How to deploy a smart-contract on any EVM compatible Blockchain using thirdweb
 AKHIL GIREESH
AKHIL GIREESHthirdweb is a complete web3 development framework that provides you with all the necessary tools needed to build and deploy your Decentralized application.
As of today, it supports all the EVM ( Ethereum Virtual Machine ) compatible Blockchains!
Building my DApp
Official Video by thirdweb
1. Backend
Building a new Solidity Project.
npx thirdweb create --contract
I went with Hardhat, continued by Empty-Contract. thirdweb provides extensions for various other ERC Protocols.
Here, I created a smart contract for Booking Tickets for Virtual Concerts
// SPDX-License-Identifier: MIT
pragma solidity ^0.8.0;
contract concertBooking{
uint8 public maxNumberOfSeats;
mapping( address => bool) public bookedAlready;
uint8 public numberOfSeatsFilled;
constructor(uint8 _maxNumberOfSeats){
maxNumberOfSeats = _maxNumberOfSeats;
}
function bookASeat() public {
require(!bookedAlready[msg.sender],"You have already booked a seat");
require(numberOfSeatsFilled<maxNumberOfSeats,"Bookings Closed");
bookedAlready[msg.sender] = true;
numberOfSeatsFilled+=1;
}
}
To compile the contract -
npm run build
To deploy the contract -
npm run deploy
You'll be directed to a link once u deploy the contract.
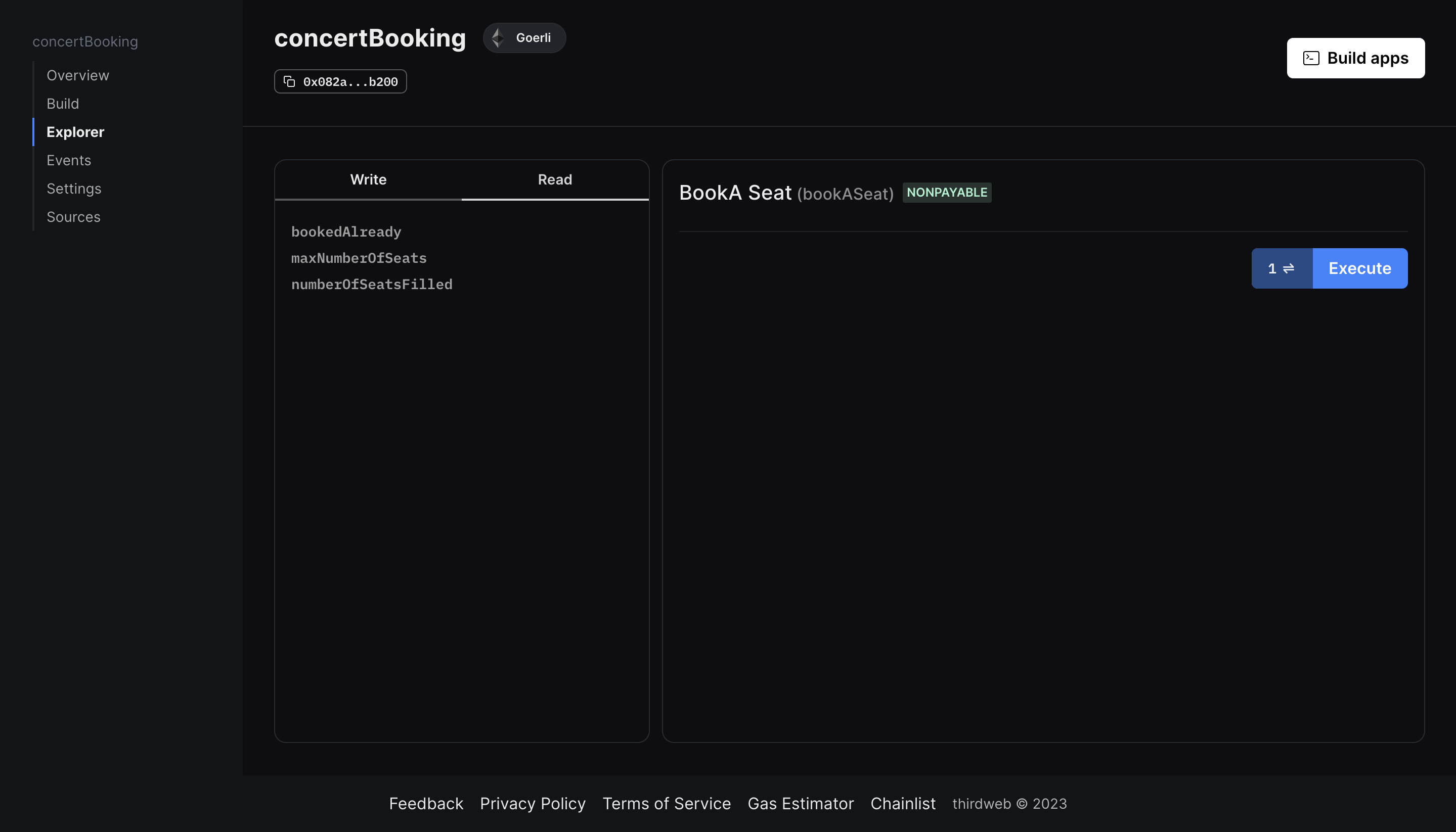
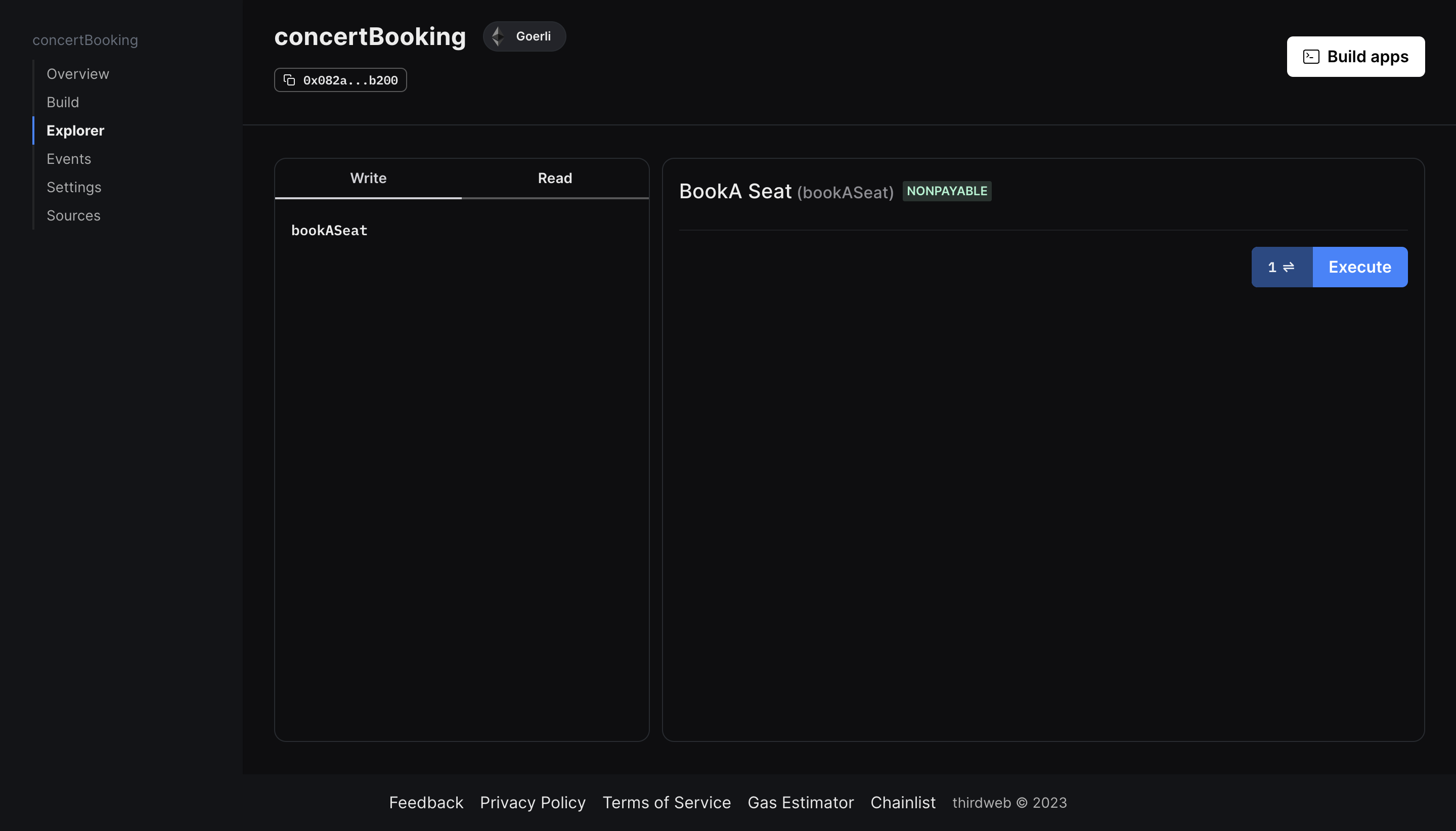
In this Dashboard, you have the option to test your contract.


Here you have the power to play around with your contract and test if it works.
The Contract Name, Contract Address and Chain are Provided at the top.
Kudos 🎉, you have deployed your contract on your EVM chain of choice and also learnt how to interact with your Contract using Dashboard.
2. Frontend
I used the React SDK for my project ( proceeded with the NextJS version, which is a fullstack framework for ReactJS ). thirdweb provides SDKs for various languages as well as frameworks.
npx thirdweb create app
Below is the link to their official React SDK
thirdweb provides a zillion useful hooks and tools to set up your frontend even before you say "Frontend".
After writing the frontend code, head over to your command line and execute the below command to run your website locally.
npm run dev
useContract, useContractRead, Web3Button, useContractWrite, useAddress
The above were the few tools that I used while building my DApp
1. useContract --> Hook for connecting to a smart contract.
2. useContractRead --> Generic hook for reading any data from a smart contract via its function/view/variable name.
3. Web3Button --> Button that executes a function on a smart contract from the connected wallet when clicked. Functions as Connect Wallet if the wallet isn't connected.
4. useContractWrite --> Generic hook for calling any smart contract function that requires a transaction to take place.
5. useAddress --> Hook for getting the currently connected wallet address.
Sounds promising 🤔? Well, this is just a very small fraction of what thirdweb offers.
My Experience
I was mindblown by how easy it was to build and deploy my DApp.
Connecting wallet was one area where a lot of developers ( especially beginners ) had trouble with. Apart from that thirdweb automates a lot of tasks such as reading and writing contracts using hooks to make the life of us developers way easier. Even as a person who hasn't developed in web3 space in a while, I found it to be very intuitive.
Links to my Project
Link to the Smart Contract DashBoard - https://thirdweb.com/goerli/0x082aDC578725C9635F0c03D54B418eB7c0F8b200/explorer
Link to my Project - https://concertbooking-98c9b2ngy-akhil-gireesh.vercel.app/
Link to the Github Repo - https://github.com/AKHIL-GIREESH/ConcertBookingDapp
Conclusion
This was a brief introduction to how I successfully created a DApp using thirdweb.
What thirdweb offers is a lot more than what I could fit in a Blog.
I'd recommend starting here -
Thank you for reading! Do reach out on Twitter and LinkedIn.
Subscribe to my newsletter
Read articles from AKHIL GIREESH directly inside your inbox. Subscribe to the newsletter, and don't miss out.
Written by

AKHIL GIREESH
AKHIL GIREESH
Incipient Web 3 developer