Create a Fixed/Sticky Social Media Toggle Icon Bar with CSS
 Balikis Omolewa
Balikis Omolewa
The social media icon bar is used to add links to all the social medial accounts. You can just click on it and it will redirect you to the social media page. It is used on most websites. This social media bar can be made sticky/fixed to the particular position of the viewport.
In this article, we will learn to create a fixed/sticky social media icon bar with CSS.
Sticky Social Bar
The sticky social bar will stick to the screen when you scroll through your website.
How To Create a Fixed Social Media Icon Bar
Step 1) Add HTML:
Take a <div> element and add the social media icon class within <a> tag. The icons are used from the external library. Here, we will add Font Awesome library to do so. Use position: fixed property to create a fixed icon bar, and set the position of the icon bar using left, right, top or bottom properties.
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="utf-8">
<title>Create a Fixed/Sticky Social Media Toggle Icon Bar with CSS </title>
<link rel="stylesheet" href="https://cdnjs.cloudflare.com/ajax/libs/font-awesome/4.7.0/css/font-awesome.min.css">
<link rel="stylesheet" href="style.css">
</head>
<body>
<div class="icons">
<a href="#" class="facebook" style="color:#fff;"><span class="fa fa-facebook face" style="color:#2c80d3;"></span>Facebook </a>
<a href="#" class="youtube" style="color:#fff;"> <span class="fa fa-youtube tube" style="color:#fa0910;"></span>Youtube</a>
<a href="#" class="twitter" style="color:#fff;"><span class="fa fa-twitter twi" style="color:#53c5ff;"></span>Twitter</a>
<a href="#" class="linkedin" style="color:#fff;"><span class="fa fa-linkedin " style="color:#007bb5;"></span>linkedin</a>
<a href="#" class="WhatsApp" style="color:#fff;"><span class="fa fa-whatsapp " style="color:#075E54;"></span>WhatsApp</a>
</div>
</body>
</html>
CSS Code: Styling our icons
Step 2): create a style.css page.
<style>
.icons {
margin:2px;
position: fixed;
top: 30%;
right: 0%;
width: 250px;
display: flex;
flex-direction: column;
background-color: transparent !important;
z-index: 1;
}
.icons a{
flex-direction: none;
text-decoration: uppercase;
padding:10px;
font-size:22px;
font-family:'oswald'san-serif;
text-align: left;
border-radius: 50px 0px 0px 50px;
transform: translate(180px, 0px);
transition: all 0.5s;
}.icons a:hover {
transform: translate(0px, 0px); }.icons a:hover span{ transform: rotate(360deg); }
.icons a span {
background-color: white;
margin-right:25px;
height: 40px;
width: 40px;
color: black;
text-align: center;
line-height: 40px;
border-radius: 50%;
transition: all 0.5s;
} .icons a{
text-transform:uppercase;
}
.facebook{
background-color: #2c80d3;
color: #fff;
}
.youtube{
background-color: #fa0910;
color: #fff;
}.twitter{
background-color: #53c5ff;
color: #fff;
}.linkedin{
background-color: #007bb5;
color: #fff;
}.WhatsApp{
background-color: green;
color: #fff;
}
</style>
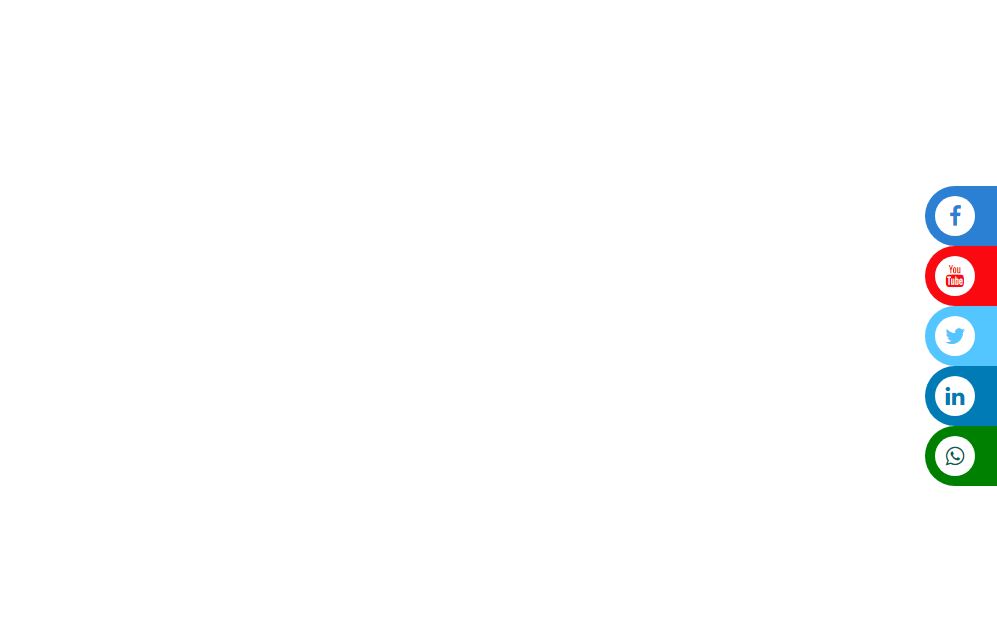
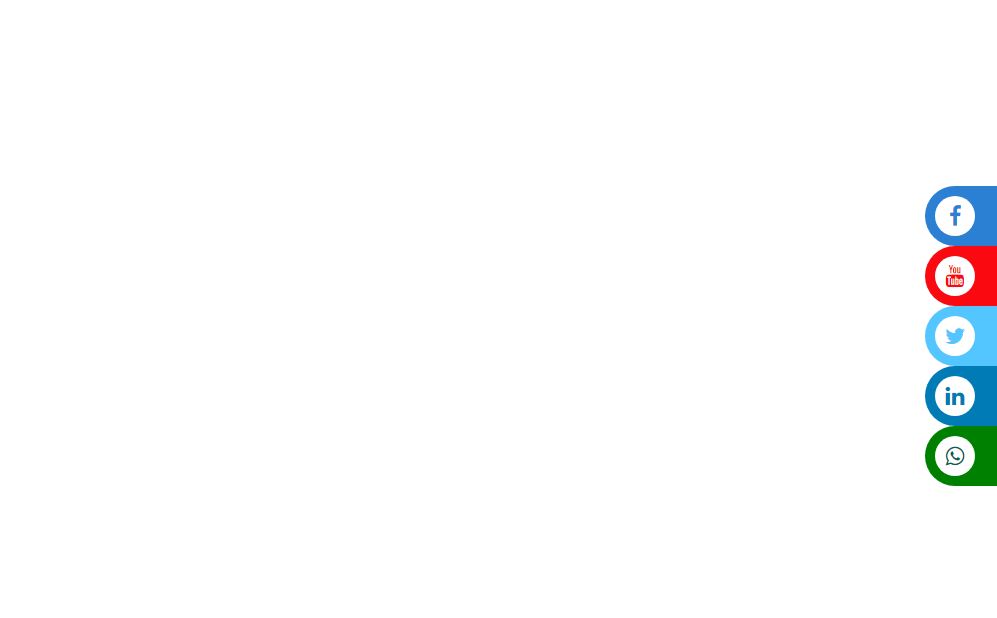
Output

Conclusion
In this article, we have learned to create a fixed social media toggle icon bar. Here, we have fixed it at the right and at the right-top. Use position:fixed property for it.
Subscribe to my newsletter
Read articles from Balikis Omolewa directly inside your inbox. Subscribe to the newsletter, and don't miss out.
Written by

Balikis Omolewa
Balikis Omolewa
I am a Frontend Web Developer in Lagos Nigeria