Setting Up Networking and an HTTP Server on the BeagleBone Black with Buildroot
 Bill Van Leeuwen
Bill Van LeeuwenThis is a continuation of my previous blog where we set up a minimal Linux system for the BeagleBone Black with Buildroot.
Today we're going to set up networking and an HTTP server on the board to serve web pages.
Why might we want to do that?
Take for example any IoT device like this Smart Washing Machine, rather than running a cycle by having the user SSH into the Linux board and run scripts, one might run an HTTP server on the board and show a pretty website with nice features that anyone could use.
Modify the Buildroot Image
We need to add some extra packages to our board, mainly the HTTP Server.
Just like last time, change into your buildroot directory, and run:
make menuconfig
You should see the familiar menuconfig page:

In Target Packages: Networking applications:
Enable nginx, make sure http_server is enabled
Enable dropbear. This is an SSH client that will be convenient for us.
Enable ifupdown scripts. These are init scripts courteously written for us to initialize our static network connection on the board.
Set up Networking
To connect our board to a network, we need a connection to our desktop.
Normally, you could do this by plugging your board into your router and letting it assign an IP address, but my router is pretty far from my desk so we'll have to use another method.
Option 1
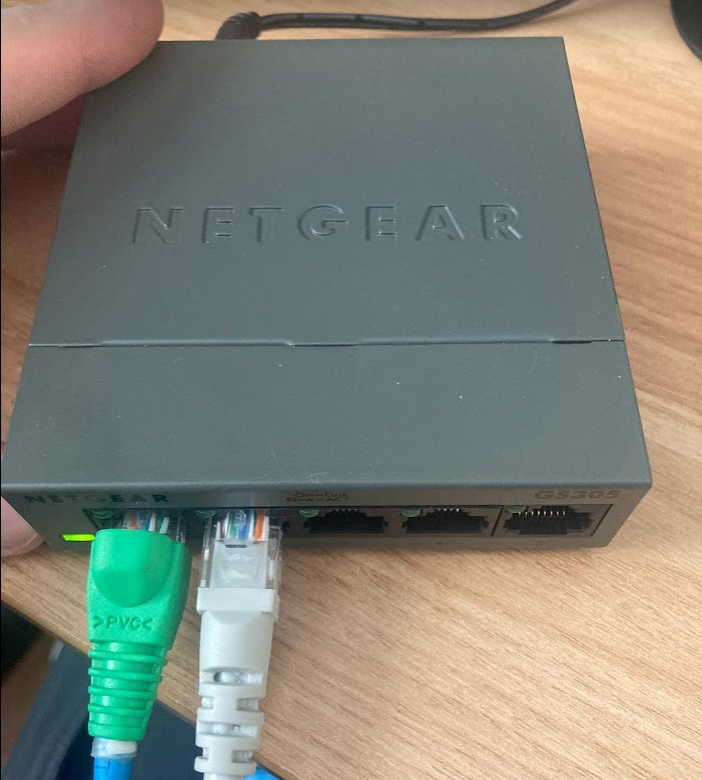
If you have a network switch laying around, like this little Netgear one I have, you could use that:

Option 2
You could use a Crossover Cable. This will allow you to connect your desktop directly to the Beaglebone.
Setting IP Addresses
Like I spoke about before, your router could just assign the board an IP address. This is because the router is running a DCHP Server that assigns IP's for every computer on your network.
Since we are connecting our PC directly to our board, this will be a separate network from your router and will require different configuration.
We could run a DCHP server on our Desktop to assign the board an IP, but because we're only connecting one thing to this network, that is certainly overkill.
We'll define a static address for our board in its /etc/network/interfaces file.
Making an Overlay Directory
Instead of SSH'ing into the board every time we create a new image to modify this file, we can use an overlay file. This is an option in the buildroot menuconfig to allow us to add things into the image each time it builds.
In the buildroot directory, create and overlay directory, and fill it with the directories and files we need:
mkdir -p overlay/etc/network
touch overlay/etc/network/interfaces
vi overlay/etc/network/interfaces
In this vi window, paste:
auto eth0
iface eth0 inet static
address 192.168.1.100
gateway 192.168.1.1
netmask 255.255.255.0
Here what we are doing, is setting our ethernet interface, eth0, to have a static ip address of 192.168.1.100, and giving it the gateway of 192.168.1.1.
Now enter the menuconfig, and in System Configuration, set the Root filesystem overlay directory to ./overlay
Now run make to build this new image, flash it onto your SD card when you're finished.
Plug the board in and boot it holding the USR button as usual. Plug your crossover cable or switch into both the board and your desktop.
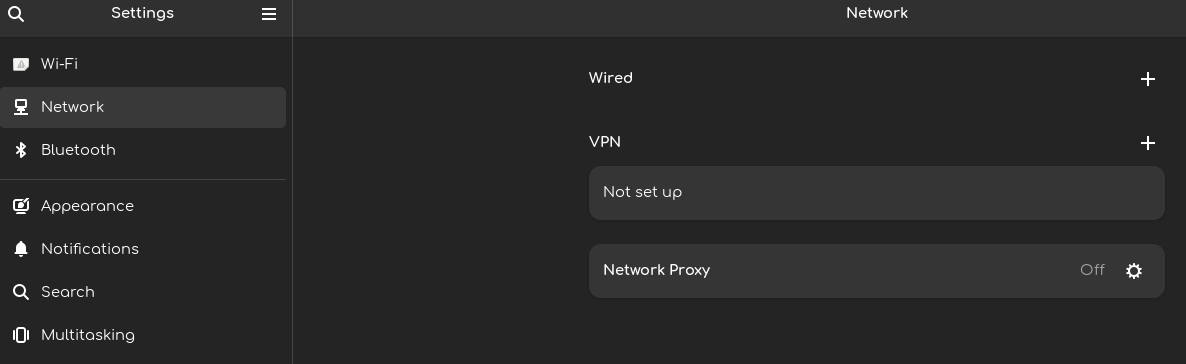
In Settings, if you're running the GNOME Desktop Environment, go into network. You won't see a connection to your board yet, because you havent configured the static IP for your desktop.

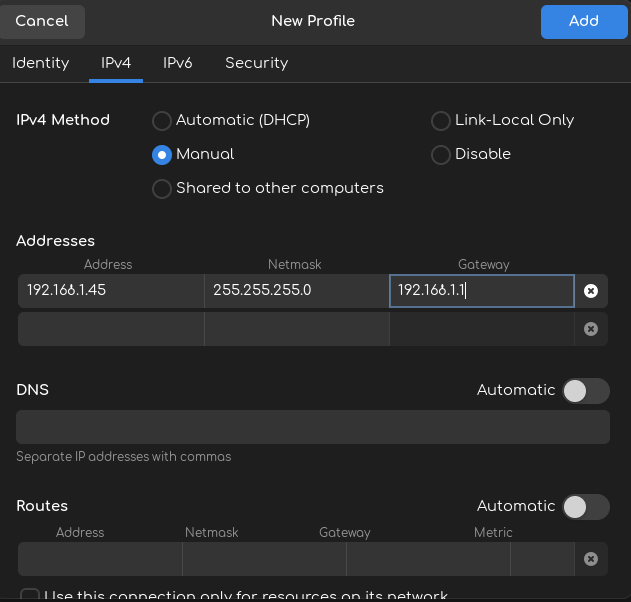
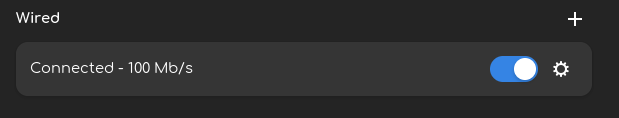
Add a Wired network, and set your settings as follows:

The last set of numbers on your address can be whatever you'd like (except the IP you used for the beaglebone), I just used 192.168.1.45.
Save this network, and you should now see that you're connected to a wired network!

SSH
Now we should be able to ssh into our board.
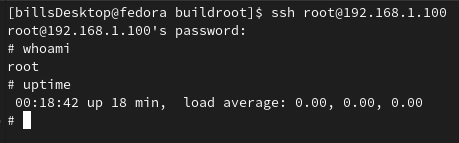
ssh root@192.168.1.100

You'll notice ssh is acting very sluggish upon connection. There is something we can disable on the image to fix this.
In the menuconfig, navigate to the dropbear package. Inside this, disable reverse DNS Lookups.
Reverse DNS Lookup is a security feature, normally used to verify the authenticity of connections. But since our beaglebone isn't connected to any DNS server it will hang here as it screams out into nothing, waiting for a return from a non-existent DNS server.
Build this image and put it onto your card, and SSH access should be fast now!
Serving Web Pages
Busybox init handles a lot of the work for us here. Because we enabled nginx, buildroot has assumed that we want it to run each time on startup.
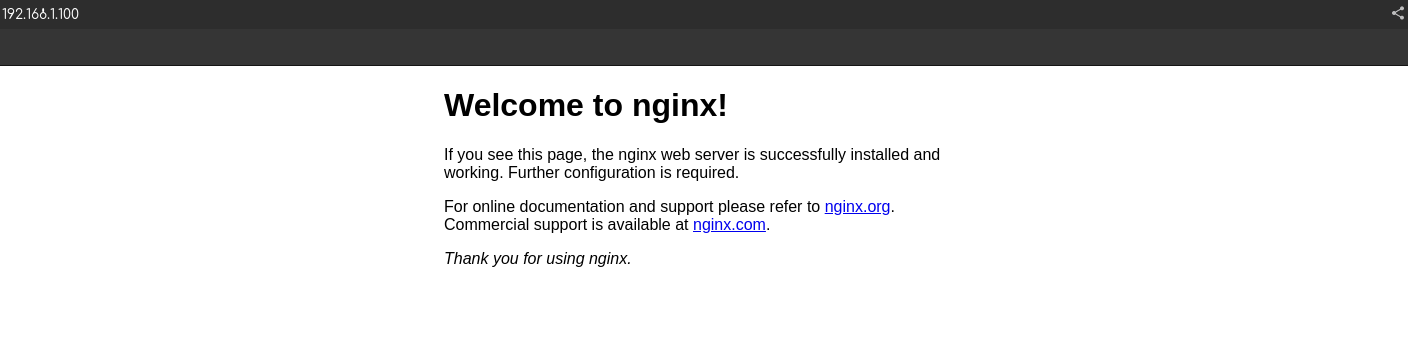
With the board booted up, and network cable connected, you should be able to go directly to 192.168.1.100 in your browser and get the nginx configure page:

According to
Next, we need to provide some basic configuration to NGINX to serve our custom pages. In the The NGINX Beginners Guide, we learn that the configuration file for nginx is in /etc/nginx/nginx.conf and has a relatively simple configuration process.
Instead of doing this on our board, where every time we reinstall an image we'd have to repeat this process, lets automate this through the use of the overlay directory.
Back in your buildroot diretory, cd into your overlay directory.
mkdir -p etc/nginx/
touch etc/nginx/nginx.conf
In a text editor, enter the following simple config into nginx.conf :
worker_processes 1;
events {
worker_connections 1024;
}
http {
include mime.types;
default_type application/octet-stream;
sendfile on;
keepalive_timeout 65;
server {
listen 80;
server_name localhost;
location / {
root /data/www;
index index.html;
}
}
}
This tells nginx we want to serve out of /data/www which is the recommended location in the aforementioned beginner's guide.
Create this directory in the overlay as well:
mkdir -p data/www
touch data/www/index.html
In a text editor, let's add a "Hello world page" to demonstrate a working embedded web server:
<!DOCTYPE HTML>
<html>
<body>
<script>
alert( 'Hello world from the BeagleBone Black!' );
document.write('Hello world from the BeagleBone Black!');
</script>
</body>
</html>
After this, run make to build the image, flash it to the board, and boot it familiarly.
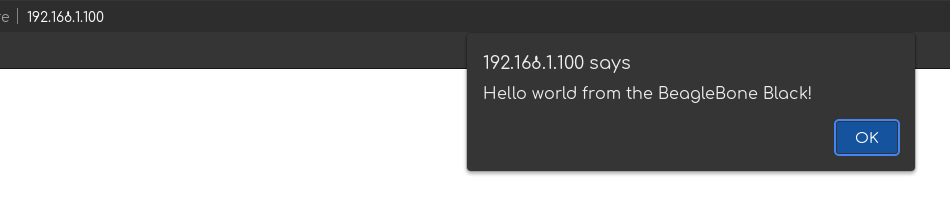
Navigate to the board's address in the browser, and:

Success! We can serve web pages from the beaglebone to your desktop!
Subscribe to my newsletter
Read articles from Bill Van Leeuwen directly inside your inbox. Subscribe to the newsletter, and don't miss out.
Written by
