“Hello World!” app with Node.js and Express
 Mayank Pradhan
Mayank PradhanThis article is aimed for beginner developers and anyone interested in getting up and running with Node.js & Express , It will an easy task don't worry.
What is Node.js?
That being the raw definition, let me clarify. Node.js enables you to write server side JavaScript. You may now be wondering, how? As you know, JavaScript is a language which runs in a browser. The browser’s engine takes JavaScript code and compiles it into commands. The creator of Node.js took Chrome’s engine and built a runtime for it to work on a server. Don’t get confused with the word runtime. It’s an environment where the language can get interpreted. So what do we have now? A way to write JavaScript on the back end.
Steps for starting first Node project:
1 Install Node.js for your platform :
You have to download Node from the Node official website.
2 Open the command prompt and write :
mkdir myapp
cd myapp
These commands are universal for whatever OS you’ll be running. The former will create a new directory inside the directory you are currently in, mkdir = “make directory”. The latter will change into this newly created directory, cd = “change directory”.
3 Initialize your project and link it to npm
Npm is short for node package manager. This is where all node packages live. Packages can be viewed as bundles of code, like modules, which carry out a specific function. This functionality is what we as developers are utilizing. We use the application program interface, the API, provided for us by these modules
npm init
This creates a package.json file in your myapp folder. The file contains references for all npm packages you have downloaded to your project. The command will prompt you to enter a number of things.
You can enter your way through all of them
4 Install Express :
The install command will go ahead and find the package you wish to install, and install it to your project. You will now be able to see a node_modules folder get created in the root of your project. This is a crucial step, as you will be able to require any of the recently installed files in your own application files. The addition of —save will save the package to your dependencies list, located in the package.json, in your myapp directory.
npm install express
5 Start your text editor of choice and create a file named index.js :
var express = require('express');
var app = express();
const PORT = 3000;
app.get('/', function (req, res) {
res.send('Hola como Estas ?');
});
app.listen(PORT , function () {
console.log('Hiiii');
});
Here is where you will need to use the package which was recently installed. The first line declares a variable which will contain the module called express, grabbing it from the node_modules folder. The module is actually a function. Assigning the function call to another variable gives you access to a predefined set of tools which will in a great deal make your life much easier. You could view the variable app as an object, whose methods you are utilizing to build the actual program.
The listen method starts a server and listens on port 3000 for connections.
It responds with “Hola como Estas ?” for get requests to the root URL (/). For every other path, it will respond with a 404 Not Found.
6 Run the app:
For your ease go to Package.json and in the script tag type
"scripts": {
"start": "node index.js"
},
open the terminal and type
npm start
it will run the app smoothly. Go onto the URL : localhost:3000
It will show the result.
for more routes we can do slightly changes like these
app.get("/hog", (req, res)=>{
res.send("<h1>Hogwards Express</h1>")
})

You can send the data in JSON format as well
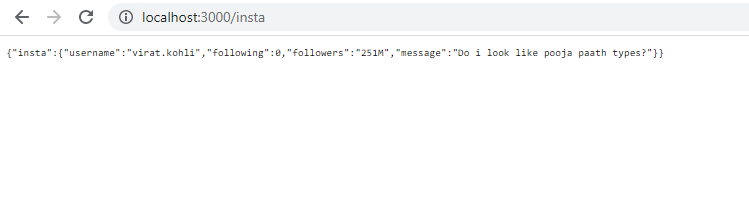
app.get("/insta", (req, res)=>{
const insta = {
username: "virat.kohli",
following: 0,
followers: "251M",
message: "Do i look like pooja paath types?"
}
res.status(200).json({insta})
})
here it will be the output

That’s it, you’re done. You have successfully created your first Node app. Don’t stop here, keep exploring the wonderful world of Node.js, as it has much more to offer.
Subscribe to my newsletter
Read articles from Mayank Pradhan directly inside your inbox. Subscribe to the newsletter, and don't miss out.
Written by

Mayank Pradhan
Mayank Pradhan
Mayank Pradhan: Hey! I’m a Indian, travel-obsessed student of web development , writing about productivity & tech . you can hire me for you work