How to create a custom server in next.js using vhost and express
 LuKman
LuKman
Next.js is a popular framework for building server-rendered React applications. It provides an easy-to-use development environment and powerful tools for building complex applications. One of the great features of Next.js is the ability to create custom servers using vhost. In this blog, we will learn how to create a custom server in Next.js using vhost and express.
What is vhost?
vhost is a Node.js module that allows you to create virtual hosts for your server. A virtual host is a way to host multiple domains on a single server. It allows you to serve different content for each domain name. This means that you can create a custom server in Next.js and host multiple sites on it.
What is express?
Express is a minimal and flexible Node.js web application framework that provides a robust set of features for web and mobile applications.
What is lvh.me:3000?
lvh.me:3000 is a domain name and port number used for local testing and development purposes. The domain name "lvh.me" stands for "localhost via HTTPS" and is a reserved domain that always points to the IP address 127.0.0.1, which is the loopback address of the local computer. The port number 3000 is often used as a default port for web servers and web applications.
By using lvh.me:3000, developers can test and debug their web applications locally without needing to deploy them to a public server. This is particularly useful during the development phase when frequent changes are made to the application code.
It is important to note that lvh.me:3000 is only accessible on the local machine and cannot be accessed by other computers on the internet. It is also not a secure connection, as it does not use a valid SSL certificate. Therefore, it should not be used for hosting production websites or applications.
Step 1: Set up a Next.js app
The first step is to set up a Next.js app. You can do this by following the instructions in the Next.js documentation. If you already have a Next.js app, you can skip this step.
Step 2: Install vhost and express
The next step is to install the vhost and express module. You can do this by running the following command:
npm install vhost express
Step 3: Create a custom server
The next step is to create a custom server. You can do this by creating a new file called server.js in the root directory of your Next.js app. In this file, you can create a custom server using vhost and express. Here is an example of how to create a custom server that hosts different subdomains:
const express = require("express");
const next = require("next");
const vhost = require("vhost");
const port = process.env.PORT || 3000;
const dev = process.env.NODE_ENV !== "production";
const app = next({ dev });
const handle = app.getRequestHandler();
app.prepare().then(() => {
const mainServer = express();
const virtualServer = express();
virtualServer.all("*", (req, res) => {
return handle(req, res);
});
mainServer.use(vhost("lvh.me", virtualServer));
mainServer.use(vhost("*.lvh.me", virtualServer));
mainServer.listen(port, (err) => {
if (err) throw err;
console.log(`> Ready on http://lvh.me:${port}`);
});
});
Here is a line-by-line analysis of the code:
const express = require("express");: This line imports the Express.js library, which is a popular web framework for Node.js.
const next = require("next");: This line imports the Next.js library, which is a framework for server-rendered React applications.
const vhost = require("vhost");: This line imports the
vhostmiddleware, which is used to handle multiple virtual hosts on a single server.const port = process.env.PORT || 3000;: This line sets the port number for the server. It uses the environment variable
PORTif it is set, otherwise defaults to port3000.const dev = process.env.NODE_ENV !== "production";: This line sets the dev variable to
trueif theNODE_ENVenvironment variable is not set to "production". This is used to determine whether to run the server in development mode or production mode.const app = next({ dev });: This line creates a new Next.js application instance, passing in the
devvariable to determine the mode.const handle = app.getRequestHandler();: This line gets the
getRequestHandlerfunction from the Next.js application instance. This function is used to handle HTTP requests.app.prepare().then(() => {: This line calls the prepare function on the Next.js application instance to prepare the application for use.
const mainServer = express();: This line creates a new Express.js server instance.
const virtualServer = express();: This line creates a new Express.js server instance for the virtual host.
virtualServer.all("*", (req, res) => {: This line sets up a route on the virtual server for handling all HTTP requests. It calls the handle function to handle the request.
mainServer.use(vhost("lvh.me", virtualServer));: This line sets up a virtual host for the
lvh.medomain name. It uses thevhostmiddleware to route requests to thevirtualServer.mainServer.use(vhost("*.lvh.me", virtualServer));: This line sets up a wildcard virtual host for all subdomains of
lvh.me. It also uses thevhostmiddleware to route requests to thevirtualServer.mainServer.listen(port, (err) => {: This line starts the main server and listens for incoming requests on the specified port. It also logs a message to the console to indicate that the server is ready.
In summary, this code sets up an Express.js server using the Next.js framework and the vhost middleware to handle multiple virtual hosts. The handleRequest function is used to handle HTTP requests, and the prepare function is called on the Next.js application instance to prepare the application for use. The server listens for incoming requests on the specified port and logs a message to the console to indicate that it is ready.
Step 4: Start the custom server
The final step is to start the custom server. You can do this by running the following command:
node server.js
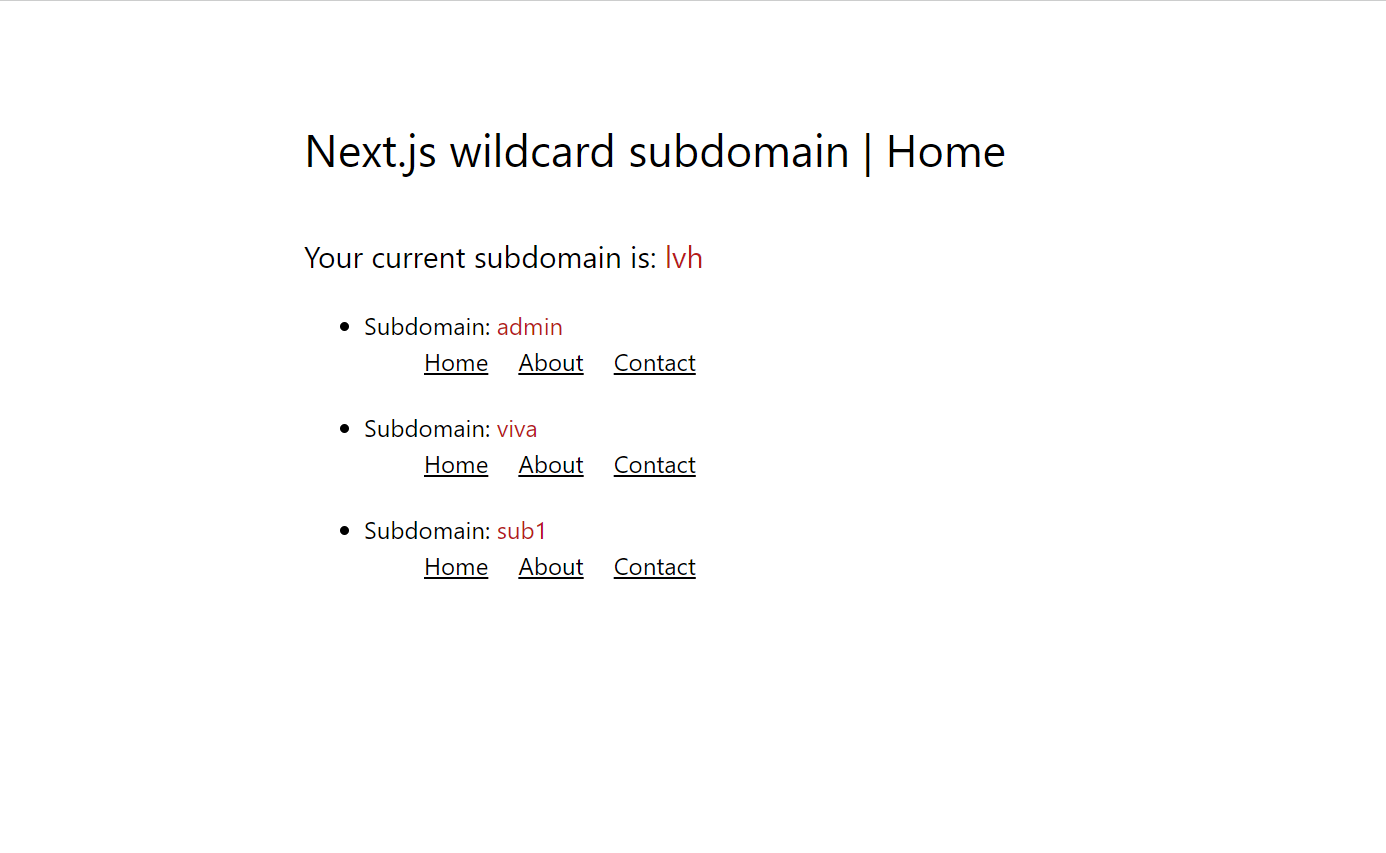
This will start the custom server and you should see the following output in your console:
> Ready on http://lvh.me:3000
Conclusion
In this blog, we learned how to create a custom server in Next.js using vhost and express. We first installed the vhost and express module, then created a custom server using express and vhost. Finally, we started the custom server and tested it. With this knowledge, you can now create a custom server for your Next.js app and host multiple sites on it.
Subscribe to my newsletter
Read articles from LuKman directly inside your inbox. Subscribe to the newsletter, and don't miss out.
Written by
