Stay Ahead of the Game: 10 Essential Resources for Web Developers
 Amul Gaurav
Amul Gaurav
"Any fool can write code that a computer can understand. Good programmers write code that humans can understand.”
As the internet continues to grow at an unprecedented rate, web developers need to keep up with the latest tools and technologies to stay ahead of the game. With over 1.8 billion websites out there, finding the right resources can be daunting.
To help you out, we've compiled a list of 10 essential resources that will help you enhance your skills, optimize website performance, and stay up-to-date with the latest industry trends. With no further delay, get your bookmark tab ready to be filled with these 10 super useful resources a developer ever needs.
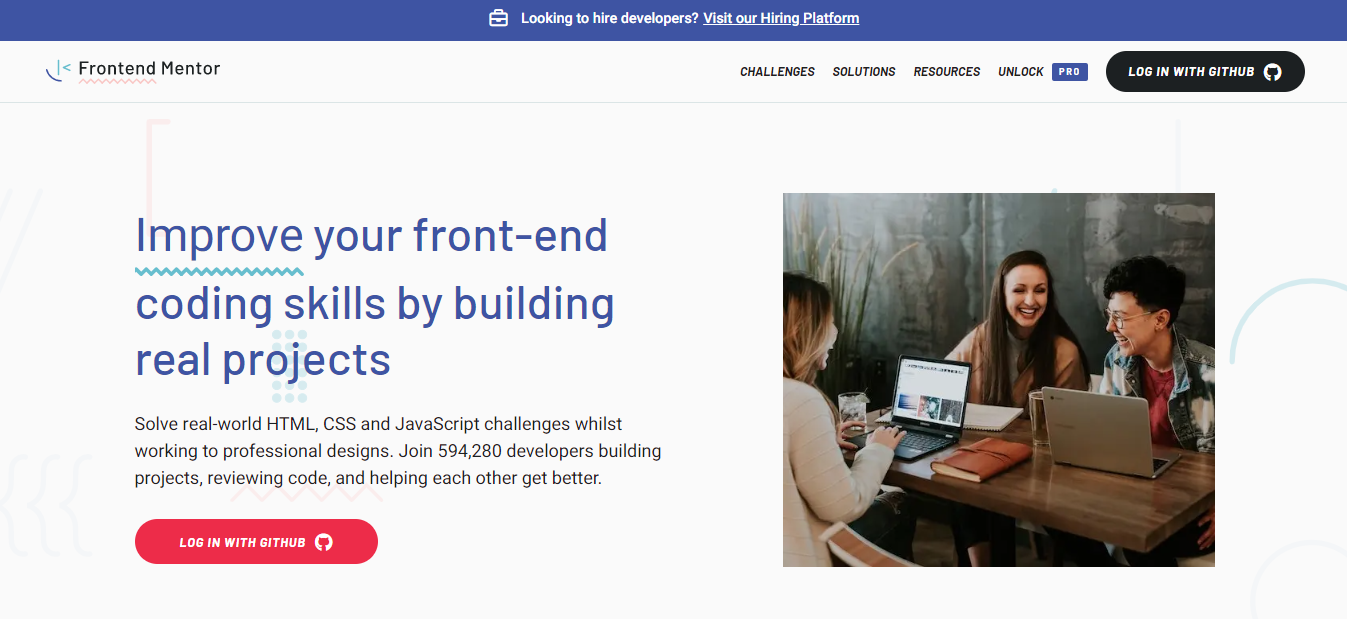
Frontend Mentor

Frontend Mentor is a website that offers real-world design challenges for web developers. Each challenge includes detailed designs, style guides, and assets, making it a great resource for front-end developers who want to improve their design skills.
Frontend Mentor also provides feedback and support to help you level up your skills. Frontend Mentor is a valuable resource for web developers who want to build their portfolio, learn new skills, and connect with other developers.
Devhints

Devhints is a website that provides cheat sheets and quick references for programming languages and frameworks. These cheat sheets cover essential information making them a handy tool for developers who need quick access to information. Devhints has a wide range of cheat sheets available, covering everything from popular languages like Python, JavaScript, and Ruby, to front-end frameworks like React, Vue, and Angular.
Overall, Devhints is an excellent resource for developers who want to save time and streamline their workflow.
Git Explorer

Git Explorer is a web-based tool that helps developers learn how to use Git commands. With a simple interface, Git Explorer allows developers to search for specific Git commands and see examples of how to use them. The tool covers a range of Git commands, including basic commands like add, commit, and push, as well as more advanced commands like cherry-pick, rebase, and merge.
Whether you're a beginner or an experienced developer, Git Explorer is a great reference tool that can save you time and frustration.
Can I Use

Can I Use is a website that provides information on browser compatibility for HTML, CSS, and JavaScript features. With Can I Use, developers can see which browsers support a particular feature and any known issues or workarounds. The website also provides data on the global usage of browsers and browser versions, making it easy to determine which features are safe to use in your projects.
Can I Use is an essential resource for front-end developers who want to ensure their projects are accessible to a wide range of users.
Bundlephobia

Bundlephobia is a web-based tool that helps developers check the size of their npm packages before adding them to their projects. With Bundlephobia, developers can view package size, download time, and dependency tree. The tool also provides recommendations on alternative packages that may be smaller or more efficient.
Bundlephobia is an excellent resource for developers who want to optimize their website's performance by reducing page load times and minimizing the amount of code loaded by the browser.
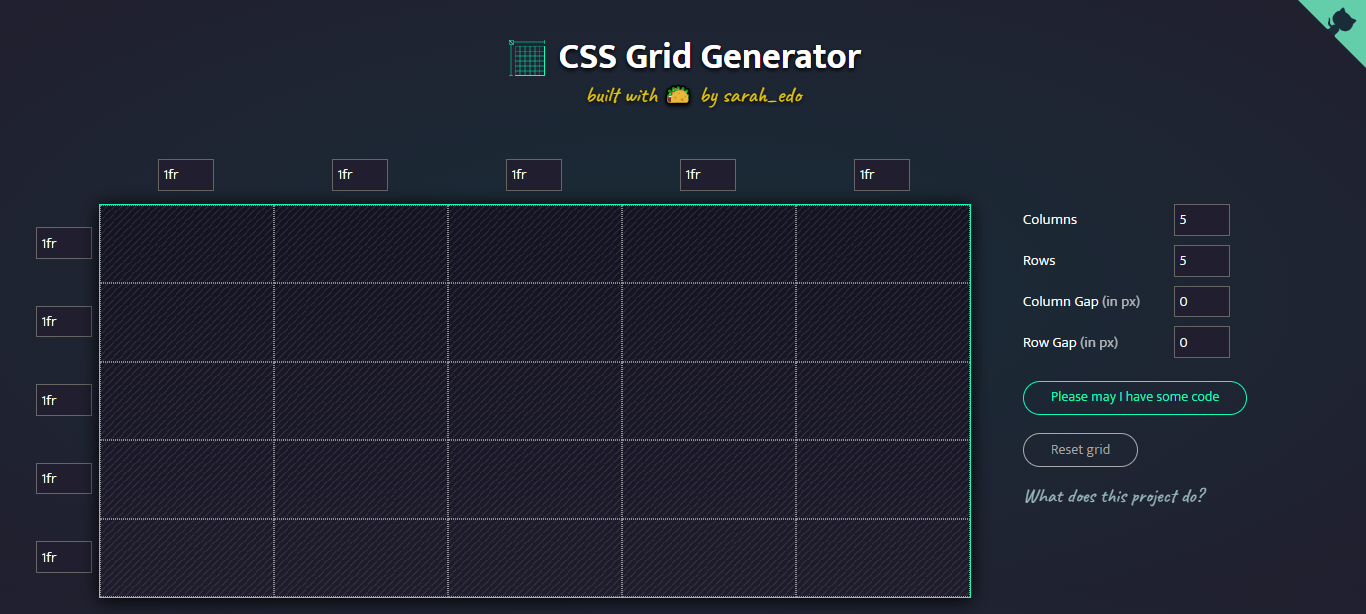
CSS Grid Generator

CSS Grid Generator is a great resource for front-end developers who want to create custom grid layouts without having to write code from scratch. It provides a visual interface where developers can define the number of rows and columns and adjust the size and spacing of each element. CSS Grid Generator also offers a range of preset templates and examples to help developers get started quickly.
With CSS Grid Generator, developers can create complex and responsive grid layouts with ease, making it a valuable resource for front-end developers.
CodePen

CodePen is an excellent resource for front-end developers to experiment with HTML, CSS, and JavaScript code snippets. You can search for and find a vast collection of publicly available code snippets created by other developers. This website offers an in-browser code editor, where you can write, compile, and test your code in real time. CodePen also allows developers to share their creations on other platforms, including social media, blogs, and websites.
Additionally, you can embed your CodePen projects on your website or blog. If you're looking for inspiration or just a new way to test your code, CodePen is an excellent resource to check out.
Stack Overflow

With over 10 million registered users, Stack Overflow is a Q&A website for developers. With a vast database of previous questions and answers, you can find solutions to almost any programming problem. Stack Overflow is perfect for developers who need help with a specific coding challenge, or who want to learn from other developers in the community.
Stack Overflow is an exceptional resource for almost any developer, considering that nearly 99% of professional developers utilize it.
DevBytes

DevBytes is the only application that stands out in our list for a solid reason - it is the ultimate app every developer needs, delivering bite-sized news in just 64 words, right into their pocket. With a 4.6 rating and over 100K downloads, the app offers a super sleek user-friendly interface, a daily digest of hand-picked news articles, and a custom feed tailored to your interests.
The app also includes a crypto watch feature, allowing you to keep an eye on cryptocurrency prices in real time. Another unique feature is the hiring section, which provides updates on various tech roles in different companies, making it a useful resource for job seekers in the tech industry. Additionally, DevBytes offers a library of code snippets, which can save developers time by providing pre-written, reusable pieces of code for common programming tasks. DevBytes is a must-try app for those who want to keep pace with the ever-evolving world of technology.
MDN

MDN is a website that provides extensive documentation and resources for web developers. With detailed documentation on HTML, CSS, JavaScript, and more, MDN is an essential resource for developers who need in-depth knowledge of web development.
The website is community-driven, which means that anyone can contribute and make improvements to the documentation. MDN is one of the most reliable resources for web developers, and it is widely used by developers worldwide. Whether you're a beginner or an advanced developer, MDN has something to offer you.
Conclusion
In conclusion, staying up-to-date with the latest developments in the field of web development is essential for any developer. The resources mentioned in this blog post can help developers improve their skills, learn new techniques, and keep up with the latest trends in the industry.
Whether you're a front-end developer looking to improve your design skills or a full-stack developer looking to optimize your website's performance, these resources can be of great help. By using these resources, you can save time and effort while improving your workflow and productivity.
Subscribe to my newsletter
Read articles from Amul Gaurav directly inside your inbox. Subscribe to the newsletter, and don't miss out.
Written by

Amul Gaurav
Amul Gaurav
Junior CS Major | Full-Stack Developer | GitHub Foundations Certified | Postman Student Expert | SWOC'24