Locomotion: First Week
 Kofi / Illestpreacha
Kofi / Illestpreacha
After taking in information from the gathering: Ready Avatar One, Coding with Locomotion was on my list and thinking about how I can integrate this with my current workflows. The results are shown below as I managed to combine Locomotion with other livecoding environments: Hydra & SonicPi.
Design & Code Choices
Locomotion dance-based approach helped build a sci-fi-themed world without having to rely on pure abstractions
This led to the use of Hydra to augment the concept further through its share-screen capabilities
Afterwards, did some light colour modification & camera angling/zooming in a video editing software
The sound is composed of previously coded SonicPi compositions that were altered to fit the imagery
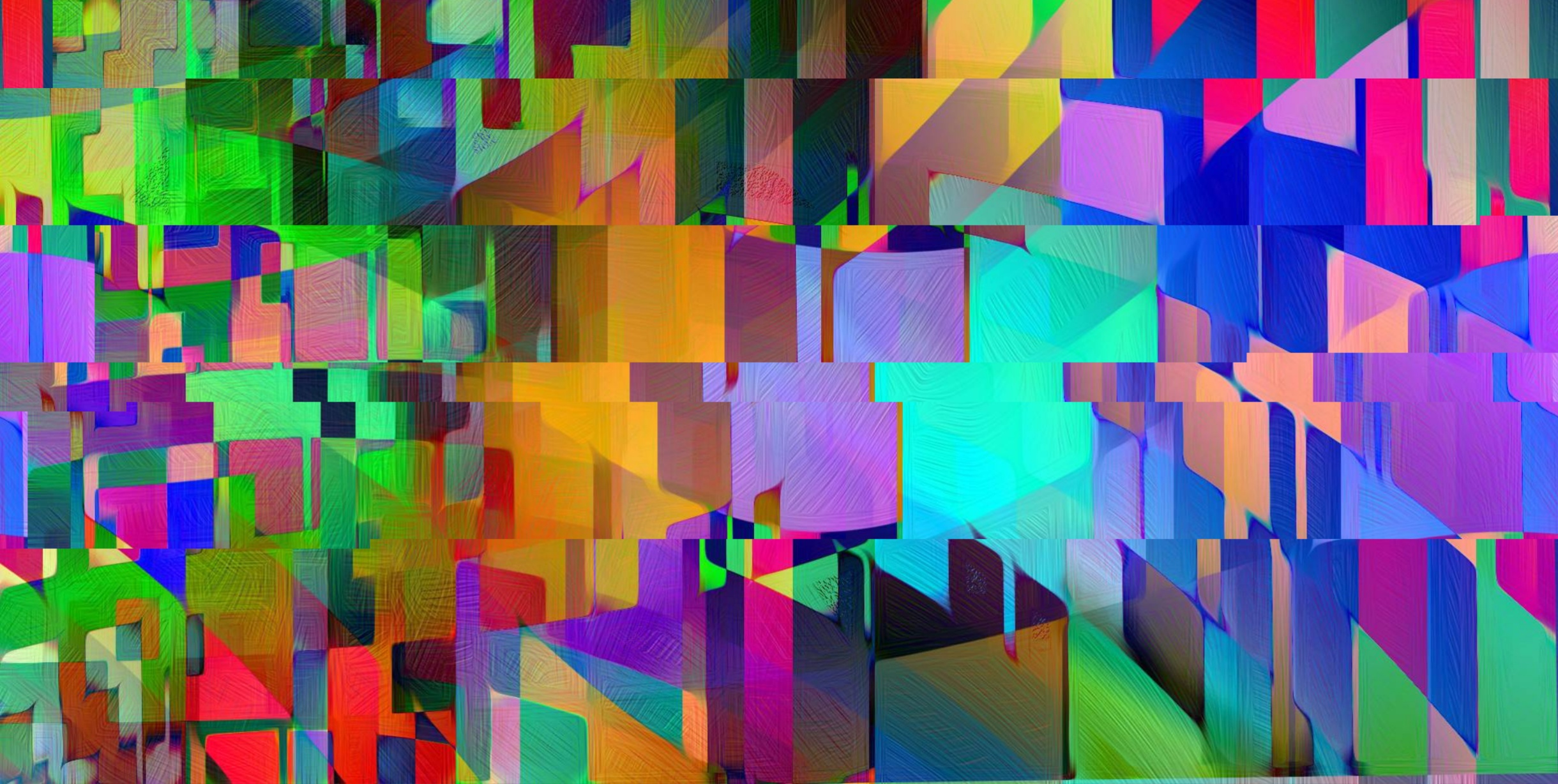
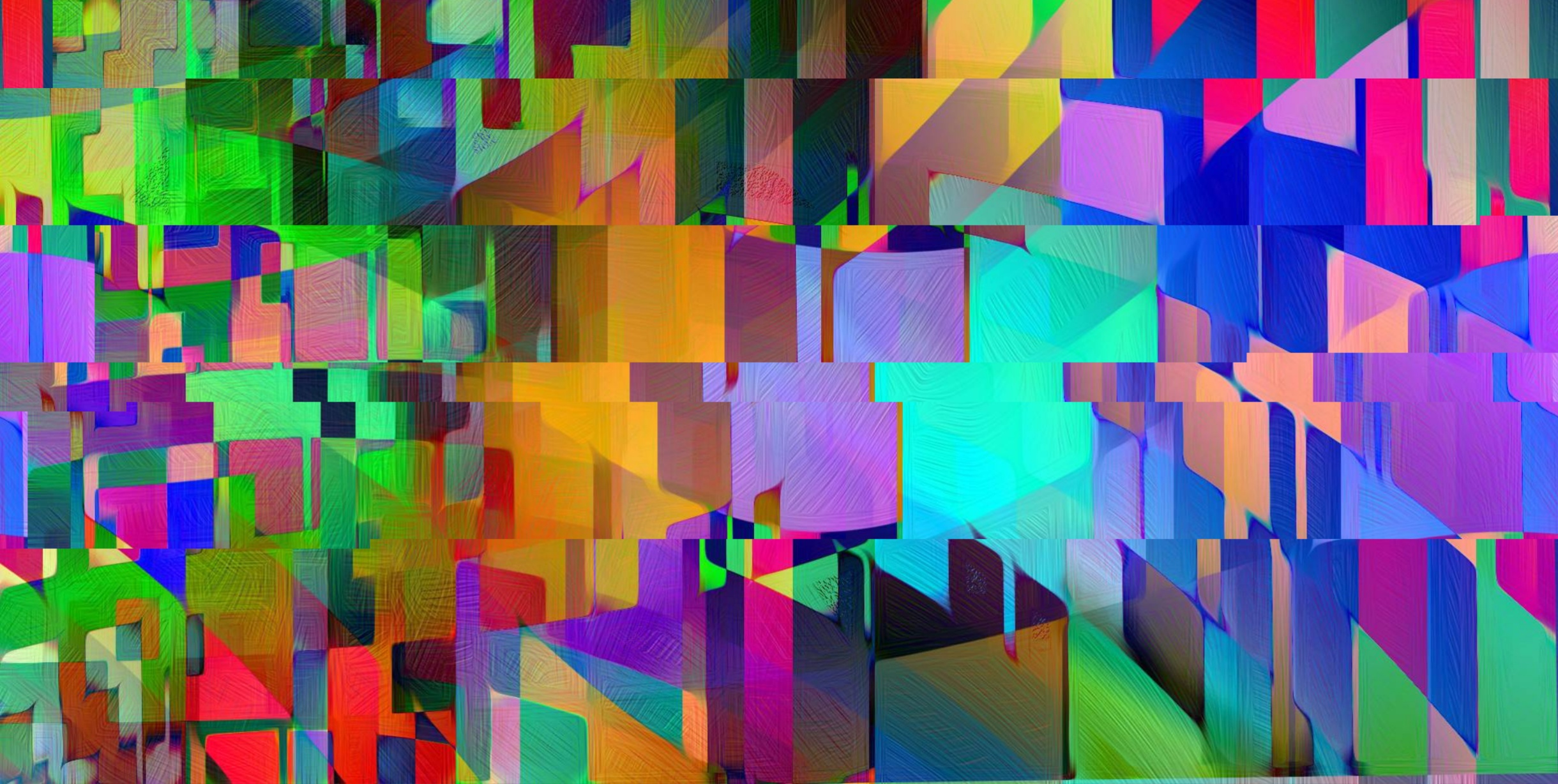
Oak & Raccoons
Video
Locomotion Code
--Avatar creation
dancer {animation = 4,x = 5, dur = 6};
dancer {url = "Oak.glb",animation = 2,x = 0, y = -1};
dancer {animation = 4,x = -5};
dancer {animation = 3, y = 3, dur = 3};
dancer {animation = 3, y = -3, dur = 3};
--Changes to the light
directional {z = 6, intensity = range 0 10 (osc 0.5), color = 0xff0000};
point {x = range 0 17 (osc 0.15), z = range 0 6 (osc 0.35) , intensity = range 0 10 (osc 0.5), color = 0x00fff0};
Hydra Code
//Enables the showing of the two Locomotion Choreographies
s0.initScreen()
s1.initScreen()
//the modulation of the two choreographies
src(s0).rotate(()=> sin(time)).blend(src(s1).scale(2).kaleid(4)).scale(3).repeat(()=> time % 4+1).modulateRotate(noise(0.5,1,1),2).add(s1).out()
speed = 0.25
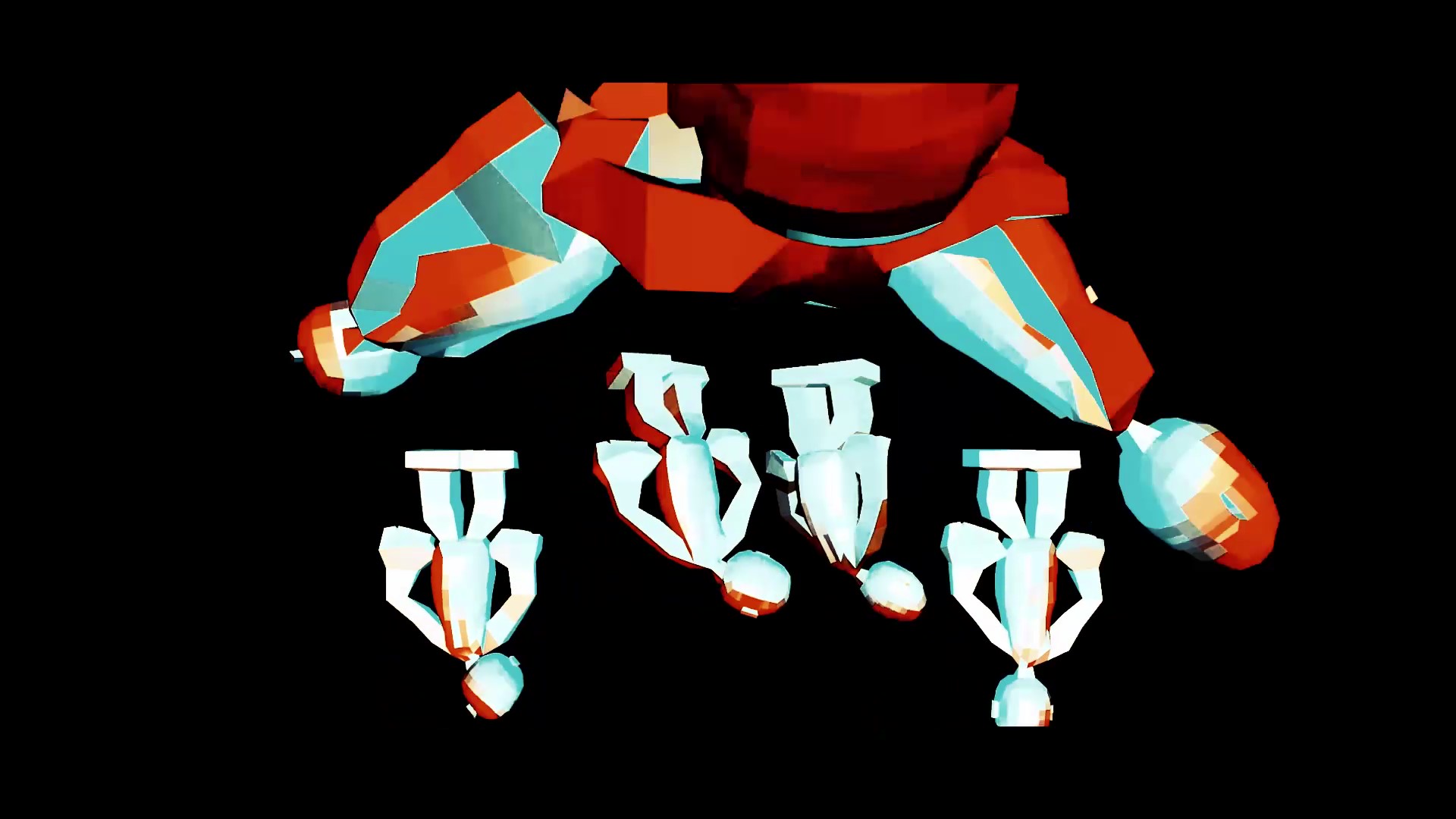
Buoyant Figures
Video
Locomotion Code
-Buoyant FIgures
–Light Configuration
point {x = range 0 17 (osc 0.15), z = range 0 6 (osc 0.35) , intensity = range 8 25 (osc 0.5), color = 0x00fff0};
directional {z = 6, intensity = range 0 10 (osc 0.5), color = 0xff0000};
--Avatar Creation
dancer{ url="StoneFigure.glb", x = range 5 -5 (osc 0.5), z = -2, ry=3.14, ly = range 5 -5 (osc 0.5), size= 0.5 };
dancer{ url = "StoneFigure.glb", animation = 4, dur = 2, z = 0, x = -2, y = -3,rx = 360, x = osc 0.5,lx = range -10 10 (osc 0.5) }; -- range allows for opposite directions
dancer{ url = "StoneFigure.glb", animation = 4, dur = 2, z = 0, x = -2, y = -3,rx = 360, x = osc 0.5,lx = range 10 -10 (osc 0.5) };
dancer{ url = "StoneFigure.glb", animation = 4, dur = 2, z = 0, x = -2, y = -3,rx = 360, x = osc 0.5,lz = range 10 -10 (osc 0.5) };
dancer{ url="StoneFigure.glb", x = range -5 5 (osc 0.5), z = -2, ry=3.14, size= 0.5, lx = range 5 -5 (osc 0.5) };
dancer{ url="StoneFigure.glb", x = -4, y = range -5 5 (osc 0.5), z = -2, ry=3.14, size= 0.5 }; -- up down
dancer{ url="StoneFigure.glb", x = 4, animation = 6, y = range -5 5 (osc 0.5), z = -2, ry=3.14, size= 0.5 };
Hydra Code
//making 2 instances of the same screen
s0.initScreen() // locomotion
s1.initScreen() // Locomotion
src(s0).repeat(()=> (time % 25 + 1)/5).blend(src(s0).scale(2)).diff(o1).modulateScale(o1).out(o0)
src(s1).pixelate(10000,1000).out(o1)
Subscribe to my newsletter
Read articles from Kofi / Illestpreacha directly inside your inbox. Subscribe to the newsletter, and don't miss out.
Written by