Asynchronous Javascript
 Mehul Gupta
Mehul GuptaTable of contents

Introduction
In this Blog, we will discuss Asynchronous Javascript and how it is run under the hood. But before understanding what Asynchronous Javascript is let us take a moment to understand what synchronous code is. In traditional synchronous Javascript, code is executed line by line in the exact order of execution defined in the code and each line must wait for the previous line to complete before it can execute. The problem with synchronous code is that if a line of code takes a while to execute it will block the execution thread. Asynchronous Javascript, on the other hand, allows you to run code in the background while the rest of the code continues to execute.
Asynchronous Javascript
Asynchronous JavaScript refers to the ability of JavaScript code to perform multiple operations simultaneously without blocking the execution of other code. This is especially important for web development, where code is often required to interact with the server and perform other time-consuming tasks, such as interacting with web servers making API requests, loading images, or accessing databases.
It is a powerful feature that allows you to write non-blocking code. Asynchronous code is executed after a task that runs in the background finishes. In simple terms, it enables you to write code that can be run in the background while another code is executing, allowing you to create more responsive and efficient applications. Asynchronous programming in JavaScript is achieved through the use of callbacks, promises, and async/await. These features allow us to write code that can execute multiple operations simultaneously and handle the results of those operations once they are completed. By using callbacks, promises, and async/await, we can perform multiple operations simultaneously and handle the results of those operations once they are completed. How to write an Asynchronous Javascript code, perhaps we can discuss it in another blog.
Now as we know that Javascript is a single-threaded language, a question can come to your mind if it is a single-threaded language then how can we execute different pieces of code concurrently, without blocking the execution of other code?

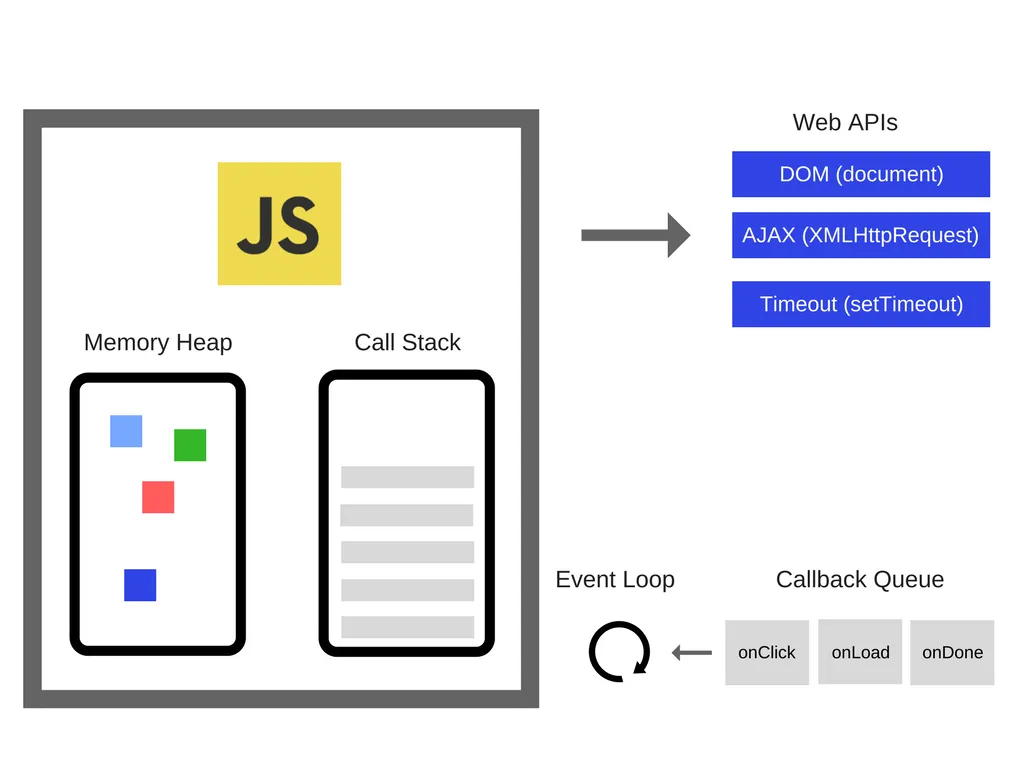
To answer the above question we need to look into the Javascript Engine. A JS engine has a single call stack therefore it can do one thing at a time. The call stack is a data structure that keeps track of the current execution context of a JavaScript program. Whenever a function is called, it is added to the top of the call stack, and when the function returns, it is removed from the stack. The call stack is a Last-In-First-Out (LIFO) data structure, which means that the last function added to the stack is the first to be executed.
The callback queue is another data structure that holds tasks that are ready to be executed. These tasks are added to the queue when they are triggered by an event, such as a button click or a network request.
The event loop works by continuously monitoring the call stack and the callback queue. When the call stack is empty, the event loop checks the callback queue for the next task. If a task is found, it is added to the call stack for execution. When the task is completed, the function is removed from the call stack, and the event loop continues to check for new tasks. This process is often referred to as the "run-to-completion" model.
Apart from the callback queue we also have a special queue microtask queue that stores the callback functions returned by promises only, an important point to note is that the event loop will look into the microtask queue before checking the callback queue when the call stack is empty. Therefore we can also make callbacks in the callback queue to starve if a callback function from the microtask queue keeps on adding to the microtask queue
Conclusion
The event loop is a critical component of the JavaScript language, responsible for managing the execution of code and handling events in a non-blocking way. Understanding how the event loop works is essential for writing performant and responsive JavaScript code. By using asynchronous programming techniques such as callbacks, promises, and async/await, we can take full advantage of the event loop and write code that is both efficient and responsive.
Subscribe to my newsletter
Read articles from Mehul Gupta directly inside your inbox. Subscribe to the newsletter, and don't miss out.
Written by
