Step-by-Step Guide: Host a React App on Firebase using GitHub Actions and Secret Management
 Arindam Chowdhury
Arindam Chowdhury
Hello, React enthusiasts! In this blog post, we'll walk you through the steps to host your React app on Firebase using GitHub Actions. We'll even show you how to store environment variables in a super secret key on GitHub. Cool, huh? Let's get started!

Deploy your code to Git/Hub
First things first, we need to get your code up on GitHub. Here's what you need to do:
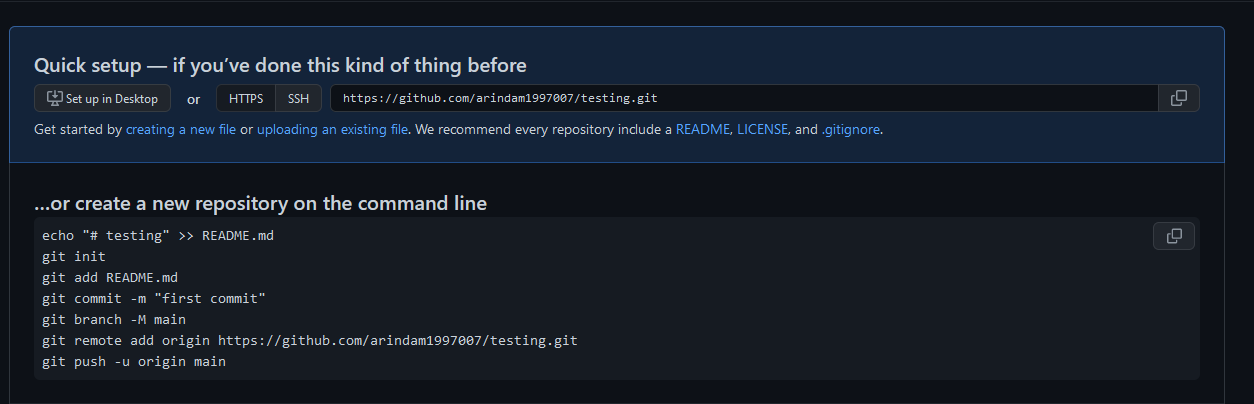
First, open GitHub in your browser, click on the "+" icon in the top right corner of the screen and select "New repository".
Give your repository a name and description, choose whether it will be public or private, and select any additional settings you want. Click "Create repository" to create your new repo.
In your system (Windows/ Mac/ Linux), open up a terminal or command prompt and change the directory to your local React project's directory.
git init git add . git commit -m "First Commit" git branch -M main git remote add origin $Your_Url git push -u origin mainMake sure to replace $Your_Url with the custom URL you'll get. You can see it in the picture below. Don't worry, it's easier than it sounds!

Initializing Firebase Hosting
Now that your code is on GitHub, it's time to set up Firebase Hosting. Here's what you need to do:
You'll need to install the Firebase CLI (command line interface) on your local machine. You can do this by running the command
npm install -g firebase-toolsin your terminal or command prompt.Then follow the below steps:
firebase login firebase init hosting ? Are you ready to proceed? (Y/n) Y ? What do you want to use as your public directory? (public) buildI used
buildfor the public directory, since by default create-react-app deploys it tobuildfolder.? Configure as a single-page app (rewrite all urls to /index.html)? (y/N) Y ? Set up automatic builds and deploys with GitHub? (y/N) Y ? File build/index.html already exists. Overwrite? (y/N) N ? For which GitHub repository would you like to set up a GitHub workflow? (format: user/repository) arindam1997007/testingYou can get the GitHub repository by going to your repo. The URL will be in the format "https://github.com/user/repository", you can get the user/repository from there.
? Set up the workflow to run a build script before every deploy? (y/N) Y ? What script should be run before every deploy? (npm ci && npm run build) ? Set up automatic deployment to your site's live channel when a PR is merged? Y ? What is the name of the GitHub branch associated with your site's live channel? (master) mainSince the master branch of my repo is
mainwhile I was pushing the code to GitHub (git branch -M main), so I gavemainin here.
Editing Workflow File
Navigate to your repository on GitHub and click on the "Actions" tab.
Click on the name of the workflow you want to edit. There should be two of them if you followed my steps, one for the pull request and one for the merge. If you're feeling indecisive, just pick one and let fate decide.
Click on the file name now, as shown below. And then click the Edit button to edit the file.

Now, add the env part as mentioned below
name: Deploy to Firebase Hosting on merge "on": push: branches: - master env: CI: false REACT_APP_FIREBASE_API_KEY: ${{ secrets.REACT_APP_FIREBASE_API_KEY }} REACT_APP_STRIPE_API_KEY: ${{ secrets.REACT_APP_STRIPE_API_KEY }} REACT_APP_STAGING_BASE_URL: ${{ secrets.REACT_APP_STAGING_BASE_URL }} REACT_APP_ADMIN_EMAIL: ${{ secrets.REACT_APP_ADMIN_EMAIL }} jobs: build_and_deploy: ...Make sure to add
CI: false, otherwise any warnings thrown by the build will be treated as errors for your React project. Don't let the warnings rain on your parade!Once you have added all of the environment variables you need, click on the "Start Commit" button, followed by "Commit changes". Double the fun, double the commits!
Make the same changes, if you also have created a workflow for Pull Request.
That's it! Your yml file should now include all of the environment variables you added. Make sure to double-check that the syntax is correct before committing the changes, as errors in the YAML file could cause the workflow to fail.
Adding Action Secrets
(aka hiding your secrets like a spy)
So, you've got some secrets that you need to use in your workflow files, but you don't want to show them to the world. What do you do? You add them as Action Secrets! Here's how you can do it:
Navigate to your repository on GitHub and click on the "Settings" tab.
In the left-hand menu, go to Security -> Secrets and Variables -> Actions.
Click on the "New repository secret" button.
Enter a name for your secret in the "Name" field. Make sure, it matches the name you gave in the yml file
${{ secrets.REACT_APP_FIREBASE_API_KEY }}. Consistency is key!Enter the value of your secret in the "Value" field.
Click the "Add" button to save the secret.
That's it! Your action secret is now added to your repository and can be accessed in your workflow files using the ${{ secrets.SECRET_NAME }} syntax. We have already done that, so no need to worry.
Testing Time!!
(aka showtime)
Push Your Code to GitHub To test whether your deployment is working, start by making any changes to your code on your local computer. Then commit and push your code to your GitHub repo.
After pushing your code to your repo, open your GitHub repo and go to the "Actions" tab. If nothing shows up, wait for some time and then refresh the page. You'll start seeing running progress. After it's completed successfully, deployment should be completed, and you can access it in the live app. If you get errors in the workflow runs, click on the workflow run to debug what caused the error.
You can get the URL of your live app by going to your Firebase console and clicking on "Hosting" from the left-hand menu. You should be able to see the URL now. Open it and check whether your project is successfully deployed or not. If it is, give yourself a pat on the back! You did it!
If you have any constructive criticism and feedback, to make this blog even better, I would love to hear them! So don't be shy, let me know what you're thinking!
Subscribe to my newsletter
Read articles from Arindam Chowdhury directly inside your inbox. Subscribe to the newsletter, and don't miss out.
Written by

Arindam Chowdhury
Arindam Chowdhury
I am a Frontend Developer from India. I have 4+ years of experience in React JS, and I will continue to share beginner friendly blogs.