Creating a web app with cosmos db as backend
 Manik Khandelwal
Manik KhandelwalI am developing a web application for my startup that uses Cosmos DB as the backend. I am planning to use Node.js with the express framework.
Creating an App
For those who don't know how to create a working app quickly follow these steps:
The fastest way to create a Node.js Express web app is by using a scaffolding tool like express-generator. Here are the steps to get started:
Install Node.js: If you haven't already, download and install Node.js from the official website.
Install
express-generator: Open your command prompt or terminal and run the following command to install theexpress-generatorpackage globally:
npm install -g express-generator
- Generate a new Express app: Run the following command to generate a new Express app in a directory named
myapp:
express myapp
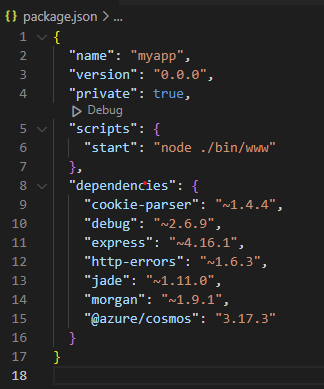
This will create a new directory called myapp with the basic structure of an Express app, including the necessary files and folders like package.json, app.js, and the routes and views directories.
- Install dependencies: Navigate into the
myappdirectory and run the following command to install the necessary dependencies:
cd myapp
npm install
- Start the server: Run the following command to start the server:
npm start
This will start the server on http://localhost:3000. You can view the default homepage by navigating to http://localhost:3000 in your web browser.
From here, you can customize your Express app by modifying the routes, views, and middleware to fit your needs. You can also add additional packages and dependencies by modifying the package.json file and running the npm install.
Defining the app :
Our focus for this exercise is on the backend development of a straightforward flute-selling application. The app will feature a list of various types of flutes along with their relevant details and prices.
Data Model :
A container to hold the following information: name, price, description, and image URL.
Backend APIs:
Item: CRUD for all items.
Integration with cosmos db:
We need to install the cosmos db node SDK to interact with it and we would be using the cosmos db emulator

Then install the dependency:
npm install
Creating Cosmos DB database:
Our next step is to establish a database and container. To accomplish this, I plan to utilize the Azure Cosmos DB Quick Start Template. This tool will guide me through logging into the Azure portal and configuring the database and container. For now, I have decided to employ the NoSQL API as it aligns well with my use case, but other APIs can be explored depending on the specific requirements.
Creating a DB instance using the Azure Portal is a viable option, but it comes at a cost. While I could use my monthly $200 VS code subscription (which is free for every VS code developer) to test my code, it's not a sustainable solution to invest money into this. After conducting some research, I discovered the Cosmos DB emulator, which provides a local environment that mimics the Azure Cosmos DB service for development purposes. This solution will allow me to test my code without incurring any additional expenses.
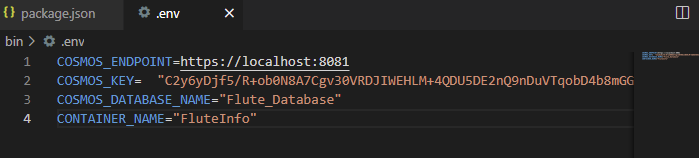
Defining environment variables:
Let's start with defining the environment variable which would be needed to connect to cosmos db.

Setting up the common operations of cosmos DB:
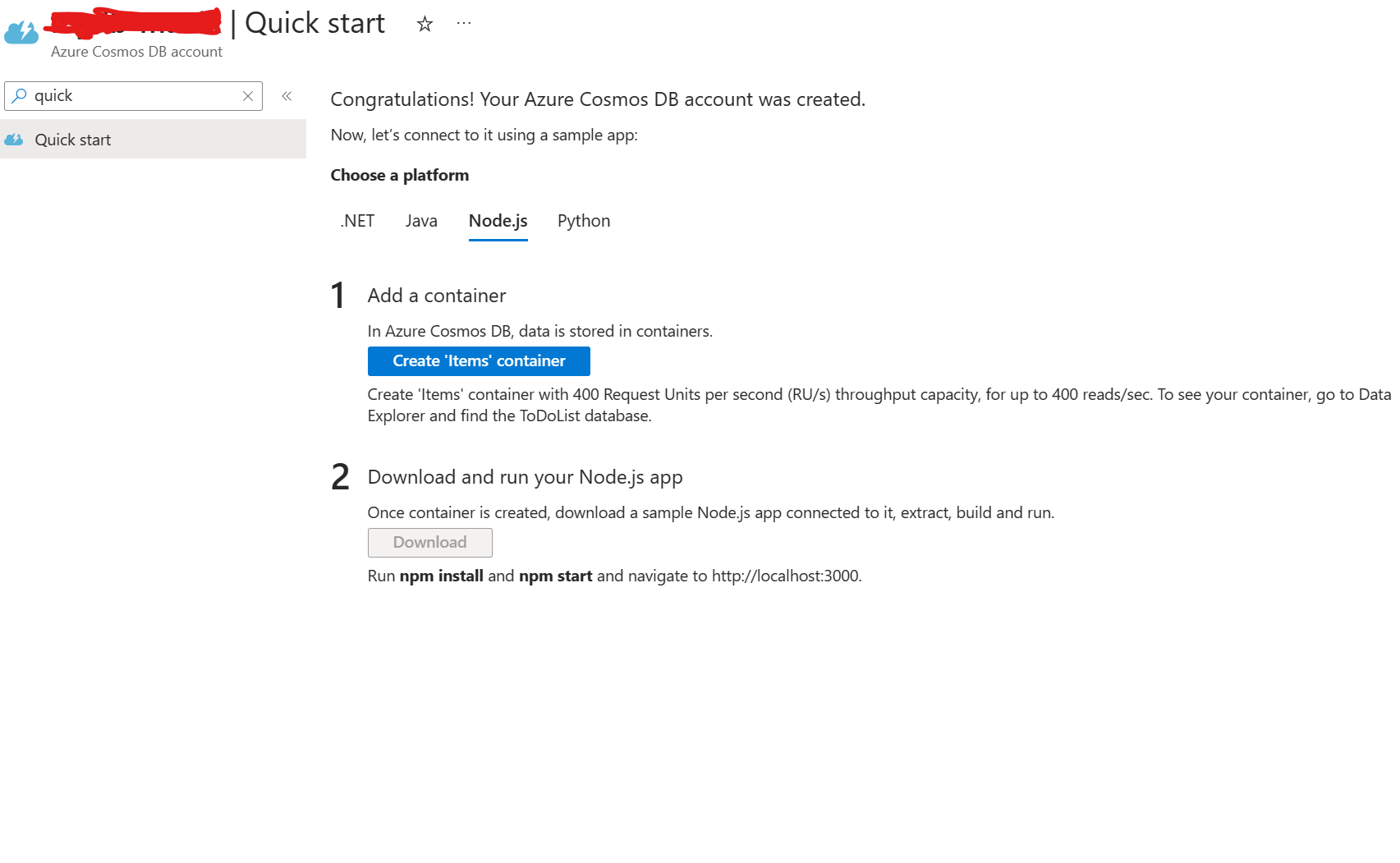
For this, I am planning to use a Node cosmos db quick-start template. Which can be readily found inside the azure portal

Once the "Items" container has been created, the "Download" button will become available. Clicking on this button will initiate the download of a sample package called DocumentDB-Quickstart-node. This package includes quick-start methods that can be used to interface with Cosmos DB. Below is an example of what the package.json file from the downloaded package looks like.
{
"name": "azure-cosmosdb-sql-api-nodejs-getting-started",
"version": "0.0.0",
"description": "A short sample app to demonstrate how to get started with Azure Cosmos DB's SQL API",
"main": "app.js",
"scripts": {
"start": "node app.js"
},
"dependencies": {
"@azure/cosmos": "3.9.1"
}
}
We have already included the Cosmos dependency in our Express server, but we can obtain it from here to ensure that we have the latest version. Next, we should copy essential files such as config.js and app.js to our Express application so that we can use Cosmos methods.
Create and integrate service methods:
After adding the service class and updating the routes in the Express server, it is now ready to handle requests. Start the emulator and then run 'npm start' in the app. Test the various routes created for the flute service, and we are now ready to integrate with the frontend.
Subscribe to my newsletter
Read articles from Manik Khandelwal directly inside your inbox. Subscribe to the newsletter, and don't miss out.
Written by
