Understanding Higher-Order Components in React: A Simple Guide
 Smart Shock
Smart Shock
Higher-Order Components (HOCs) are a powerful and flexible pattern in React that allows for code reuse and composition. In this article, we will explore what HOCs are, how they work, and provide an example of how to use them in your React projects.
What are Higher-Order Components?
In React, a Higher-Order Component is a function that takes a component as an input and returns a new component with added functionality. This new component can be used in place of the original component and will include the added functionality provided by the HOC.
HOCs are a great way to reuse and compose code in React. They can be used to add functionality like data fetching, authentication, and more to existing components, without modifying their original code.
How do Higher-Order Components work?
A Higher-Order Component is simply a function that takes a component as its input and returns a new component. The returned component can be either a class component or a functional component, depending on the HOC implementation.
HOCs work by wrapping the original component with additional logic and/or props. This can be done in a variety of ways, such as by passing in props, creating a new component class, or using render props.
Example: Using a Higher-Order Component to Add Authentication
Let's say we have a simple component that displays a user's name, but we want to add authentication functionality to it. We can use a Higher-Order Component to add this functionality without modifying the original component's code.
Here is an example of how we can create an HOC that adds authentication functionality to our component:
import React, { Component } from "react";
const withAuthentication = (WrappedComponent) => {
return class extends Component {
state = {
isAuthenticated: false,
};
componentDidMount() {
// Check if user is authenticated
const isAuthenticated = true;
this.setState({ isAuthenticated });
}
render() {
const { isAuthenticated } = this.state;
// Pass isAuthenticated as a prop to the wrapped component
return (
<WrappedComponent isAuthenticated={isAuthenticated} {...this.props} />
);
}
};
};
const UserProfile = ({ name, isAuthenticated }) => {
return (
<div>
{isAuthenticated ? <h1>Welcome, {name}!</h1> : <h1>Please log in.</h1>}
</div>
);
};
// Wrap the UserProfile component with the withAuthentication HOC
const UserProfileWithAuth = withAuthentication(UserProfile);
export default UserProfileWithAuth;
In this example, we created an HOC called withAuthentication that checks if the user is authenticated and adds a prop called isAuthenticated to the wrapped component. We then wrapped our UserProfile component with this HOC to add authentication functionality to it.
To use this component in your React application, simply import the UserProfileWithAuth component and use it like any other React component.
Replicating the Example
To replicate this example in your local machine, follow these steps:
Create a new React project by running the following command in your terminal:
bashCopy codenpx create-react-app my-appChange your directory to the newly created project by running the following command:
bashCopy codecd my-appReplace the contents of the
srcfolder with the following files:src/withAuthentication.jsjsxCopy codeimport React, { Component } from "react"; const withAuthentication = (WrappedComponent) => { return class extends Component { state = { isAuthenticated: false, }; componentDidMount() { // Check if user is authenticated const isAuthenticated = true; this.setState({ isAuthenticated }); } render() { const { isAuthenticated } = this.state; // Pass isAuthenticated as a prop to the wrapped component return ( <WrappedComponent isAuthenticated={isAuthenticated} {...this.props} /> ); } }; }; export default withAuthentication;
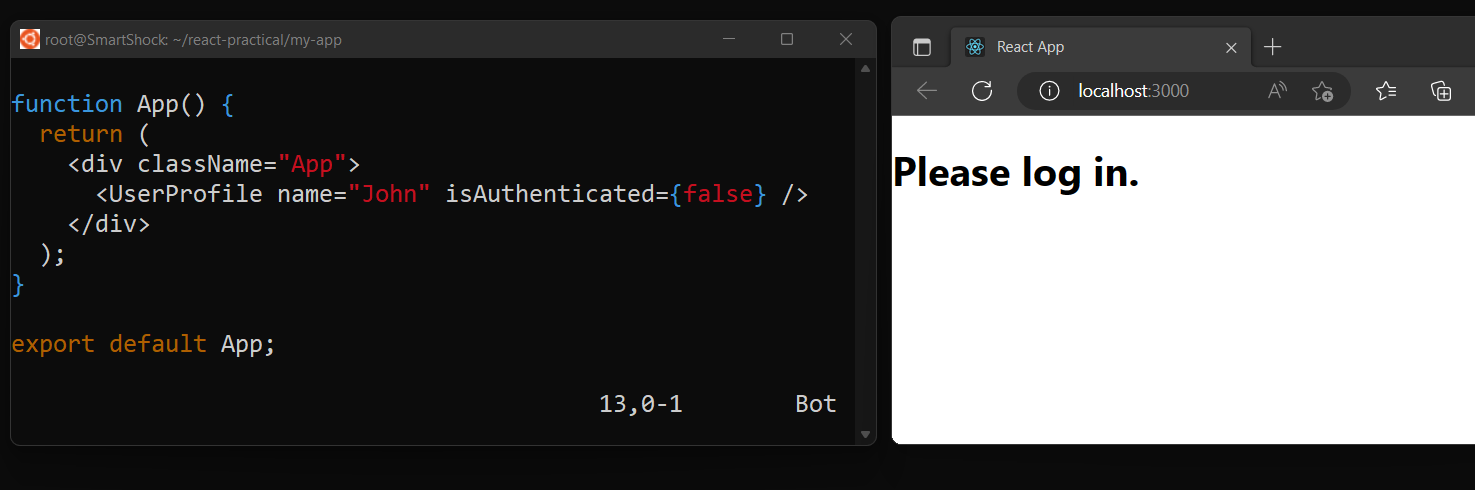
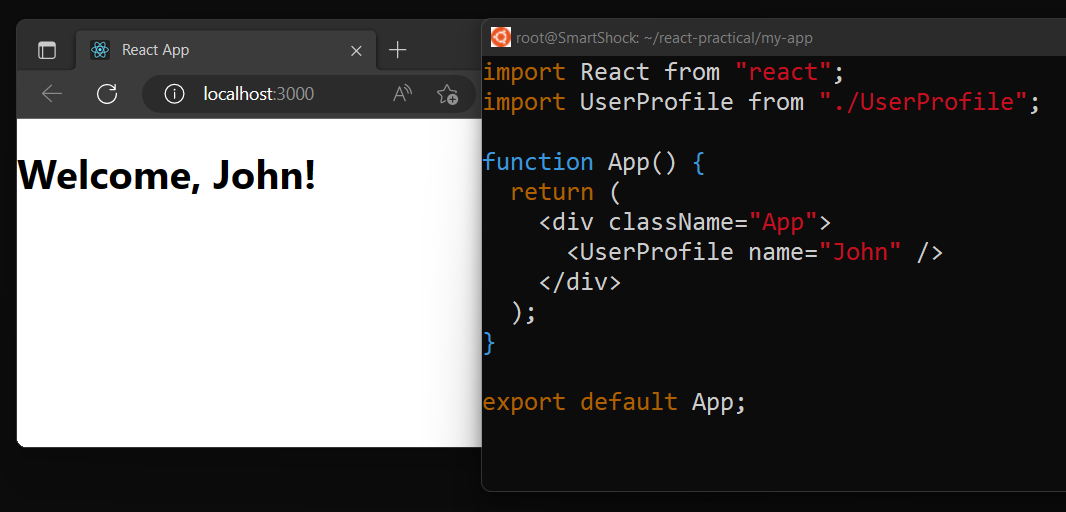
src/UserProfile.jsimport React from "react"; import withAuthentication from "./withAuthentication"; const UserProfile = ({ name, isAuthenticated }) => { return ( <div> {isAuthenticated ? <h1>Welcome, {name}!</h1> : <h1>Please log in.</h1>} </div> ); }; export default withAuthentication(UserProfile);src/App.jsimport React from "react"; import UserProfile from "./UserProfile"; function App() { return ( <div className="App"> <UserProfile name="John" /> </div> ); } export default App;
Start the development server by running the following command:
npm startOpen your browser and navigate to
http://localhost:3000to see theUserProfilecomponent with authentication functionality added by the HOC.


Conclusion
Higher-Order Components are a powerful pattern in React that allow for code reuse and composition. They work by wrapping a component with additional logic and/or props, without modifying the original component's code. In this article, we explored what HOCs are, how they work, and provided an example of how to use them to add authentication functionality to a React component. With this knowledge, you can now use HOCs to add additional functionality to your own React components.
Subscribe to my newsletter
Read articles from Smart Shock directly inside your inbox. Subscribe to the newsletter, and don't miss out.
Written by
