Use of Anchor tag <a> in HTML
 Devyansh
Devyansh2 min read

There is much use of anchor tags from which redirecting to another page through a link is the most common use of it.
Apart from this, we can use it to redirect the user to the device mail and call app as well as allow the user to download the file via anchor tag.
Let's see it use cases:
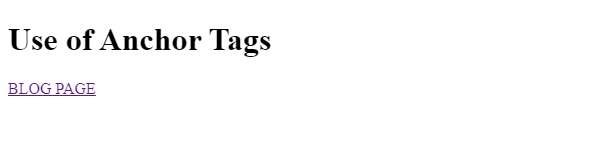
- It can be used to redirect to the user to another page.
<!DOCTYPE html>
<html>
<head>
<title>Blog Page</title>
</head>
<body>
<h1> Use of Anchor Tags </h1>
<a href="https://devbytes.hashnode.dev/"alt="BLOG PAGE"
target="_blank"> BLOG PAGE</a>
</body>
</html>

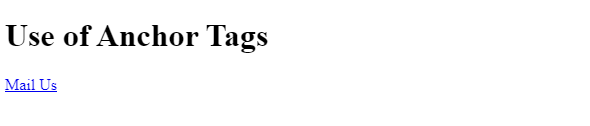
It can also be used to send mail via user device email.
<!DOCTYPE html> <html> <head> <title>Blog Page</title> </head> <body> <h1> Use of Anchor Tags </h1> <a href="mailto:devbytes@gmail.com "alt="mail" target="_blank"> Mail Us</a> </body> </html>
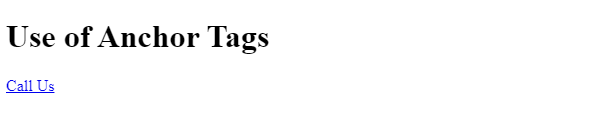
It can also be used to contact via user device call system.
<!DOCTYPE html> <html> <head> <title>Blog Page</title> </head> <body> <h1> Use of Anchor Tags </h1> <a href="tel:9824474528 "alt="call us" target="_blank"> Call Us</a> </body> </html>

- It can be used to allow to user to download the file of any format:
<!DOCTYPE html>
<html>
<head>
<title>Blog Page</title>
</head>
<body>
<h1> Use of Anchor Tags </h1>
<a href="/images/devbyteslogo.jpg" download> Download Image</a>
</body>
</html>

Further by using Css and JS we can make a Button such as Call to action button with beautiful UI and animation.
1
Subscribe to my newsletter
Read articles from Devyansh directly inside your inbox. Subscribe to the newsletter, and don't miss out.
Written by

Devyansh
Devyansh
I am a Tech Enthusiast and curious to know about various technologies as well as their working and implementations.