Top CSS-In-JS libraries, Compared
 Haidar Ezio
Haidar Ezio
of course, this is in no way a full showcase of each library and its features, but a more high-level understanding of the syntax and big features
all 4 libraries are good in their own way, and some work in certain situations better than others (in my opinion of course 😉):
use
emotioninstead ofstyled-components, use it to isolate your styling from your logic, works well on small and medium projects, and larger projects with proper configuse
twin.macroif you love tailwind and want to detach the inline styling from your componentsuse
stitchesfor making a typesafe and scalable design system,works well on medium to large projects(can't recommend it since it's not maintained anymore)
stick around if you want a more in-depth walkthrough on these libraries and how you'd be using them!
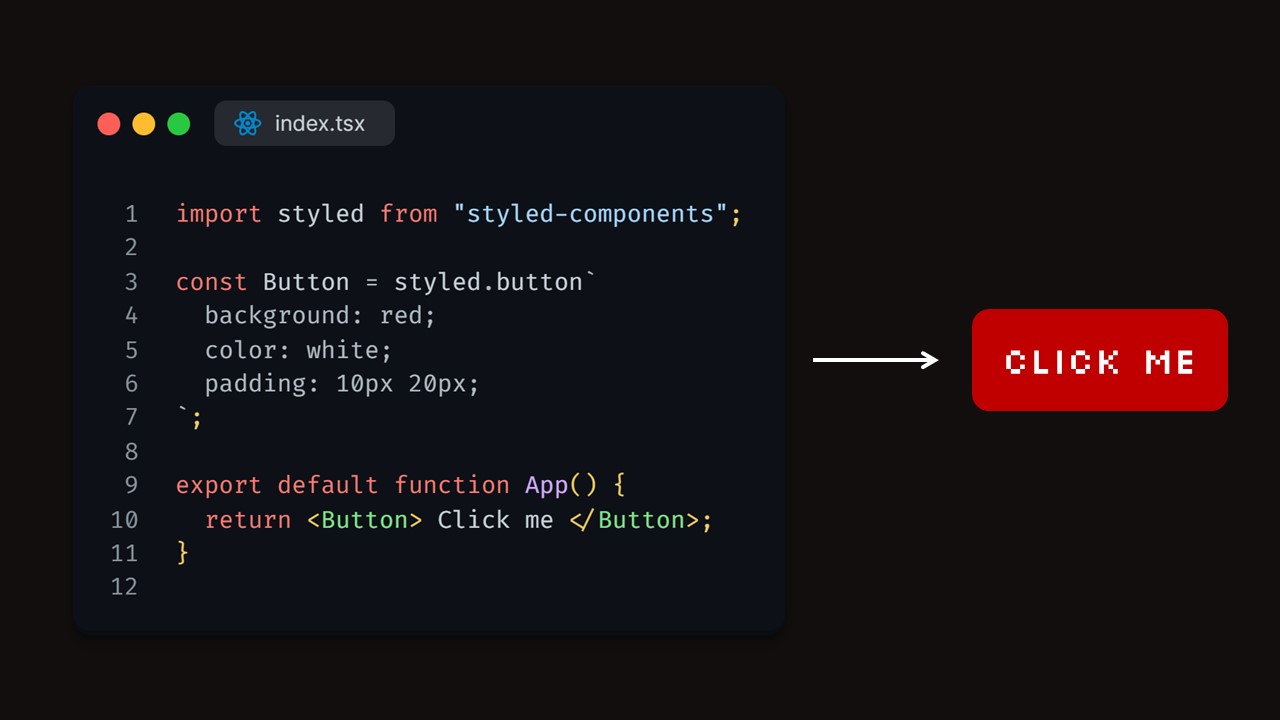
Styled-Components
SC is the most popular CSS-in-JS library here, and for good reasons, it makes it easy to build reusable styled elements (without naming collisions) and extend each element to add other variants of that element, making it super easy to build up a Design system,

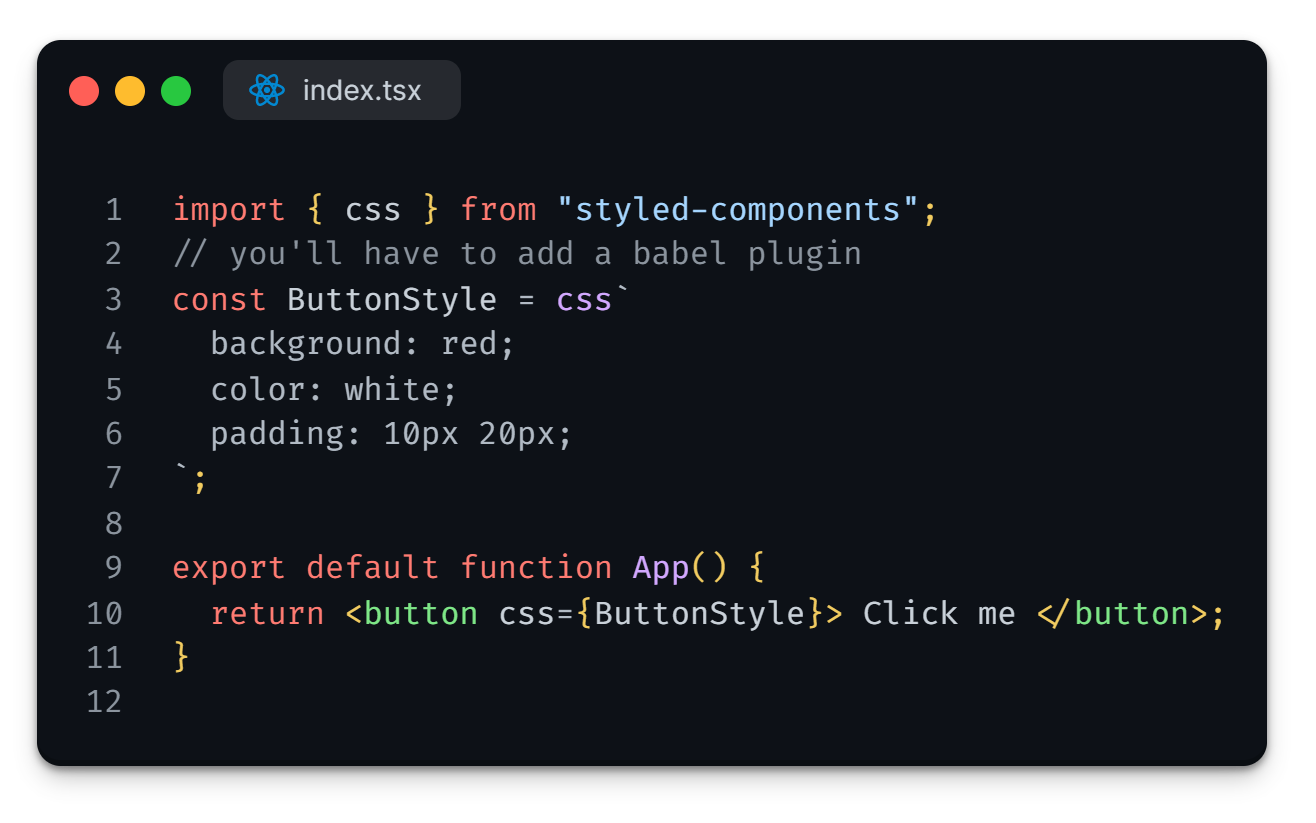
you can also add the CSS only without making a new component for it!

it keeps the components readable and detached from the logic of the app

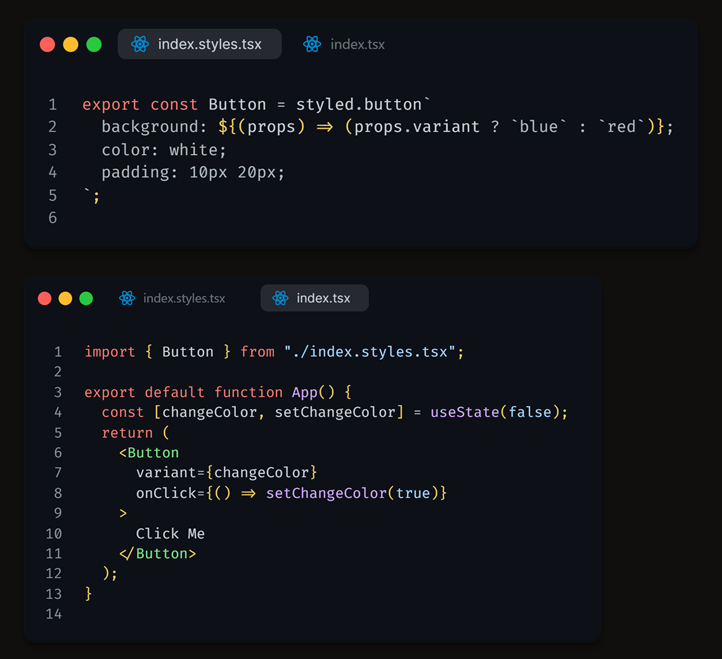
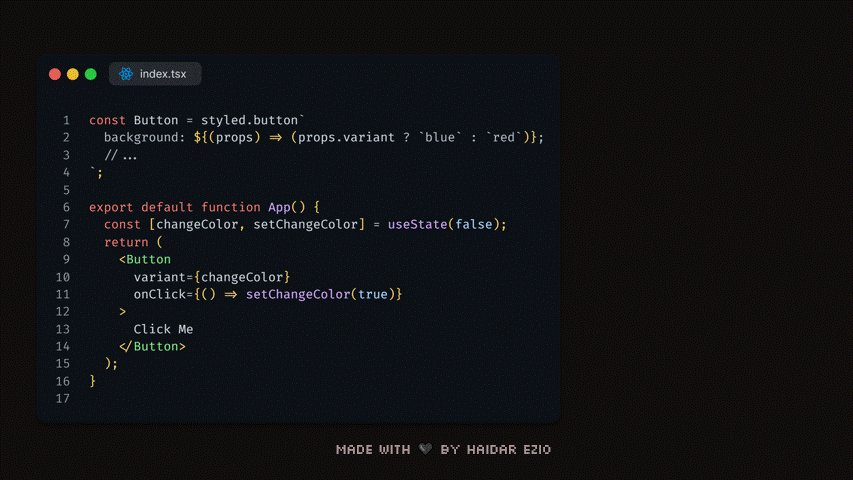
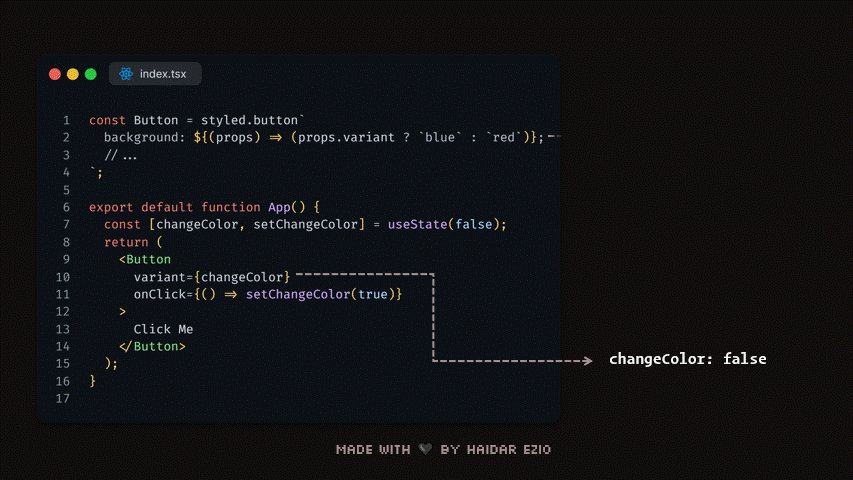
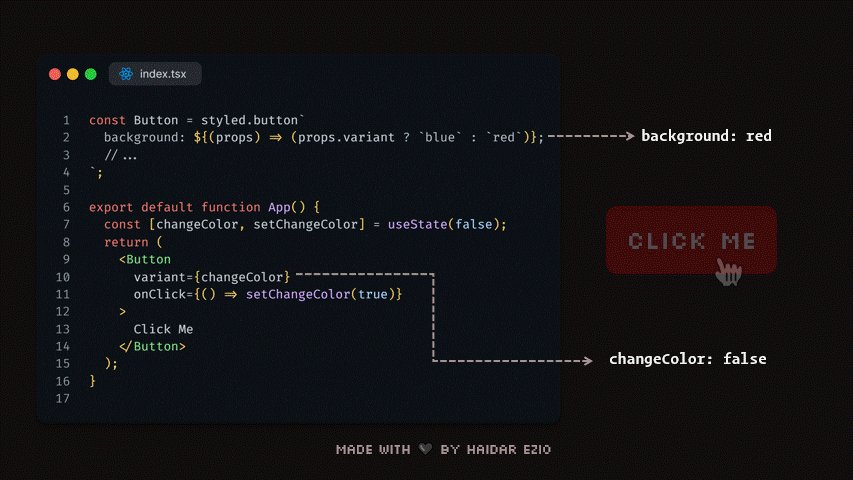
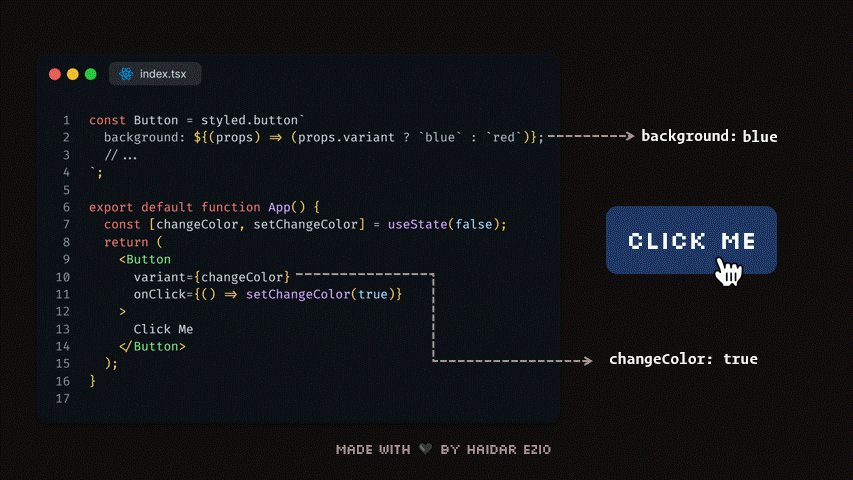
and it allows for dynamic styling based on the component's props and state!

- Pros
Framework Agnostic - supported in a lot of other libraries - Ease of use
- Cons
Naming components is hard 🙄 - Performance (compared to Emotion)- Debugging
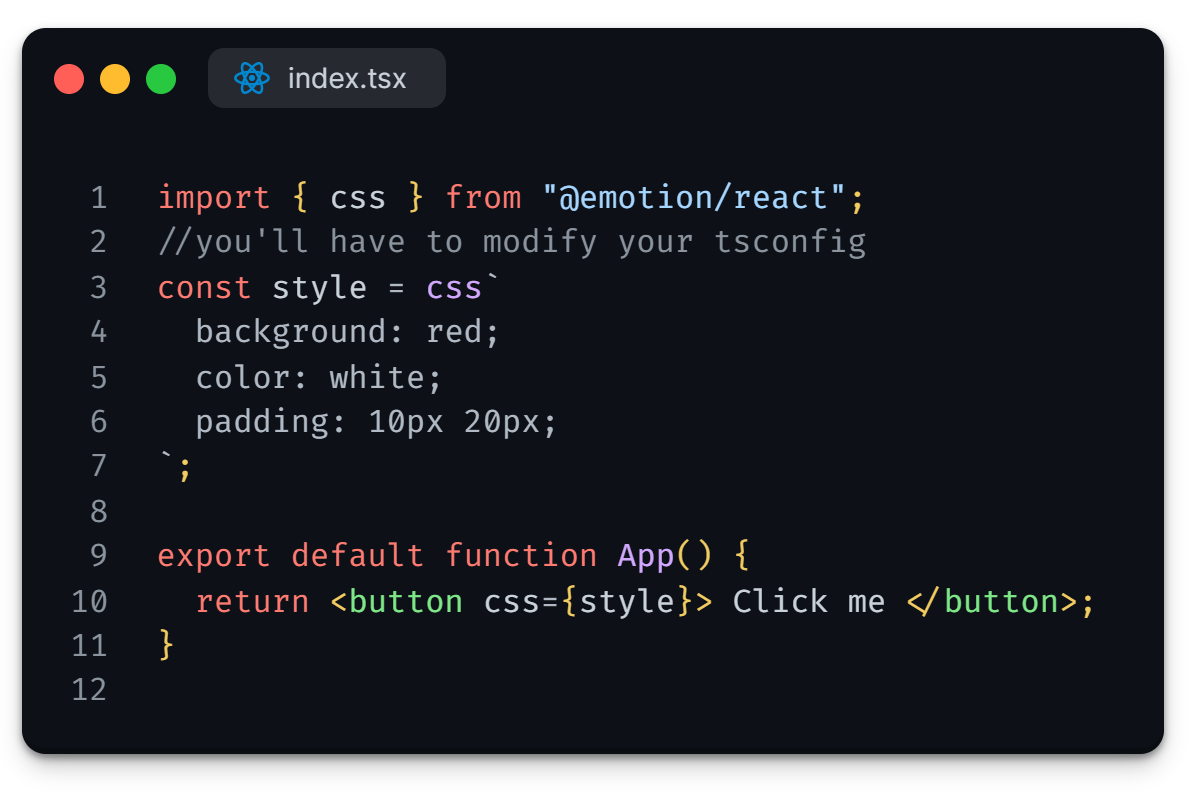
Emotion
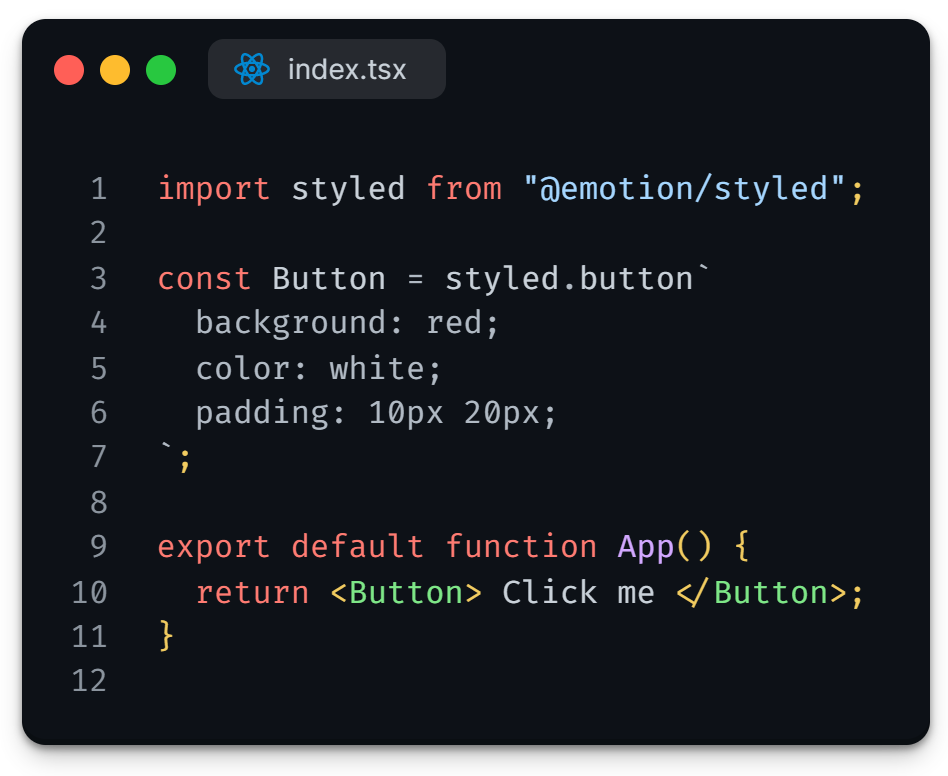
Emotion is heavily inspired by styled-components and It has almost the same features of styled-components, the syntax is identical too

aside from some differences in using the CSS prop, and being much more performant with a smaller bundle size

- Pros
Same as styled-components - Performance is better - smaller bundle size than styled-components
- Cons
Naming components (again) 😅- Debugging - Community support isn’t as large as styled-components
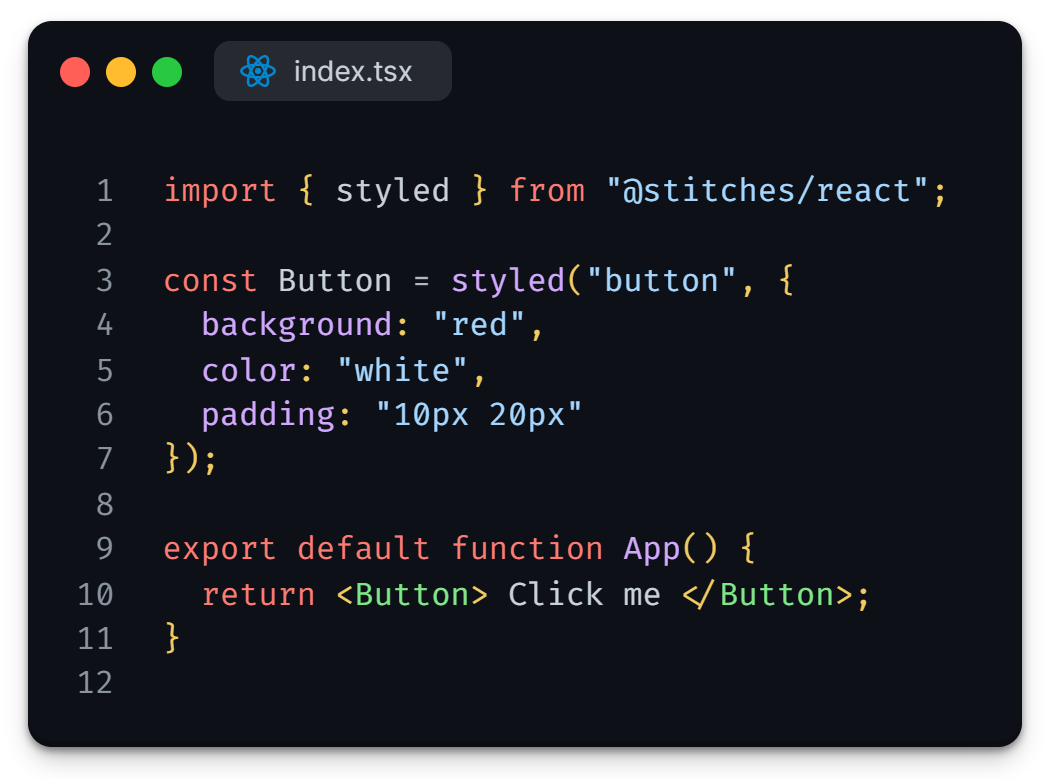
Stitches
this is where it gets interesting, stitches has a smaller bundle size than emotion, and has a near-zero runtime 🤯, the biggest difference here is that stitches uses Object style syntax to achieve that zero runtime

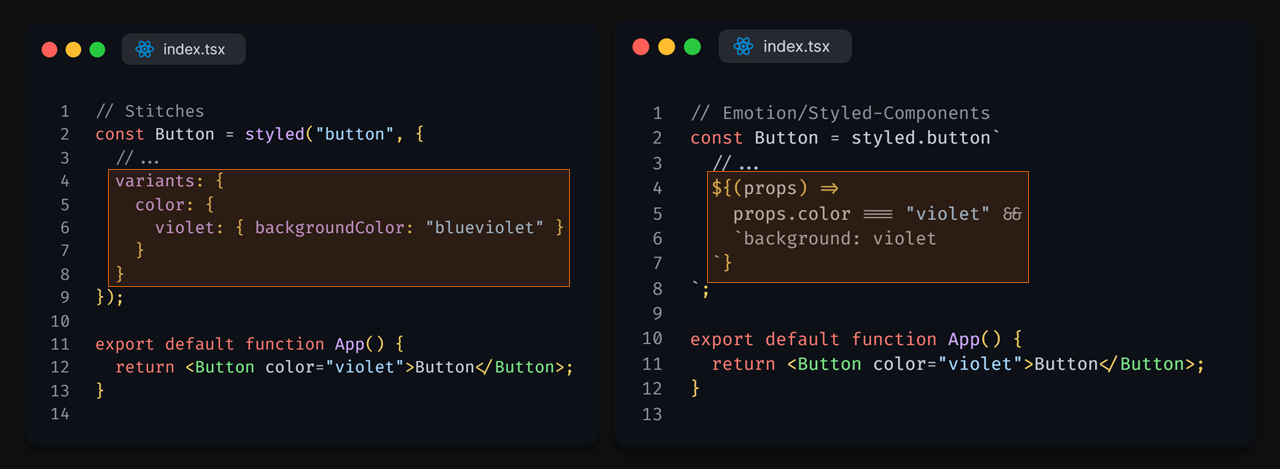
Stitches doesn’t have Prop Interpolation, but has a Variants concept that’s more flexible and cleaner compared to styled-components/emotion

another great feature is that stitches is built with Typescript in mind, so it’s type-safe and you’ll have autocompletion with it too!
UI components like Radix and NextUI use it under the hood (although NextUI is transitioning to something else as of the time of this writing since stitches is no longer maintainable)
- Pros
Performance - type-safety - zero runtime - Bundle size
- Cons
Can be overwhelming for small projects - transitioning from Emotion or SC can seem overwhelming - no longer maintained as of the time of this writing (it doesn't support static extraction yet) - community support isn’t as large as the rest
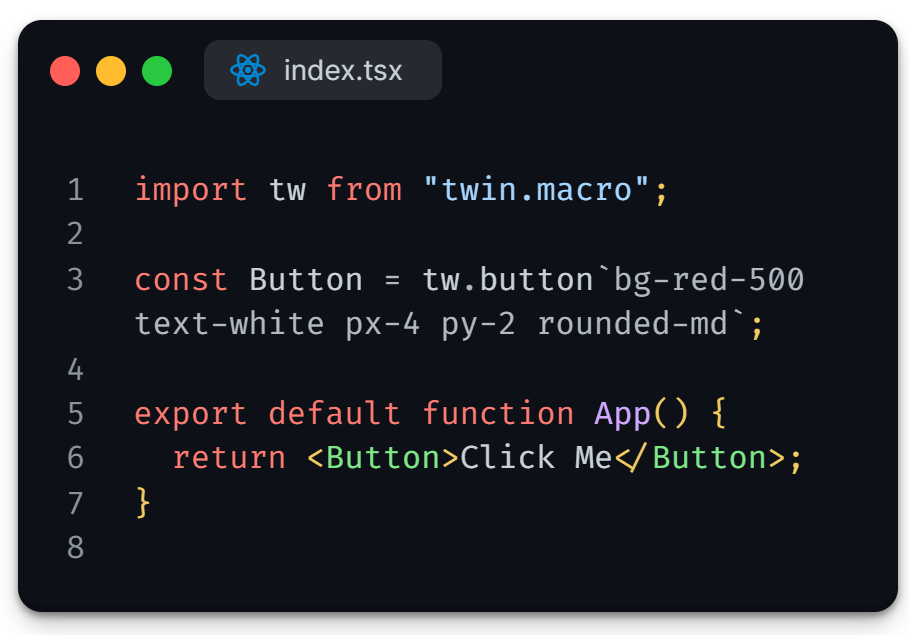
twin.macro
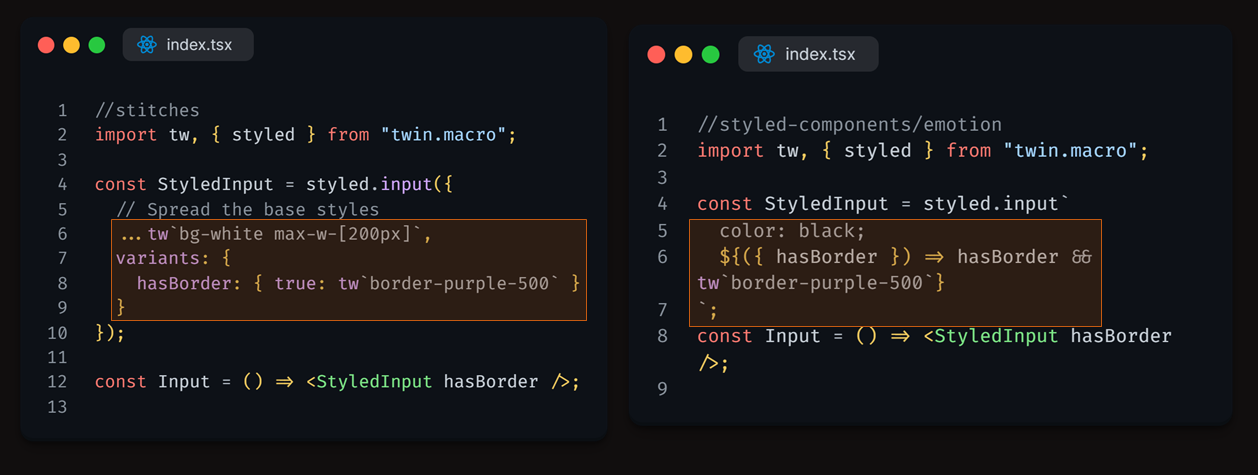
✨the magic of tailwind with the flexibility of CSS-in-JS ✨
who doesn’t love tailwind these days ? it’s a great solution for css but it can muddy your code quickly, and that’s a turn off for some people, but with twin.macro, you’ll be using tailwind syntax instead of normal css

(it’s a babel macro basically, so doesn’t add any additional size), twin macro can be added to the previous 3 CSS-in-JS libs, and you can use normal css too for stuff that tailwind doesn’t support yet (like with grid, animation etc..)

(the issue with it was that it used a babel macro, and that turns off SWC in Next.js, but they’ve fixed the issue now !)
- Pros
Tailwind syntax 🥳 - supports most CSS-in-JS libraries - and takes any pros from the library you chose to inject it in ;)
- Cons
Can be a bit overwhelming to setup (mainly for next.js & stitches)- and takes the cons from the library you chose
and with that we've taken a look at these 4 libraries and how they compare to one another, hope you guys like this one, it's my first one and i've had a blast animating this, next time i'll touch on the new ways to create-react-app
if you have any questions just let me know, and follow me on twitter for more updates and minified version of these articles ;)
Subscribe to my newsletter
Read articles from Haidar Ezio directly inside your inbox. Subscribe to the newsletter, and don't miss out.
Written by

Haidar Ezio
Haidar Ezio
Self taught Frontend Developer 3:) and comic book nerd