Guide to inspect hybrid mobile apps in appium inspector
 sunil patro
sunil patroIn this post we will see how to inspect and automate hybrid mobile applications for Android and IOS.
Handling Android and IOS hybrid apps are pretty similar in nature.
Prerequisite –
Download appium inspector separately if you are using appium server 2.x
There are so many demo mobile apps (prebuilt) to download and use.
Download the android and ios hybrid apps from –
.apk file for android simulators / real devices
.app for ios simulators, .ipa for ios real devices
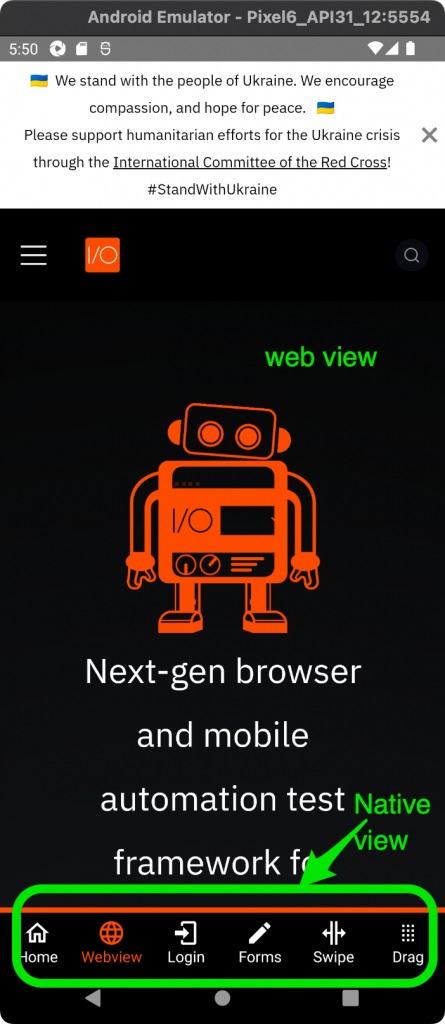
Hybrid app –

Locator strategies for android or ios hybrid apps –
As we know, hybrid app will have native and web context both, so we need to switch to correct context to carefully identify the locators.
Android native contexts will have android.widget.xyz or similar elements
IOS native context will have XCUITest elements
Inspecting Android hybrid app –
We need below capabilities in appium inspector to identify the android sample wdio hybrid app –
{
"appium:platformVersion": "12.0",
"appium:deviceName": "emulator-5554",
"appium:automationName": "UiAutomator2",
"appium:noReset": true,
"appium:appPackage": "com.wdiodemoapp",
"appium:appActivity": "com.wdiodemoapp.MainActivity",
"appium:platformName": "Android",
"appium: appium:nativeWebScreenshot": true
}
Appium Inspector > Start Session with above capabilities
Note – you need to run Appium server separately if you are using 2.x version.
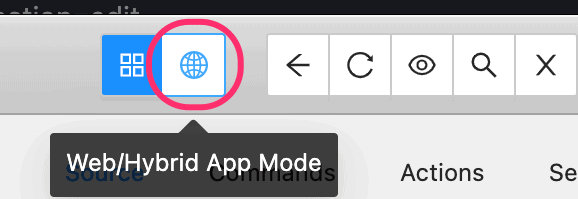
Click on the globe icon to switch to web view if you want to identify any web view elements.

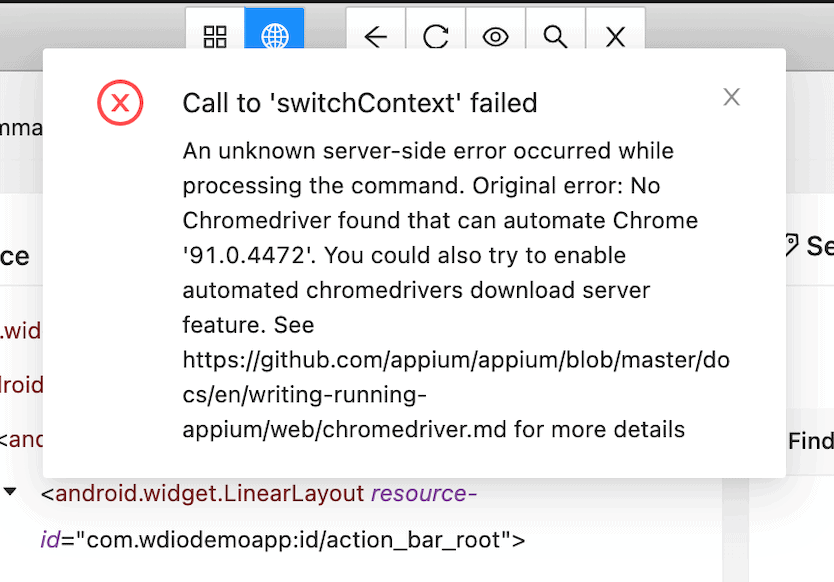
Some times you might get an error like below if you want to switch to web context, this is because the chrome driver downloaded with appium installation may not be compatible with android device browser version. we can download specific browser driver while running appium server or we can ask appium to auto detect and download.

Use below command to run the appium server –
appium --allow-insecure chromedriver_autodownload
Then switch to web view context in appium inspector with out any issue.
Reference –
https://appium.io/docs/en/writing-running-appium/web/chromedriver/
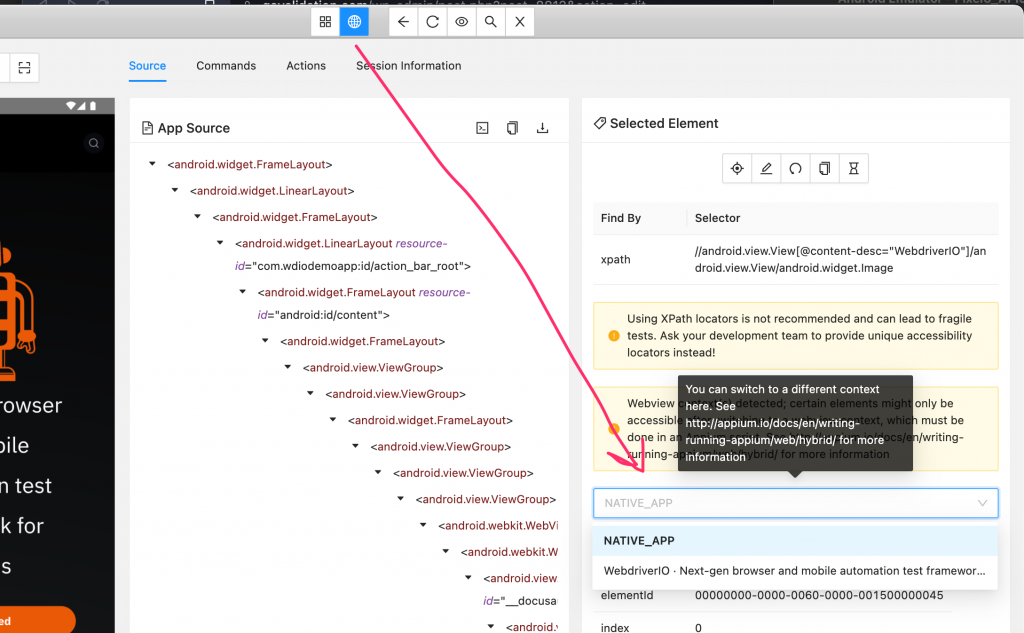
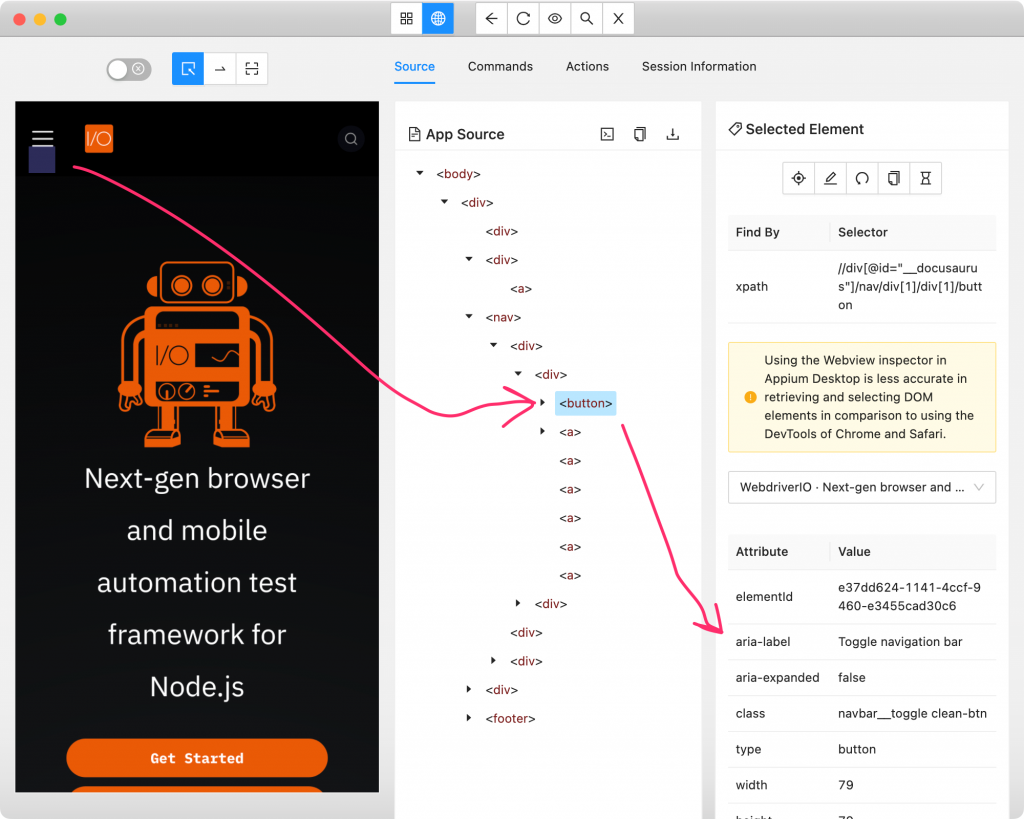
If you click on the globe icon, it will not give you the direct locator identification of web view elements, you have to chose the Native_App or webview option from the dropdown as below

Chose the 2nd option “WebdriverIO – Next-gen ….” to accurately identify the web view elements, and you can see the Source tab now shows the web view element locators like how you see on the HTML DOM.

Based on the right side key value pairs, you can build the locator patterns and use in appium tests.
Inspecting IOS hybrid app –
Inspecting IOS hybrid app is pretty simmilar to Android app as mentioned above, just that the appium capabilities differ to identify the app and the appium server can be run with out any parameters/options.
To run appium server, you can run below command
appium
And below are the appium inspector capabilities for IOS app –
{
"appium:platformVersion": "16.2",
"appium:deviceName": "iPhone SE (3rd generation)",
"appium:automationName": "XCUITest",
"appium:platformName": "ios",
"appium:noReset": true,
"appium:bundleId": "org.wdioNativeDemoApp",
"appium:nativeWebScreenshot": true
}
Identifying the IOS webview elements are also same as we discussed for android.
Hope this helps!
Subscribe to my newsletter
Read articles from sunil patro directly inside your inbox. Subscribe to the newsletter, and don't miss out.
Written by
