How to render fields in Drupal 9 dynamically, in-page - from the front end.
 Andy Wood
Andy Wood
This guide sets out how to write a field reference using your front-end editor, and then have it replaced by the field's value when rendering. So for example, your webpage can show today's date or the currently logged-in user dynamically.
The first question you might have is - why would you want to do this?
Twig templating can technically handle it and this could be done from the backend.
As a JavaScript developer myself, I'm relatively less familiar with PHP and have been faced with very well-configured Drupal projects that can only really be extended through modules and edited via the CKEditor in the front end.
There were surprisingly few resources out there walking you through this specific area and so having worked it out, I felt that I needed to write a post explaining how to do this in case someone else found themselves in the same position
(If that's you - leave a comment!)
Let's Take a Look
Install and enable the required modules
First, you need two modules installed to set this up: Token and Token Filter.
Token adds a bunch of useful tokens not in core Drupal as well as a handy UI that makes viewing and browsing them a lot smoother. It's hugely popular with over 650k downloads and is supported up to Drupal 10 already.
Token Filter allows you to use a token as an input filter, replacing the global or native token with its value when rendered.
Optional: You may want to use the module Context Stack if you have a complex site or want to use tokens from other parts of the site.
Set the filter in text format config to replace tokens with their values
This setting can be found in the edit menu at the top of Drupal at Config > Config Authoring > Text formats and editors

Click "configure" next to your editor of choice, in my case Full-HTML. Scroll down and find the setting: Replaces global and entity tokens with their values.

Now the token filter is active and ready to replace any token references in your editor!
Find your token in the content-Type / Manage fields editor
To replace your token - you'll first need to know its name. Go to: Structure > Content Types > (Your Content Type/Basic Page) > Manage Fields

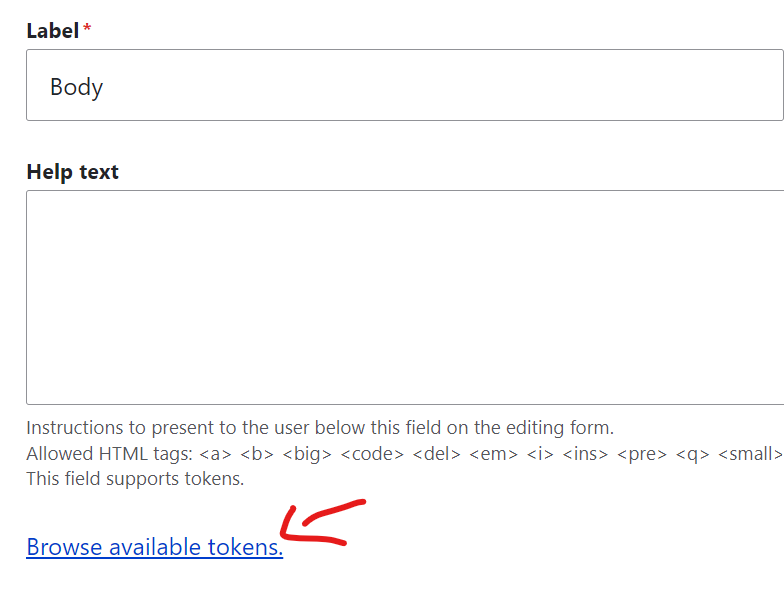
Click "Edit" in the operations column next to any field, in my case, it was "body"
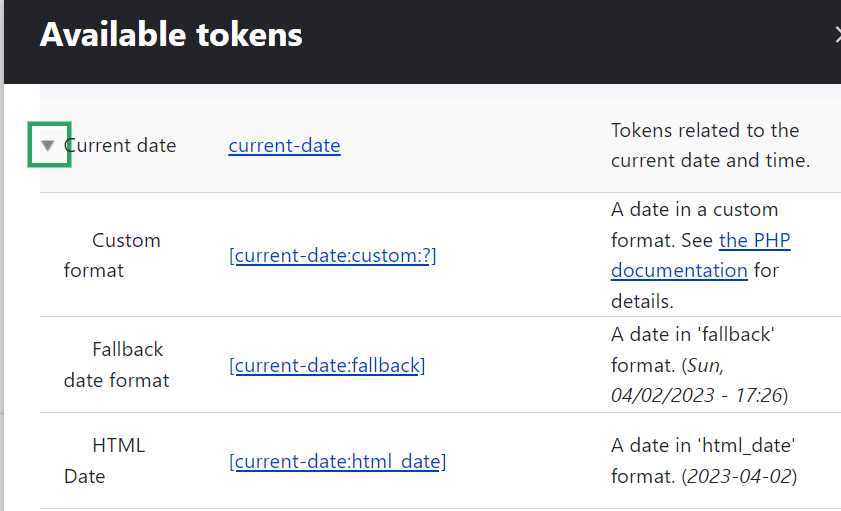
find the blue link that says - "browse available tokens" This will bring up the token UI and let you see what's immediately available.

For example, you could dynamically render today's date using the token:
[current-date:html_date]Then every time that token ref is used, Drupal and Token Filter will replace it with Today's date in HTML format.
Copy your token, add it to your page and save
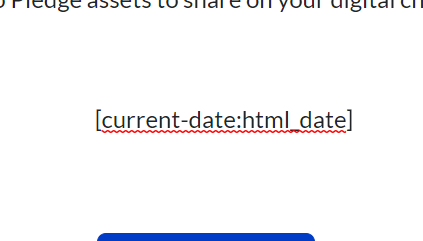
At this point, we're nearly done. make a note of the field you want to use and head over to your page, open the editor and click <>source so you can see the HTML. Type or paste in your field:

Write it like this, the field syntax will be replaced by its value when you save, just like this:

This takes us to the end, it took me a few days to figure this out so hopefully, I've saved you a little time.
My next Drupal problem to solve is - how would I conditionally render text, values, messages or CSS classes in blocks or views - based on the output and logic of web forms.
I'm sure I'll have fun figuring it out and have something more to write about!
If you have any comments, questions or suggestions - feel free to leave them below. I'm relatively new to Drupal but happy to learn and be part of the community.
Subscribe to my newsletter
Read articles from Andy Wood directly inside your inbox. Subscribe to the newsletter, and don't miss out.
Written by

Andy Wood
Andy Wood
I help people with leadership, code to solve problems and sometimes write about it. I share my thoughts here about useful topics where I feel I have something to share, or on things I have recently learned! Senior Leader | Software Engineer | #100Devs | PMI/CMI | ADHD/Autism Advocacy | 🎲D&D/PF2e GM🌈| Karate 🥋| Portugal 🇵🇹 | Ireland 🇮🇪 | UK 🇬🇧 | Yorkshire🫖