Update -> Laravel
 Laiba Razi Khan
Laiba Razi Khan
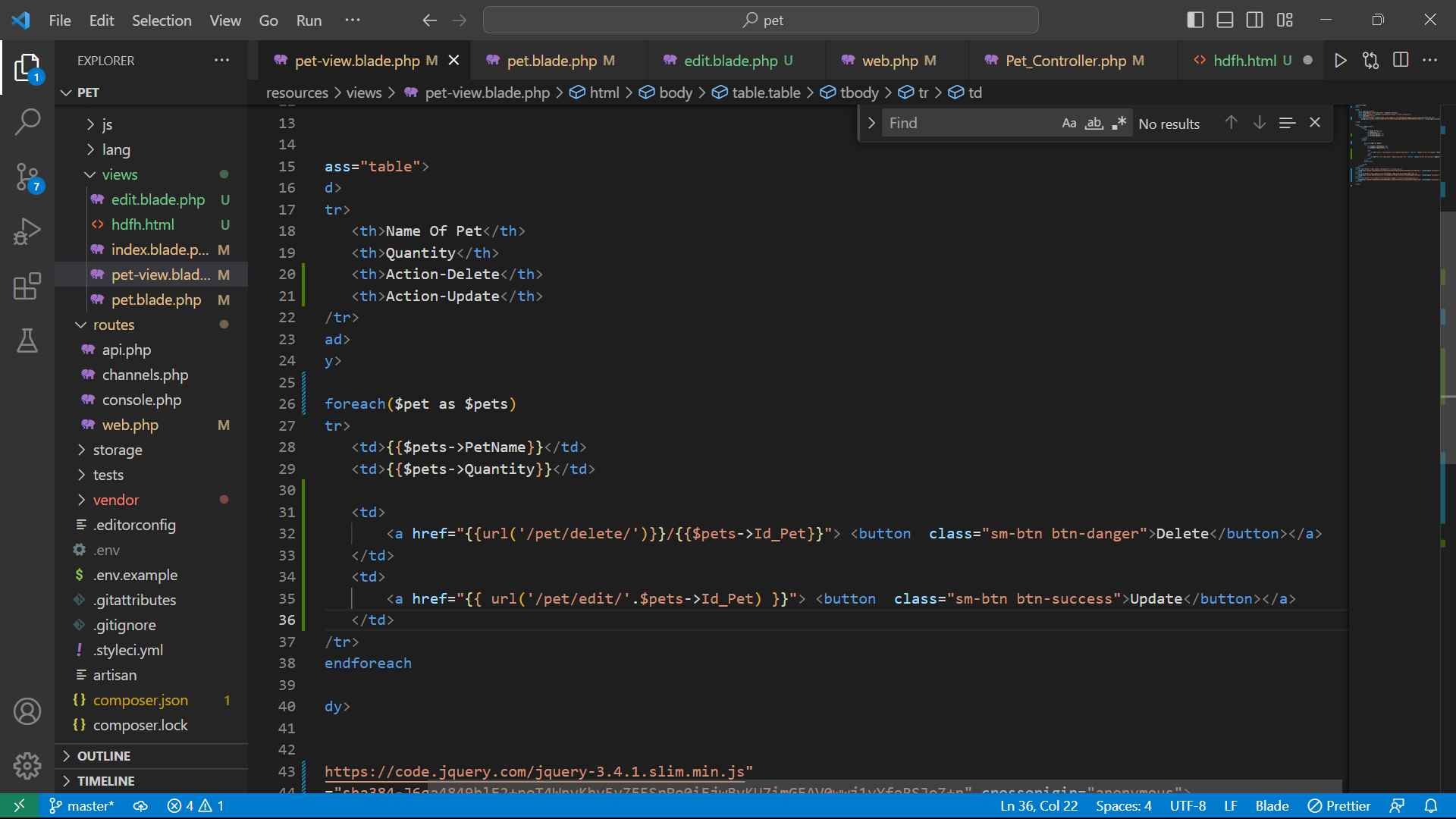
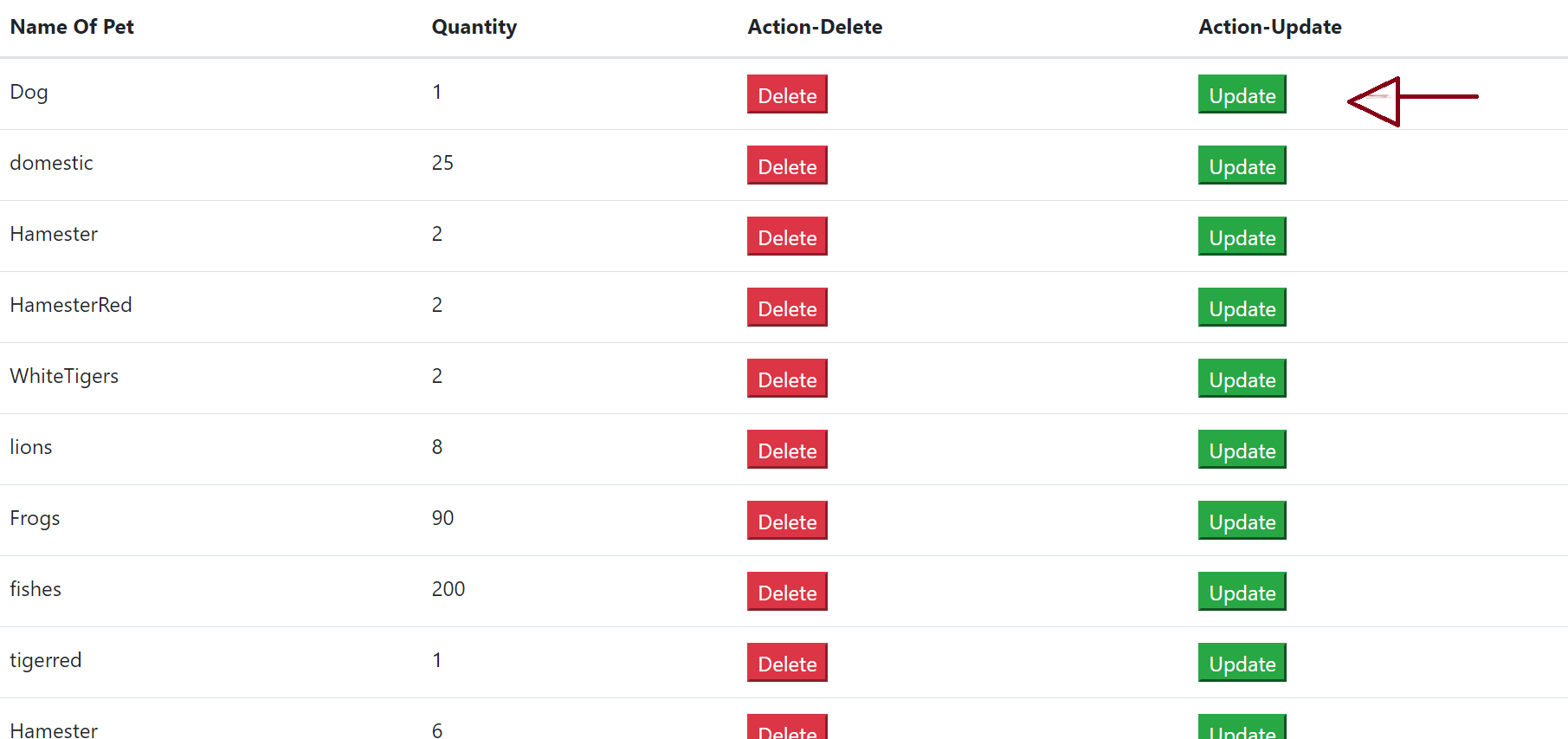
1.We will place a button in the list we want to update
View-{button}/backend

View-{button}/FrontEnd

In web.php
we'll take two routes one will be for getting all the stuff that has to be edited and the other will be put which will help in updating everything.
Route::get('/pet/edit','Pet_Controller@edit'); //pet_controller@edit is another way to access controller Route::put('/pet/update/{id}',[Pet_Controller::class,'update']);Copy that previous form and name it edit.blade.php
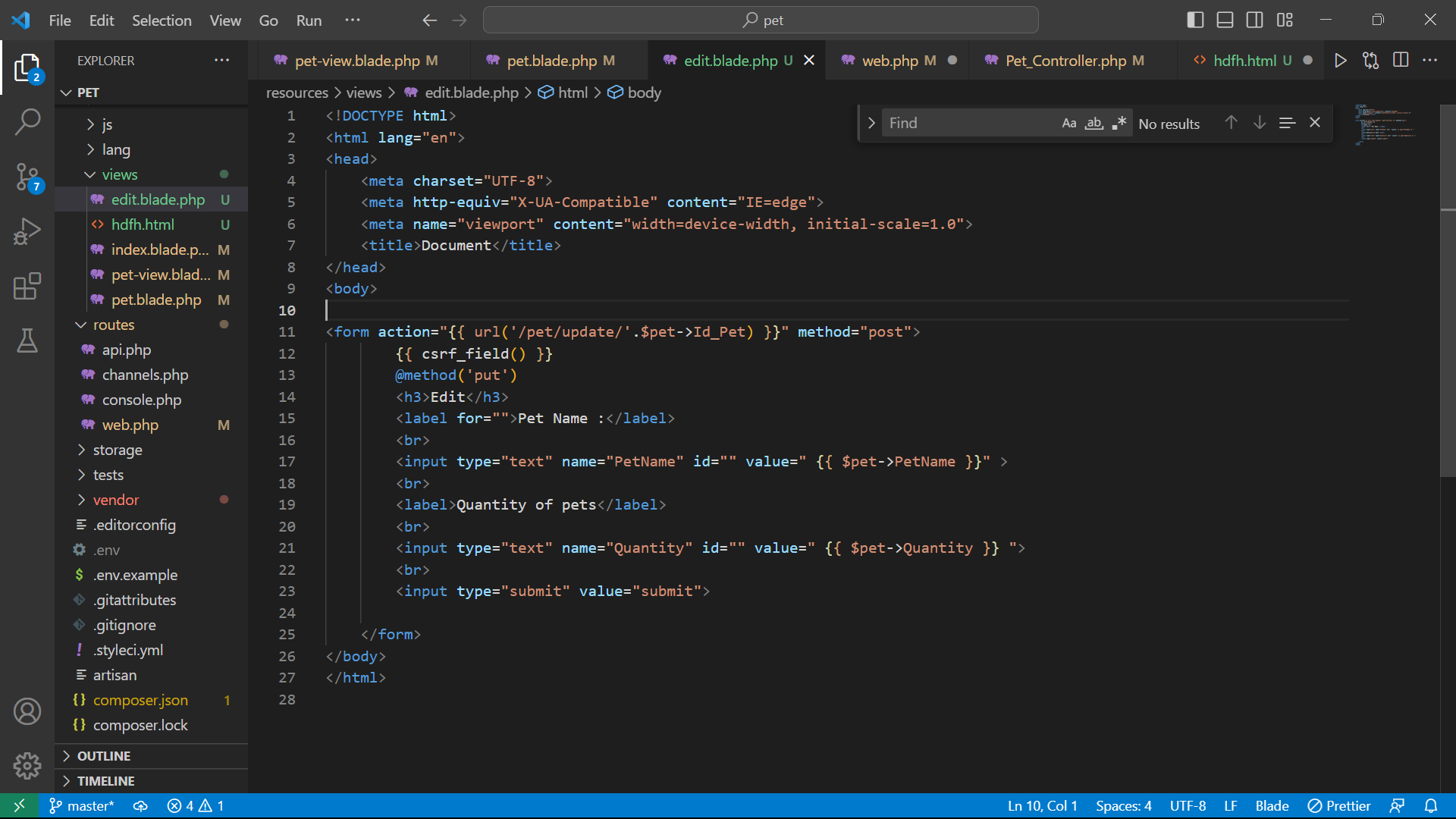
Few things that you have to add is
@method('Put')
action URL gets changed because it will be getting the id of your record.
$pet->PetName is an object calling the attribute of the database

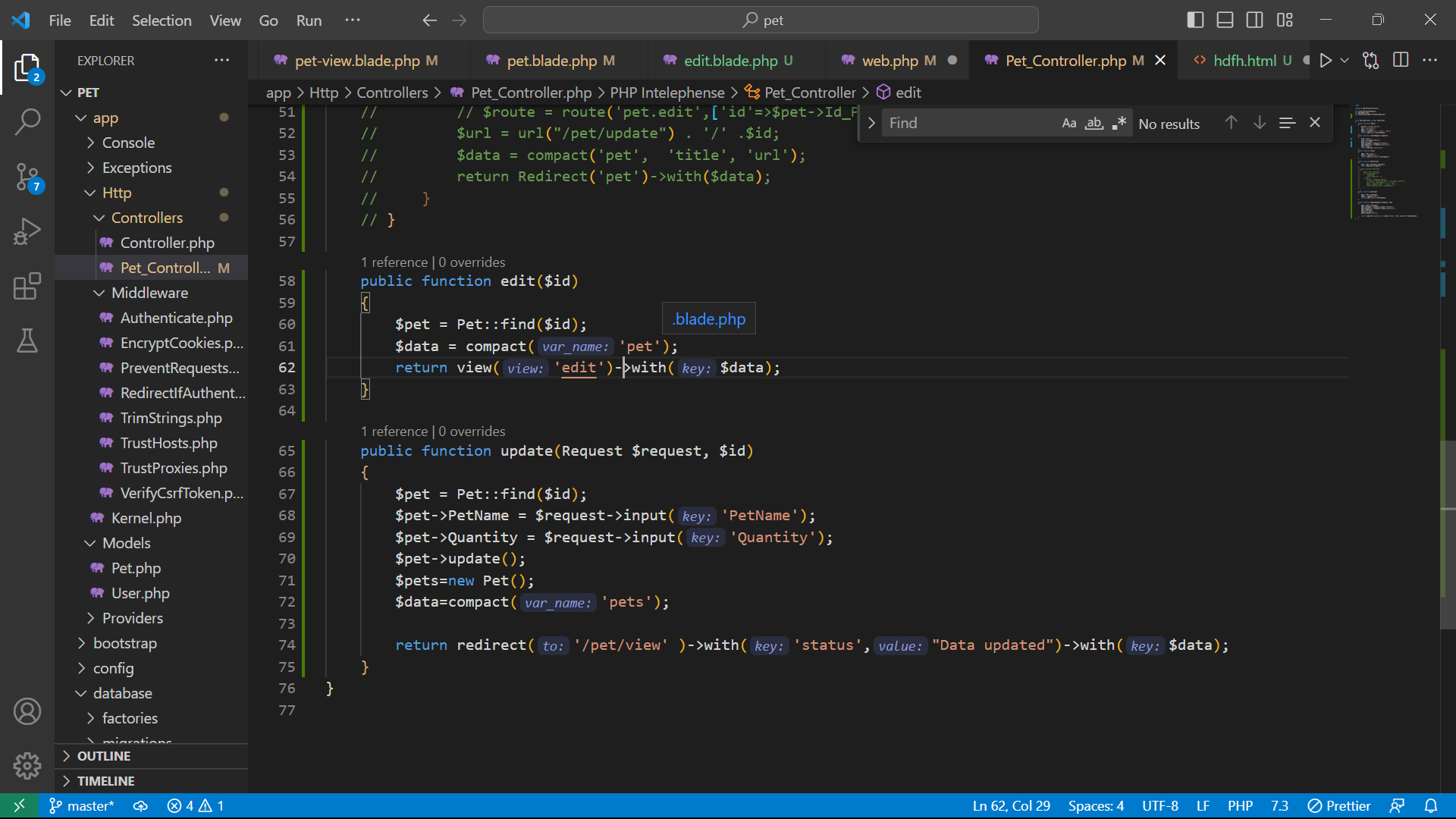
Controller work for updating and editing
In function edit = we will find id and then compact it in $data then pass it to view edit.blade.php with all the data found with that $id
Meanwhile, in the update, we'll be updating all the changes you have made in those input fields.

Now the update button is working.
Thanks.
Subscribe to my newsletter
Read articles from Laiba Razi Khan directly inside your inbox. Subscribe to the newsletter, and don't miss out.
Written by

Laiba Razi Khan
Laiba Razi Khan
I've got accomplished web development with expertise in various programming languages including PHP, Laravel, C#, and C++. My curiosity to learn more and my passion for coding drives me to constantly enhance my skills and create exceptional digital experiences.