Understanding How Browsers Identify the LCP Element
 Murshid Muzamil
Murshid Muzamil
Largest Contentful Paint (LCP) is a key performance metric that measures the loading speed of a webpage and is part of the Google Web Vitals initiative, which was introduced in May 2020.
Specifically, LCP measures the time it takes for the largest visible element on a page to become fully loaded and rendered in the viewport.
This element could be an image, video, or another content element that occupies a significant amount of screen real estate.
How does Chrome determine the Largest Contentful Paint (LCP) Element?
Here are the general steps that Chrome takes to determine the LCP element:
The browser begins to load the webpage and parses the HTML code to construct the Document Object Model (DOM) and the Render Object Model (ROM).
As the page loads, the browser searches for all visible block-level or replaced elements (such as images or videos) within the viewport.
For each eligible element, the browser calculates the size of the render box, which takes into account the element's width, height, padding, and border. This calculation doesn't include the margin or size of any child elements.
The browser selects the element with the largest render box size as the candidate for Largest Contentful Paint (LCP). This element must also be loaded via an HTTP request and be visible in the viewport at the time of measurement.
After identifying the LCP candidate, the browser measures the time it takes for the element to become fully visible in the viewport. This occurs when the element's content is rendered and its layout is stable.
The time it takes for the largest contentful paint (LCP) element to become fully visible is recorded as the LCP value for the webpage.
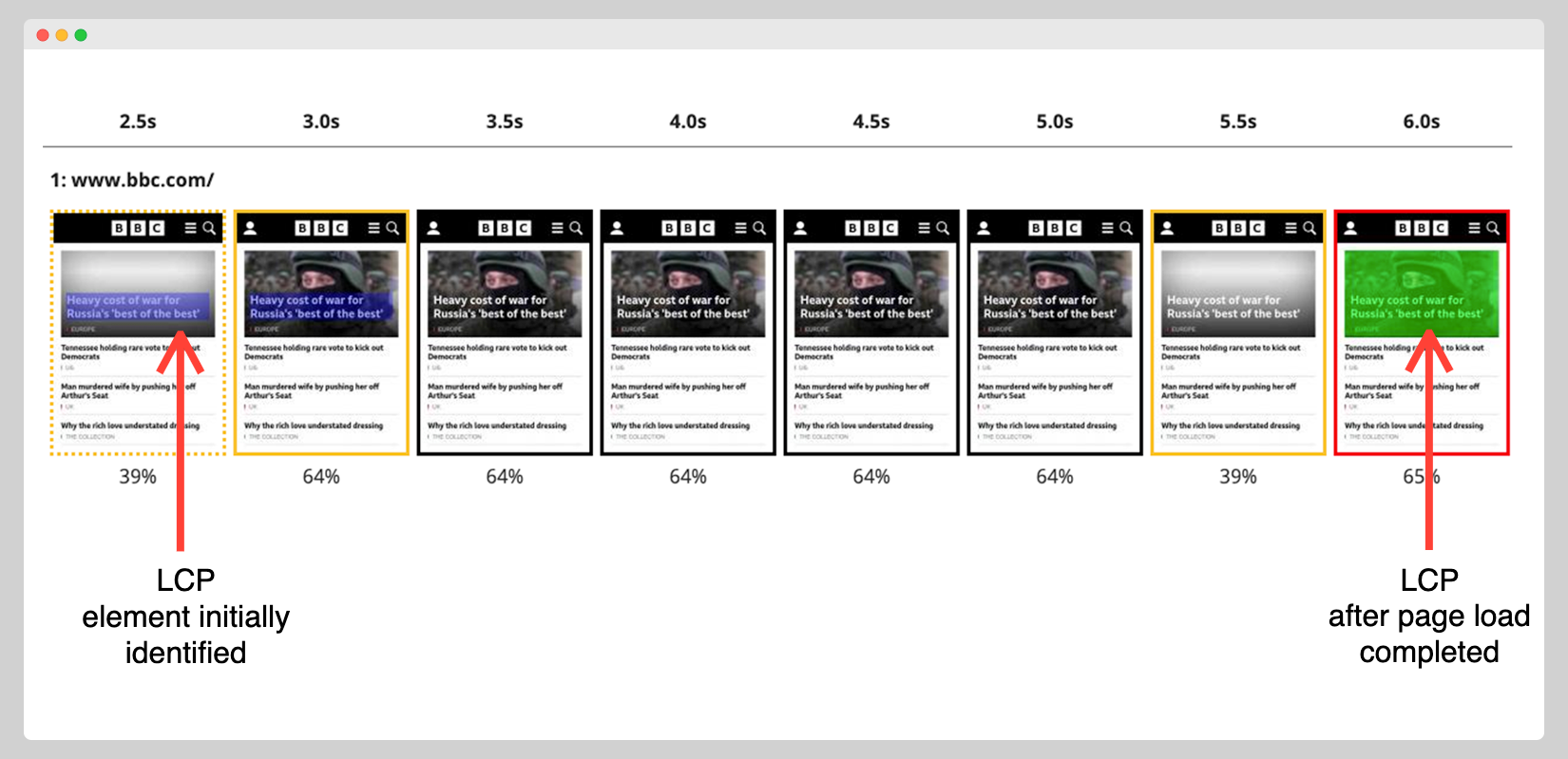
It's important to note that the LCP value may change as the page continues to load, and the final LCP value is typically the one recorded when the page finishes loading or when the user interacts with the page.

Figure 1: LCP element changed after the page is fully loaded
Factors that could affect LCP value
As per Google, the LCP metric can be primarily affected by these four factors,
Slow server response times
Render-blocking JavaScript and CSS
Resource load times
Client-side rendering
Slow server response times can cause delays in loading content, while render-blocking JavaScript and CSS can prevent the browser from rendering content until they're fully loaded.
Resource load times refer to the time taken for the browser to download and process images, videos, and other media, while client-side rendering involves processing and rendering content on the user's device.
Mobile and Desktop may have different LCP elements
Mobile devices and desktops have different screen sizes and resolutions, which can affect how a webpage is rendered and which elements are considered the largest on the page.
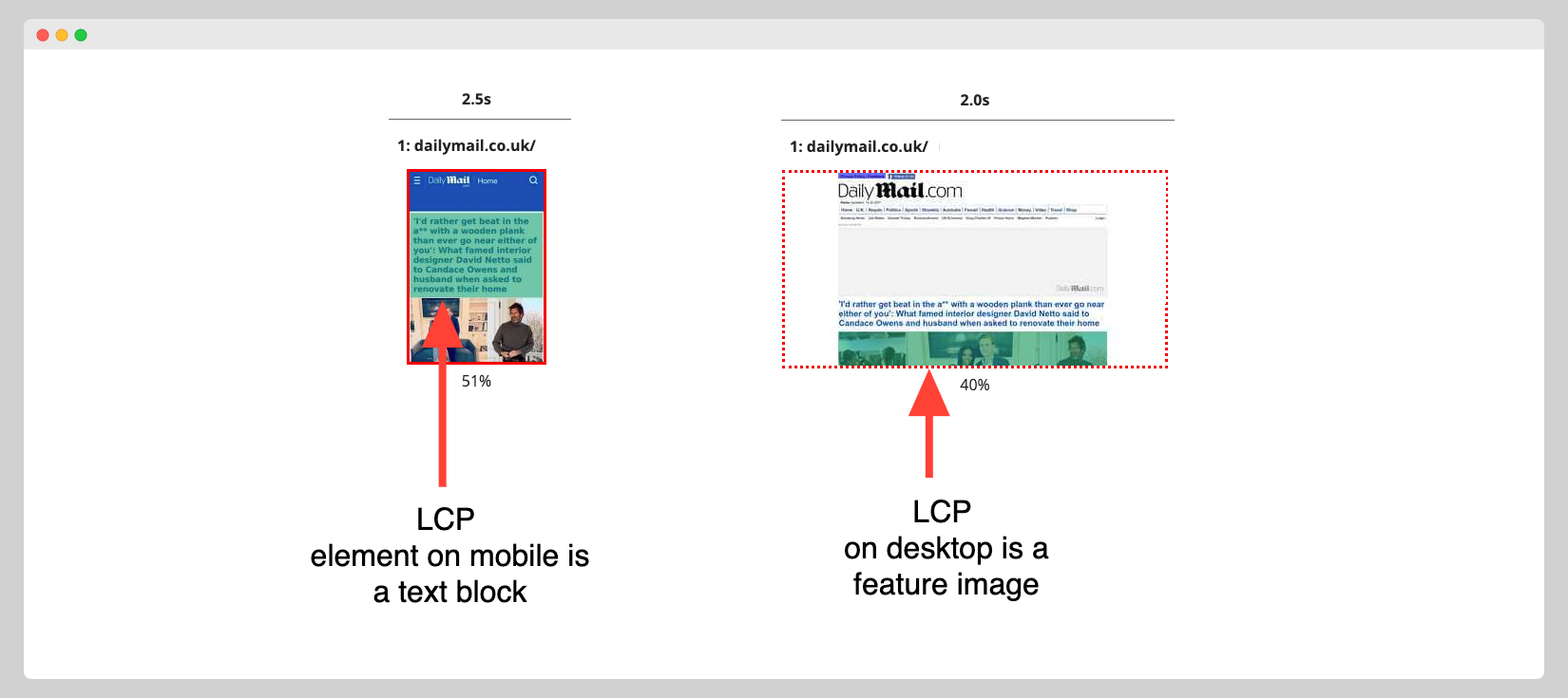
For example, an image that takes up a significant portion of a desktop screen may not take up as much space on a mobile screen, where the LCP element might instead be a text block or a button.
Additionally, mobile devices often have slower network speeds and processing power compared to desktops, which can impact how quickly the LCP element is loaded and rendered on the screen.

Figure 2: LCP element for dailymail.co.uk is different on mobile and desktop
Common LCP elements on a webpage
Google specifies what specific elements may be considered as LCP. Refer https://web.dev/lcp/#what-elements-are-considered.
Below are some common elements in web pages that are eligible:
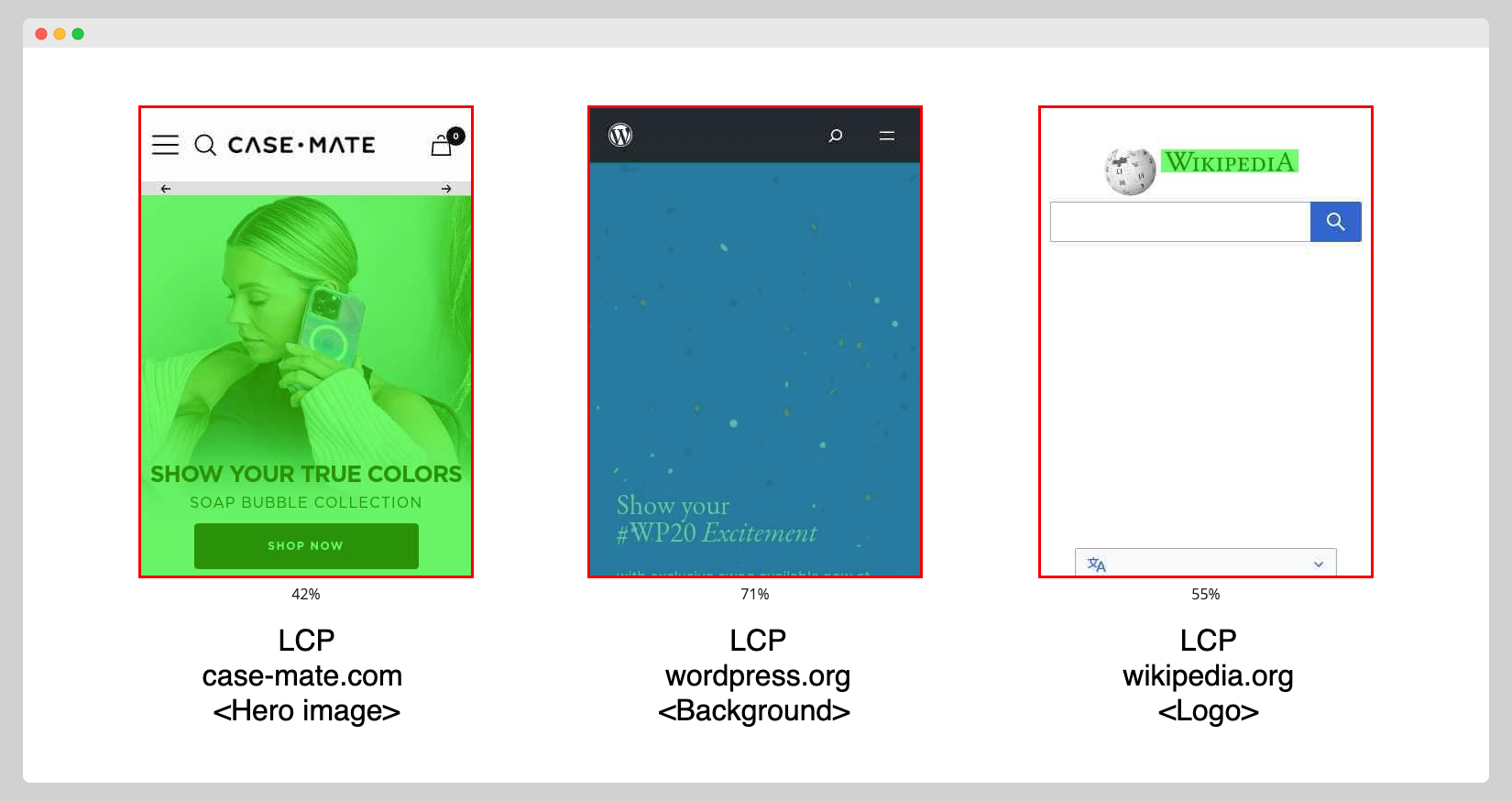
Hero section image or video
Background image
Background images which are loaded via theurl()functionVideo thumbnail
Image carousel
Text
Text can also be an LCP element, especially if it is the primary content on a webpage.

Figure 3: LCP element can defer according to a specific website
What elements may not be considered
It's understood that not all elements are considered candidates for LCP. For instance, elements that are not visible within the viewport, such as elements located at the bottom of the page or behind other elements, are not considered.
Additionally, elements that are dynamically generated, such as ads or pop-ups, may not be considered if they are not loaded via an HTTP request.
While background images can be an LCP element, solid background colours or patterns are typically not considered since they don't require an HTTP request to load.
Lazy-loaded content may not be applicable as LCP as well. Lazy-loading is a technique used to defer the loading of non-critical resources until they are needed, such as images or videos that are below the fold.
Since the lazy load resources are not loaded immediately, they may not be considered part of the LCP calculation.
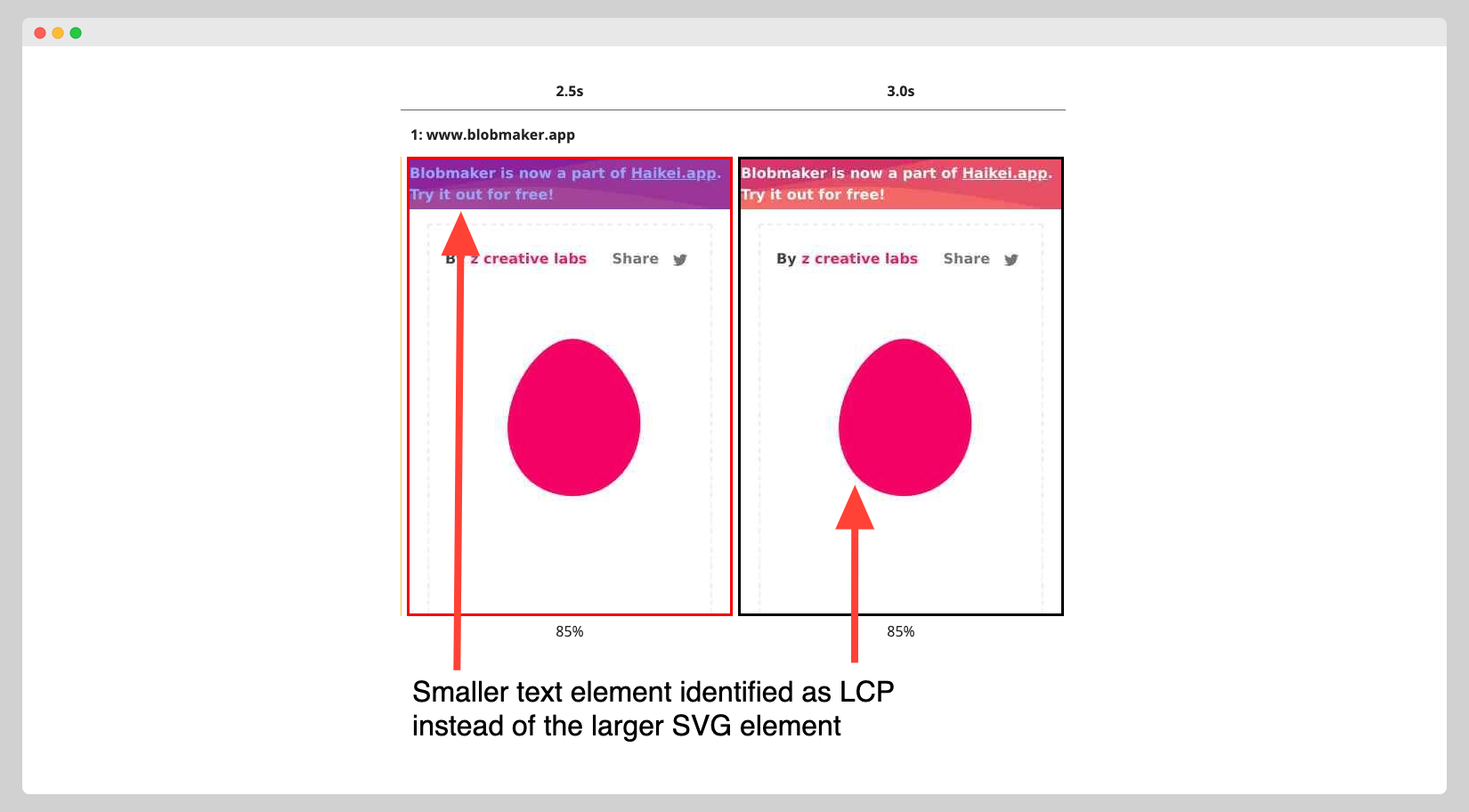
SVG elements on a page although the largest visible element may not be considered for LCP as well.

Figure 4: A larger SVG element may be ignored
How to find the LCP element on my webpage
To replicate and test the LCP (Largest Contentful Paint) values of your webpage, you can run audits using an online tool like Google's PageSpeed Insights, GTMetrix and Webpagetest.
In a local environment, you can use Chrome's DevTools:
Open the webpage of interest in your browser, such as https://www.cnn.com/.
Open the Developer Tools in your browser. In Chrome, you can do this by clicking on the top right menu > More Tools > Developer Tools, or by pressing Ctrl+Shift+I.
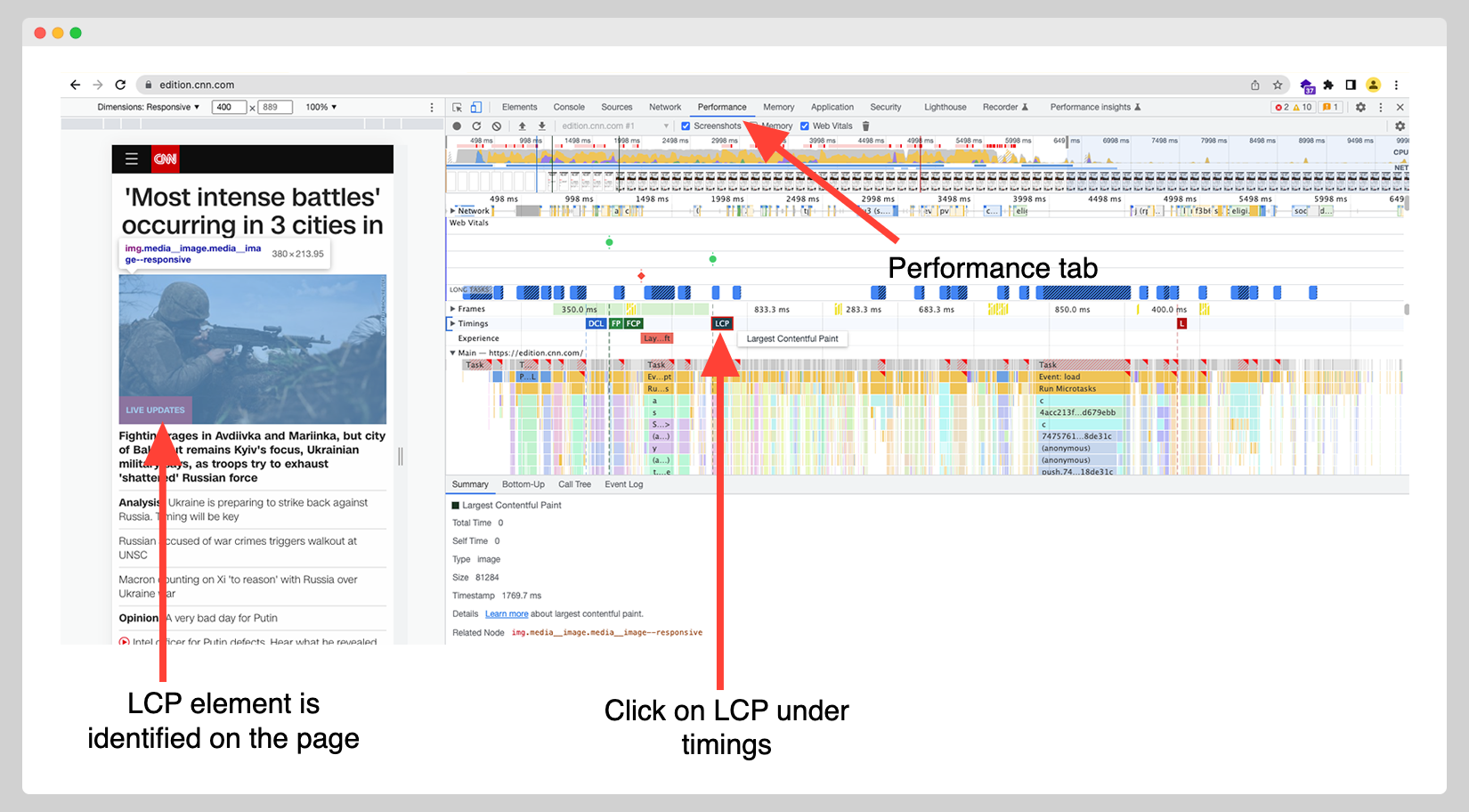
Navigate to the Performance tab in the Developer Tools and click the Reload button to load the webpage.
After the page has loaded, locate the Largest Contentful Paint (LCP) option under the timings row and hover over it to view the LCP time.
To identify the LCP element, look for the element highlighted in blue in the screenshot shown in the LCP element section of the Developer Tools.

Figure 5: Identify the LCP element on Google Chrome Dev Tools
Alternatively, you can run a free webpage test on https://www.webpagetest.org/ where it has advanced tools to track LCP changes.
Select Start a Site Performance test
Enter the website url, such as http://bbc.com/
Select either mobile or desktop, and click on Start Test
Once the test report is generated, select the Web Vitals view
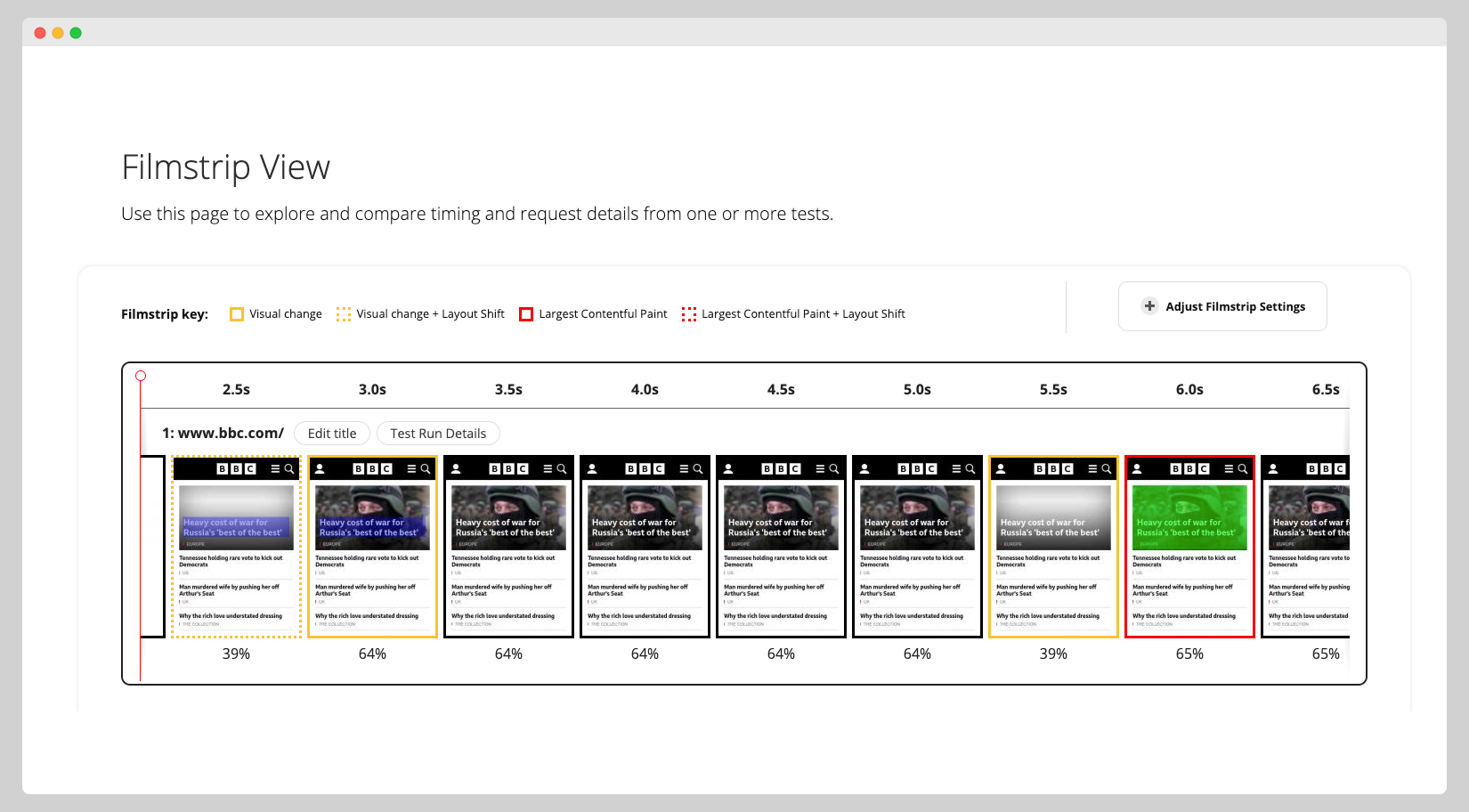
Go to the Largest Contentful Paint section and select the Filmstrip view
Click on Adjust Filmstrip Settings > Filmstrip options > Highlight Largest Contentful Paints
You can observe the LCP element as it loads on the filmstrip view

Figure 6: Identify the LCP element by running a webpagetest.org audit
UPDATE 10/Apr/2023 : To deep dive into LCP and recent trends from CrUX report refer https://almanac.httparchive.org/en/2022/performance#largest-contentful-paint-lcp
Happy discovering!
Murshid Muzamil writes about Web performance optimization, you can follow him on twitter via @murshidmuzamil
Subscribe to my newsletter
Read articles from Murshid Muzamil directly inside your inbox. Subscribe to the newsletter, and don't miss out.
Written by
