Creating a Basic Form using HTML and CSS: A Step-by-Step Guide
 Rohit Bhatade
Rohit Bhatade
Forms are a crucial component of most websites, enabling users to interact with them by submitting information such as their name, email, or address. Creating a form using HTML and CSS is an easy task that can be accomplished with just a few steps. In this article, we'll walk you through the process of creating a basic form using HTML and CSS. Whether you're a beginner or just need a refresher, this step-by-step guide will help you create a simple, yet functional form for your website.
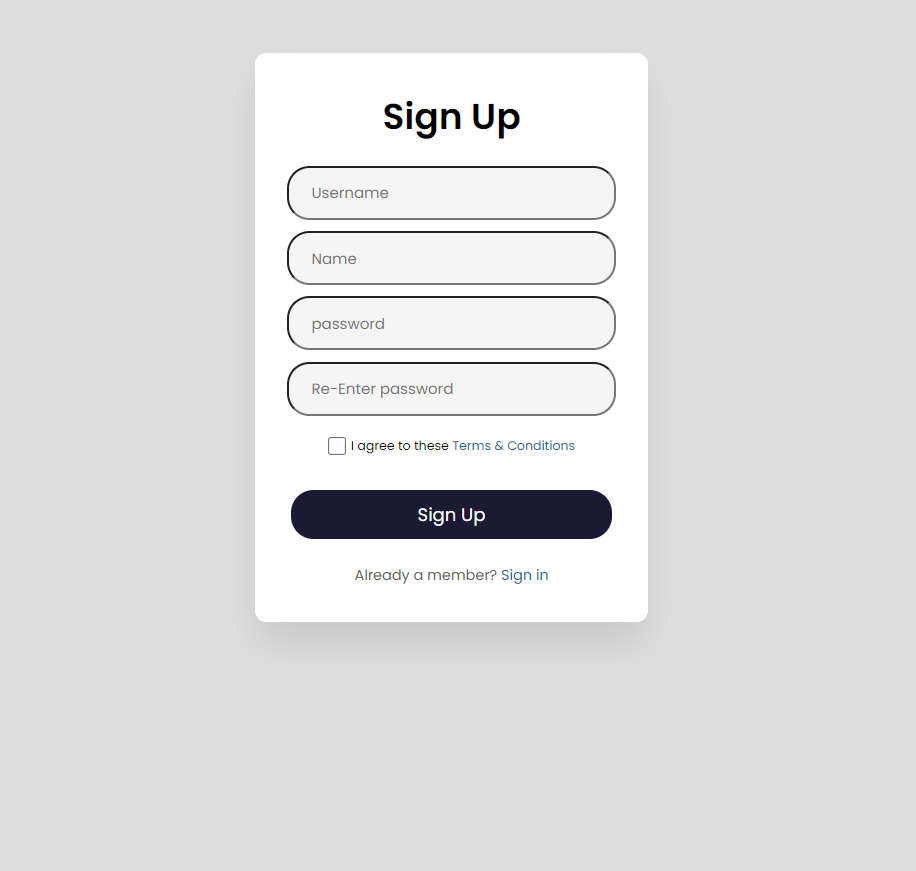
Here is the image that we try to build ,

So, let's get started!
Step 1: Create a basic HTML structure
The first step to creating a basic form using HTML and CSS is to create the HTML structure. This includes setting up the basic document structure and adding a form element. Here's an example of what the HTML structure should look like:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<!-- Title -->
<title>Form</title>
<!-- CSS Link-->
<link rel="stylesheet" href="style.css">
<!-- Fontawesome Kit Link -->
<link rel="stylesheet" href="https://kit.fontawesome.com/3424351920.css" crossorigin="anonymous">
</head>
<body>
<div class="container">
<!-- Form come inside here-->
</div>
</body>
</html>
This code creates the basic HTML structure for your page and includes a form element inside the body tags. The form element will contain all of the form elements that you'll be adding in the following steps. It's important to note that the title tag inside the head section is used to set the title of your web page, which will appear on the browser tab. Using comments and external CSS can definitely help make your code more organized and easier to read. And incorporating external icons through fontawesome ui kits is a great way to add visual appeal to your form.
In addition to the font-awesome link, you can add other external CSS files to further customize your form's appearance. Similarly, you can add external JS files to add additional functionality to your form. Remember to add those links to the appropriate sections of your HTML code.
Step 2: Set CSS style
When creating a form using HTML and CSS, it's important to reset the default styles of your webpage to ensure that your form is displayed consistently across different browsers. Once you've reset the styles, you can then import fonts and create custom styles for your form elements.
To start, you can use a CSS reset file to remove any default styles applied to your webpage. Here's an example of what that might look like:
*{
margin: 0;
padding: 0;
box-sizing: border-box;
}
body{
background: #dfdfdf;
}
This code sets the margin and padding to 0 for all elements on the page and also give default background color of page you want. ( here ,#dfdfdf)
Next, you can import fonts at the top of the CSS code that you'd like to use in your form. You can do this by adding a link to your CSS file, like so:
@import url('https://fonts.googleapis.com/css2
family=Poppins:wght@400;600&display=swap');
Finally, you can create a container class for your form that will hold all of your form elements. Here's an example of what that might look like:
.container{
width: 350px;
padding: 2rem 1rem;
margin: 50px auto;
background-color: white;
border-radius: 10px;
text-align: center;
box-shadow: 0 20px 35px rgba(0,0,0,0.1);
}
This CSS code sets the width of the container to 350 pixels and adds some padding to give it some space. The margin property centers the container horizontally on the page and adds 50 pixels of space above and below the container. The background-color property sets the color of the container to white, and the border-radius property rounds the corners of the container. The text-align property centers any text inside the container, and the box-shadow property adds a subtle drop shadow to the container for a 3D effect. Overall, this CSS code creates a clean and visually appealing container for your form elements.
Step 3 : Add Form elements
Under div tag ,
<!-- Form Heading-->
<h1>Sign Up</h1>
This code adds a form heading to your page with the text "Sign Up".
<!-- Input Section -->
<form action="#">
<input type="text" placeholder="Username">
<input type="text" placeholder="Name">
<input type="password" placeholder="password">
<input type="password" placeholder="Re-Enter password">
</form>
This code adds an input section to your form with four input fields: username, name, password, and re-enter password. The action attribute in the form tag is set to "#" which is a placeholder and will be replaced with the actual form submission URL.
<!-- CheckBox -->
<div class="terms">
<input type="checkbox" id="checkbox">
<label for="checkbox">I agree to these <a href="http://#">Terms & Conditions</a></label>
</div>
This code adds a checkbox that the user must select to agree to the terms and conditions. The checkbox is wrapped in a div element with a class of terms. The label tag is used to provide additional information about the checkbox.
<!-- Button -->
<button>Sign Up</button>
This code adds a button to your form with the text "Sign Up".
<div class="member">
Already a member? <a href="#">Sign in</a>
</div>
This code adds a message to the bottom of the form asking the user if they are already a member. If they are, they can click on the "Sign in" link to go to the sign-in page.
Overall, this code adds basic form elements to your page. You can customize the input fields, button, and message to fit the design of your website.
Step 4: Style Form elements
/* Title */
h1{
fon-size:2rem;
color: #000;
margin-bottom: 1.2rem;
}
This code is styling the h1 element. It sets the font size to 2rem, the color to black (#000), and the margin bottom to 1.2rem.
/* Input Field */
form input{
width: 92%;
outline: none;
border: 1px soild #0a0a0a;
padding: 12px 20px;
margin-bottom: 10px;
border-radius: 20px;
background: whitesmoke;
}
input:focus{
border: 10px soild rgb(22, 1, 1);
}
This CSS code styles the input field of a form.
/* Buttons */
button{
font-size: 1rem;
margin-top: 1.8rem;
padding: 10px 0;
border-radius: 20px;
outline: none;
border: none;
width: 90%;
color: white;
background: rgba(1, 1, 31,0.9);
cursor: pointer;
}
button:hover{
background: #06068d;
}
we need to add a submit button to the form. The submit button is used to send the form data to the server.
Step 5: Remaining Style tags
/* Terms */
.terms{
margin-top: 0.2rem;
}
.terms input{
height: 1rem;
width: 1rem;
vertical-align: middle;
cursor: pointer;
}
.terms label{
font-size: 0.7rem;
}
.terms a{
color: rgb(17, 107, 143);
text-decoration: none;
}
.member{
font-size: 0.8rem;
margin-top: 1.4rem;
color: #636363;
}
.member a{
color: rgb(17, 107, 143);
text-decoration: none;
}
After creating and styling the form, it’s important to test it to ensure that it works correctly. To test the form, open it in a web browser and try to submit it. If the form is working correctly, it should submit the data to the server and redirect the user to a new page using #get and #post keywords.
Conclusion
Creating a form using HTML and CSS is a simple process that can be achieved with just a few steps. By following the steps.
For more stay tuneRohit Bhatade and comments for which more project guide should write for you!
Subscribe to my newsletter
Read articles from Rohit Bhatade directly inside your inbox. Subscribe to the newsletter, and don't miss out.
Written by
