How to use Streamr to Send and Receive Real-time Data ?
 Kamal Singh
Kamal Singh
Hi There 👋🏻 , GM
Today we will be looking at a powerful decentralization platform, Streamr.
So First a little Intro 👉🏻
Streamr is a decentralized P2P real-time data pub/sub network that allows you to connect your data to the rest of the world. You can use Streamr to send real-time data to streams that exist on the Streamr Network. You can use the UI to create a stream, then send data points to it using the Streamr JavaScript client library.
We will be taking a look at the Streamr JS Client Library later in the blog.
You can also do the same from any language by making the API calls directly.
Enough of talks , Now let's get into some real work 💪🏻 and Start by Creating a stream. We will be doing first through the UI and then dive into the code .

Simply navigate to https://streamr.network/core/streams/new to create your first stream.
Sign in with your metamask wallet and jump in.
If you are on a different network, you will be prompted to move to the Polygon network as streamr is currently live at polygon chain.
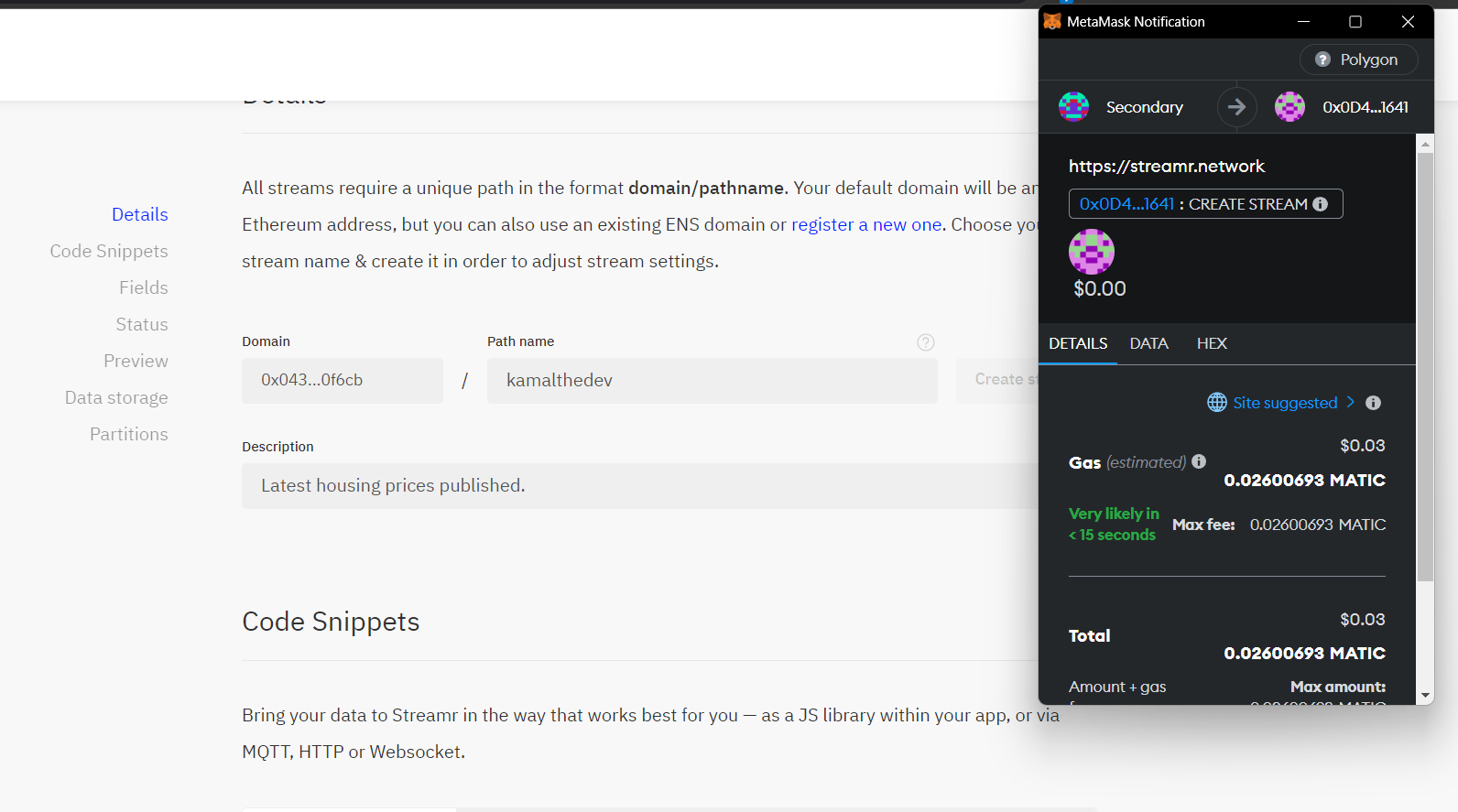
Write a path name and description for your stream and click on create the stream.

After confirming the transaction, your stream will be created and the below code snippet would be populated.

which you can now use in your app to publish and subscribe to your live stream.
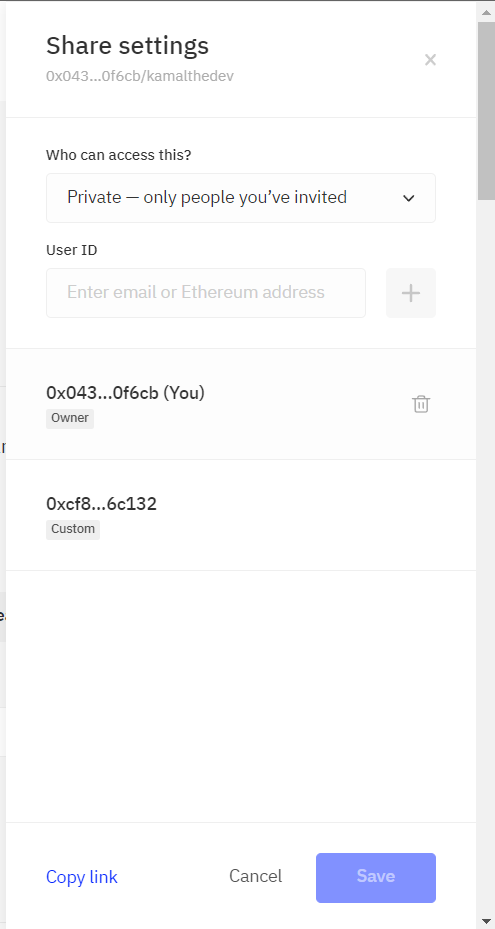
Click on Share to give access control to your stream. You can either choose to make it Public or Private and designate specific ETH Address with the permission to publish , read or edit your Streams.

Now Lets get started with our Code Implementations .
The easiest way to build is by forking and building on top of it.
I have got you a repo with all the latest stack fit in
Nextjs, Typescript , Chakra UI , framer-motion
Simply fork this repo https://github.com/legendarykamal/InstantHomes
You can move to
Stream File which contains the stream related code.
The first steps are usually the same and that is importing the client package
import { StreamrClient } from 'streamr-client';
const [client,setClient] = useState(null);
useEffect(() => {
if(window.ethereum){
const client = new StreamrClient({
auth: {
ethereum : window.ethereum
}
});
setClient(client);
}
}, []);
With this your client will be setup , we wrapped it in the useEffect because window object is only available on the client side.
Now for creating a stream, we add a form with a button to submit
<form onSubmit={handleSubmit} style={{padding: "16px"}}>
<FormControl id="stream-id" isRequired>
<FormLabel>Stream ID</FormLabel>
<Input
value={id}
onChange={(event) => setId(event.target.value)}
placeholder="Enter Stream ID"
/>
</FormControl>
<Button type="submit" colorScheme="blue" mt={4}>
Create Stream
</Button>
</form>
// and then the function related to it
const handleCreateStream = async (id : any) => {
const stream = await client.createStream({
id: id
});
console.log("Stream created:", stream.id);
await client.destroy();
return stream.id;
};
Similarly, we have functions for searching and publishing the stream in the codebase.
Now let's talk about the things that Devs can build on top of this .
Some examples of how developers can leverage the real-time price data from the real-estate dapp to create innovative and value-added applications for the real-estate industry.
Subscribe to my newsletter
Read articles from Kamal Singh directly inside your inbox. Subscribe to the newsletter, and don't miss out.
Written by

Kamal Singh
Kamal Singh
I am a seasoned Full Stack Blockchain Developer who has worked on multiple EVM chains, FLOW, and Solana Blockchain. With a deep passion for blockchain and OSS , I have worked on numerous projects in Layer5 and Meshery, where I have been a significant contributor to the OSS community and given the honour of being a Member of Layer5. My expertise is in JavaScript, Node.js, and other web technologies allows me to develop cutting-edge decentralized applications that are both reliable and scalable.