Creating a Mouseless Coding Environment with tmux and Neovim
 raju ghorai
raju ghoraiTable of contents

Hey as this is my first time writing a blog so I will keep it short and descriptive.
Why use?
The reason might be different from person to person, someone just wanted to boost their dev experience or want to pretend to be cool. Few people want to give it a try after reading this blog, but many will prefer to stick to their existing IDEs or text editors. There is no disrespect to people who don't use it because many of the developers whom I follow don't use terminal base editors.
So I will give the reason why I use tmux and neovim, during my initial development days I used to have a laptop with a dual-core CPU and 2 GB of ram, I had difficulty doing react dev as it took quite a time to compile and in addition browser, then backend and VSCode. VScode is fast and lightweight but still, my laptop got laggy during that time I came across a youtube video about mouseless development.
Then on started my tmux + neovim setup, more than 1000 lines of code For customizing. Well in this blog I will share my customizing and how to set up your own mouseless development from scratch.
Feel free to skip the next paragraph
Some BS.
At the core of Vim is the belief that people spend more time editing existing text than writing new text. This is especially true for software engineers or coders who are often tasked with enhancing and maintaining existing code. Even if you’re not a software engineer, think back to when you were writing essays in college — yes, it probably took you a long time to reach the finished product, but that’s because you revised it along the way and proofread it 100 times after finishing your initial draft.
Let's mathematically calculate how fast Vim is compared to other editors like VSCode, Atom, and Sublime. Your desktop or laptop takes input and provides you with wonderful output. Now let's focus on the input part. You mostly use your keyboard and mouse for input, and you have two hands and five fingers each, so normally you can input using your ten fingers through the keyboard, giving you a bandwidth of ten. If you are using the mouse, then your bandwidth drops to four, with the added delay of moving your hand back and forth between the mouse and keyboard.
When you're using other text editors, you are losing time with the use of both mouse and keyboard. However, in Vim, your hands will be sticking to your keyboard, so when you're coding, you are consistently getting a bandwidth of ten. This makes Vim significantly faster for editing existing text compared to other editors.
Let's setup
I am using Linux so anyone using Linux can easily follow it, even mac users do not need to worry just use homebrew to install all the CLI tools.
sudo apt-get update
sudo apt-get install -y ninja-build gettext libtool libtool-bin autoconf automake cmake g++ pkg-config unzip git python3 python3-dev
sudo apt-get install -y python3-pip lua5.3 nodejs npm luarocks
Installed dependency, I prefer installing neovim from the source code you can install neovim from your installed package manager but many Linux package managers didn't provide the latest version of neovim.
git clone --single-branch --branch release-0.8 https://github.com/neovim/neovim.git
cd neovim/
make CMAKE_BUILD_TYPE=Release
make CMAKE_INSTALL_PREFIX=/bin/nvim install
Now installing neovim bootstrap config, which provides a default configuration for neovim. There are quite a few config setups available to search GitHub, and I recommend trying AstroNvim, It has a which-key setup so it is easy for newbies to keep track of keybinding.
git clone https://github.com/nvim-lua/kickstart.nvim.git ~/.config/nvim
nvim +PackerSync
Please go through init.lua and check all the keybindings. Now time to install tmux and config,
sudo apt-get install tmux
curl -sSL https://gist.github.com/coderj001/65e19308afca13c3b0e2eec23e657b05/raw/0ef9611267f556521ee2c2631a5e3e3734ac2130/.tmux.conf > ~/.tmux.conf
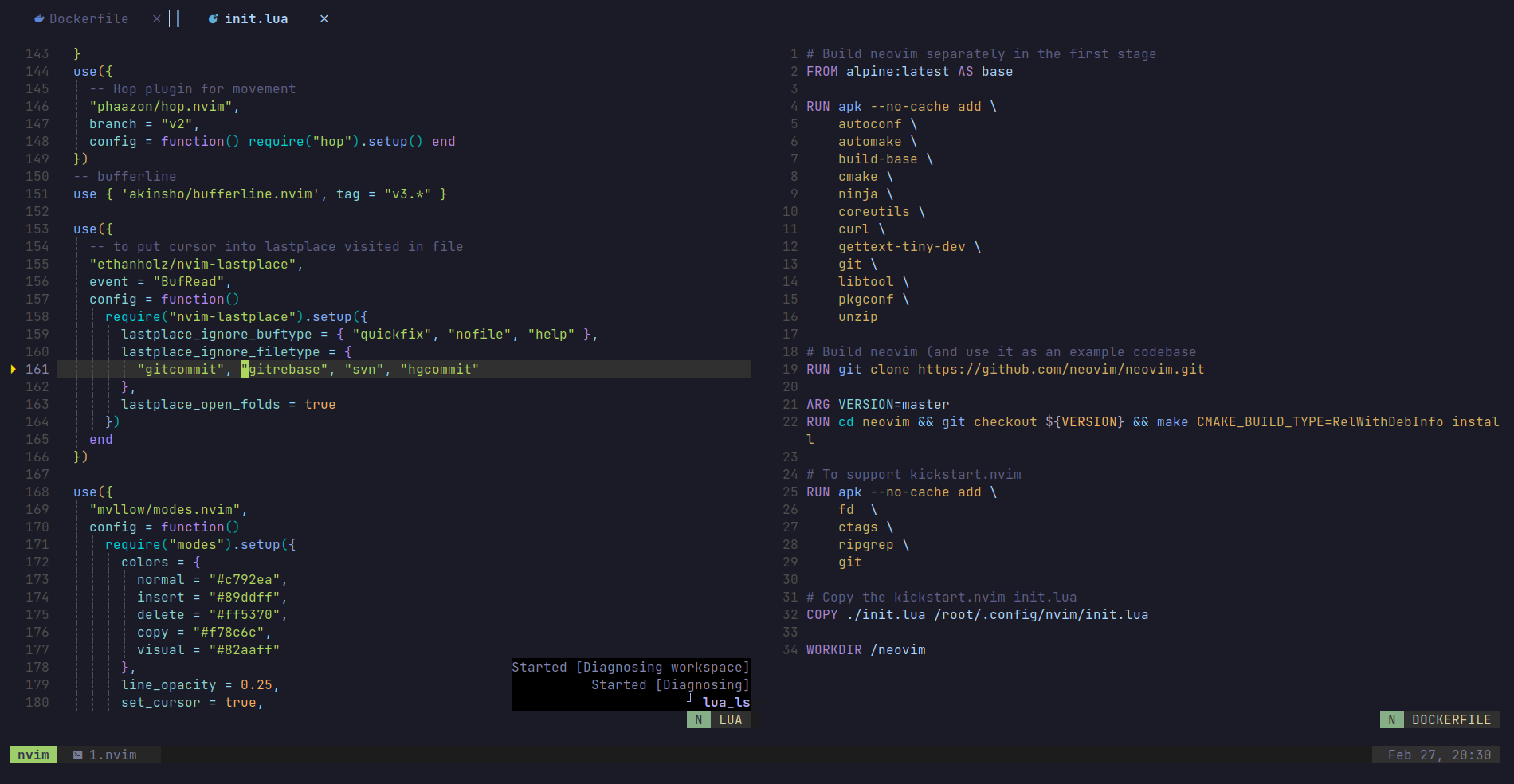
Well after all the setup you get something like this,

Subscribe to my newsletter
Read articles from raju ghorai directly inside your inbox. Subscribe to the newsletter, and don't miss out.
Written by

raju ghorai
raju ghorai
FullStack Developer BE