Beginner's guide for Webpack
 Durgesh Upadhyay
Durgesh Upadhyay
Webpack is a popular module bundler used to manage and bundle the resources of modern web applications. It is highly configurable and can handle a variety of file formats, such as JavaScript, CSS, and images, among others.
In this article, we will provide a beginner's guide to webpack and explain its fundamental concepts, such as entry points, loaders, and plugins.
What is Webpack?
Webpack is a module bundler that takes in multiple modules and their dependencies, processes them, and outputs a single bundle file containing all the necessary code. Webpack helps you manage and optimize the assets of your web application by resolving dependencies, minimizing and compressing files, and generating unique hashes to prevent browser caching issues.
Webpack is highly configurable and extensible, allowing developers to customize the build process to fit their project requirements. It is widely used in modern web development, with many popular front-end frameworks, such as React and Angular, using it as their default build tool.
Getting Started

Once installed, you can create a new project directory and initialize it using the following commands:

This will create a new project directory and initialize it with a default package.json file. You can then create a new file called index.js, which will be our entry point:

To bundle this file using webpack, create a new file called webpack.config.js in the project directory with the following content:

This configuration file tells Webpack to use index.js as the entry point and output the bundled file as bundle.js in a dist directory. To run the bundling process, run the following command:

This will create a new dist directory with a bundle.js file that contains the bundled code.
Concepts
Entry Points
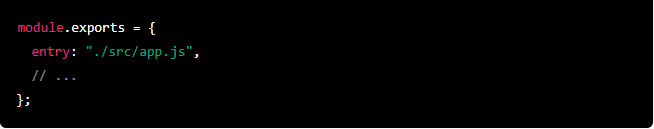
In Webpack, the entry point is the starting point of your application. It is the file that Webpack uses to build the dependency graph of your application. By default, the entry point is ./src/index.js, but you can customize it to fit your project requirements.
To define a custom entry point, you can specify it in the entry property of your Webpack configuration file:

Loaders
Loaders are used to preprocess files before they are included in the bundle. They allow you to use a variety of file formats in your project, such as CSS, images, and fonts.
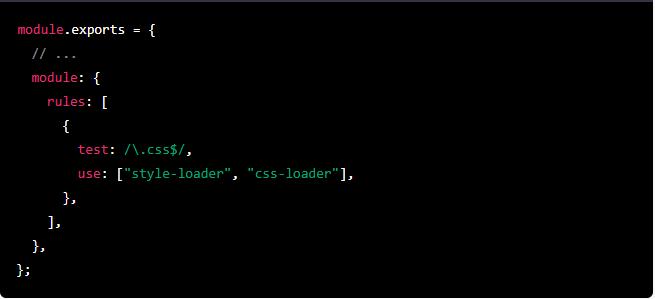
Loaders are configured using the module.rules property in your Webpack configuration file. Here's an example of using the css-loader and style-loader to import CSS files into your JavaScript:

This configuration tells Webpack to use the css-loader to parse CSS files and the style-loader to inject the styles into the DOM.
Plugins
Webpack plugins are powerful tools that can enhance the functionality of your build process. They can perform a variety of tasks, such as optimizing assets, generating HTML files, and more. In this article, we will discuss some commonly used Webpack plugins and provide small code examples to help you understand how they work.
HtmlWebpackPlugin
The HtmlWebpackPlugin is a plugin that generates an HTML file for your application. It can automatically inject the necessary scripts and stylesheets into the HTML file, making it easy to include your bundle in your web application.
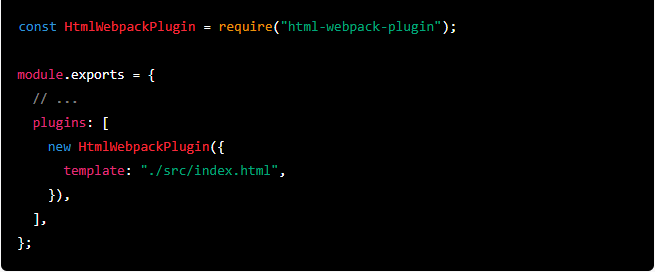
Here is an example configuration using HtmlWebpackPlugin:

This configuration tells Webpack to use the HtmlWebpackPlugin and use ./src/index.html as the template for the generated HTML file.
CleanWebpackPlugin
The CleanWebpackPlugin is a plugin that removes the specified files and directories before the build process starts. This can be useful to ensure that your output directory is clean and free of any old files.
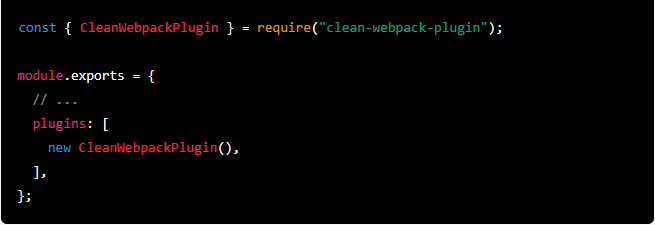
Here is an example configuration using CleanWebpackPlugin:

This configuration tells Webpack to use the CleanWebpackPlugin to clean the output directory before the build process starts.
MiniCssExtractPlugin
The MiniCssExtractPlugin is a plugin that extracts CSS into separate files. This can be useful to improve the performance of your web application by reducing the size of the initial page load.
Here is an example configuration using MiniCssExtractPlugin:

Conclusion
In conclusion, Webpack is a powerful tool that can greatly improve the development process for web applications. It allows developers to bundle and optimize their code, manage assets, and automate many tasks related to building and deploying applications.
Webpack's flexibility and extensibility are major strengths, as it allows developers to customize their build process using loaders and plugins. With the right configuration, developers can easily integrate Webpack into their workflow and greatly improve the performance and efficiency of their applications.
However, it can also be a complex tool to learn and use effectively, especially for beginners. It's important to understand the basics of how Webpack works and how to configure it to fit your project's needs. With practice and experience, developers can become proficient in using Webpack and take full advantage of its capabilities.
Subscribe to my newsletter
Read articles from Durgesh Upadhyay directly inside your inbox. Subscribe to the newsletter, and don't miss out.
Written by

Durgesh Upadhyay
Durgesh Upadhyay
Hey there! I'm a passionate full-stack developer with 3 years of professional work experience and 3 years of start up based experience. I specialize in building scalable and performant web applications using ReactJS, MongoDB, MySQL, ExpressJS, NodeJS, AWS, Git, NextJS, and RemixJS. With my extensive knowledge of these technologies, I've successfully built full-stack products for startups single-handedly, delivering high-quality solutions that meet business needs. I love sharing my knowledge and experience with the tech community, which is why I started this blog. Join me on my journey as I explore the latest trends and best practices in full-stack development. Let's learn and grow together!