Introduction au Sans Serveur ("Serverless") - Partie 1
 Njigouh Abdoulaye Razak
Njigouh Abdoulaye Razak
Présentation
L'informatique sans serveur ("serverless") est un modèle de développement infonuagique qui permet aux développeurs de créer et d'exécuter des applications sans avoir à gérer des serveurs. Pour chaque concept que nous allons traiter, nous allons utiliser des petits exercices hands-on pour essayer de mieux comprendre le concept en question. L'exercice que nous allons utiliser ici sera le déploiement d'un site web avec un formulaire de contact qui fonctionne sans serveur ("serverless").
Il est tout de même important de mentioner que le terme sans serveur (Serverless) est une sorte d'appellation conventionnelle parce qu'on ne peut pas s'en passer du serveur. Par exemple, dans notre cas, nous aurons toujours besoin d'un autre ordinateur (serveur) pour délivrer les contenus de notre site aux clients. Le terme signifie tout simplement que vous ne gérez plus le serveur, le fournisseur de services cloud (AWS dans notre cas) le fait à votre place.
Prérequis
Avoir un compte Github, vous pouvez créer un compte ici
Avoir un compte Netlify, vous pouvez créer un compte ici.
Avoir un compte AWS (Free tier), vous pouvez creer un compte ici.
Un IDE, de preference Visual studio.
Compétences requises
HTML
CSS
Javascript
Bootstrap
Git
Introduction
Pour mieux apprécier ce concept à l'aide de cet exercice, il est important de connaitre un peu sur les sites web, les cas par exemple où nous avons besoin d'un serveur web, et dans quels cas, nous n'en avons pas besoin. Commençons par des petites définitions et différences.
Les sites statiques et dynamiques.
Un site Web statique est un site Web dont le contenu est fixe et qui est affiché de la même manière par chaque visiteur, quel que soit le navigateur qu'il utilise. Les sites Web statiques sont composés de pages Web créées à l'aide de HTML, CSS ou Javascript. Ce qui signifie que chaque page est stockée dans un fichier HTML unique via un serveur. Lorsqu'une personne visite un site Web statique, son navigateur Web demande au serveur d'afficher le fichier HTML d'une page spécifique, telle qu'une page d'accueil. Le contenu d'un site Web statique ne change pas, sauf si le propriétaire du site le modifie et le met à jour manuellement via le fichier HTML de la page.
Un exemple de site Web statique le plus courant est le site Web de portfolio, les sites vitrine pour une entreprise et d'autres sites d'informations ou de lecture. Vous pouvez faire un site web de portfolio comme moi pour cet article, mais avant de vous lancer il est important de définir les objectifs de votre site car il peut arriver que vous ayez plutôt besoin d'un site dynamique.
La différence entre les sites Web statiques et dynamiques est que le contenu du site dynamique peut changer sans que le propriétaire du site ne le modifie manuellement via le fichier HTML de la page.
Pour déployer un site dynamique, nous avons besoin d'un serveur web pour gérer tous ces changements sur le site; ce qui n'est pas le cas pour un site statique, puisque nos fichiers restent inchangés car ils sont là juste pour fournir des informations. Sauf qu'il y a un petit problème, presque tous les sites web statiques ont des formulaires pour l'entreprise propriétaire pour le cas d'un site vitrine, ou, dans notre cas, le propriétaire du portfolio.
Généralement, quand il y a déjà besoin d'interaction avec le serveur, par exemple envoyer un email dans notre cas, des gens sont souvent obligés à avoir un serveur web et d'utiliser des langages de programmation pour le back-end à l'instar de PHP pour faire cette petite tâche.
Humm! Une seule simple tâche et tout un serveur ? imaginez que vous avez 5 sites à gérer, allez-vous gérer cinq différents serveurs pour ces petites tâches . Avant les années 2015, ceci aurait été la solution idéale. Mais depuis 2014-2015, avec l'introduction des services sans serveurs ("Serverless") comme AWS lambda, nous pouvons faire beaucoup de petites tâches sans avoir besoin de gérer un serveur.
Vous pouvez écrire votre code sur la console d'AWS et puis l'utiliser juste quand vous en avez besoin et payer juste pour le nombre de fois que la fonction, c’est-à-dire votre code est invoqué. Pas de panique, le prix est insignifiant pour ne pas dire gratuit au regard du nombre de fois que ce formulaire sera utilisé, disons pour mon portfolio par exemple. Ceci semble être une solution intéressante par rapport à la solution initiale où on devait gérer tout un serveur sans compter que pour déployer un site de ce genre, vous devez probablement payer pour l'espace sur un serveur.
NB: Une fois de plus, je rappelle que l'idée du site web, le portfolio avec un formulaire de contact, est utilisé pour clarifier le concept du sans serveur ("serverless"). D'aucuns peuvent encore la trouver complexe et decider d'aller avec la méthode initiale. Mais dans des applications à plus grande échelle, souvent les entreprises adoptent le sans serveur ("serverless") pour économiser de l'argent. cliquez ici pour lire sur certaines entreprises et combien celles-ci ont économisé grâce au concept du sans serveur ("serverless").
Assez parlé, maintenant construisons notre site complet, c’est-à-dire avec un formulaire qui fonctionne et déployons-le.
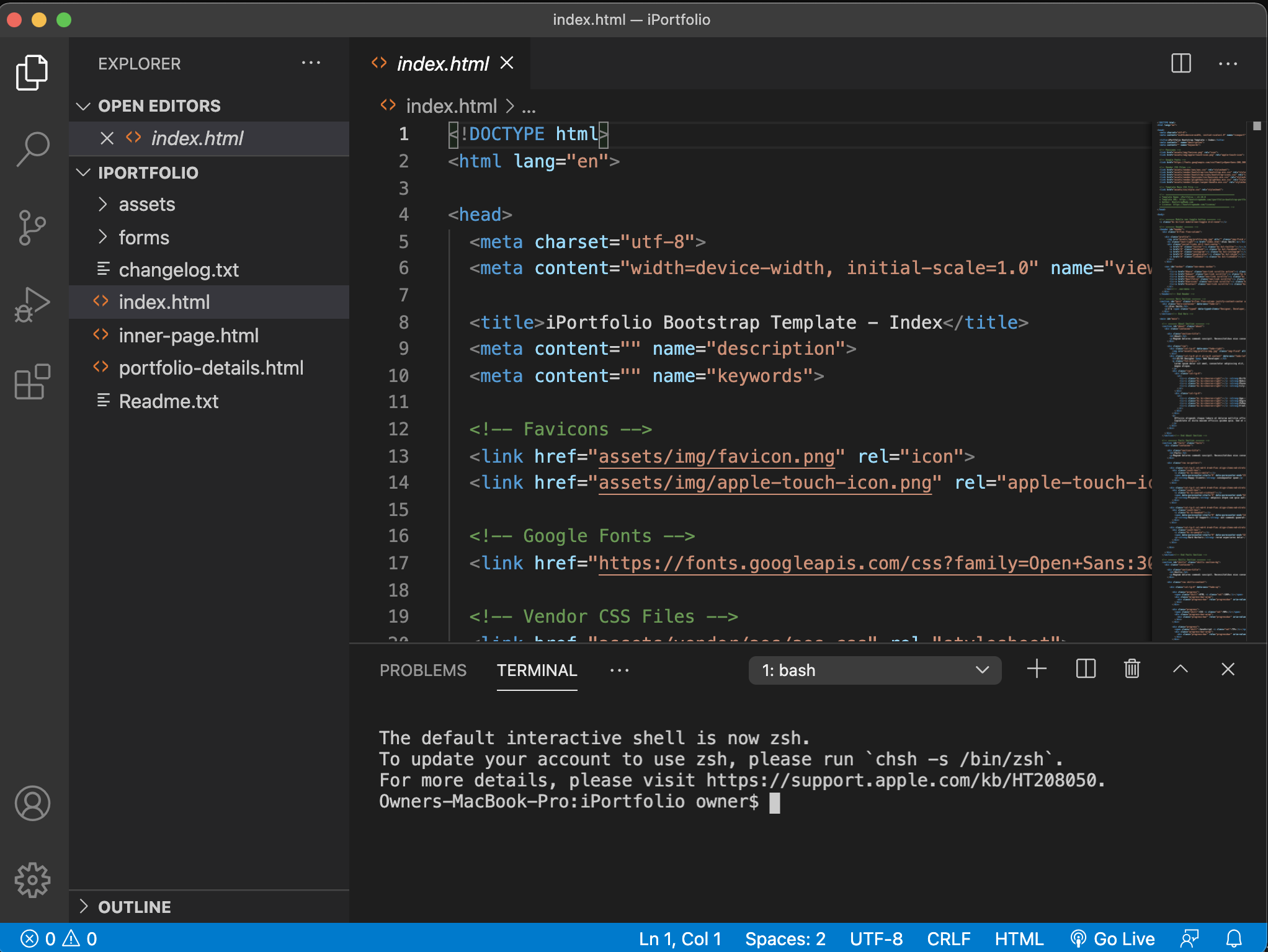
Pour commencer trouvons un template de Bootstrap que nous pouvons éditer rapidement. cliquez ici et vous serez dirigé vers la page des différents templates de Boostrap, puis téléchargez-le. Les étapes sont assez simples. Ouvrez le dossier en question sur Visual Studio et vous aurez quelque chose comme ceci.

Une des raisons pour laquelle j'aime utiliser Visual Studio, c'est la présence du terminal. Entrez pwd pour vous rassurer que vous êtes vraiment dans le dossier du projet puis taper git init pour initialiser git dans votre dossier.
Maintenant, allez sur Github créer un dossier. Copiez le lien, connectez le dossier sur Github sur votre dossier local avec la commande git remote add origin [votre lien depuis Github]
Maintenant, nous avons un dossier local et l'autre à distance sur Github, tous deux connectés et gérer par git, parlons alors de la partie CI/CD.
CI/CD Intégration continue et déploiement continue est une pratique DevOps utilisée pour automatiser l'intégration du changement de notre code et son déploiement. Ici, nous allons utiliser Netlify qui est assez basique et nous permettra de vite avancer. Allons donc créer une application sur Netlify et le connecter à notre dossier Github en choisissant le dossier en question puis à la fin nous aurons un lien pour notre live démo. voir ci-dessous

Avec ce lien sur Netlify, et notre code sur Github, les deux connectés (rassurons nous de travailler sur la même branche déployée sur Netlify), à chaque changement que nous faisons localement sur notre code et le poussons sur Github, notre site sera mis à jour automatiquement par Github et Netlify.
Ceci finit notre permière partie qui était une sorte d'introduction au problème que nous voulons resoudre qui est celui là d'avoir des sites statiques, ou meme dynamiques sans toute fois gérer un serveur.
Dans la partie deux, nous allons supposer que vous avez modifier votre code ainsi que votre formulaire de contact, puis avez poussé le code sur Github qui mettra à jour le site deployé sur Netlify.
Le but de la partie deux sera donc de nous introduire au developement sans serveur des fonctionalités, qui pour nous ici est le formulaire de contact sans toute fois gérer le serveur.
Notons que cette methode peut nous permettre de developer des sites avec des fonctionalités beaucoup plus intérréssantes, nous choisissons le formulaire de contact pour plus de simplicité et aussi pour resoudre un problème que beaucoup de gens peuvent rencontrer.
Conclusion
Dans cette première partie, nous avons construit un site statique avec l'aide d'un template de Bootstrap. Notre but n'étant pas de montrer comment modifier un template, je vais assumer que tout le monde a un portofio comme le mien que vous pouvez voir ici. La deuxième partie sera un peu plus technique et sera à propos des services dont nous aurons besoin pour un simple back-end, sans serveur ("serverless") pour envoyer les notifications par email.
Retrouvez moi à la partie deux pour finaliser notre exercice.
Subscribe to my newsletter
Read articles from Njigouh Abdoulaye Razak directly inside your inbox. Subscribe to the newsletter, and don't miss out.
Written by

Njigouh Abdoulaye Razak
Njigouh Abdoulaye Razak
Hi, I am a Cloud|Devops Engineer, a Computer Science graduate with 5 years of experience with distributed teams, remote Pair-Programming, and the global world of remote Software Engineers.