How to use snippet in Plugin Config - Shopware 6
 Joschi
Joschi
If you create a plugin or an app you want to use it in multiple languages right? Maybe you remember our app to change the copyright. Let's adjust the configuration so it works with English and german. You can find the whole code on GitHub.
The Docs
The best place to look at is the official Shopware Docs. We also find information about adding snippets there. We also need to know how we can change the snippets and of course how to use them in the Plugin Configuration.
We can find everything we need in the docs but you have to look around a little bit. So let's get everything in one place because you will need it!
Adding Snippets
The first thing we are going to do is to add the directory snippet in our Resources directory. That's the place where all our snippets will be placed in. Now we only want to add English and German so we are going to create 2 directories in our snippets folder. The first directory will be named de-DE and the second en-GB.
In our directories, we place a .json file. The snippet files are gonna be named like this storefront.de-DE.json.
Creating snippet fields
Once we have everything in place we can add our fields. Luckily we only have one text field. So we only need one snippet:
{
"NINJACopyrightChange": {
"config": {
"copyrightText": "Realised with Shopware"
}
}
}
Don't forget to add those snippets with default values in your other snippet files as well.
Using snippet field instead of <input-field>
At the moment our config.xml looks like this:
<input-field>
<name>copyrightText</name>
<label>Copyright text</label>
<label lang="de-DE">Copyright Text</label>
<placeholder>Realised with Shopware</placeholder>
<helpText>Choose the text which is should be written next to your icon.</helpText>
<helpText lang="de-DE">Wählen Sie den Text, welcher neben Ihrem gewählten Icon erscheinen soll.</helpText>
</input-field>
You only can add a single text to this config field. If you support more than one language there is no good way to do it. That's why we wanna use a snippet field. Let's change our code to this:
<component name="sw-snippet-field">
<name>copyrightText</name>
<snippet>NINJACopyrightChange.config.copyrightText</snippet>
<label>Copyright Text</label>
<label lang="de-DE">Copyright Text</label>
<helpText>Choose the text which is should be written next to your icon.</helpText>
<helpText lang="de-DE">Wählen Sie den Text, welcher neben Ihrem gewählten Icon erscheinen soll.</helpText>
</component>
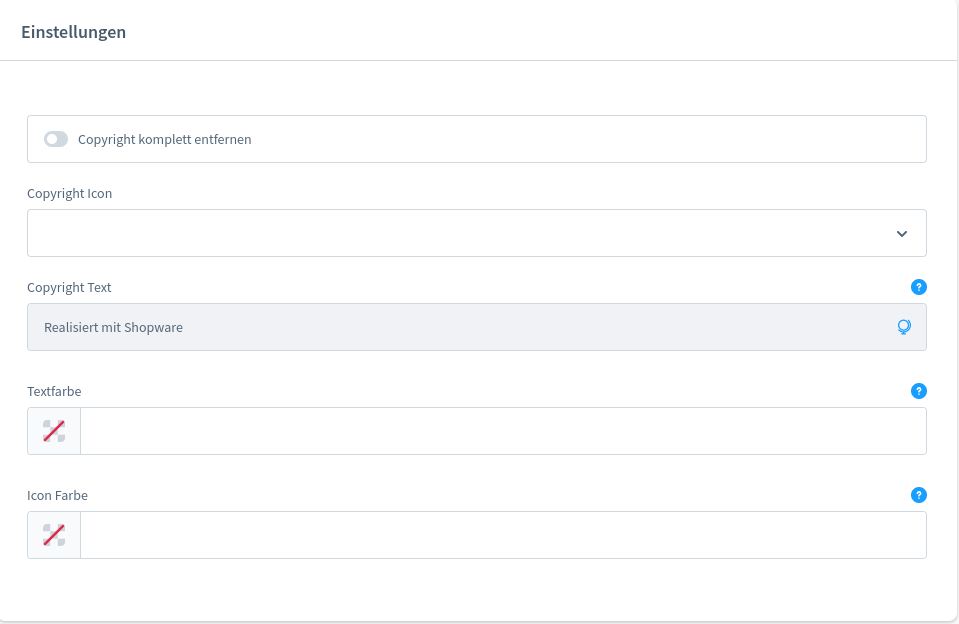
If we now go to the configuration we already should see the snippet field:

Using snippets in the frontend
We don't need to change a lot in our twig-files. In this example I simply set the variable like this:
{% set copyrightText = 'NINJACopyrightChange.config.copyrightText'|trans|sw_sanitize %}
And that's it!
Conclusion
Whenever creating a plugin or an app you should use snippets in the configuration. The snippet fields allow you to add multiple languages to your app. Every shop that uses more than just a single language needs this feature in every extension. So you should use snippets in every extension you write! You can find the complete code on my GitHub.
Subscribe to my newsletter
Read articles from Joschi directly inside your inbox. Subscribe to the newsletter, and don't miss out.
Written by
