Introduction to React
 Sai Archana
Sai Archana
What is React
React is a Library. What is Library, Library is a part of the framework which gives some additional features to build upon.
So under the framework, we can download and use React library along with many more libraries.
React is a JS library for building User Interfaces. It is developed in the year 2013 by Jordan Walke from Facebook.
Why use React
It is a component-based approach. Can build reusable code, and DOM updates can be handled gracefully. It uses a declarative approach for building components.
What is Babel
Babel is a library used as JS compiler. Shortly it's a Transpilar, it converts the JSX to the old version of JS which every browser can understand i.e. ES6.
What is JSX, It is a combination of HTML and JS
ex: const name = <h1>About React</h1>
Tip Point: Whenever we create a new react project only HTML file that is available under the folder is index.html, all the other files are JSX files only.
React Fragment
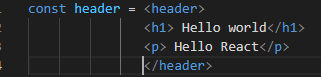
If we want to enclose multiple html lines of code in the jsx page, we can write as below using div, section, and header etc..,

But under the latest version of React18, the fragment element is introduced, using this we can rewrite the above code as

About Index.html
As said above to convert the JSX to pure old JS we need to have a reference for Babel cdn in the index.html
Also when the index.html is loaded in the browser babel will automatically Transpile and execute all the scripts with the tag <script type="text/babel"/>
To work with the DOM elements we have to use react and react dom cdn links
<script crossorigin src="https://unpkg.com/react@18/umd/react.development.js"></script>
<script crossorigin src="https://unpkg.com/react-dom@18/umd/react-dom.development.js"></script>
The index.html contains the main root element.
<div class="root">Not Rendering</div>
To render the above element we have to use ReactDOM.Render()
The ReactDOM.Render requires two parameters what to render and where to render.
What to render: Here in the below example I want to render "Hello React" when the user opens the page
const element = <>Hello React</>
Where to render: The above message is rendered at the root element, in the above screenshot the default value "Not Rendering" will be replaced by the message "Hello React".
const rootElement = document.querySelector(".root")
How to render :
ReactDOM.render(element,rootElement);
ReatDOM.render is the method used to render the content in the UI.
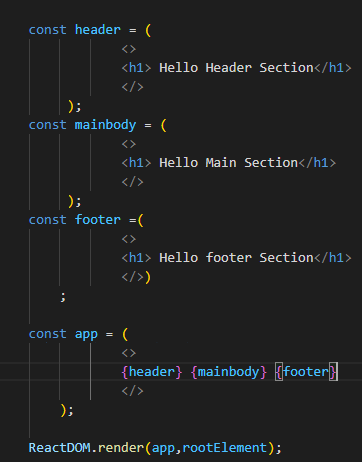
How to render multiple elements
To include one JSX element inside another JSX element we should use curly braces {}

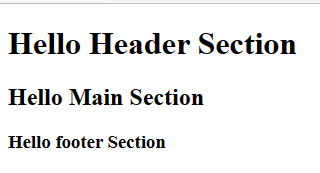
Output:

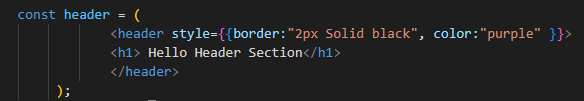
How to insert style in the React component :
If we want to inject any object inside the JSX component we have to use double curly braces


Tip : We cannot use the JS/CSS reserved keywords in the JSX pages.
for ex: the CSS reserved keyword "class" cannot be used in the JSX elements we have to use the className instead.
Please refer to this git link for the above code :
saiarchana/IntroductionToReact (github.com)
That's it for now, let's meet in another blog to learn more about React.
Subscribe to my newsletter
Read articles from Sai Archana directly inside your inbox. Subscribe to the newsletter, and don't miss out.
Written by
