I forgot how to write JavaScript code
 Queen Benedict
Queen Benedict
I have been coding for one year and two months now, and it has been the most fulfilling journey of my life so far, I mean the journey has not ended yet and I do not think it is ending any time soon, but I am definitely loving it so far.
But everyday for the past four months my tech journey is being tested.
You want to know why?
I am a student in the University , studying Soil science and land resources management. I mean what are the odds. Technology and Soil Science, are like complete opposites.
As a fulltime Soil science student , who has transitioned into the field of software development , it has not been easy juggling attending to my lectures and school work and trying to become one of the best developers out there.
I go from learning about Soil hydraulic conductivity and studying Cation exchange in the soil to Learning how to Fetch data from An API. The truth is that, since I am in school I barely have enough time to code, It's mostly just stolen time which is not enough for me at the moment. So you can imagine what goes through my brain half the time;
What if I have forgotten how to code
Maybe I should just leave schoolwork and focus on Tech
Maybe I should put Tech on hold for now and focus on school
The Process
Regardless of all the challenges, I still manage to code ,write Technical articles and attend to my school work, not sure how I do it , I guess I have some sort of super power when it comes to time management. It almost seems as though I have all the time in the world.
On this day, I was writing a technical article about React Portals. As a technical writer I need to show code examples , I had to create a modal to make sure it is actually working so I could add that to my article.
Before I wrote the code that would create the modal, I had already gone through it in my head. I know for sure how to create a modal , It's something I could do even when i wakeup from sleep without prior preparation, so as you would guess, I was extremely confident and sure that I would build the modal in minutes.
It took me longer than a few minutes....
Creating the modal
In order to create the modal , I created a state which would hold the value for the initial state of the modal "false" which meant that the modal would not be visible when the page loads up. And then I set the condition that the modal is only visible when the modal State is set to the Boolean value "true". This was to indicate that as the page loads, the modal is not visible until a particular action comes from the User.
function App() {
const[modalState , setModalState] = useState(false)
return (
<div className="container">
<button>Open Modal</button>
{modalState && <Modal />}
</div>
)
}
export default App
Notice in my code above that I have a button to open the modal once I add an onClick event to the button. I had to create two functions that would open up the modal as well as close the modal.
function App() {
const[modalState , setModalState] = useState(false)
function openModal(){
setModalState((prev)=>{
return !prev
})
}
function closeModal(){
setModalState(false)
}
return (
<div className="container">
<button onClick={openModal}>Open Modal</button>
{modalState && <Modal closeModal={closeModal}/>}
</div>
)
}
export default App
I created two functions to open and close the modal. In order to make sure that my function to close the modal was available to the Modal Component, I had to pass it as a prop as "closeModal".
The Roadblock
Now all I had to do was gain access to the props in the Modal Component using object DE-structuring.
function Modal(closeModal) {
return createPortal(
<div onClick={closeModal}>
<div>
<p>Hello this is my Modal</p>
<button onClick={closeModal}>Close Modal</button>
</div>
</div>,document.getElementById("modal")
)
}
export default Modal
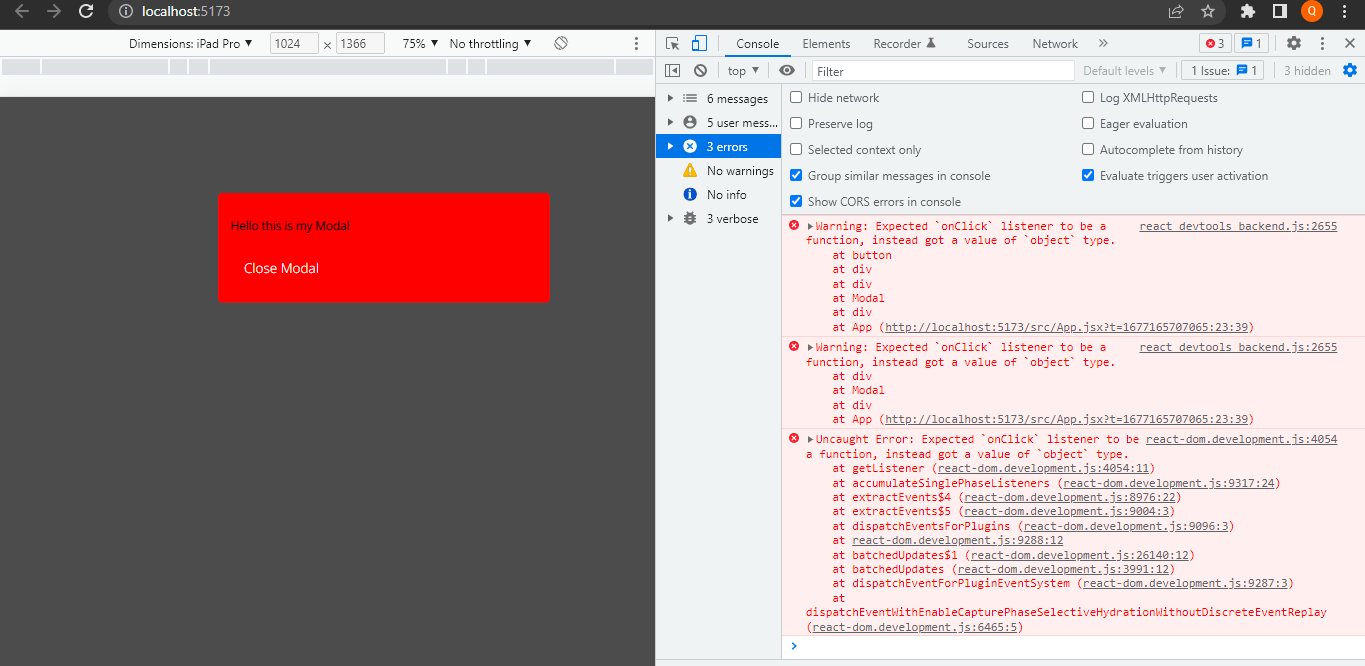
I wrote this code feeling very confident about myself, I ran it on my local host server and this is what I got.

I felt so sad getting this error, because I hadn't been coding for a while because of school, finally had a chance to code and I got an error because of something I felt very confident about.
I honestly felt like I had forgotten how to code and my career as a developer was about to come to an end.
I studied the error closely, I knew for sure the error was coming from the fact that the function to close my modal was not being read by the Modal Component, but I didn't know why because I was sure that I passed the props properly.
While I was wrong....
This took me a while to figure out, I looked closely at my code several times but I just couldn't see it. It felt like one of those times where your code looks very clean and devoid of errors but it is still not working.
I saw the Light....
It wasn't until after 15minutes of feeling bad about my coding skills and rethinking my decision of building a career in tech that I saw I had destructured my props the wrong way in the Modal Component.
function Modal({closeModal}) {
return createPortal(
<div onClick={closeModal}>
<div>
<p>Hello this is my Modal</p>
<button onClick={closeModal}>Close Modal</button>
</div>
</div>,document.getElementById("modal")
)
}
Curly braces was the reason my code was not working.
It was funny initially because I didn't understand why I couldn't see that for straight 15 minutes, and the fact that I almost began to cry that I have forgotten how to code. It was hilarious.
I'm sure this happens to a lot of developers out there, and it's a bit more frustrating because the reason for the errors are little things that you just missed out while writing your JavaScript code.
It was amazing to see that I didn't spend more than a day to figure out that omission , and I that I didn't forget how to code . I am taking more precaution now, and being more observant to make sure I am not making omissions on important details in my code.
I have a few more debugging stories like this, and I am sure I am not the only one who has had these experiences.
Comment below if you have ever faced a bug that was caused by something so small and minute.
Subscribe to my newsletter
Read articles from Queen Benedict directly inside your inbox. Subscribe to the newsletter, and don't miss out.
Written by

Queen Benedict
Queen Benedict
I am a Front-end developer very passionate about developing amazing User Interfaces and User Experiences.