Some CSS pseudo class selectors
 Luke Chidubem
Luke Chidubem
CSS pseudo-class selectors are used to select elements based on their state or position in the document tree. These selectors start with a colon (:) and are followed by a keyword or identifier.
Here are some examples of CSS pseudo-class selectors:
1) :hover: This selector is used to apply styles to an element when the mouse pointer hovers over it.
In this example, when the mouse pointer hovers over a link, the text color of the link will change to red.

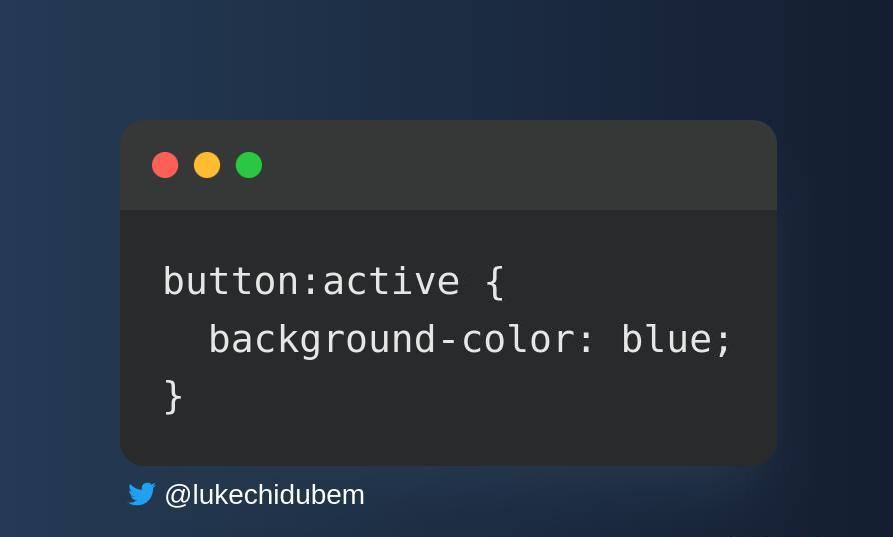
2) :active: This selector is used to apply styles to an element when it is being activated or clicked on. In this example, when a button is clicked on, its background color will change to blue.

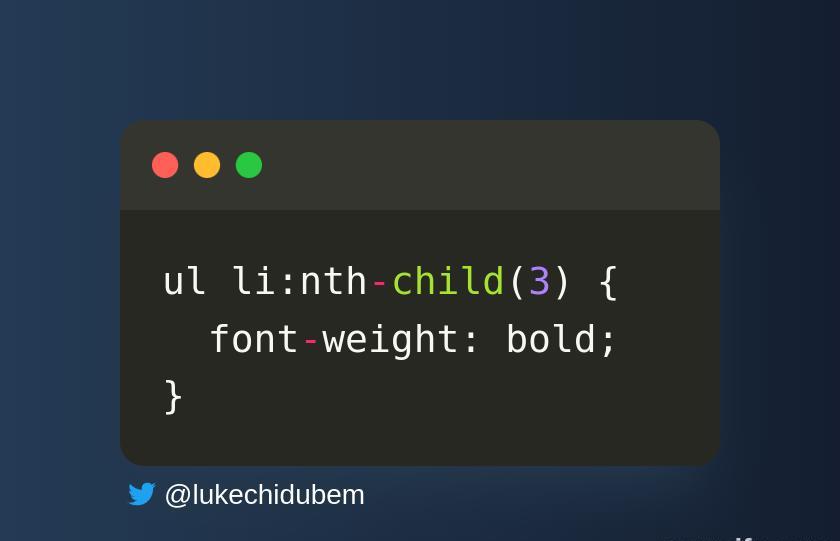
3) :nth-child(): This selector is used to select an element based on its position among its siblings. In this example, the third li element within a ul element will be bolded.

4) :first-child: This selector is used to select the first child element of a parent element. In this example, the first li element within a ul element will have a green text color.

5) :last-child: This selector is used to select the last child element of a parent element. In this example, the last li element within a ul element will have a blue text color.

Overall, CSS pseudo-class selectors are a powerful tool for selecting and styling elements based on their state or position in the document tree. By understanding how to use these selectors effectively, you can create more dynamic and engaging web pages.
That's it for CSS pseudo-class selectors. Thanks for reading and learning ❤️
Subscribe to my newsletter
Read articles from Luke Chidubem directly inside your inbox. Subscribe to the newsletter, and don't miss out.
Written by

Luke Chidubem
Luke Chidubem
I am a proactive Full-Stack Software Engineer with a background in Business and Maritime Management. I specialized in JavaScript, HTML, CSS, NodeJS, ExpressJS, ReactJS, NextJS, TypeScript and more. I possess strong skills in problem solving, communication, and collaboration that leads to quality products & results. I also love Meeting with the software development team to define the scope and scale of software projects thereby leading to the software architectural design. I am equally eager to expand my knowledge and implement what I have learnt in a practical and professional environment.