HTML Semantics Demystified: A Concise Guide
 Raj Sarkar
Raj Sarkar
What is Semantic HTML?
Semantic HTML is HTML code that uses specific HTML tags to effectively describe the meaning of the content on a webpage. It helps web browsers, search engines, assistive technologies, and human developers understand the importance and context of web pages.
A semantic element clearly describes its meaning and purpose to the browser, developer, and also the reader. In simple terms, semantic HTML is HTML that humans can read and understand. It generally offers a better user experience.
In this article, we'll explore some semantic HTML tags for structure and for text.
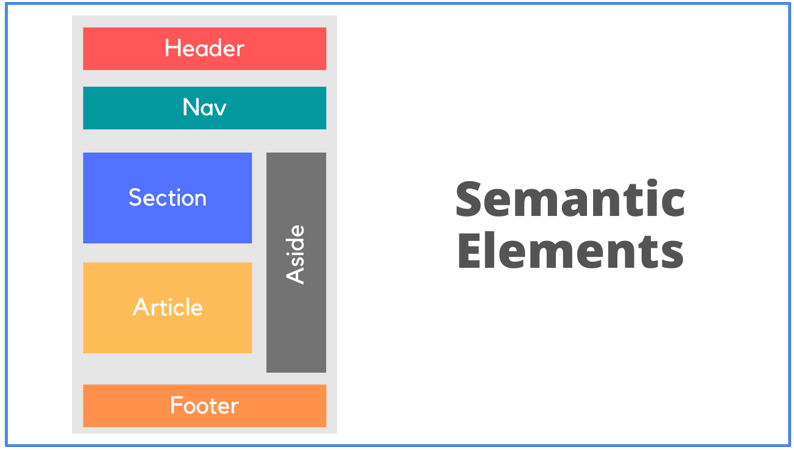
HTML Semantic Tags for Structure
Let's checkout some of the tags:
Header
The header tag is used to display introductory content or a set of navigational links. It can contain any organization’s name and logo, a search bar, icons, or a sign-in prompt.
Example:
<header>
<h2>HeadphoneZone.in</h2>
<p>Start Your Audio Journey Here</p>
</header>
Nav
The nav tag is used for navigation links on a webpage and can be nested within the <header> tag.
Example:
<nav>
<a href="/html/">HTML</a> |
<a href="/css/">CSS</a> |
<a href="/js/">JavaScript</a> |
<a href="/react/">React</a>
</nav>
Article
The article tag defines content that generally stands independent of the page or site it’s on.
Example:
<article>
<h2>Apple</h2>
<p>Apple Inc. is a California-based consumer electronics company especially known for its smartphone line known as the iPhone, one of the bestselling smartphones of all time. </p>
</article>
<article>
<h2>Samsung</h2>
<p>Samsung, also known as The Samsung Group, is a South Korean multinational technology conglomerate headquartered in Seoul. It is the parent company of multiple Samsung subsidiaries </p>
</article>
Main
The main tag contains the main content of a webpage.
Example:
<main>
<h1>Most Popular Operating Systems</h1>
<p>Windows, AndroidOS and iOS are the most popular operating systems today.</p>
<article>
<h2>Microsoft Windows</h2>
<p>Windows is a group of several proprietary graphical operating system families developed and marketed by Microsoft.</p>
</article>
<article>
<h2>Android OS</h2>
<p>Android is a mobile operating system based on a modified version of the Linux kernel and other open-source software, designed primarily for touchscreen mobile devices such as smartphones and tablets.</p>
</article>
<article>
<h2>iOS</h2>
<p>iOS is a mobile operating system developed by Apple Inc. exclusively for its hardware</p>
</article>
</main>
Aside
The aside tag defines content that isn't directly part of the main content. A common example can be a sidebar containing information about something or ads.
We can use CSS to style the aside content.
Example:
<h3>Tram</h3>
<p>Trams are an inherent part of the culture and history of Kolkata. Today, it is the only tram system in India, and quite possibly the only one of its kind in Asia. </p>
<aside>
<p>A tram is a rail vehicle that travels on tramway tracks on public urban streets; some include segments on segregated right-of-way. The tramlines or networks operated as public transport are called tramways or simply trams/streetcars.</p>
</aside>
<p>
Tram routes run parallel to other vehicles on special tracks laid out along the side of the busy streets. They follow the whims of the traffic lights and are akin to miniature local trains. </p>
<p>
In the city of joy, the tram has its own fan base. There is a section of commuters for whom it is still their favorite mode of commute. </p>
Section
The section tag is for grouping nearby contents of a similar theme.
Usually, it is used within the body or the article element.
Example:
<section>
<h1>IMF</h1>
<p>The International Monetary Fund (IMF) is a major financial agency of the United Nations, and an international financial institution, headquartered in Washington, D.C., consisting of 190 countries. Its stated mission is "working to foster global monetary cooperation, secure financial stability, facilitate international trade, promote high employment and sustainable economic growth, and reduce poverty around the world."[.</p>
</section>
Figure
The figure tag is used for marking up a photo in a document.
Figcaption
The figcaption tag contains the caption associated with the image.
Example:
<h2>Khardung La</h2>
<p>Khardung La is a high-altitude mountain pass located almost 40 kilometers from Leh, and is the gateway to Shyok & Nubra Valleys. It has an enormous strategic importance for India, as it is used to transport supplies to the Siachen Glacier. </p>
<figure>
<img src="https://upload.wikimedia.org/wikipedia/commons/e/e1/Khardung_La%2C_Ladakh.jpg" alt="Khardungla" style="width:100%">
<figcaption>Fig.1 - Khardungla Pass, Ladakh, India.</figcaption>
</figure>
Table
The table tag creates a table with columns and rows of data.
An HTML table consists of one <table> element and one or more <tr>, <th>, and <td> elements. The <tr> element defines a table row, the <th> element defines a table header, and the <td> element defines a table cell.
We can use a bit of CSS to style the table content.
Example:
<table>
<tr>
<th>Films</th>
<th>Box Office</th>
</tr>
<tr>
<td>2019</td>
<td>$42.5 billion</td>
</tr>
<tr>
<td>2020</td>
<td>$850 million</td>
</tr>
</table>
Form
The form tag is used to define a form, and various input elements (such as text fields, buttons, and checkboxes) can be included within the form.
Example:
<form action="/action_page.php">
<label for="fname">First name:</label>
<input type="text" id="fname" name="fname"><br><br>
<label for="lname">Last name:</label>
<input type="text" id="lname" name="lname"><br><br>
<input type="submit" value="Submit">
</form>
Footer
The footer tag is used at the bottom of a webpage/article. It can be used to provide extra information including contact information, copyright information, sitemap, and some site navigation.
Example:
<footer>
<p>Author: J. K. Rowling
<a href="mailto:jk@harrypotter.com"> jk@harrypotter.com/</a> </p>
</footer>
HTML Semantic Tags for Text
Some of the tags include:
H1 - H6
These tags are used for highlighting important topics where <h1> is used for the main heading. <h2 - h6> is used for subheadings.
Examples:
<h1>This is an example of heading 1</h1>
<h2>This is an example of heading 2</h2>
<h3>This is an example of heading 3</h3>
<h4>This is an example of heading 4</h4>
<h5>This is an example of heading 5</h5>
<h6>This is an example of heading 6</h6>
P
The <p> tag indicates that a given text enclosed in it is a paragraph and is presented as a block of text.
Example:
<p>This is some text in a paragraph.</p>
A
The <a> tag defines a hyperlink, which is used to create clickable links from one page to another.
Example:
<a href="https://reactjs.org/">React Docs</a>
UL
The <ul> tag defines an unordered (bulleted) list. An unordered list typically has bullets or dashes applied to them.
Example:
<h1>On-Demand Streaming Services</h1>
<ul>
<li>Netflix</li>
<li>AmazonPrime</li>
<li>Hotstar</li>
</ul>
OL
The <ol> tag defines an ordered list. An ordered list can be numerical or alphabetical.
Example:
<h1>Gaming Platforms</h1>
<ol>
<li>Playstation</li>
<li>Xbox</li>
<li>PC</li>
</ol>
EM
The <em> tag produces italicized text. It also tells a screen reader to tell the user that the text has been emphasized.
Example:
<p>This is an example of<em>emphasized</em>text.</p>
Strong
The <strong> tag will produce bolded text. It draws attention to important text/content.
Example:
<p>This is an <strong>important</strong>text</p>
Advantages of Using HTML Semantics
Semantic HTML leads to cleaner code which in turn helps to improve maintainability and accessibility.
Search engines such as Google can consider the structure and content as important keywords to influence the page's search rankings (SEO optimization).
The pages which contain semantic elements are much easier to read because they provide additional information about the website or webpage being served to the public.
Assistive technologies (like screen readers for users with visual impairment) are also able to better understand the context and content of the website, leading to a better experience for the user.
Thank you for taking the time to read this blog. I hope you found it informative and enjoyable!
Catch you guys on the next one. Cheers .. ✌️
Subscribe to my newsletter
Read articles from Raj Sarkar directly inside your inbox. Subscribe to the newsletter, and don't miss out.
Written by

Raj Sarkar
Raj Sarkar
Hi, I'm Rajarshi, a newbie blogger and a budding front-end developer. I started blogging to share my experiences and insights as a beginner in front-end development, as well as to connect with other developers and enthusiasts in the tech community.