Exploring Flutter State Management: A Comprehensive Guide with BloC State Management Example
 JAY CHAUHAN
JAY CHAUHAN
Flutter is a popular mobile app development framework that allows developers to build high-quality, fast-performing, and visually appealing apps for Android, iOS, and other platforms. With Flutter, developers can use various state management approaches to manage the state of their app and ensure its smooth operation. In this blog, we'll explore Flutter's state management and provide a full example to demonstrate its implementation.
What is State Management?
State management refers to the way an app manages the state of its data and UI elements. In a Flutter app, state management is critical because it can impact the app's performance, scalability, and complexity. In Flutter, state management involves managing the state of widgets and their sub-trees, which can change frequently based on user interactions or external events.
In Flutter, there are several state management techniques that can be used to manage the state of an application. Each technique has its own advantages and disadvantages, and the choice of which one to use depends on the specific requirements of the application. Let's take a look at some of the most popular state management techniques:
- setState:
The simplest and most basic way to manage the state in Flutter is to use the setState method. With this method, you can modify the state of a widget and trigger a rebuild of the widget tree. This technique is suitable for small and simple applications where the state is local to a single widget and does not need to be shared across the entire application.
InheritedWidget:
InheritedWidget is a widget that allows you to share data between widgets in a widget tree. When the data changes, all the widgets that depend on it will be rebuilt. This technique is suitable for small to medium-sized applications where the state needs to be shared between multiple widgets and it's not very complex.
Scoped Model:
Scoped Model is a library that provides a way to manage the state of an application by using a single model class that holds the state. With this technique, you can easily share the state across the entire application and trigger rebuilds when the state changes. This technique is suitable for medium to large-sized applications where the state needs to be shared across multiple widgets and it's not very complex.
Provider:
Provider is a library that provides a way to manage the state of an application by using a provider class that holds the state. With this technique, you can easily share the state across the entire application and trigger rebuilds when the state changes. This technique is suitable for large-sized applications where the state needs to be shared across multiple widgets and it's complex.
BLoC :
BLoC is a design pattern that separates the business logic of an application from the UI. With this technique, you can manage the state of an application by using a stream of events and states. This technique is suitable for large-sized applications where the state needs to be managed by business logic, and it's complex.
Redux:
Redux is a library that provides a way to manage the state of an application by using a single store that holds the state. With this technique, you can easily manage the state of an application by dispatching actions to the store. This technique is suitable for large-sized applications where the state needs to be shared across multiple widgets and it's complex.
These are some of the most popular state management techniques in Flutter. Each technique has its own advantages and disadvantages, and the choice of which one to use depends on the specific requirements of the application. It's important to choose the right technique for the job to make the application more predictable and maintainable.
MobX
MobX is a state management library for Flutter that uses reactive programming to manage the state of an application. It's based on the MobX library for JavaScript and provides a simple and easy-to-use solution for managing the state of your application.
With MobX, you can create observable stores that hold the state of your application. These stores are simple Dart classes that contain the logic and state of the application. You can annotate the properties of these classes with the @observable decorator to make them observable, and use the @action decorator to annotate the methods that modify the state of the store.
Flutter Bloc State Management: A Comprehensive Guide
State management is one of the most critical aspects of building any Flutter app. As an app grows more complex, managing the state of the app becomes more challenging. Developers must ensure that the app remains performant, responsive, and scalable while managing state.
Flutter provides several state management solutions, including Provider, Redux, and MobX. One of the most popular state management solutions for Flutter is Bloc (Business Logic Component). Bloc is a library that provides a reactive programming model for managing the state of a Flutter app. In this blog, we will explore Flutter Bloc state management in detail and provide a comprehensive guide to using Bloc to manage the state of a Flutter app.
What is Bloc State Management?
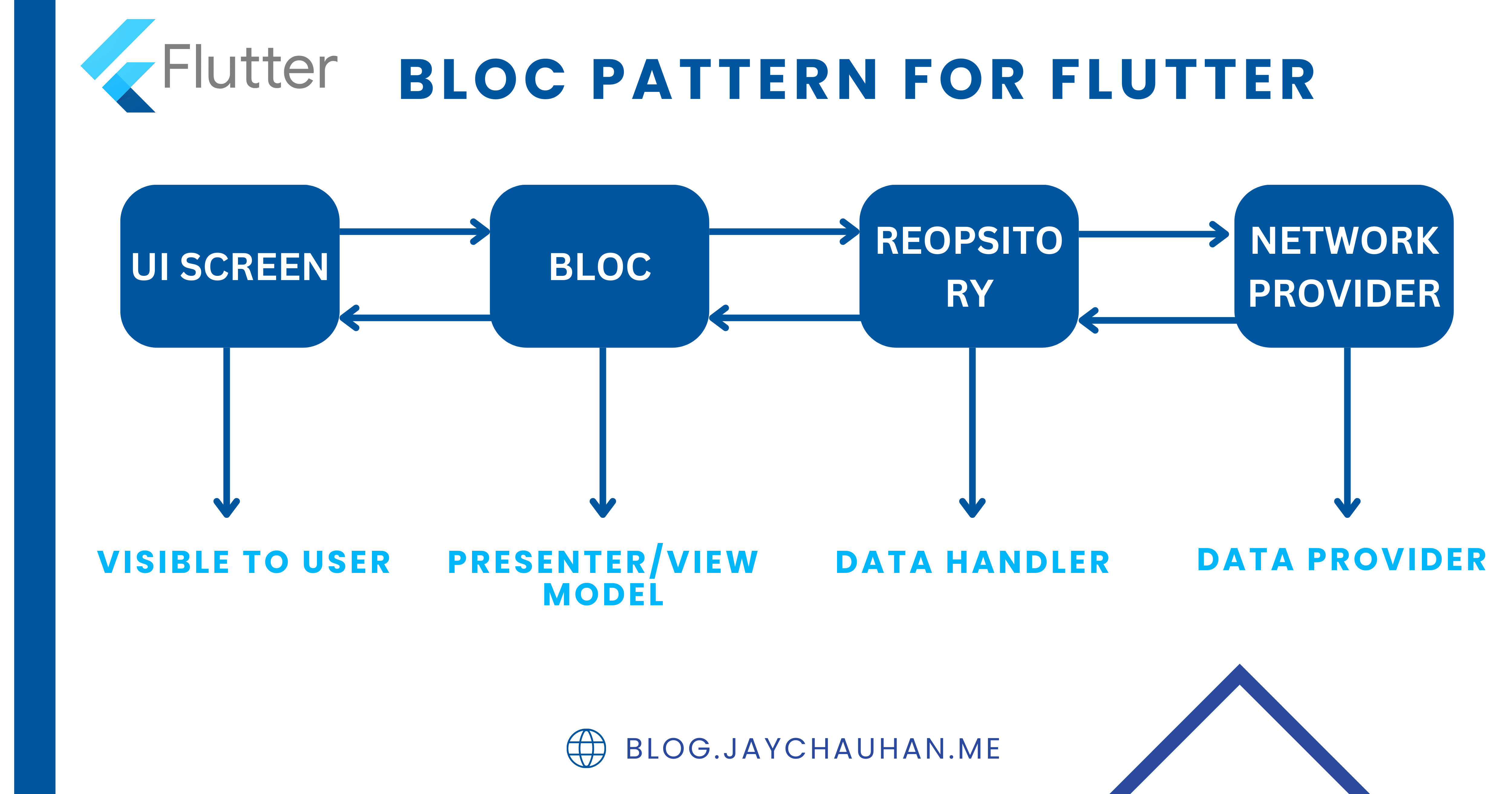
Bloc is a state management solution that separates the presentation layer of an app from the business logic layer. The Bloc pattern aims to make the codebase more modular, reusable, and testable. The core idea of Bloc is to split the app into three distinct layers:
Presentation Layer: This layer includes the UI components of the app, such as buttons, text fields, and images.
Business Logic Layer: This layer includes the application logic, such as API calls, data transformations, and calculations.
Data Layer: This layer includes the data source, such as a database or network API.
Bloc uses streams and reactive programming to communicate between these layers. The presentation layer emits events that the business logic layer responds to by updating the app's state. The business logic layer emits states that the presentation layer responds to by updating the UI.
How Does Bloc State Management Work?
Bloc state management involves three main components:
Events: Events are actions that occur in the presentation layer of the app, such as button presses or text field inputs.
Bloc: A bloc is a class that handles the business logic of the app. It takes in events from the presentation layer and emits states back to the presentation layer.
States: States are the output of the bloc. They represent the current state of the app and can be used to update the UI.
Here's a high-level overview of how Bloc state management works:
The presentation layer of the app emits an event.
The event is passed to the bloc.
The bloc processes the event and emits a new state.
The presentation layer receives the new state and updates the UI.
The key benefit of using Bloc state management is that it provides a clear separation of concerns between the presentation layer and the business logic layer. This makes the codebase more modular, reusable, and testable.
How to Implement Bloc State Management in Flutter?
To implement Bloc state management in Flutter, we will need to follow these steps:
Define the Events: Define the events that the presentation layer will emit.
Define the States: Define the states that the bloc will emit.
Create the Bloc: Create a bloc class that will handle the business logic of the app.
Implement the Bloc: Implement the logic for processing events and emitting states in the bloc.
Integrate the Bloc with the Presentation Layer: Integrate the bloc with the presentation layer and update the UI based on the current state.

Step 1: Define the Events
The first step in implementing Bloc state management in Flutter is to define the events that the presentation layer will emit. Events can be any type of object that represents an action taken by the user, such as a button press or a text field input. Here's an example of how to define events in Flutter:
abstract class CounterEvent {}
class IncrementEvent extends CounterEvent {}
class DecrementEvent extends CounterEvent {}
In this example, we define a CounterEvent abstract class, which serves as the base class for all events related to the counter. We then define two concrete event classes, IncrementEvent and DecrementEvent, which represent the actions of incrementing and decrementing the counter, respectively.
Step 2: Define the States
The second step in implementing Bloc state management in Flutter is to define the states that the bloc will emit. States can be any type of object that represents the current state of the app, such as the current value of a counter or the list of items in a shopping cart. Here's an example of how to define states in Flutter:
abstract class CounterState {}
class InitialState extends CounterState {
final int count;
InitialState({this.count = 0});
}
class UpdatedState extends CounterState {
final int count;
UpdatedState({required this.count});
}
In this example, we define a CounterState abstract class, which serves as the base class for all states related to the counter. We then define two concrete state classes, InitialState and UpdatedState, which represent the initial state of the counter (with a count of 0) and the updated state of the counter (with a new count value), respectively.
Step 3: Create the Bloc
The third step in implementing Bloc state management in Flutter is to create a bloc class that will handle the business logic of the app. This class will be responsible for processing events and emitting states. Here's an example of how to create a bloc class in Flutter:
import 'package:flutter_bloc/flutter_bloc.dart';
class CounterBloc extends Bloc<CounterEvent, CounterState> {
CounterBloc() : super(InitialState());
@override
Stream<CounterState> mapEventToState(CounterEvent event) async* {
if (event is IncrementEvent) {
yield UpdatedState(count: state.count + 1);
} else if (event is DecrementEvent) {
yield UpdatedState(count: state.count - 1);
}
}
}
In this example, we create a CounterBloc class that extends the Bloc class from the flutter_bloc library. We initialize the bloc with an initial state of InitialState, which has a count of 0. We then override the mapEventToState method, which maps events to states. In this case, we check if the event is an IncrementEvent or a DecrementEvent, and update the count accordingly by emitting a new UpdatedState.
Step 4: Implement the Bloc
The fourth step in implementing Bloc state management in Flutter is to implement the logic for processing events and emitting states in the bloc. In our example, we've already implemented the logic for processing events in the mapEventToState method of the CounterBloc class.
Step 5: Integrate the Bloc with the Presentation Layer
The final step in implementing Bloc state management in Flutter is to integrate the bloc with the presentation layer and update the UI based on the current state.To integrate the bloc with the presentation layer, we need to create a widget that will listen for changes in the bloc's state and update the UI accordingly. In Flutter, this can be done using the BlocBuilder widget from the flutter_bloc library. Here's an example of how to use BlocBuilder to update the UI based on the current state of the CounterBloc: Here's an example of how to do this in Flutter:
class CounterScreen extends StatelessWidget {
final CounterBloc counterBloc;
CounterScreen({required this.counterBloc});
@override
Widget build(BuildContext context) {
return Scaffold(
appBar: AppBar(
title: Text('Counter Screen'),
),
body: Center(
child: BlocBuilder<CounterBloc, CounterState>(
bloc: counterBloc,
builder: (context, state) {
if (state is InitialState) {
return Text('Count: ${state.count}');
} else if (state is UpdatedState) {
return Text('Count: ${state.count}');
}
return Container();
},
),
),
floatingActionButton: Column(
mainAxisAlignment: MainAxisAlignment.end,
children: [
FloatingActionButton(
onPressed: () {
counterBloc.add(IncrementEvent());
},
child: Icon(Icons.add),
),
SizedBox(height: 16),
FloatingActionButton(
onPressed: () {
counterBloc.add(DecrementEvent());
},
child: Icon(Icons.remove),
),
],
),
);
}
}
In this example, we create a CounterScreen widget that takes a CounterBloc as a parameter. Inside the build method, we use the BlocBuilder widget to listen for changes in the bloc's state. The builder function is called whenever the bloc emits a new state, and we use it to update the UI based on the current state.

If the state is an InitialState, we display the count value with a text widget. If the state is an UpdatedState, we display the updated count value. Finally, we use two floating action buttons to emit IncrementEvent and DecrementEvent events when the buttons are pressed.
And that's it! This is a basic example of how to implement Bloc state management in Flutter. With this pattern, you can easily manage the state of your app and make it more predictable and maintainable.
Subscribe to my newsletter
Read articles from JAY CHAUHAN directly inside your inbox. Subscribe to the newsletter, and don't miss out.
Written by

JAY CHAUHAN
JAY CHAUHAN
A Software Engineer With a Demonstrated History Of working In The computer software industry. Skilled in Python, C /C++, Css, HTML, JavaScript, and RESTful WebServices. Strong engineering professional with a Pursuing Bachelor's degree focused in Computer Science & Engineering from GTU, GUJARAT.