Deploying multiple micro-frontends/UI-apps on a single subdomain in kubernetes service and navigating traffic based on the sub-path (istio)
 Aboobaker Siddiq R
Aboobaker Siddiq RTable of contents

Recently we have faced the challenge of deploying multiple UI applications/micro-frontends on a single subdomain in azure kubernetes service and exposing it via istio ingress. We need to manage the traffic to the application pod using the sub-path in the domain.

Let’s implement the above scenario by creating a sample angular application and deploying it in azure kubernetes service(AKS) and exposing it via ingress controller. Let’s create an angular application under the name of subpath1.
In the first UI application’s index.html change the base href from “/” to the “subpath1” (and change the base href according to the sub-path that you need for you application), after this when we start our application locally our application base path will gets changed to the sub-path that we provide. Then go to the package.json and change the build command value to “ng build — output-path dist — base-href /subpath1 — deploy-url subpath1/”, this command will change the deploy URL while building the application and also the base href of the application.

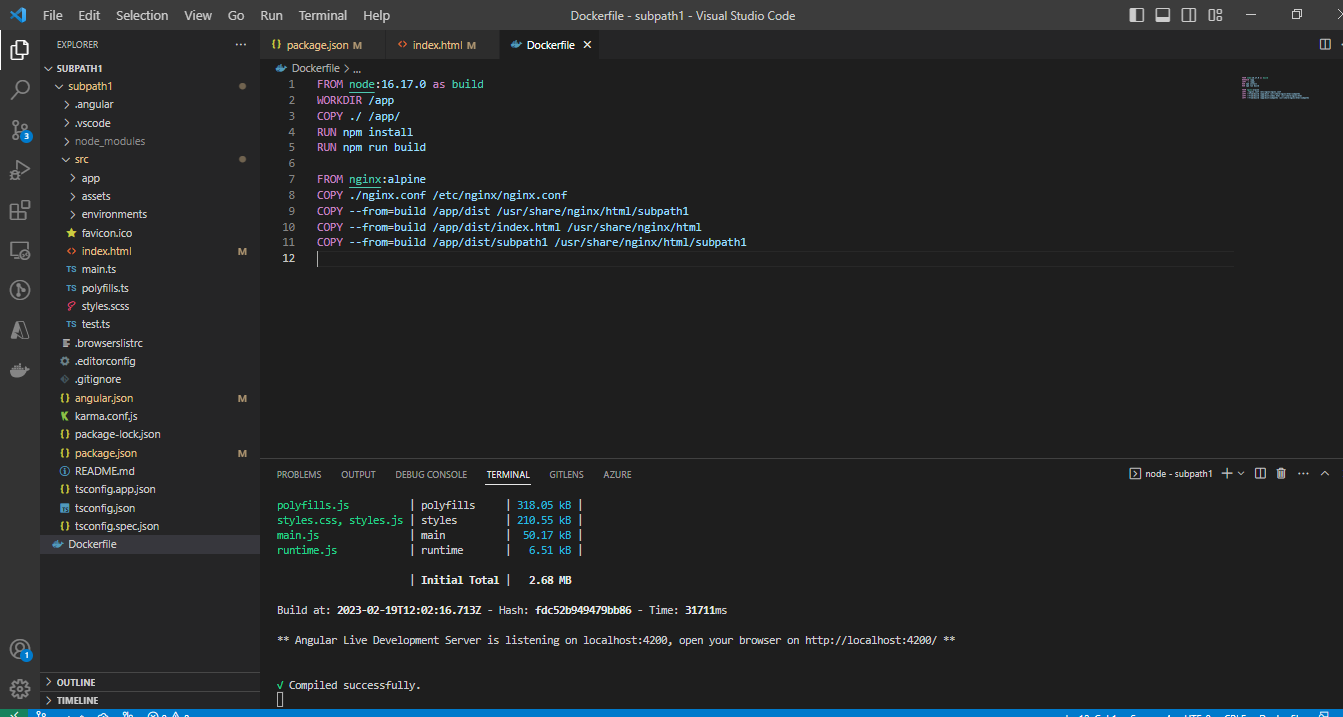
Then write Dockerfile for our application and what are the components that needs to be build and copied to our application pod and files that is required our application to run properly including images, fonts, icons etc.
Let me explain the above Dockerfile commands. In the second line our docker build command creates a folder known as app as Working Directory. Then we are copying all the file in our folder to that newly created folder and then we are doing npm install to install all the components that is required to build and run an application and finally we are finally building the application in the app folder this is what that is happening in the first stage.

Then we are copying the nginx file that we have in our repo and initializing it as a nginx config file which I will explain in the later parts of the blog, then from the build folder we are copying the build folder i.e dist folder into the folder of “/usr/share/nginx/html/subpath1” (the name of the folder should be must because the application will search for the file from the folder of base path), then again we copying the index.html file from the build folder to folder directory of the pod “usr/share/nginx/html”.
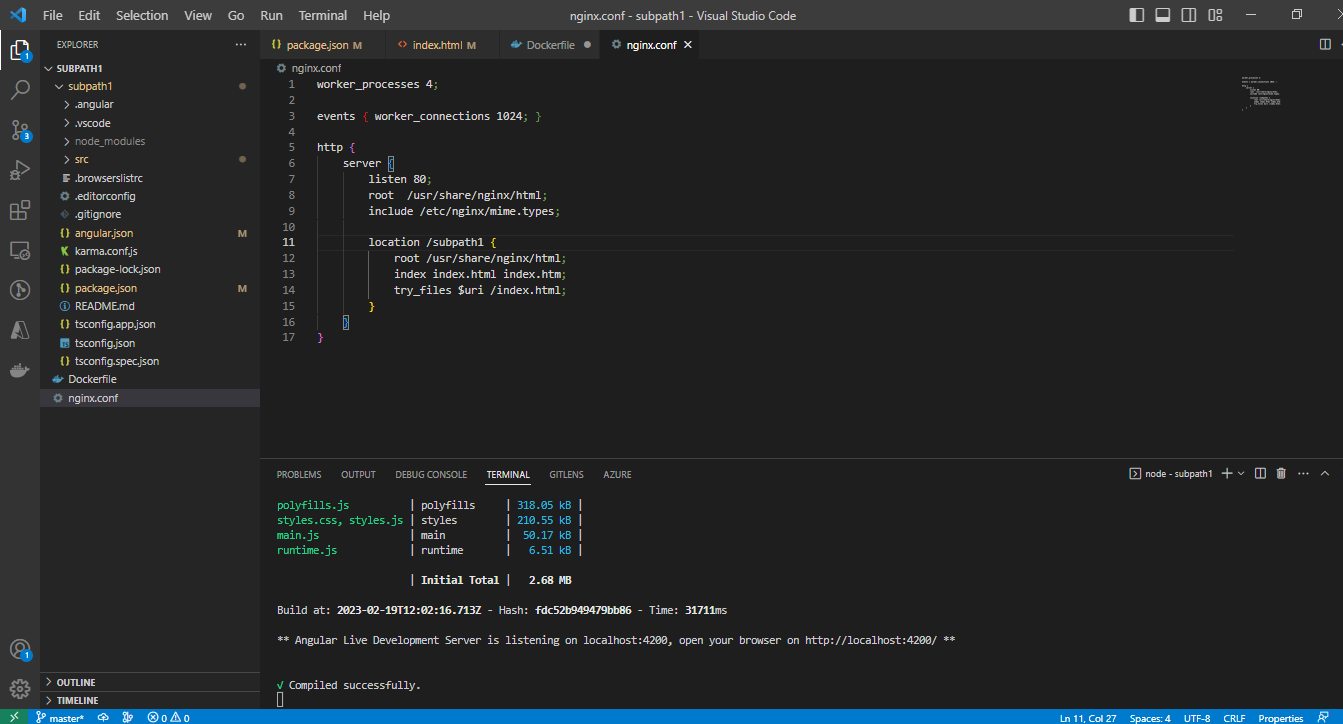
Let me also explain the nginx file, we use nginx because if some one directly hits a url with a sub-path which is not given as default or empty the application which is running on docker host doesn’t know where to navigate the traffic for that particular scenario we are using nginx config which sits in front of the application and intelligently navigates the traffic to where the traffic needs to be sent.

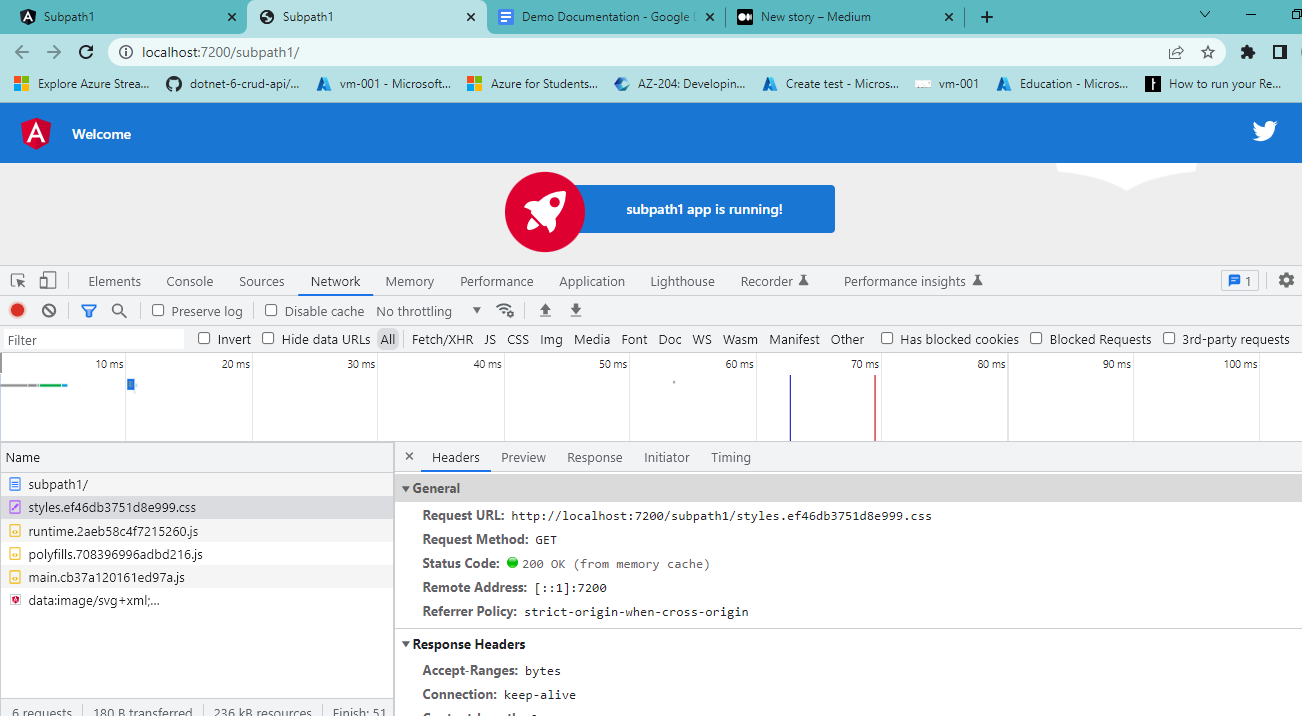
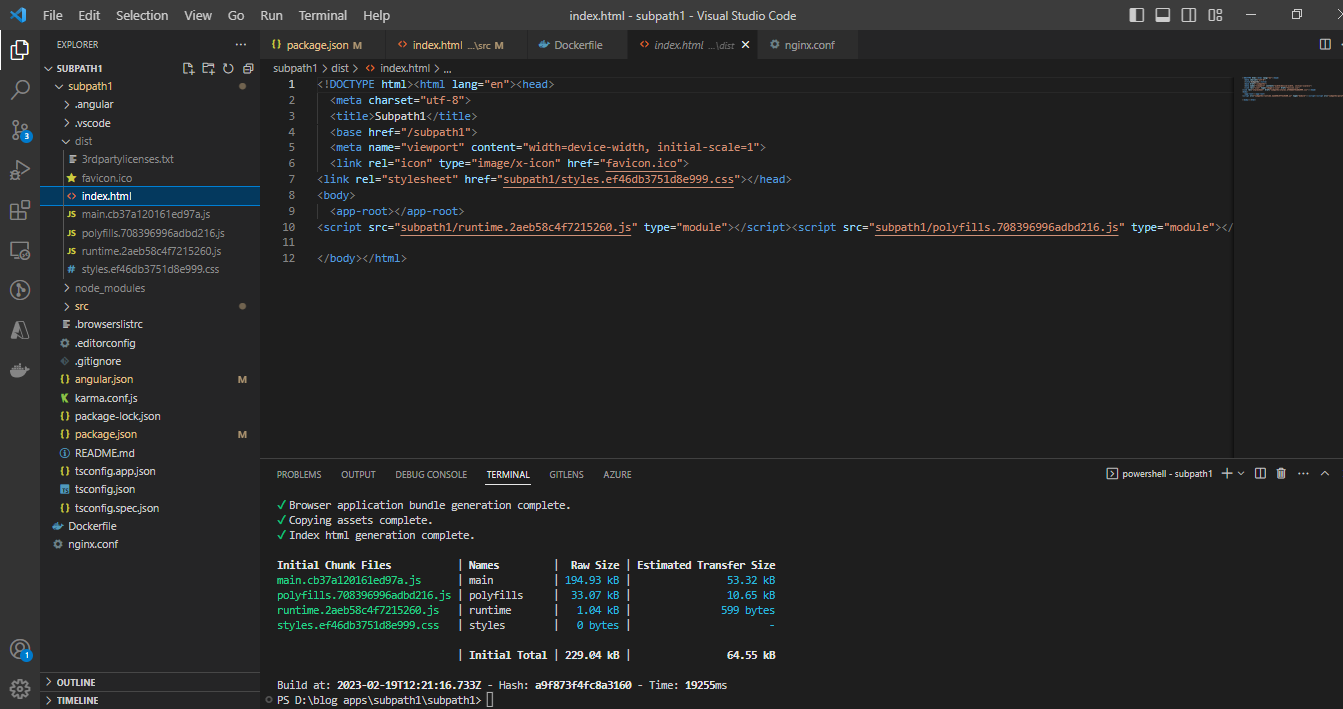
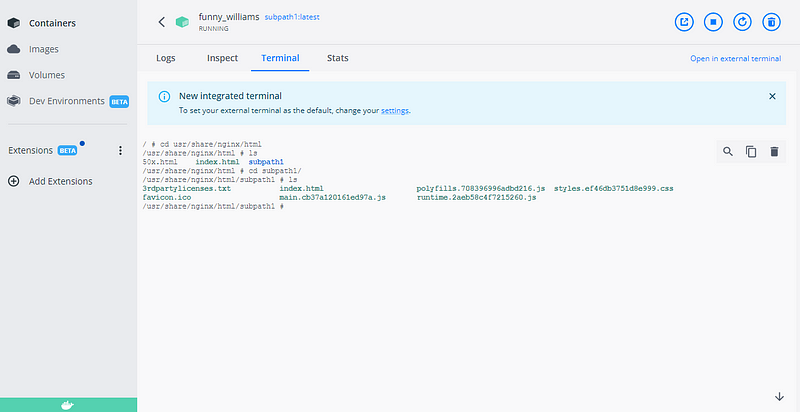
In the nginx file we will writing the rule which tells when someone hits the pod with the sub-path of subpath1 we will ask the docker to serve the index.html file in the folder structure that was mentioned before and from there all the other call that is required for the application to run will be subsequently made to the sub-path that is given in the url and it will search for the folder with the sub-path that is mentioned and below images will help you understand clearly what is happening.


The above image will be the structure of the index.html file and being built. Let me run the application in docker locally and navigate to the folder structure of the pod.

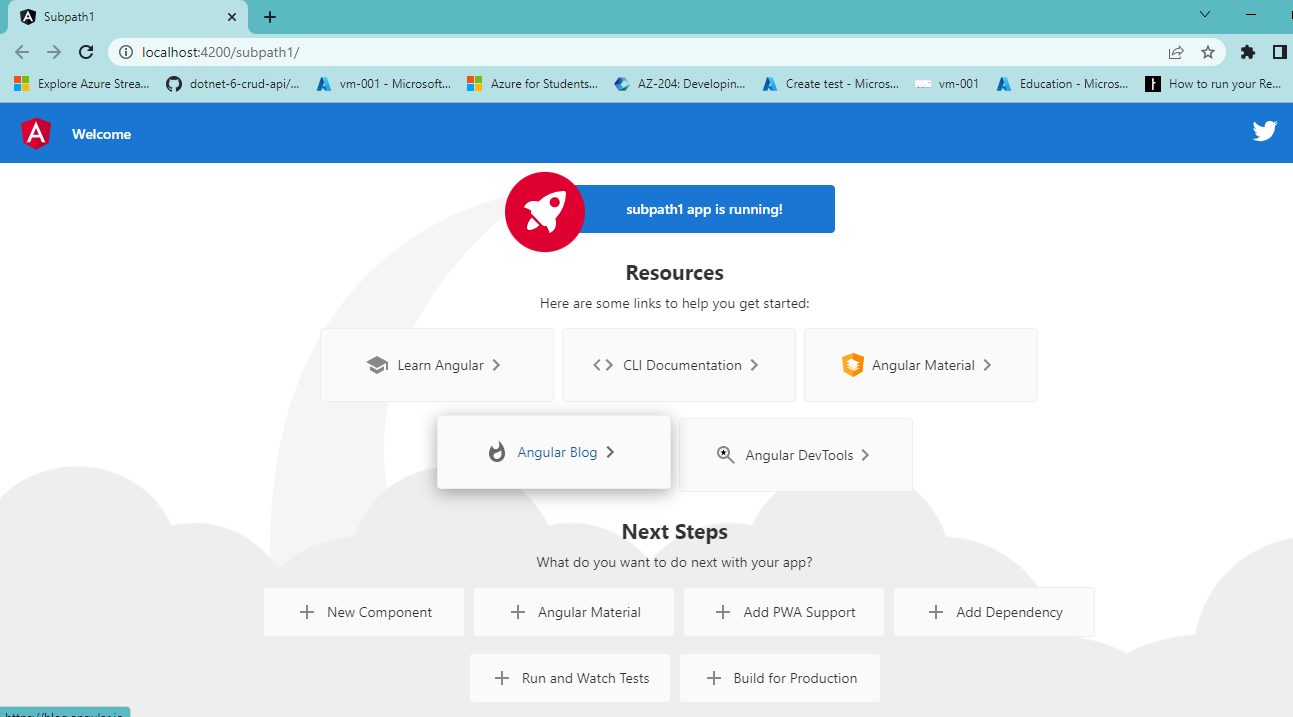
The docker has successfully created the image and let me run the docker image locally.

The above images are the structure of the pod and now let’s deploy our application on Azure Kubernetes Service.
I have created an AKS and installed the istio as the ingress controller and let me add the image of manifest file too so that you will be able to deploy your application too. I have also pushed the docker image to my docker hub and i will be mentioning my image repository in the manifest file
Conclusion:
We can now be able to host multiple UI applications on a single hostname and redirect the traffic based on the sub-path and while I was facing this challenge colleagues of my office help me to achieve the goal of completing this task :)

apiVersion: v1
kind: Service
metadata:
name: clientapp
labels:
app: clientapp
service: clientapp
spec:
ports:
- port: 80
name: http
type: ClusterIP
selector:
app: clientapp
---
apiVersion: v1
kind: ServiceAccount
metadata:
name: clientapp-details
labels:
account: clientapp
---
apiVersion: apps/v1
kind: Deployment
metadata:
name: clientapp-v1
labels:
app: clientapp
version: v1
spec:
replicas: 1
selector:
matchLabels:
app: clientapp
version: v1
template:
metadata:
labels:
app: clientapp
version: v1
spec:
serviceAccountName: clientapp-details
containers:
- name: clientapp
image: #{mention your repository}
ports:
- containerPort: 80
---
apiVersion: networking.istio.io/v1alpha3
kind: Gateway
metadata:
name: clientapp-gateway
spec:
selector:
istio: ingressgateway # use istio default controller
servers:
- port:
number: 80
name: http
protocol: HTTP
hosts:
- "*"
---
apiVersion: networking.istio.io/v1alpha3
kind: VirtualService
metadata:
name: clientapp-virtualservice
spec:
hosts:
- "*"
gateways:
- clientapp-gateway
http:
- match:
- uri:
prefix: /subpath1
route:
- destination:
host: clientapp # target the service
port:
number: 80
Subscribe to my newsletter
Read articles from Aboobaker Siddiq R directly inside your inbox. Subscribe to the newsletter, and don't miss out.
Written by
