Daily-motivation: html interfaces
 blondeau fofe
blondeau fofe
Administrator interfaces
The application's administrator should have many interfaces such as :
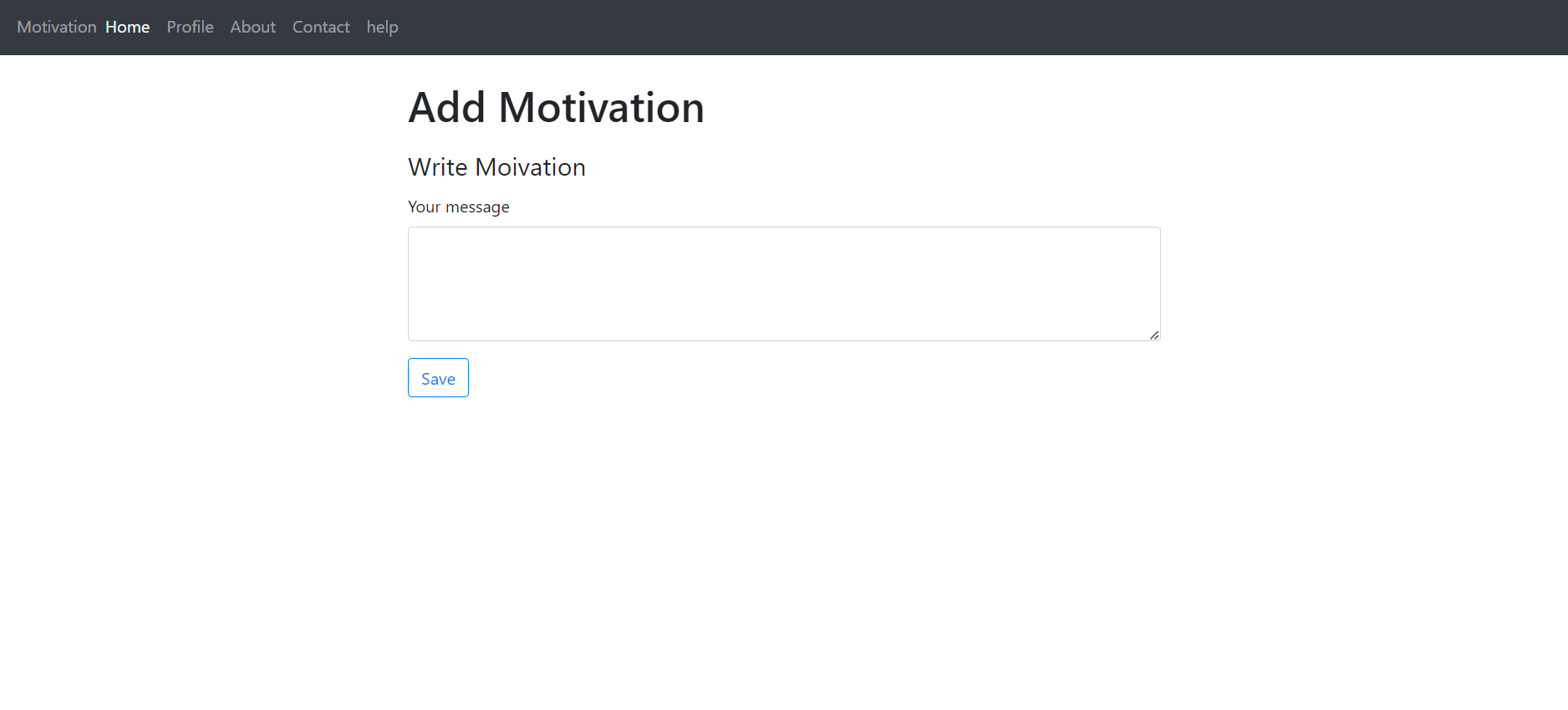
- Motivation creation interface (create.html)
This view is responsible for recording motivations it includes one field: the content field for the content
<!DOCTYPE html>
<html lang="en" xmlns:th="http://www.thymeleaf.org">
<head>
<meta charset="UTF-8" />
<meta http-equiv="X-UA-Compatible" content="IE=edge" />
<meta name="viewport" content="width=device-width, initial-scale=1.0" />
<link
rel="stylesheet"
href="https://cdn.jsdelivr.net/npm/bootstrap@4.0.0/dist/css/bootstrap.min.css"
integrity="sha384-Gn5384xqQ1aoWXA+058RXPxPg6fy4IWvTNh0E263XmFcJlSAwiGgFAW/dAiS6JXm"
crossorigin="anonymous"
/>
<title>Motivation-index</title>
</head>
<body>
<header class="navbar navbar-expand-md navbar-dark bg-dark px-3">
<span class="navbar-text">Motivation</span>
<button
type="button"
class="navbar-toggler"
data-bs-toggle="collapse"
data-bs-target="#navbar-content"
>
<span class="navbar-toggler-icon"></span>
</button>
<nav class="collapse navbar-collapse" id="navbar-content">
<ul class="navbar-nav ms-auto align-items-center">
<li class="nav-item"><a href="#" class="nav-link active">Home</a></li>
<li class="nav-item"><a href="#" class="nav-link">Profile</a></li>
<li class="nav-item"><a href="#" class="nav-link">About</a></li>
<li class="nav-item"><a href="#" class="nav-link">Contact</a></li>
<li class="nav-item"><a href="#" class="nav-link">help</a></li>
</ul>
</nav>
</header>
<main class="container-fluid mt-4">
<div class="row">
<form
class="col-6 offset-3"
method="post"
>
<h1 class="mb-3">Add Motivation</h1>
<fieldset>
<legend>Write Moivation</legend>
<div class="mb-3">
<label class="form-label" for="content">Your message</label>
<textarea class="form-control" rows="4" id="content">
</textarea>
</div>
</fieldset>
<button class="btn btn-outline-primary" type="submit">Save</button>
</form>
</div>
</main>
</body>
</html>

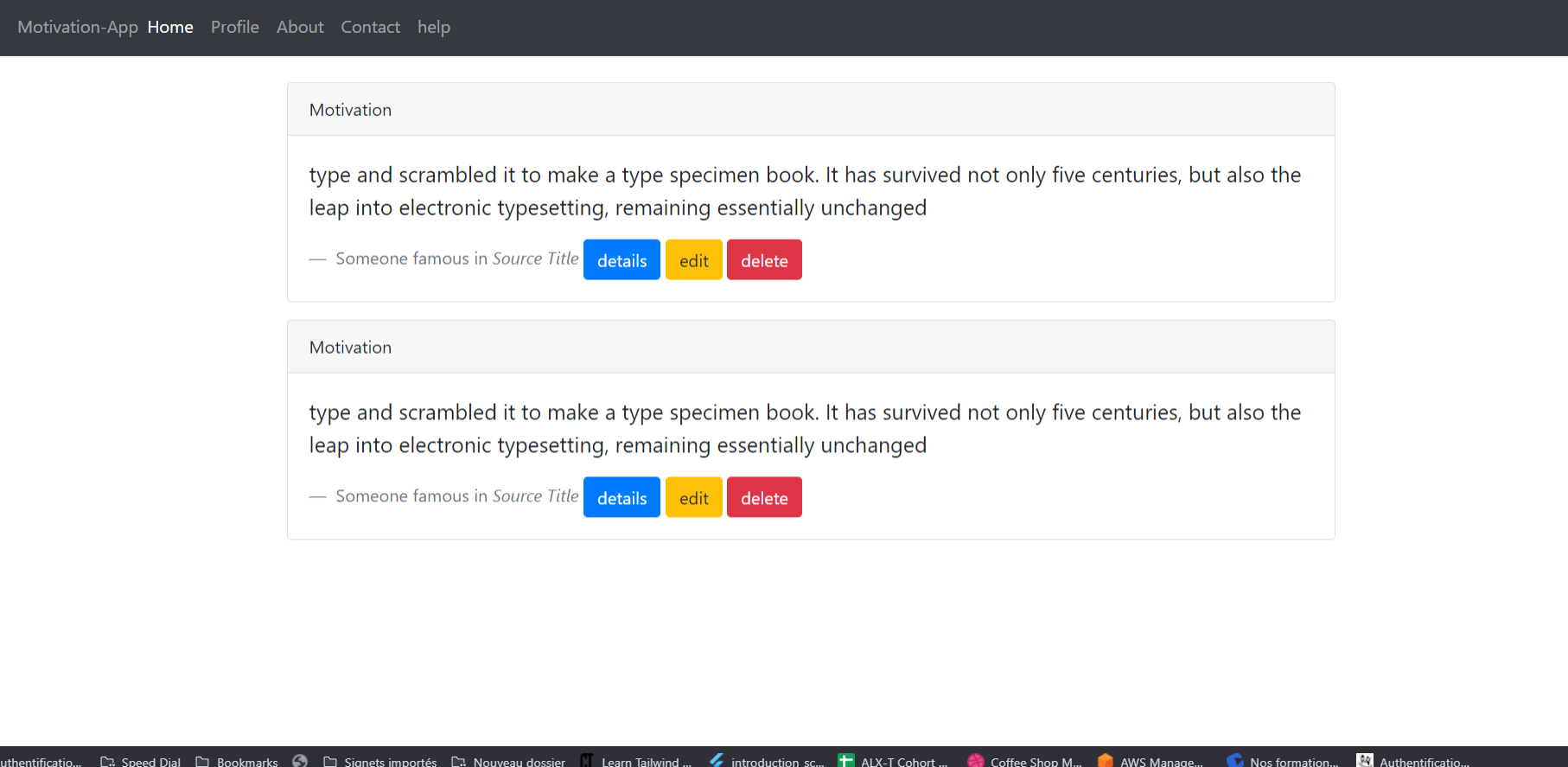
The list of Motivation created (admin_list.html)
this view is responsible for displaying to the administrator the motivations and with the possibility to navigate in the modification pages and the operations of deletion of publication and depublication of the motivations
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8" />
<meta http-equiv="X-UA-Compatible" content="IE=edge" />
<meta name="viewport" content="width=device-width, initial-scale=1.0" />
<link
rel="stylesheet"
href="https://cdn.jsdelivr.net/npm/bootstrap@4.0.0/dist/css/bootstrap.min.css"
integrity="sha384-Gn5384xqQ1aoWXA+058RXPxPg6fy4IWvTNh0E263XmFcJlSAwiGgFAW/dAiS6JXm"
crossorigin="anonymous"
/>
<title>Motivation-index</title>
</head>
<body>
<header class="navbar navbar-expand-md navbar-dark bg-dark px-3">
<span class="navbar-text">Motivation-App</span>
<button
type="button"
class="navbar-toggler"
data-bs-toggle="collapse"
data-bs-target="#navbar-content"
>
<span class="navbar-toggler-icon"></span>
</button>
<nav class="collapse navbar-collapse" id="navbar-content">
<ul class="navbar-nav ms-auto align-items-center">
<li class="nav-item"><a href="#" class="nav-link active">Home</a></li>
<li class="nav-item"><a href="#" class="nav-link">Profile</a></li>
<li class="nav-item"><a href="#" class="nav-link">About</a></li>
<li class="nav-item"><a href="#" class="nav-link">Contact</a></li>
<li class="nav-item"><a href="#" class="nav-link">help</a></li>
</ul>
</nav>
</header>
<main class="container-fluid mt-4">
<div class="row">
<div class="col-8 offset-2">
<div class="card mb-3" >
<div class="card-header">Motivation</div>
<div class="card-body">
<blockquote class="blockquote mb-0">
<p >
type and scrambled it to make a type specimen book. It has survived not only five centuries, but also the leap into electronic typesetting, remaining essentially unchanged
</p>
<footer class="blockquote-footer">
Someone famous in
<cite title="Source Title">Source Title</cite>
<a href="#" class="btn btn-primary">details</a>
<a href="#" class="btn btn-warning">edit</a>
<a href="#" class="btn btn-danger">delete</a>
</footer>
</blockquote>
</div>
</div>
<div class="card mb-3" >
<div class="card-header">Motivation</div>
<div class="card-body">
<blockquote class="blockquote mb-0">
<p >
type and scrambled it to make a type specimen book. It has survived not only five centuries, but also the leap into electronic typesetting, remaining essentially unchanged
</p>
<footer class="blockquote-footer">
Someone famous in
<cite title="Source Title">Source Title</cite>
<a href="#" class="btn btn-primary">details</a>
<a href="#" class="btn btn-warning">edit</a>
<a href="#" class="btn btn-danger">delete</a>
</footer>
</blockquote>
</div>
</div>
</div>
</div>
</main>
</body>
</html>

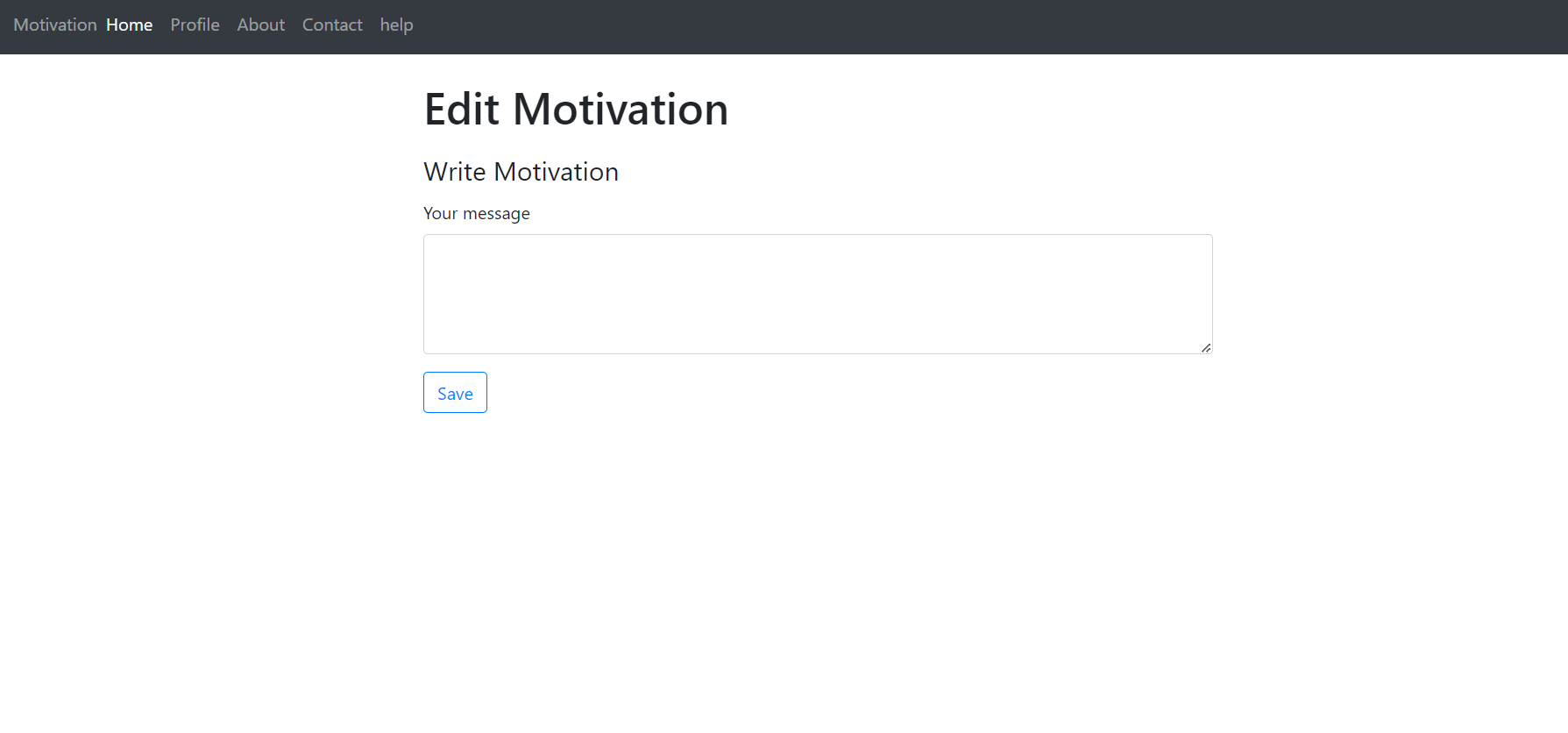
Update Motivation interface
this interface is useful for editing motivation by an administrator (edit_form.html)
<!DOCTYPE html>
<html lang="en" xmlns:th="http://www.thymeleaf.org">
<head>
<meta charset="UTF-8" />
<meta http-equiv="X-UA-Compatible" content="IE=edge" />
<meta name="viewport" content="width=device-width, initial-scale=1.0" />
<link
rel="stylesheet"
href="https://cdn.jsdelivr.net/npm/bootstrap@4.0.0/dist/css/bootstrap.min.css"
integrity="sha384-Gn5384xqQ1aoWXA+058RXPxPg6fy4IWvTNh0E263XmFcJlSAwiGgFAW/dAiS6JXm"
crossorigin="anonymous"
/>
<title>QuoteApp-edit</title>
</head>
<body>
<header class="navbar navbar-expand-md navbar-dark bg-dark px-3">
<span class="navbar-text">Motivation</span>
<button
type="button"
class="navbar-toggler"
data-bs-toggle="collapse"
data-bs-target="#navbar-content"
>
<span class="navbar-toggler-icon"></span>
</button>
<nav class="collapse navbar-collapse" id="navbar-content">
<ul class="navbar-nav ms-auto align-items-center">
<li class="nav-item"><a href="#" class="nav-link active">Home</a></li>
<li class="nav-item"><a href="#" class="nav-link">Profile</a></li>
<li class="nav-item"><a href="#" class="nav-link">About</a></li>
<li class="nav-item"><a href="#" class="nav-link">Contact</a></li>
<li class="nav-item"><a href="#" class="nav-link">help</a></li>
</ul>
</nav>
</header>
<main class="container-fluid mt-4">
<div class="row">
<form
class="col-6 offset-3"
method="post"
enctype="multipart/form-data"
>
<h1 class="mb-3">Edit Motivation</h1>
<input type="hidden" name="id">
<fieldset>
<legend>Write Motivation</legend>
<div class="mb-3">
<label class="form-label" for="content">Your message</label>
<textarea class="form-control" rows="4" name="content" id="content" >
</textarea>
</div>
</fieldset>
<button class="btn btn-outline-primary" type="submit">Save</button>
</form>
</div>
</main>
</body>
</html>

Interfaces for an internet user
list of motivations
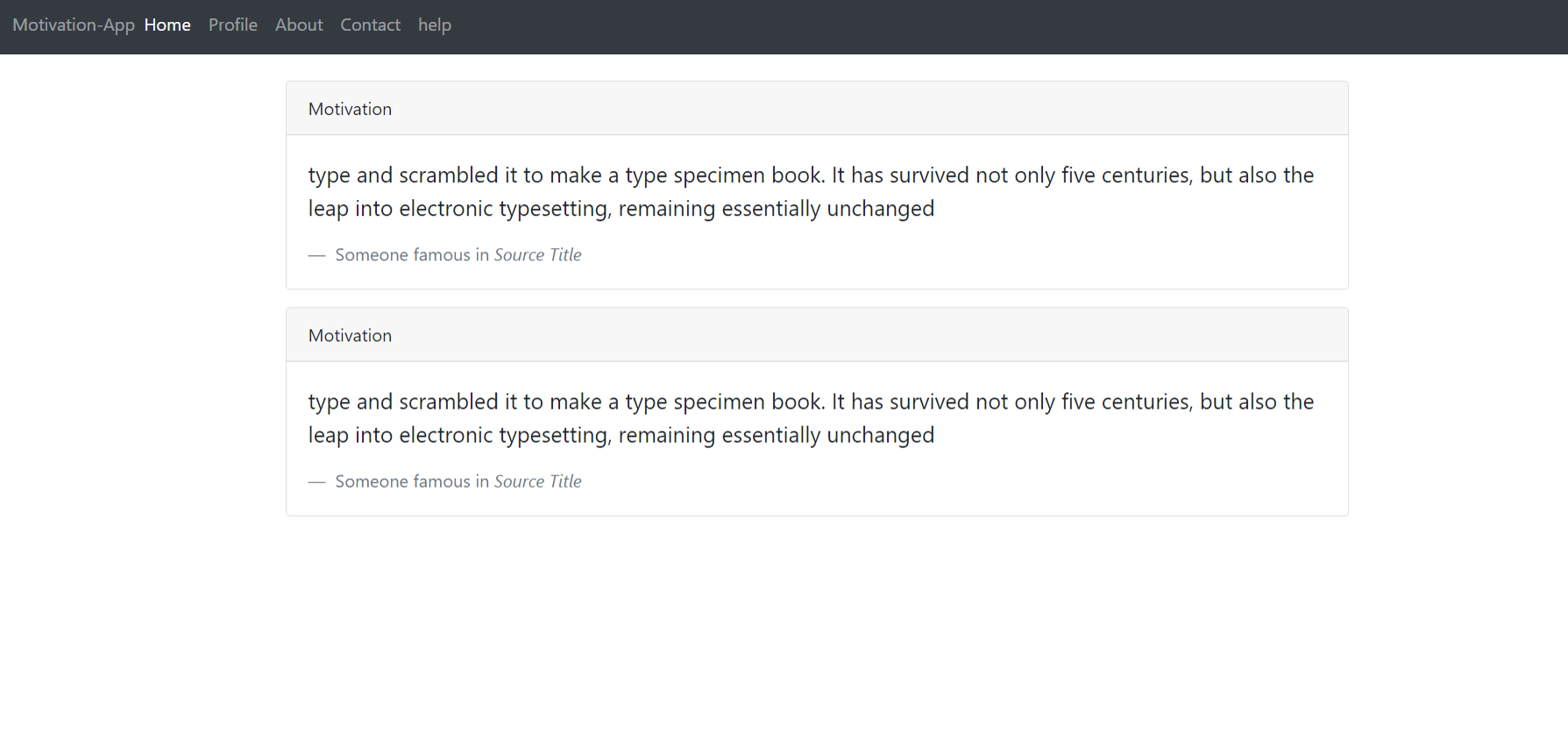
she is responsible for displaying the motivations to the internet users (list.html).
<!DOCTYPE html>
<html lang="en" xmlns:th="http://www.thymeleaf.org">
<head>
<meta charset="UTF-8" />
<meta http-equiv="X-UA-Compatible" content="IE=edge" />
<meta name="viewport" content="width=device-width, initial-scale=1.0" />
<link
rel="stylesheet"
href="https://cdn.jsdelivr.net/npm/bootstrap@4.0.0/dist/css/bootstrap.min.css"
integrity="sha384-Gn5384xqQ1aoWXA+058RXPxPg6fy4IWvTNh0E263XmFcJlSAwiGgFAW/dAiS6JXm"
crossorigin="anonymous"
/>
<title>Moyivation-index</title>
</head>
<body>
<header class="navbar navbar-expand-md navbar-dark bg-dark px-3">
<span class="navbar-text">Motivation-App</span>
<button
type="button"
class="navbar-toggler"
data-bs-toggle="collapse"
data-bs-target="#navbar-content"
>
<span class="navbar-toggler-icon"></span>
</button>
<nav class="collapse navbar-collapse" id="navbar-content">
<ul class="navbar-nav ms-auto align-items-center">
<li class="nav-item"><a href="#" class="nav-link active">Home</a></li>
<li class="nav-item"><a href="#" class="nav-link">Profile</a></li>
<li class="nav-item"><a href="#" class="nav-link">About</a></li>
<li class="nav-item"><a href="#" class="nav-link">Contact</a></li>
<li class="nav-item"><a href="#" class="nav-link">help</a></li>
</ul>
</nav>
</header>
<main class="container-fluid mt-4">
<div class="row">
<div class="col-8 offset-2">
<div class="card mb-3" >
<div class="card-header">Motivation</div>
<div class="card-body">
<blockquote class="blockquote mb-0">
<p >
type and scrambled it to make a type specimen book. It has survived not only five centuries, but also the leap into electronic typesetting, remaining essentially unchanged
</p>
<footer class="blockquote-footer">
Someone famous in
<cite title="Source Title">Source Title</cite>
</footer>
</blockquote>
</div>
</div>
</div>
<div class="col-8 offset-2">
<div class="card mb-3" >
<div class="card-header">Motivation</div>
<div class="card-body">
<blockquote class="blockquote mb-0">
<p >
type and scrambled it to make a type specimen book. It has survived not only five centuries, but also the leap into electronic typesetting, remaining essentially unchanged
</p>
<footer class="blockquote-footer">
Someone famous in
<cite title="Source Title">Source Title</cite>
</footer>
</blockquote>
</div>
</div>
</div>
</div>
</main>
</body>
</html>

Conclusion
In this article, we have presented the interfaces that we will use for our project in the next publication we will move on to java development with the creation of the spring boot project, and the creation of entities and repositories. thank you for following me and see you soon
Subscribe to my newsletter
Read articles from blondeau fofe directly inside your inbox. Subscribe to the newsletter, and don't miss out.
Written by
