💚 React Day 2 🚀
 Kaushik Gabhane
Kaushik Gabhane
💥 Preface :
In this article first, we will learn about some common terms which come into this article and then we will add React to our existing project and make it production ready.
🎯Basic terms :
🎟️ What is npm?
npm is the largest registry for storing software. It holds over 8,00,000 code packages.
This software registry can be used by anyone who has
node.jsinstalled on their system.npm officially doesn't stand for "node package manager" but it can be anything like "naughty pretty mona" 😂 or "neutral person mike".
It is also used as a command to install packages that we see further in this article.
🎟️What is a bundler?
A bundler is a development tool that combines many javascript files and makes them production ready and loadable in the browser. {Google}
At the production, level to increase the performance of our website must be as light as possible.
Bundler can be composed of many files, media, pictures and many third-party dependencies. So bundlers compose everything into a minimal set of files that are production ready.
Ex. Webpack, Parcel, Vite, etc.
🎟️ dependency vs. devDependency :
As we know, to make any application production ready we need some third-party dependencies (modules) from which some are needed for only development purposes and some are also required at runtime.
So the dependencies required for development purposes are known as
devDependenciesand which are required at runtime also are known as dependencies.
🎟️What are "node_modules"?
The module is a file or directory in the node_modules directory that can be loaded by the Node.js
require()function.node_modules registry in
node.jscontains packages and modules required for the development of our application.The packages are the modules with the package.json file and others are modules.
We always put them in the
gitignorefile because ⇩.

🎟️ Browser lists :
It is a tool that lists browsers that supports our app in a config. file in the form of queries.
You can explore more here.
💥 This much is the bare minimum to understand the further topics. 💚 You can explore each of the above topics more. 👍
🚀 Making our app production ready :
Now we will make a simple app production ready :
🎯 Note: we are not going to focus on the UI and functionalities of the app and will try to understand the above topics practically.

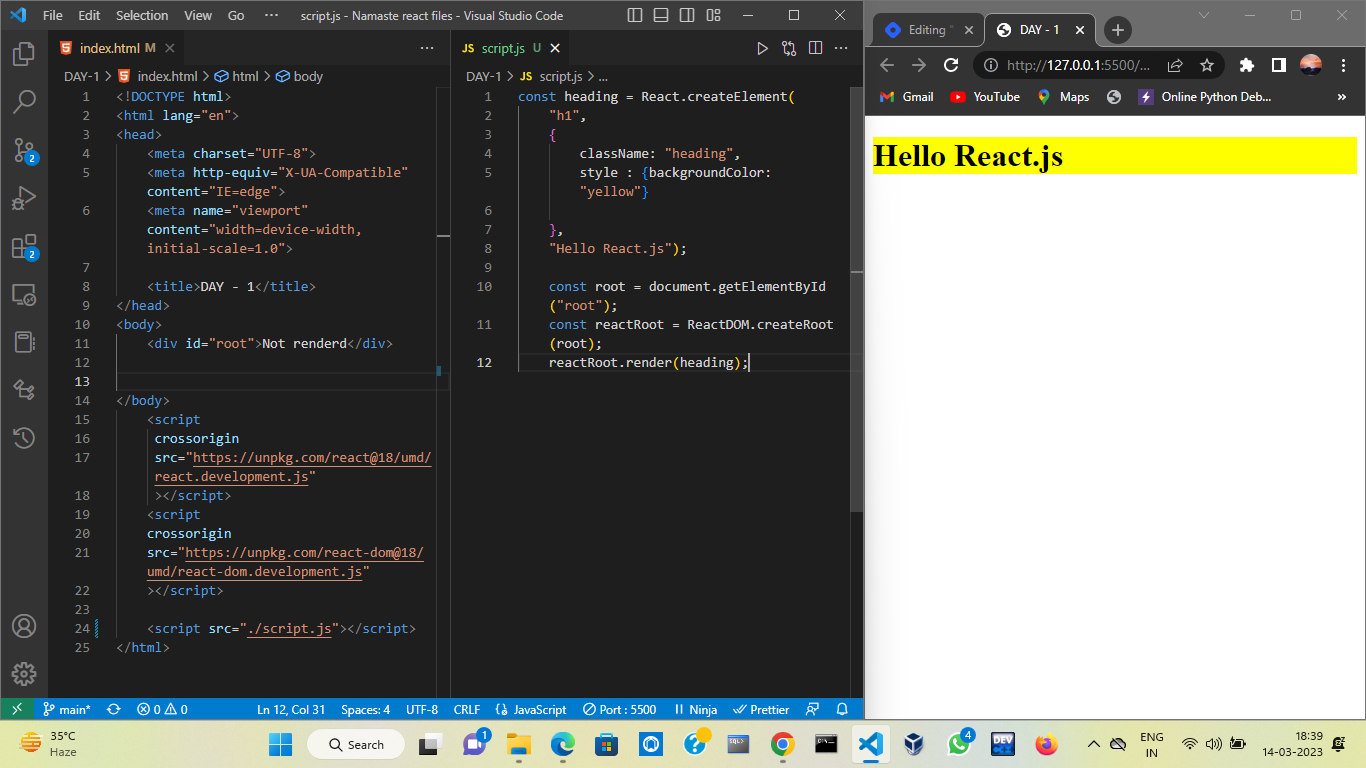
So this is the bare minimum code that we will make production ready.
To make our app production ready we will need a bundler and to use different packages we need a package manager. So we will use the parcel as our bundler.
🎟️ Initializing npm :
🎯 Make sure you have installed
Node.jsinto your system. Check usingnode -vin your terminal. If gives version -(number) then it's installed otherwise install it 🙂.

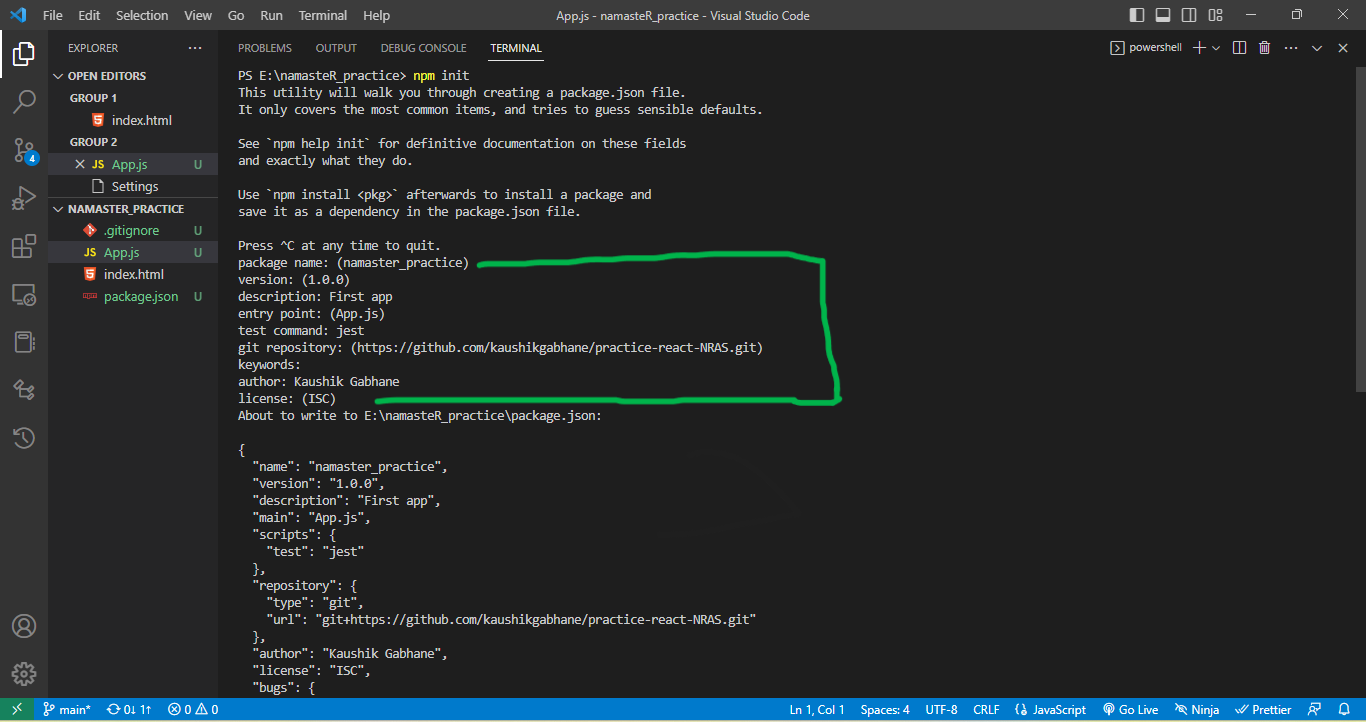
In the above picture, we have executed the command
npm initwhich is responsible for creating a file named package.jsonIn the green box, some questions are asked for data collection and that is stored in package.json.
💥 What is package.json :
It is a file that contains important data about our project such as name, version, entry point to our project, dependencies and devDependencies etc.
This file is the central place to configure and describe how to interact with our project and run the scripts.
This file gives power to
npmto start your project, run the files, install dependencies and many other useful tasks.Never keep this in gitignore file.
So we can say package.json is the soul of our project.
💥You can refer to this article to know more about package.json 💥.
🎟️ Adding a bundler :
It is also one type of package that gives a lot of functionalities to our app. Here we are going to use the parcel as a bundler.

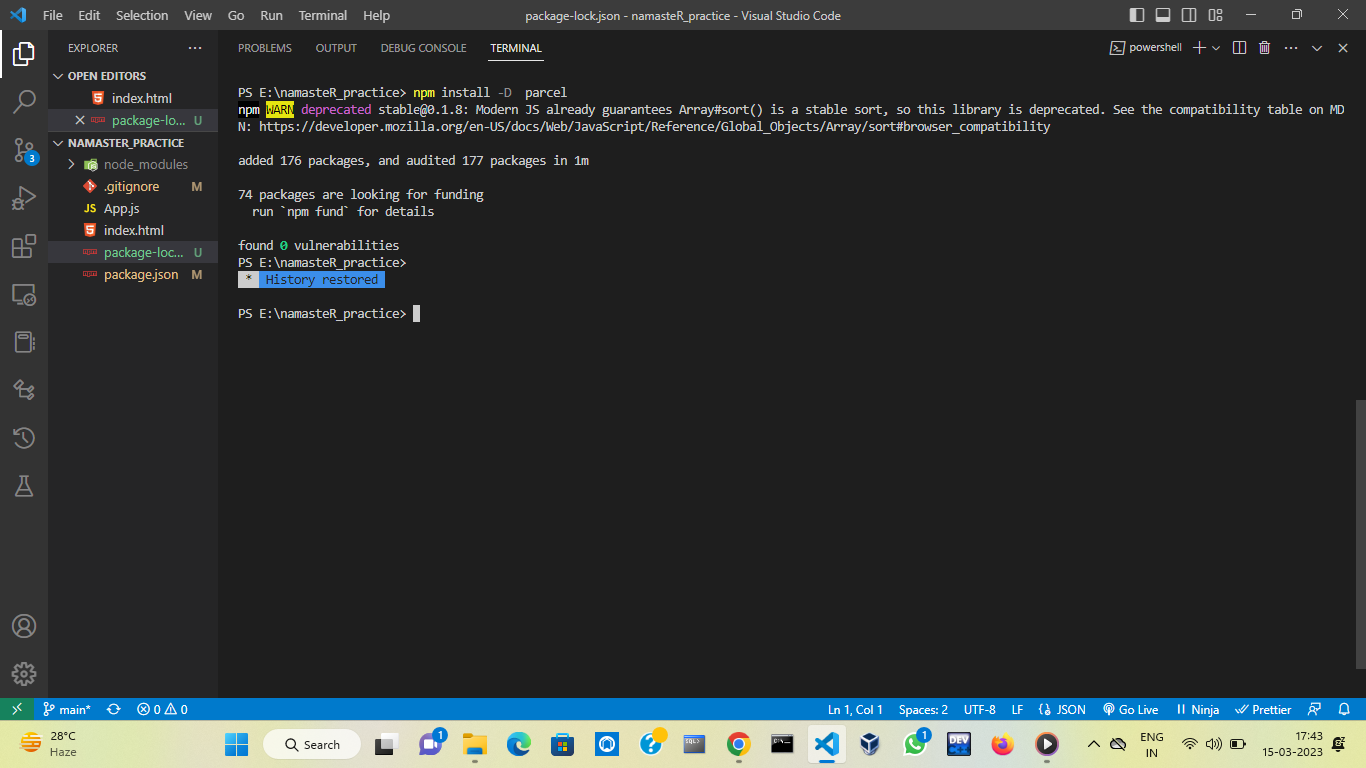
To install this package we have used the command
npm install -D parcel. Ideally command to install any package isnpm install <package_name>.The
-Din the command denotes that we need parcel as devDpendency. We can use--save-devinstead of-D.As you can see on successful execution of the command we get two new things in our project that is node_modules and package-lock.json file.
💥 What is package-lock.json?
♨️ What's the need?
As you notice here, the version number includes a caret sign which denotes auto-update for minor and patch version changes. ( 2.8.3 to major.minor.patch )
♨️ What it holds?
It locks the versions of all the dependencies that our package.json file holds.
If any upgrade happens then it auto-updates the version number in the package.json.
This also maintains the hash of devDependency( parcel ) for keeping and tracking of version.
Never keep this in gitignore file.
💥 parcel :
Parcel is a bundler that provides us with a lot of facilities like,
H.M.R - Hot Module Replacement.
File watcher algorithm. - c++
bundling all files for production.
Minify files.
image optimization.
Caching while development.
compressing code.
Compatible with older versions of the browser.
Adds polyfills.
HTTPS on dev.
Manages port numbers.
Anything which we generate on the server is put in gitignore.
Consistent Hashing Algorithm for caching.
Cleaning our code.
Zero configs.
🎯 These are some points I know up to 15/03/2023. If I get a chance I may like to write a separate article on parcle🫡.
🎟️ react and react-dom module:
Now we will add react modules to our app and remove the CDNs.
There are two commands to install react and react-dom.
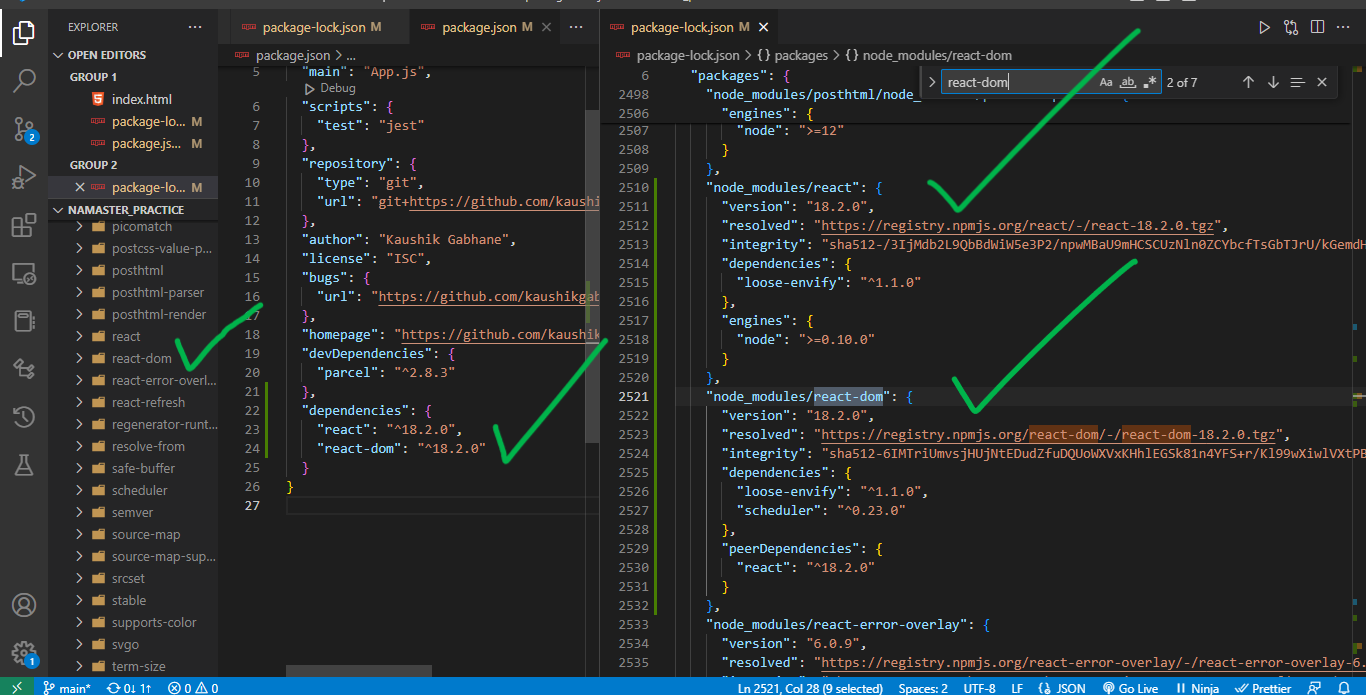
npm install reactornpm i reactboth are same.npm install react-domornpm i react-domboth are the same.
Just execute these two commands in the terminal and you will get desired packages for react and react-dom.

As the command gets successfully executed your files will also get modified and you can match your work with the above picture.
🎟️ Running app with parcel :
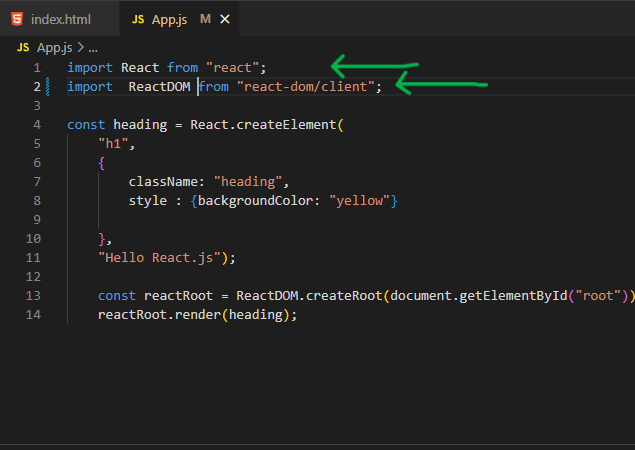
- First, we have to remove the CDNs and import the react and react-dom from their respective libraries.

Make sure that your
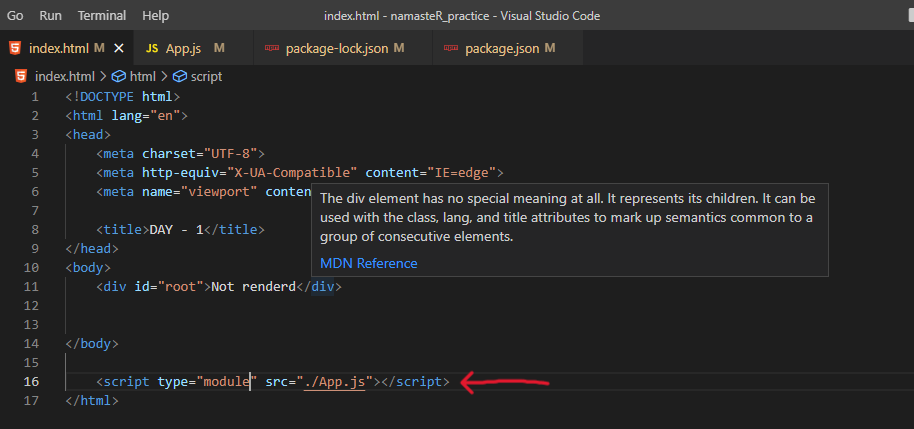
importstatements match the above ones.After that, as we know our js engine only understands normal js until we specify its
type. ♨️Learn moreSo add a type attribute in the script tag which tells the browser that we are using modules in js to execute react app.

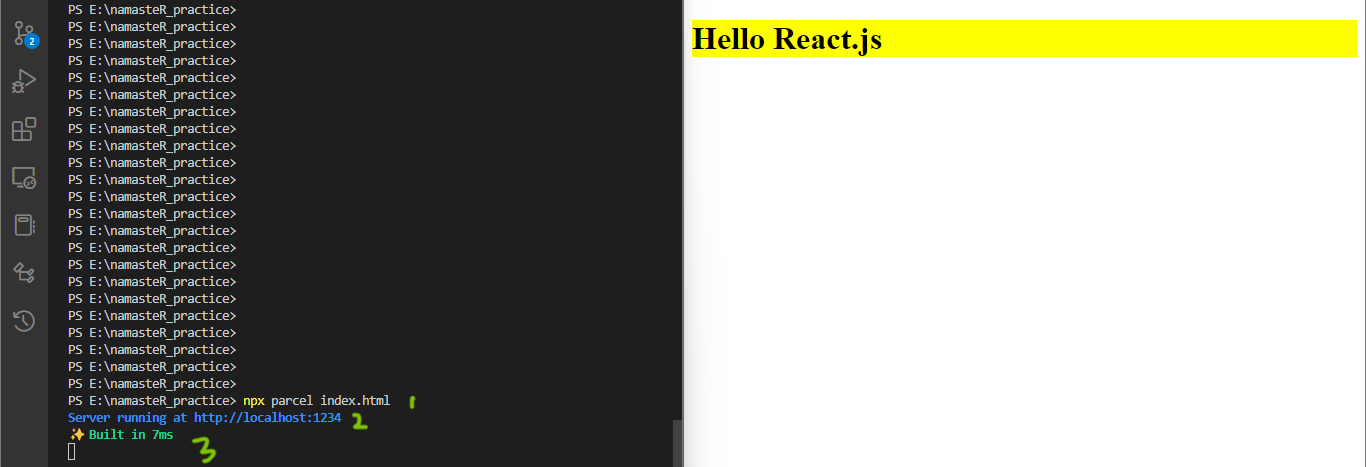
The command to run our app with the parcel is
npx parcel <entry point>.As an entry point, we use an index.html file.
npx parcel index.html. (1)

If you have followed it step by step then you will see a link in the terminal. (2)
That is the link to your project. Run it in the browser and your project is ready.
The third item in the above picture is the built time for your project. (3)
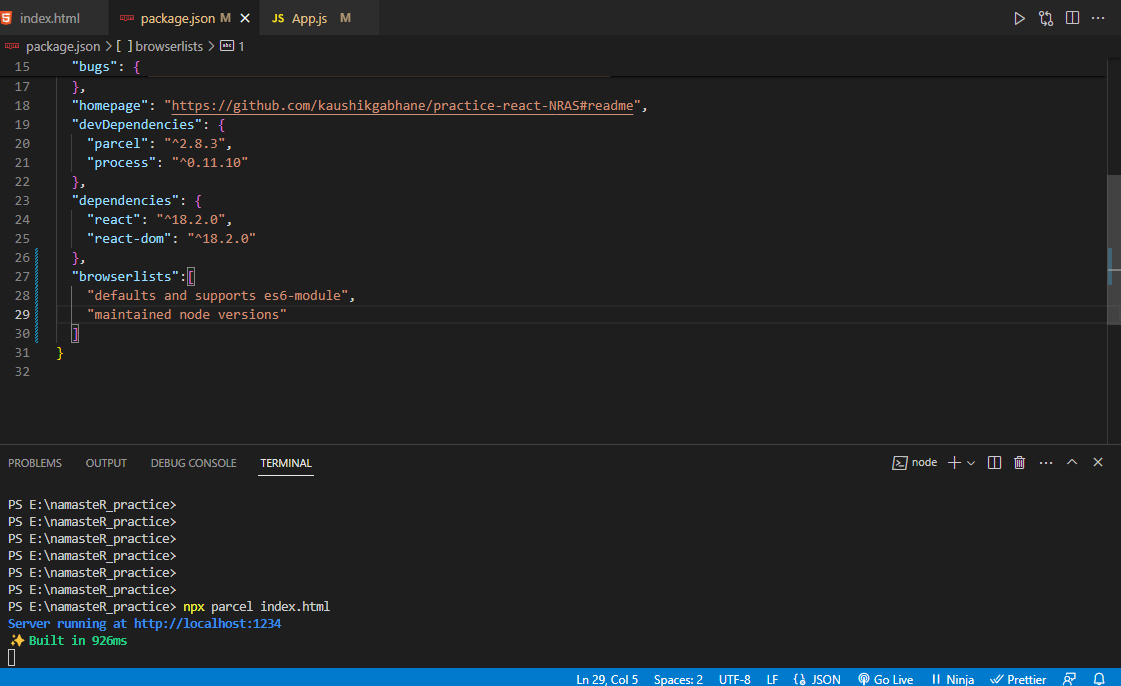
Add browser lists to your package.json file.

These browser lists are given on npm's site and cover 88.7% audience of the global internet.
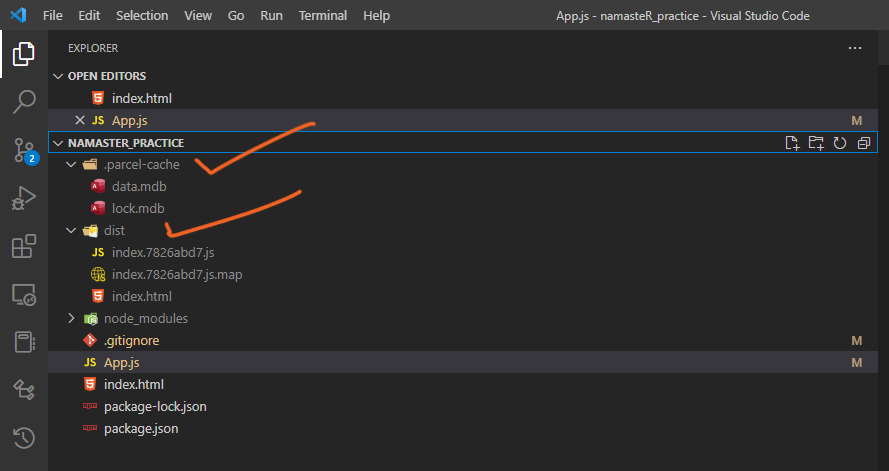
🎟️ What is a parcel.cache and dist folder?
The first folder .parcel-cache maintains the cache history of our files and whenever some update happens it tracks them quickly. Ultimately it decreases the built time.
You can check it by pressing
ctrl + sconsecutively. It may vary on your device speed.

It is a folder that holds the compressed form of all the files of our app and loads them up whenever you run the command
npx parcel index.html.As I have mentioned above properties of the parcel that all get into action at this stage.
🎯 *IMPORTANT :
1 . Always put these two folders in gitignore file.
- Do not panic if you accidentally delete these folders. It will get created each time you execute the command
npx parcel index.html.
🚀 Conclusion:
This is how you can create your project production ready without using create-react-app.
I have tried to put it in minimum words but there is a lot more to explore for you. If you just research the headings of this article you will get a lot more new fascinating knowledge about each topic.
.💥💚 Thank you for being up here. Have a good day/night. 😉🫡
🚀 Social media Links :
🖤 GitHub
Subscribe to my newsletter
Read articles from Kaushik Gabhane directly inside your inbox. Subscribe to the newsletter, and don't miss out.
Written by

Kaushik Gabhane
Kaushik Gabhane
Hello everyone, myself kaushik gabhane in a journey of full stack developemwnt with techologies 🎯Tailwind CSS, React.js, Node.js, Express.js, MongoDB, and updating🎯...