Angular Vs. React: Which is better?
 Hire Remote Developers
Hire Remote Developers
In the age of the internet, where many customers and businesses will presume that your business has a website to go to for more details. You can employ numerous technologies to create an online presence and many kinds of websites that one could create. Professional companies like Acquaint Softtech offer Angular development services and various other solutions for the front end.
It could be a basic web presence, or it could be an eCommerce site or even a custom-designed solution. JavaScript is used to create numerous websites, particularly front-end development. Angular as well as React are two well-known JavaScript-based solutions that are suitable for developing front-end applications. This article outlines the differences between the two.
What is Angular?
Angular is an open-source JavaScript front-end framework with the most recent version - 13 and offers an enterprise-ready development solution. It is a framework for clients which can create high-performing and robust websites. It can be used alongside other technologies like the back and front ends. Google handles it and employs an MVC model with two-way data binding and dependency injection.

Acquaint Softtech is an Angular development company offering various development services. We have a highly-skilled and well-trained staff of professionals to offer unique solutions.
What is React?
ReactJS is an open-source JavaScript library developed by Facebook that handles the view layer of Web and Mobile applications. It is available via the server side and working on the client side.

ReactJS is an open-source JavaScript library developed by Facebook that focuses on the view layer of Web and Mobile applications. React gained popularity quickly following its release in 2013, making the "component-based architecture" idea very popular. It has built-in AJAX and HTTP capabilities and is backed by massive community support. The error handling and validation are outstanding and help to separate the user interface from business logic.
Acquaint Softtech is a React JS development company providing cutting-edge React Development services. Acquaint Softtech also has committed developers.
Angular and. Bootstrap: A Comparative Study between Front-end Frameworks
Difference Between Angular and React
Angular and React both have advantages and disadvantages. Here are a few most important differences between them.
Angular is a complete framework that eases the development process. It has several libraries that can be used to enhance functionality. In contrast, React is a library with many UI components and an MVC design. It also offers more flexibility.
Even though Angular has two ways of binding data, React supports one-way data binding. This means that, unlike Angular, UI input modifications won't impact the component's state.
Angular has dependency injection support, allowing the store's owner to choose its life cycle. It is. However, React does not support this.
Each Angular and React begin by comparing the earlier DOM and only adds differences. The difference is with Angular, It is an incremental DOM, and with React, it's an actual DOM.
Google uses Angular and TypeScript, and HTML, while React powers Facebook and uses JavaScript and JSX.
Angular is a JavaScript framework, whereas React is a JavaScript Library.
With Angular, the user is confronted with more complexity when developing an application. However, it has database-binding capabilities and can change changes dynamically. On the other hand, ReactJS concentrates upon the user front-end (View area). Other tools are needed to handle other parts of the app.
Common Applications and Examples
Angular

Various software solutions have relied on Angular to provide users with an interactive and personal experience. The stunning user interface of the Microsoft Office 365 online platform was made possible using Angular. Other companies famous for implementing Angular to create their dynamic online interface are Gmail, Weather.com, IBM, Upwork, Samsung, Forbes, Rockstar Games, The Guardian, and Deutsche Bank.
Applications for streaming video
E-commerce apps
Real-time data application
User-generated Content Portals
Websites that are based on content
Applications for the Web that are constantly evolving
Native mobile applications
Single-page web-based applications
Gaming apps
Cloud-based applications
React

ReactJS can be employed in numerous applications. Many renowned firms have already taken advantage of this. For instance, Paypal has used ReactJS to design its interface with intuitive navigation and an incredible user experience. Facebook and Netflix websites also use ReactJS to speed up and provide a seamless user experience. This is also true for companies like WhatsApp, Instagram, Yahoo, New York Times, Discord, Dropbox, and Atlassian.
Web-based apps (React.js)
Platforms for streaming video
Media websites
Software as Tools as a Service
Desktop Apps (React + Electron.js)
Progressive Web Apps (React + Ionic)
The Verdict
A variety of technologies allow to design and develop new front-end solutions. Angular, as well as ReactJS are both excellent in front-end development. But, they each have characteristics that make them distinct in their way. ReactJS is a lightweight solution for rapid applications. However, Angular is a comprehensive solution ideal for applications that will scale shortly. Both of these technologies can speed up your application. The benefit of Angular is its built-in capabilities.
Acquaint Softtech is a React development firm which allows you to hire remote developers to meet your software needs. Here are a few of the major advantages of using Angular and React. They can help you choose:
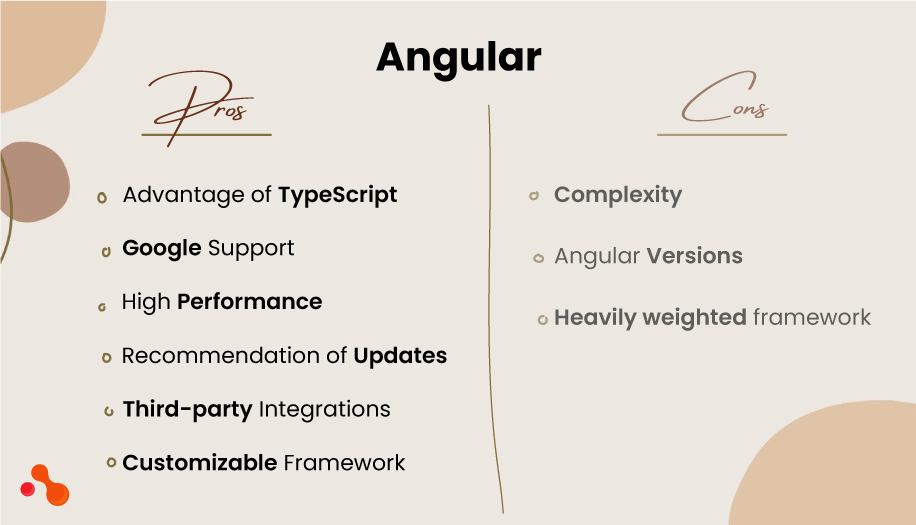
Angular Advantage

It is a super-set that runs alongside JavaScript. TypeScript is an ideal way to navigate and refactoring capabilities. It also has auto-complete that eliminates code errors while creating enterprise applications.
One of the biggest corporations, Google, supports, maintains and upgrades it.
It is a highly-performing framework with many useful features in creating your app or website.
Many third-party software tools could improve the performance of your application, and Angular lets you easily integrate with these tools.
This flexible framework can be utilized to design the perfect solution for your company.
The two-way binding feature for data is a major factor in the capability to provide greater value to users.
Angular optimizes server communications to reduce the load for the processor.
There is a way to eliminate external dependencies by using this POJO Model (plain older JavaScript objects) and letting developers concentrate on their principal purpose.
Testing is crucial to guarantee the high quality of software. The advantage of Angular is that it incorporates testing as an essential element.
You can utilize Angular material, a modern user interface that assists in creating applications that offer a superior user experience.
Single-page websites can be extremely efficient and can be used for various industries. Angular is specifically designed to build robust single-page applications.
It is based on the MVC structure, ensuring that your business logic remains not dependent on its user interface. It also makes altering the user interface and adding new features easier.
Angular has the features available in "Ivy Renderer," one of the top tools for debugging code and providing a more user-friendly experience.
Angular provides the full solution that allows one to build a complete solution.
React Advantage

React apps help save time and boost the efficiency of web pages by refreshing users' interfaces to update the information and eliminating the requirement to refresh web pages.
The code is organized for future optimization and enhances the accessibility code. Therefore, quick dead code elimination leads to an improved user experience and speed of loading.
Controls and logic that are separated allow you to create components that can be reused. Nesting components facilitate the development of more efficient, less time-consuming and enjoyable applications to create complex functions.
It removes the need to update data within the structure and instead uses a virtual structure to change it. This technique produces highly-performing React applications without additional load when loading the websites, with quicker response times and a smooth user experience.
React JS possesses a robust community across the globe. From novices to experts, all enjoy creating applications using the highest reusability of the components in React.
Ideal for speeding up the pace of development. It also makes it more efficient to manage this process.
Applications created with React are simpler to maintain because of their flexibility and modular design, saving companies enormous amounts of time and money.
It is quicker to create stunning solutions. one of the major reasons is its capacity to reuse components. This helps to reduce time. And as components are distinct, any changes will not impact different parts of the project.
FAQ
Which one has a better future, Angular or JS?
Each Angular, as well as React JS, has its pros and pros. Additionally, they're both supported by well-established companies. Therefore, they are both likely to be employed in future projects.
Is there more need for React than Angular?
React has already proven its reputation as a flexible technology for Mobile and web applications and is favoured by numerous startups. However, Angular is the preferred option for large-scale applications and large corporations.
Subscribe to my newsletter
Read articles from Hire Remote Developers directly inside your inbox. Subscribe to the newsletter, and don't miss out.
Written by

Hire Remote Developers
Hire Remote Developers
Hi, I am Mukesh Ram I founded Acquaint Softtech with a vision to make quality developers affordable to everyone. With my blood, sweat, and tears I haven’t just been able to sustain but thrive over the years. Today, I am proud to say that we have grown to a family of over 70 awesome people and expanding quickly. Every day I look forward to uniting with my professional family to provide them the best environment to grow their careers and propel us towards fulfilling the vision of Acquaint Softtech. And crack jokes in between! On a personal front, I am a foodie and a life enthusiast who loves to live each moment to the fullest.