How to add a custom widget to django-jet admin panel with custom dashboard?
 Shubham
Shubham
here's a step-by-step tutorial for adding a custom widget named TotalOrders to the Django-jet admin panel with a custom dashboard:
First, make sure that you have installed the Django-jet library by running
pip install django-jet.Next, create a Django app by running
pythonmanage.pystartapp myapp.In the
settings.pyfile of your Django project, add 'jet' and 'jet. dashboard' toINSTALLED_APPS:
INSTALLED_APPS = [
# other apps
'jet',
'jet.dashboard',
'myapp',
]
- In the same file, add the following configuration for Django-jet:
JET_INDEX_DASHBOARD = 'myapp.dashboard.CustomIndexDashboard'
This configures Django-jet to use a custom dashboard for the index page.
In the
myappdirectory, create a new file calleddashboard.py. This file will define the custom dashboard class.Define a custom dashboard class that inherits from
jet.dashboard.dashboard. This class will be responsible for defining the layout and contents of the dashboard.
from jet.dashboard.dashboard import Dashboard
class CustomIndexDashboard(Dashboard):
pass
At this point, you should be able to see the custom dashboard when you log in to the Django admin panel.
- To add a custom widget to the dashboard, define a widget class
TotalOrdersWidgetthat inherits fromjet.dashboard.modules:
from jet.dashboard.modules import DashboardModule
from myapp.models import Order
from django.template.loader import render_to_string
class TotalOrdersWidget(DashboardModule):
title = 'Total Orders'
def render(self, request=None):
total_orders = Order.objects.filter(ordered=True).count()
context = {
'total_orders': total_orders,
}
return render_to_string('widget/total_orders.html', context)
In this example, the widget class is named TotalOrdersWidget, and it has a title attribute that specifies the widget title, and a template attribute that specifies the path to the widget's template.
Create a new directory called
templatesinside themyappdirectory.- Inside the
templatesdirectory, create a new directory calledwidget, and inside that directory, create a new file calledtotal_orders.html. This file will define the HTML and JavaScript for the custom widget.
- Inside the
<center><h1 style="margin:10px">{{ total_orders }}</h1></center>
In this example, the template contains some basic HTML and JavaScript for the widget.
- Back in the
dashboard.pyfile, add the custom widgetTotalOrdersWidgetto the custom dashboard:
from django.utils.translation import ugettext_lazy as _
from jet.dashboard import modules
from jet.dashboard.dashboard import Dashboard
from jet.dashboard.modules import ModelList, AppList, RecentActions
from myapp.widgets import TotalOrdersWidget
class CustomDashboard(Dashboard):
"""
Custom dashboard for the Django Jet admin interface.
"""
columns = 3
def init_with_context(self, context):
"""
Initialize the dashboard with the context.
"""
self.available_children.append(TotalOrdersWidget)
self.available_children.append(modules.LinkList)
self.available_children.append(AppList)
self.available_children.append(ModelList)
self.available_children.append(RecentActions)
self.children.append(TotalOrdersWidget("Total Orders"))
self.children.append(AppList("Applications"))
self.children.append(RecentActions("Recent Actions"))
self.children.append(ModelList("Model List"))
self.children.append(modules.LinkList(
_('Support'),
children=[
{
'title': _('Django documentation'),
'url': 'http://docs.djangoproject.com/',
'external': True,
},
{
'title': _('Django "django-users" mailing list'),
'url': 'http://groups.google.com/group/django-users',
'external': True,
},
{
'title': _('Django irc channel'),
'url': 'irc://irc.freenode.net/django',
'external': True,
},
],
column=0,
order=0
))
In this example, the TotalOrdersWidget is added to the widgets list of the CustomIndexDashboard class. The draggable, collapsible, and deletable attributes are set to True to allow the user to move, collapse, and delete the widget.
ModelList, AppList,RecentActions these modules are some predefined modules that I wanted to add to my customIndexDashboard which I imported from the class jet.dashboard.modules.
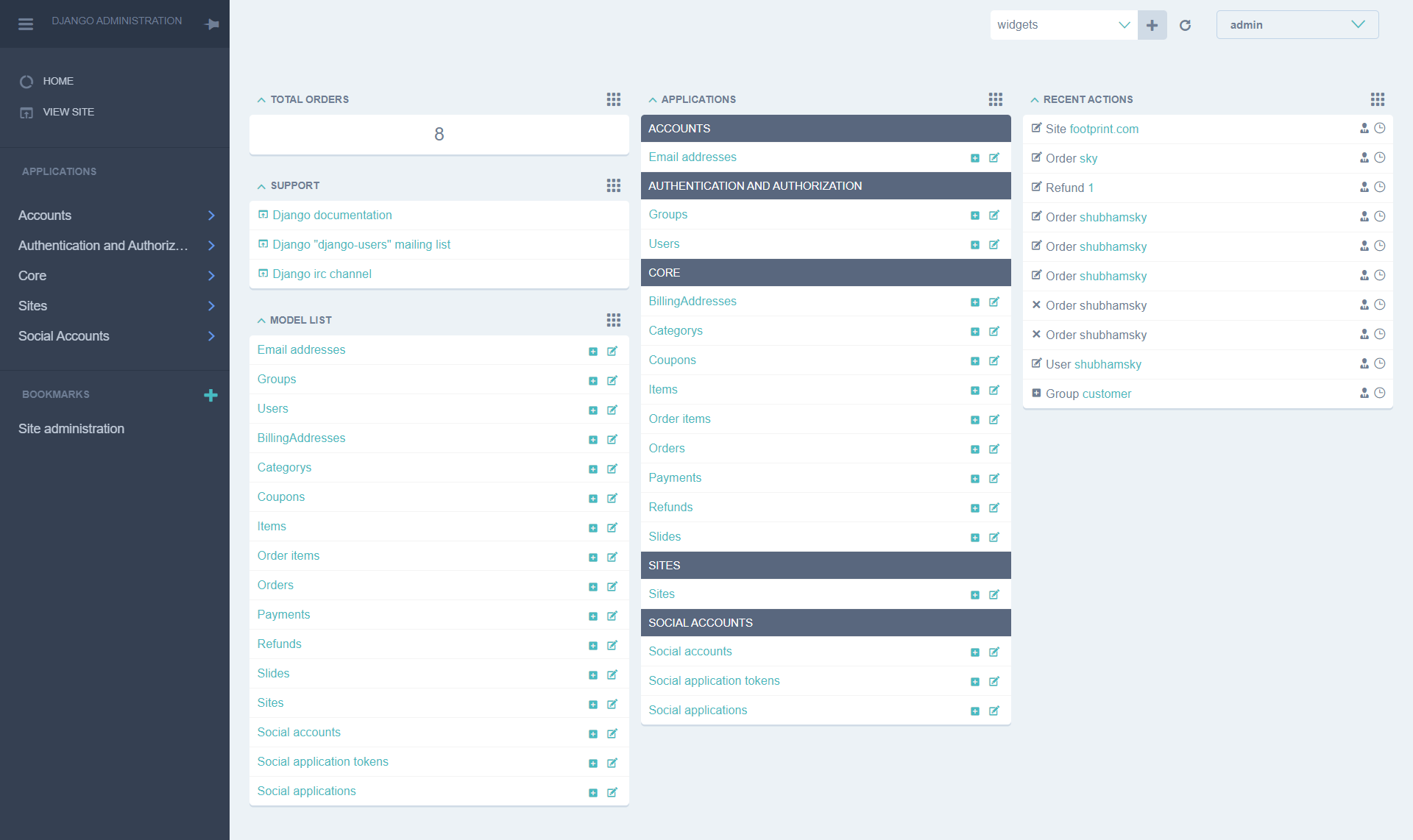
That's it! Now, when you log in to the Django admin panel, you should see the custom widget on the custom dashboard. You can modify the widget's HTML and JavaScript in the total_orders.html file, and you can customize the widget's behavior by modifying the TotalOrdersWidget class in the widgets.py file.
After all this our admin panel will something like this:


Subscribe to my newsletter
Read articles from Shubham directly inside your inbox. Subscribe to the newsletter, and don't miss out.
Written by

Shubham
Shubham
Software Engineer. Exploring and learning the new technologies.