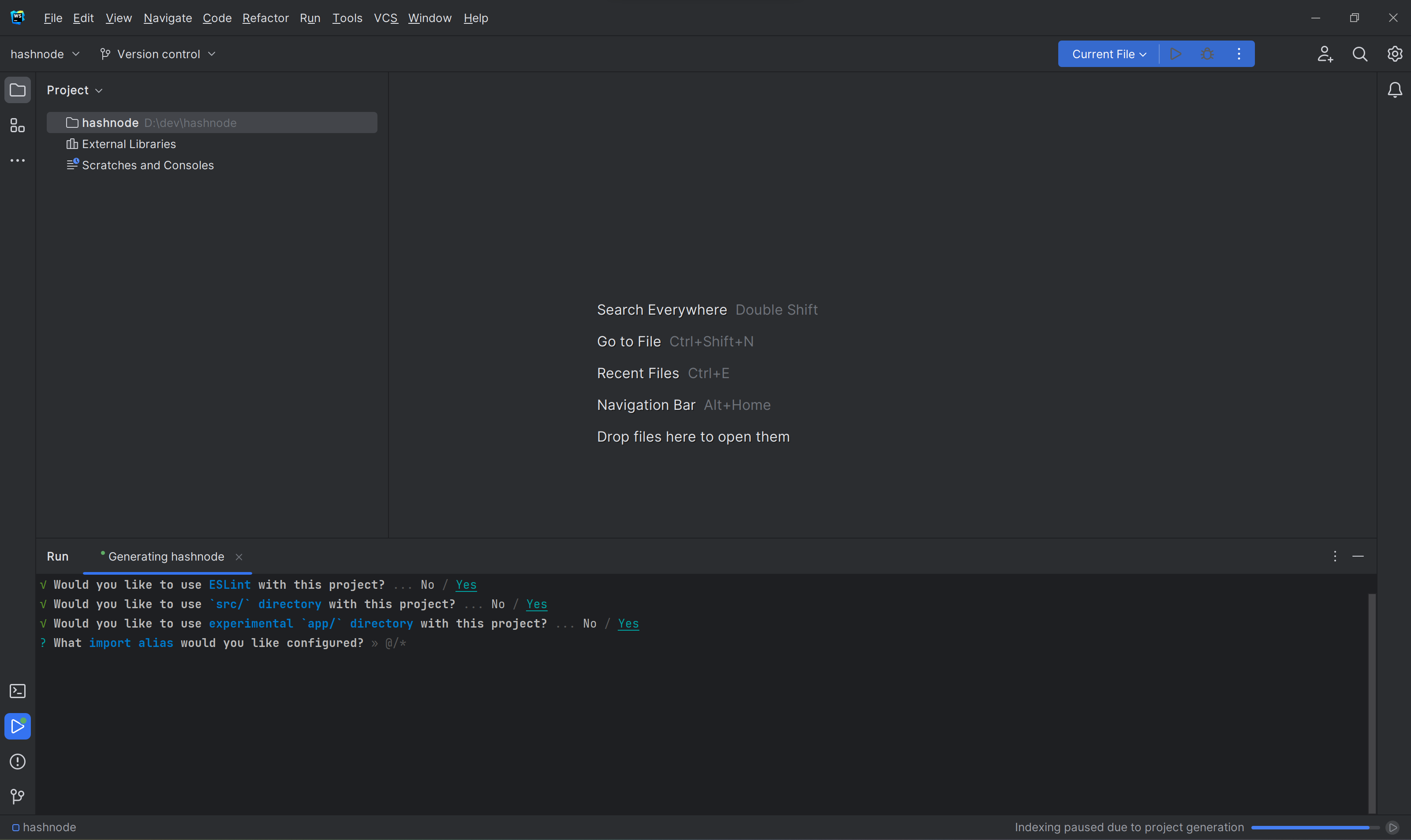
Now, in the run panel choose according to your preferences.
then just hit Enter.
It might take some time according to your PC and internet connection.

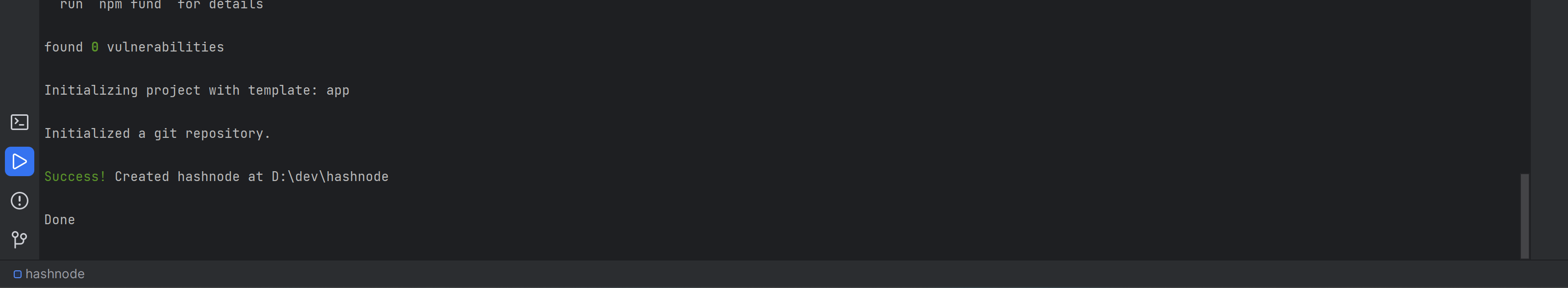
Once done successfully you should see something like this.

Run this to confirm everything is working fine.
npm run dev
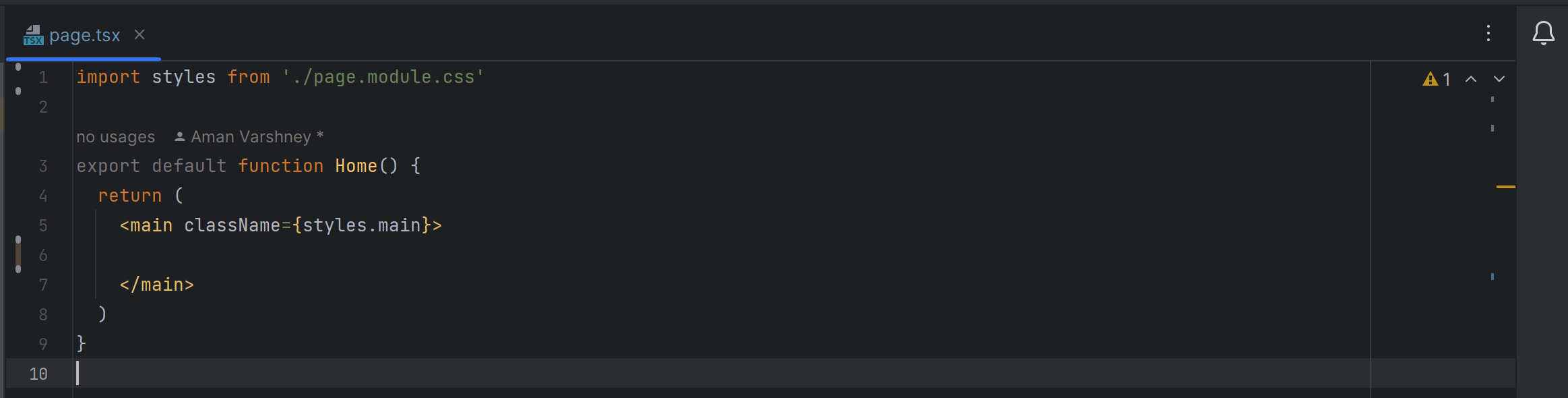
Now, let's clean all the junk that comes in create next app. Open your file structure and open page.tsx (src/app/page.tsx)
Make your page.tsx look like this.

Delete everything in globals.css and page.module.css
Delete all images in the public folder.
See we now have a much cleaner room to work with.
Adding Tailwind CSS
Just run these commands in the terminal.
npm install -D tailwindcss postcss autoprefixer
npx tailwindcss init -p
There must be two new files created in the root directory.
-> postcss.config.css, tailwind.config.css
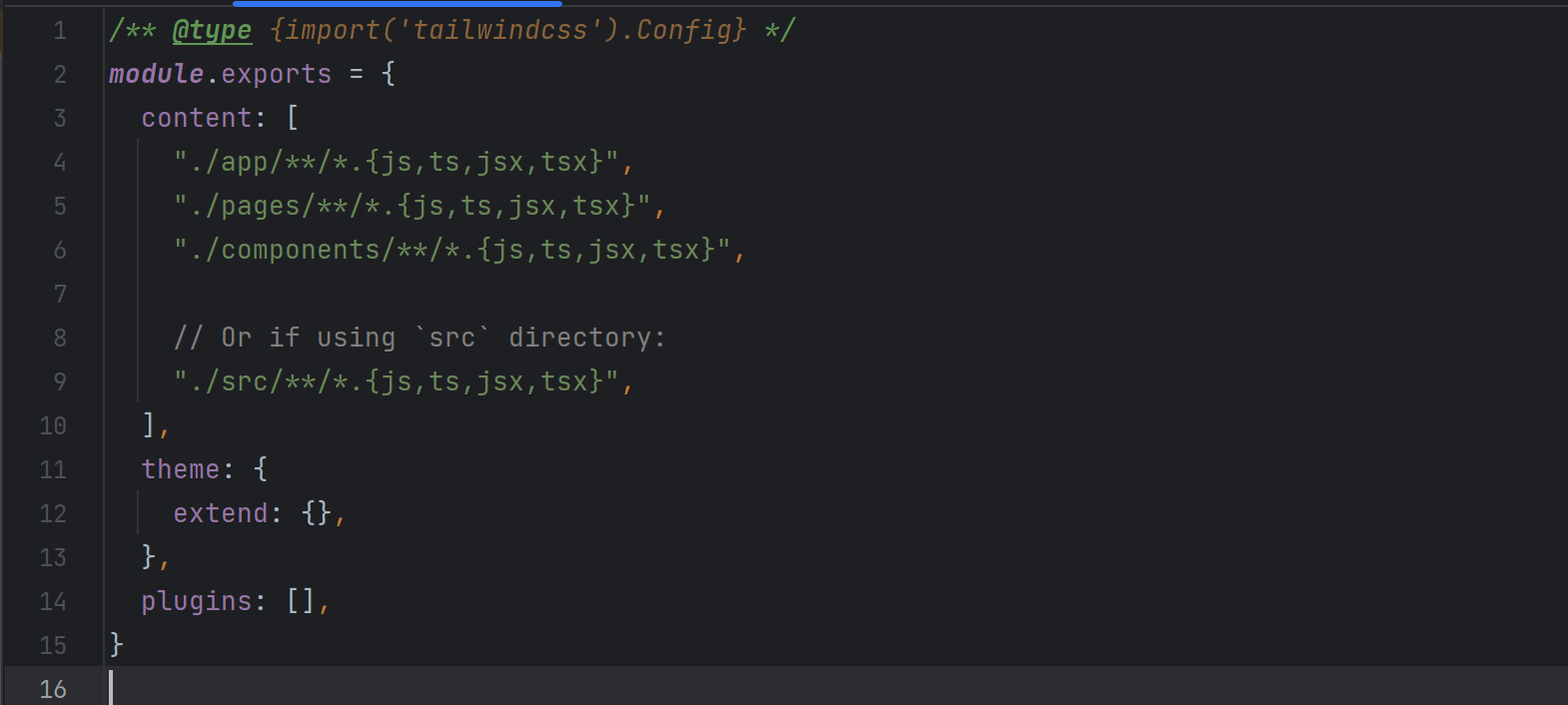
open tailwind.config.css and copy and paste this in place of content.
content: [
"./app/**/*.{js,ts,jsx,tsx}",
"./pages/**/*.{js,ts,jsx,tsx}",
"./components/**/*.{js,ts,jsx,tsx}",
// Or if using `src` directory:
"./src/**/*.{js,ts,jsx,tsx}",
],
Should look like this.

Add these lines in globals.css
@tailwind base;
@tailwind components;
@tailwind utilities;
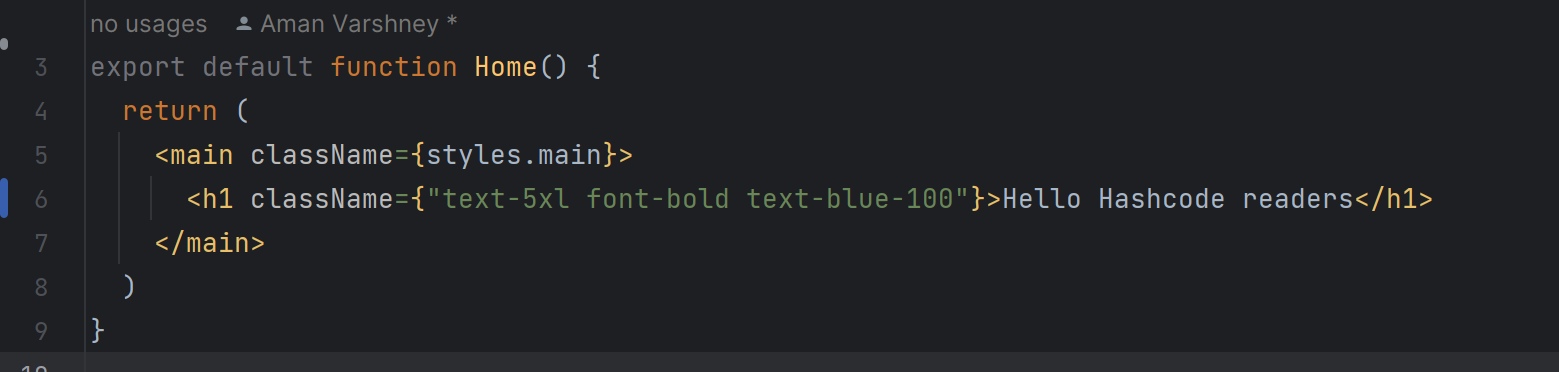
Now we are good to go. let's check if it's working or not.
Changing page.tsx and globals.css


If the code completion doesn't work in Webstorm. just restart it.
Running npm run dev and opening http://localhost:3000/ in the web browser.
The result

Great, this means our tailwind is working as intended.
Installing & Integrating ReactThreeFiber
Run this command in the terminal to install.
npm install three @react-three/fiber
Go to page.tsx and type these lines.
'use client';
import {Canvas} from "@react-three/fiber";
export default function Home() {
return (
<main>
<div className={"w-screen h-screen bg-white"}>
<Canvas>
<mesh>
<boxGeometry />
<meshStandardMaterial />
</mesh>
</Canvas>
</div>
</main>
)
}
You should see a black box.

GREAT! Now you have everything in place.
Thanks. 🥳🥳
Subscribe to my newsletter
Read articles from Aman Varshney directly inside your inbox. Subscribe to the newsletter, and don't miss out.
Written by

Aman Varshney
Aman Varshney
Hello I'm Aman Varshney, a B.Tech CSE student with a passion for web and app development. On the path to becoming a Software Engineer. Coding, exploring, and creating cool stuff!