React notes - 01 CLI Tools
 Dev Runner
Dev Runner
Let’s begin with the basics. To create React application we can use two options Create React App and Vite
With Vite your application will be created faster
Vite and Create React App are both popular tools for setting up React projects quickly and easily, but they differ in a few key ways. Here's a comparison:
Bundle size: Vite uses ES modules and tree-shaking to create smaller bundle sizes, while Create React App uses Webpack which can sometimes result in larger bundle sizes.
Build time: Vite is known for its fast build times, due to its use of native ES modules and caching. Create React App's build times can be slower, especially for larger projects.
Configuration: Vite requires less configuration than Create React App, as it comes with a lot of sensible defaults out of the box. Create React App has a more complex configuration system but allows for more customization.
Development server: Vite's development server is known for being very fast, and has features like hot module replacement and time-travel debugging. Create React App's development server is also good but may be slower in some cases.
Plugins: Vite has a plugin system that allows you to easily extend its functionality, while Create React App has a limited set of plugins.
Install process
Let’s try both of them and see how much time it takes and look at the process.
// create-react-app command
npx create-react-app my-app
// Vite install command,
// I prefer npm,
// but you can choose between npm, yarn and pnpm
npm create vite@latest

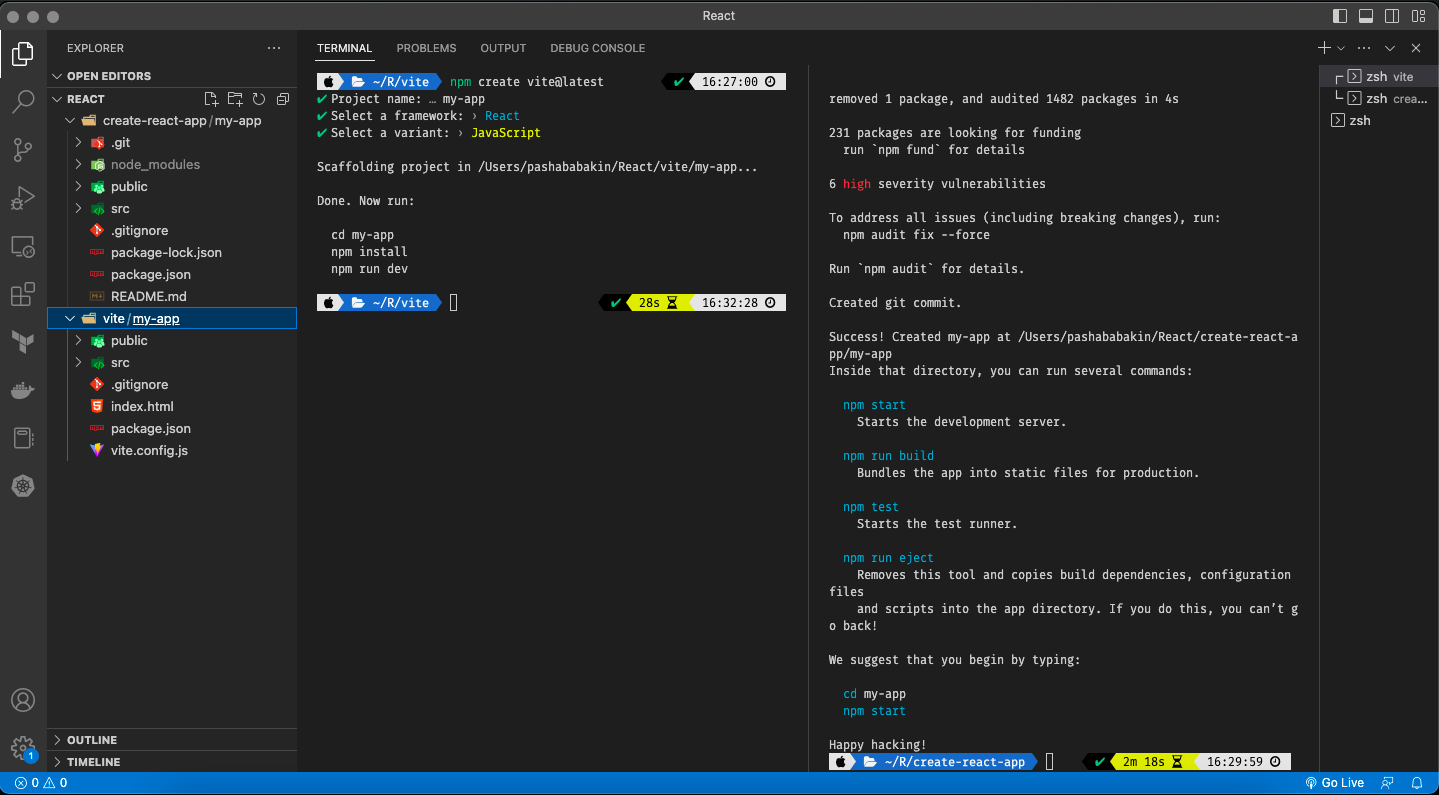
In the screenshot, you can see the result of installing the project with vite and create-react-app. What can see:
With vite it’s much faster.
Project tree much cleaner.
And on the left side of the terminal, where the project was installed with vite, you can see 3 steps:
vite asked you about the project name;
also asked you about the preferred framework;
and the coolest one thing - about will you need TS or not. Yes, create-react-app also can do this, but vite has this from the box.
Summary
So, in this article, I briefly describe the process of installing React application with two tools. Vite is a newer and faster tool that focuses on simplicity and speed, while Create React App is a more established tool that offers more customization options. Both tools have their strengths and weaknesses, and the choice ultimately depends on your specific needs and preferences. I definitely prefer vite, but what to choose for your project, of course, decides for you.
Next note - Let’s run our application
Subscribe to my newsletter
Read articles from Dev Runner directly inside your inbox. Subscribe to the newsletter, and don't miss out.
Written by
