5 websites to learn Frontend-web development faster
 Sarang Wadode
Sarang Wadode
I have been a web developer for a few years now. I have come to a complete understanding that being a frontend-web developer is undoubtedly about combining HTML, CSS and JavaScript.
In this article, I have curated 5 resourceful sites that will help you better your web development skills really fast.
Exercism
One important key to fast learning is knowing the roadmap to master a new skill. It simplifies the learning process for you and help you learn in most efficient way as possible. Roadmap keeps you in loop with what languages you need to learn next and the steps to follow.
Exercism gives you the same path of study with extra challenges to help you grow faster.
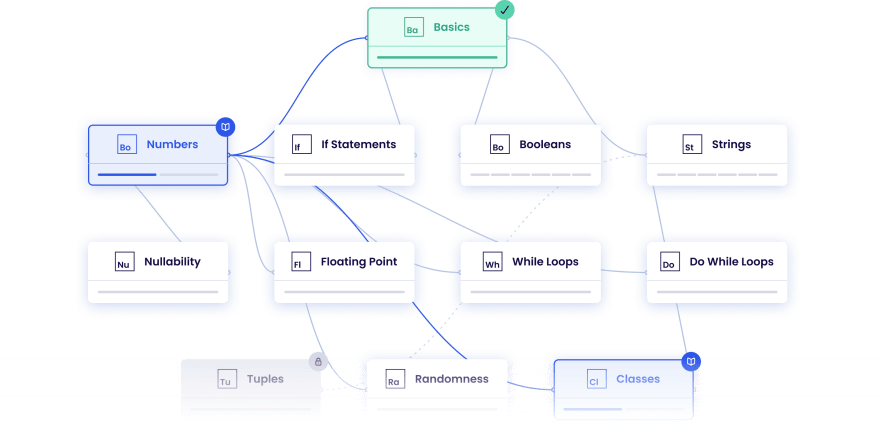
Below is a roadmap to master the fundamentals of JavaScript using this site.
It can be used to learn many others languages as well such as Python, TypeScript, Java, etc.
KeyFrames
End users prefers to see animations in webpages they browse. This keeps them stunned. It is imperative to include animations and shows on you webpages you design to make them standout.
There are several videos online that you can learn these animations from but keyframes does it better.
It does not only help you to learn through experimenting with CSS animations attributes with real-time visualizer, but also helps you generate cool animations and shadows that best fit your design.
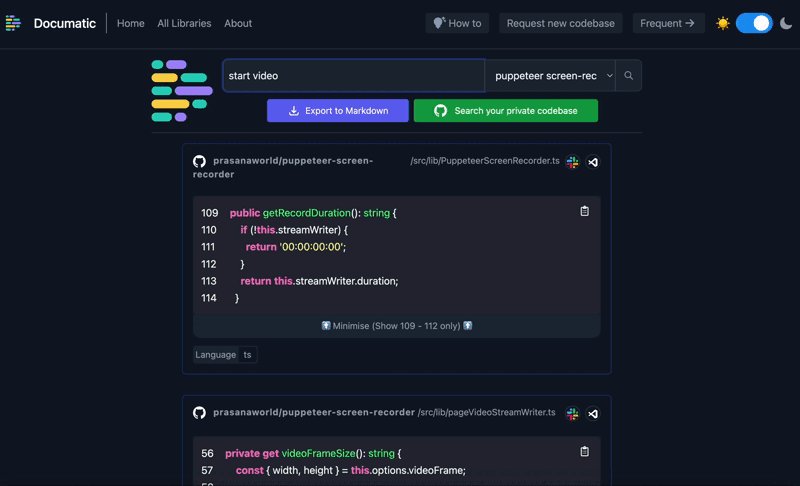
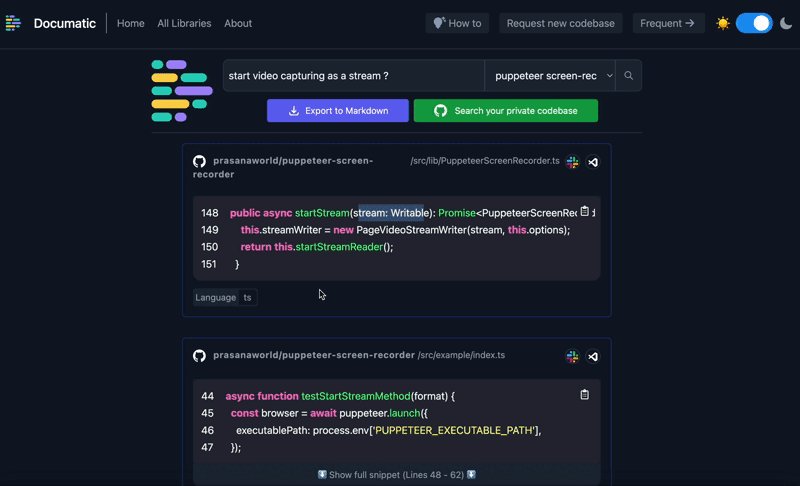
Askyourcode
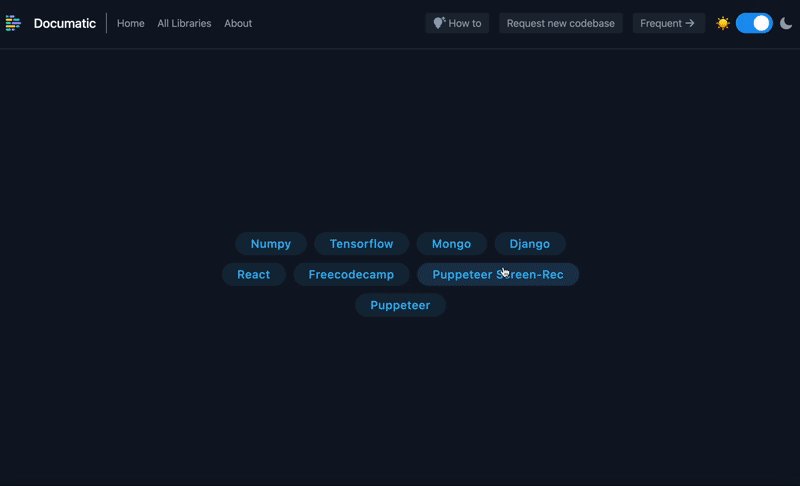
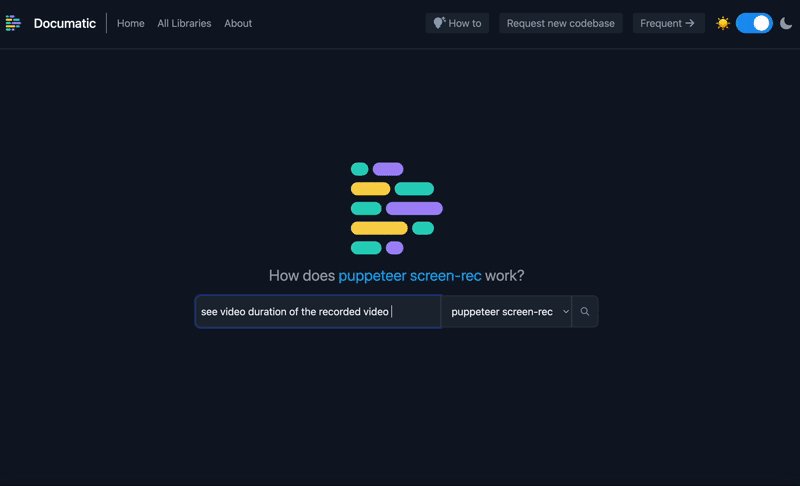
If you've not run into a problem of looking for a particular code snippet from a larger codebase that stumped you, askyourcode can be an invaluable resource.
Developers finds it time wasting finding a particular code snippet in their codebase or an existing large codebase on GitHub to use in their projects.
With this site, you don't necessarily need to know how the exact package or codebase to search from. a query like "how to implement context state in react" will give you series of code snippets on how this is done. You select your choice to use base on your understanding of the code.

GetForm
To most front-end developers, form handling becomes challenging to them. Beginners for that matter finds it difficult and some even put a hold on most of their projects feeling form handling is for backend developers.
Form backend handling is not meant to be difficult. Getform gives you the possibility to integrate your HTML form with all the major development frameworks, JAMStack, no-code and CMS platforms.
If you only want to learn about the front-end aspect and leave the challenging back-end section for form handing, you can use this getForm.
This site will help you by offering a fully functional back-end if you're working on a personal project or learning about web development.
Git Branching
Are you looking to work with a team on a project? are you part of a coding team already?
How do you share and manage your project source code?
One best most recommended solution is by using git & GitHub.
Working with git, however, may be challenging for a newbie, and just knowing the theory won't help.
Learn Git Branching teaches you visually, the basics of using GitHub for collaborations, contributing to a repository as well as maintaining a a repository.
Having a knowledge and how to use Git & GitHub is one skill you can not overlook if you aspire to be a developer.
Conclusion
Becoming a web developer can be stressful at some point without a good guidance and tips like this. I found it challenging while learning but you don't have to. That is why I have curated these powerful tools to help you in your front-end web development journey.
Happy Hacking!
Subscribe to my newsletter
Read articles from Sarang Wadode directly inside your inbox. Subscribe to the newsletter, and don't miss out.
Written by