Selecting the best GUI programming toolkit part 3: AutoHotkey
 Samuel
Samuel
This is the third article of a series titled Selecting the best GUI programming toolkit . The latter article was about Tkinter embedded in PySimpleGUI.
AutoHotkey is Scripting language to define shortcut keys for the most diverse applications under Windows, but its creators developers expanded the applications far beyond that - for the creation of GUIs.
This language/toolkit was created by Chris Mallet in 2003 as a fork of the scripting language AutoIt, which lacked features like the use of shortcut keys for the launching of scripts. Because of this, AutoIt stop being open source. Many users moved out from Autoit because of this decision. Autoit had already a big community and allowed the creation of GUIs.
The language created can be hard to learn at first. Some things are not trivial: the distinction between what are commands and functions. Some use literal strings with commas and without quotes and while the other use the well-known C function syntax. There are also concepts like subroutines, accessed through labels which can be confusing at first. The concept of autoexecution section block (equivalent to the main run entry of a program) is a mess, because if you don't have one, your main script will start and end without any effect.
In spite of that, the main advantage of Autoit is their low use of resources. You can program in Autoit with an old computer with just some hundred of megabytes of RAM. A tiny hello-world program just consume 2 Megabytes of RAM. Besides that, the conceived GUIs are fast.
This happens because Autohotkey invokes directly the underlying Win32 API and some functions are simple wrappers for the most complex Win32 ones, for example the LoadPicture function.
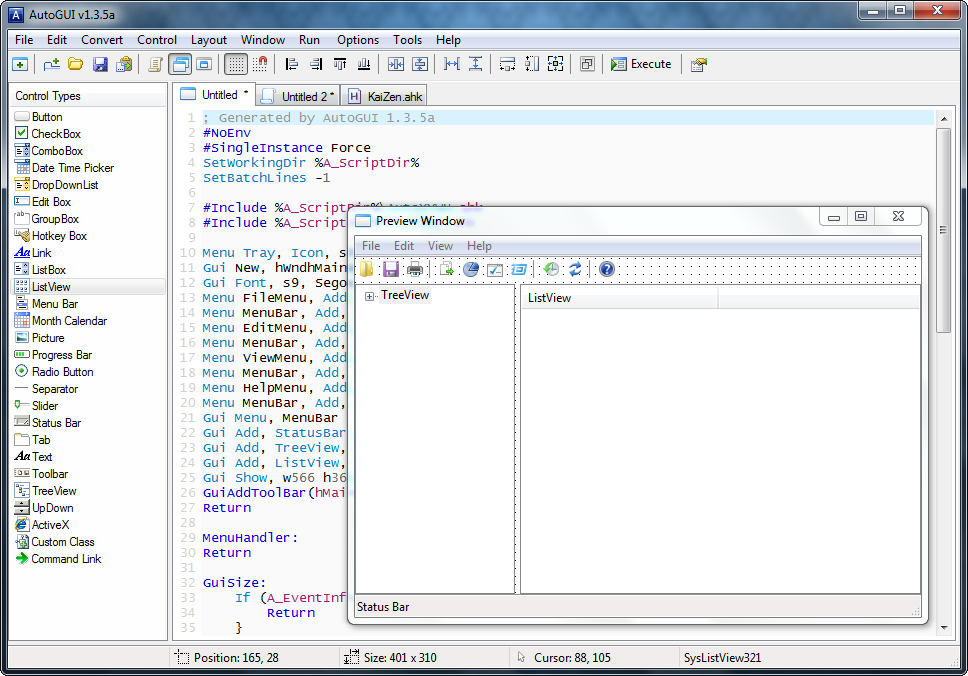
The main site (autohotkey.com) allows you to download the framework/Runtime Environment packaged with a compiler. There is no official GUI. There are one called Adventure IDE, - which is a development of the older AutoGUI - and AHK Studio. Tried the first, doesn't work under a HD resolution and the debugger only works the first time I runned the script created by the GUI Visual Editor, which comes built in AutoGUI. You use it just for the first sketches of the GUI and if you start editing the code, there's no to open and preview it again in AutoGUI!
So, after AutoGUI failed in continuing further development of the new GUI app, I had to rely on VS Codet thanks to its extension AutoHotkey Plus Plus, which debugger and auto completion works very well!
The Drag and Drop supported is very limited: you are only allowed to drag files inside the new GUI, you can't rearrange the disposition of icons inside the listview. Besides that, if the standard library lacks something like the support of JSON files you'll have to search the forums or Github for underlying code. There is no central repository of libraries, you start to develop that Autohotkey is something made under-the-knee: it's a hacking language!
Regarding the code that produces the main GUI, here is a sample:
Gui Font, s9, Segoe UI
Gui Add, ListView, x0 y0 w2000 h2000 +0x200000 -0x2000 0x2000 -0xA000 +0x20A000 AltSubmit gDndListView vDndListView , Name
global iSmallList := IL_Create(10,1,0) ; last argument is for icon size: 0 for small, 1 for big
global iBigList := IL_Create(10,1,1)
LV_SetImageList(iSmallList,1) ; here last argument 1 for small icons, 0 for big
LV_SetImageList(iBigList,0)
; -- add menu
Menu, FileMenu, Add, Save, FileSaveHandler
Menu, FileMenu, Add, SaveJson, FileSaveJsonHandler
Menu, FileMenu, Add, Exit, FileExitHandler
Menu, ViewMenu, Add, Icons, ViewIconsHandler, +Radio
Menu, ViewMenu, Add, List, ViewListHandler, +Radio +Default
Menu, ViewMenu, Add, Tiles, ViewTilesHandler, +Radio
Menu, DndGuiMenu, Add, File, :FileMenu
Menu, DndGuiMenu, Add, View, :ViewMenu
Menu, DndGuiMenu, Add ; separator
Menu, ViewMenu, Default, List
Gui, Menu, DndGuiMenu
Gui, +Resize +0x200000 ; window resizable and with a verticall scroll bar
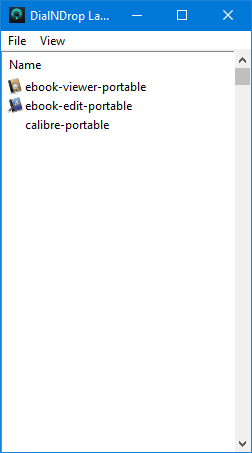
Gui Show, w233 h401, DialNDrop Launcher AutoSize
which produces the following GUI with a list view and a menubar:

The listview is straightforward, but as most is the case of the GUI framework, the details are difficult to grasp. Thankfully the documentation is easy and very detailed and easily you can find lots of examples by searching. To fill the list with icons for each app U had to fill two arrays and maps for each one, along with two icon list for each size (32px and 16px) with the icons that come embedded inside the executables which comprise the list view.
The event handlers are subroutines outside the auto-execution section which are called by labels from within the main section. For example: Menu, FileMenu, Add, Exit, FileExitHandler calls the following subroutine:
FileExitHandler:
SaveList()
ExitApp
return
Autohotkey comes with support for a tray icon and easily you can assign icons for each menu entry.
As I said above, if you go for lightweightness Autohotkey is the way to go. It provides circa of 80% of features you would think a GUI should provide. More specific features like internal drag and dropping, and drag outside the listview are not supported.
Next article will be about WinForms, thr first toolkit to be used in .NET with C# programming.
Article posted using bloggu.io. Try it for free.
Subscribe to my newsletter
Read articles from Samuel directly inside your inbox. Subscribe to the newsletter, and don't miss out.
Written by
