Markdown 101: Better Content, Faster
 Utkarsh Krishna
Utkarsh Krishna
Introduction
Markdown is a lightweight markup language that is used to add formatting to plain text. It is popular among programmers, bloggers, and writers because of its simplicity and ease of use. Markdown is designed to be easy to read and write in plain text and at the same time to be easily converted into formatted HTML.
With the help of Markdown, you can format text, add headings, create ordered and unordered lists, insert links and images, add bold and italic formatting, and more.
Markdown is widely supported by many platforms such as GitHub, Markdown editors, Slack, and others. It's a great way for developers to write documentation, readme files, and even blog posts.
Syntax in Markdown
Here are some common Markdown syntaxes with examples:
- Headings: add a number of
#before your text to indicate the level of the heading.
# Heading 1
## Heading 2
### Heading 3
- Bold and Italics: use
**to add bold and*to add italic styling.
**bold text**
*italic text*
- Lists: use
-to add an unordered list and use numbers to add an ordered list.
- First item
- Second item
1. First item
2. Second item
- Links: use
[link text](URL)to add a hyperlink.
[Hashnode](https://hashnode.com/)
- Images: use
to add an image.

- Blockquotes: use
>before your text to add a blockquote.
> This is a blockquote.
Markdown is a quick way to add basic formatting to your documentation, articles, and blog posts.
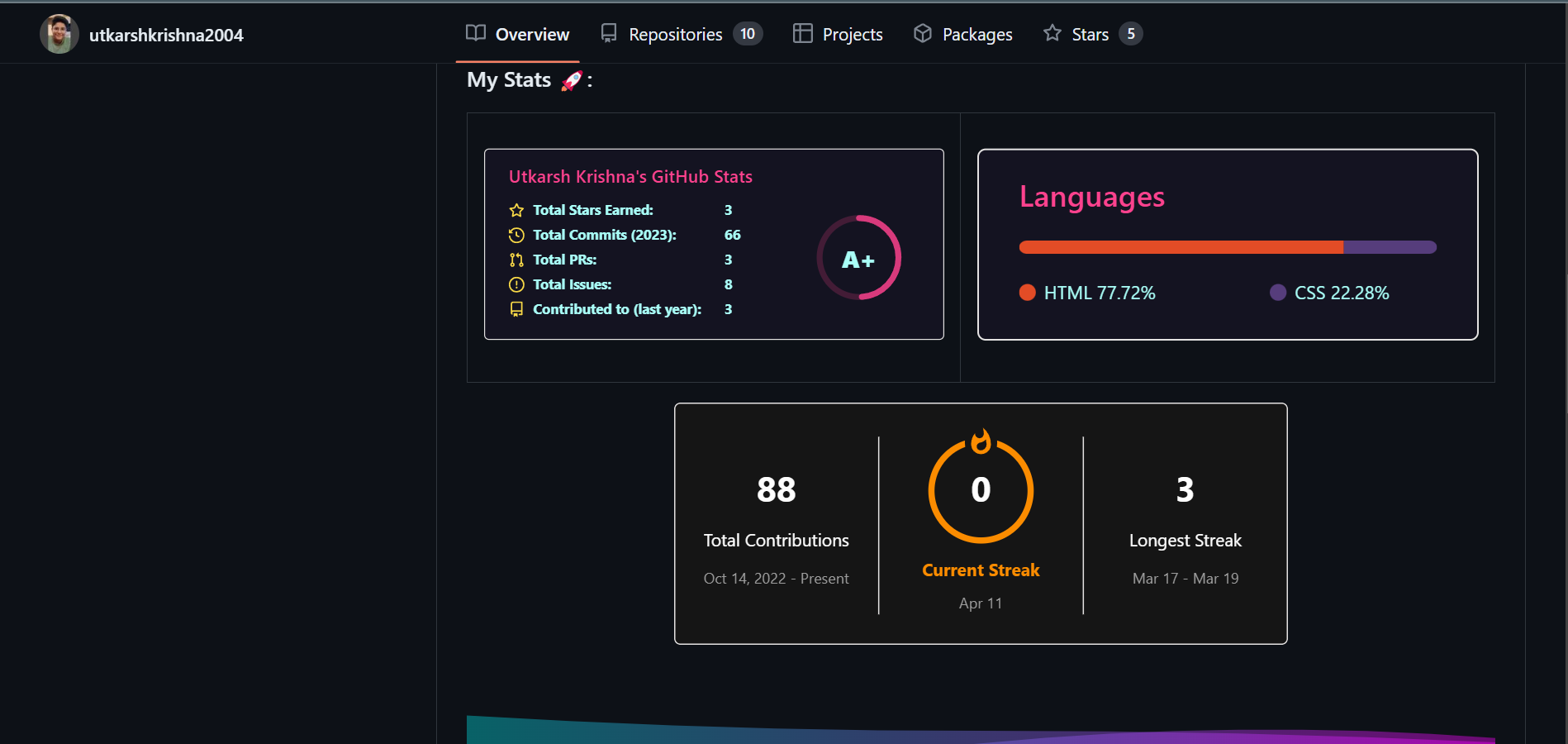
Elevate your GitHub profile with Markdown
Want your GitHub profile to look like this?



Markdown can help you achieve this.
Learn how to make your GitHub profile stand out with Eddie Jaoude's free bootcamp on Markdown: https://www.eddiejaoude.io/portal
Advanced Markdown Techniques
Footnotes
Markdown supports footnotes, a way to add additional information to your text without cluttering up the main body. Here's an example:
Here's some text with a footnote.[^1]
[^1]: Here's the footnote text.
The result will look like this:
Here's some text with a footnote.1
[^1]: Here's the footnote text.
Abbreviations
You can use abbreviations in Markdown to shorten long words or phrases. Here's how:
*[HTML]: Hyper Text Markup Language
HTML is an abbreviation for *[Hyper Text Markup Language][].
The result will be:
HTML is an abbreviation for Hyper Text Markup Language.
Task lists
Markdown allows you to create task lists that can be checked off as you complete them. Here's an example:
- [x] Write article
- [ ] Edit article
- [ ] Submit article
The result will look like a to-do list:
[x] Write article
[ ] Edit article
[ ] Submit article
Tables
You can create tables in Markdown using pipes and hyphens. Here's an example:
| Name | Age | Occupation |
| --- | --- | --- |
| John | 28 | Engineer |
| Jane | 32 | Designer |
The result will look like this:
| Name | Age | Occupation |
| John | 28 | Engineer |
| Jane | 32 | Designer |
Definition Lists
You can create definition lists using double colons. Here's an example:
Term 1
:: Definition 1a
:: Definition 1b
Term 2
:: Definition 2
The result will look like this:
Term 1
Definition 1a
Definition 1b
Term 2
Definition 2
These are just a few examples of the more advanced Markdown techniques. Markdown offers a lot of flexibility and can be used creatively to produce well-formatted documents.
Hope you had a good reading experience.
Feedback in the comment section would be immensely appreciated.
Connect with me on my socials:
Twitter: https://twitter.com/utkarshktweets
LinkedIn: https://www.linkedin.com/in/utkarsh-krishna-3bab41240
GitHub: https://github.com/utkarshkrishna2004
Alright folks, that's all from my side.
This is Utkarsh Krishna
Signing-Off
Cheers.
Subscribe to my newsletter
Read articles from Utkarsh Krishna directly inside your inbox. Subscribe to the newsletter, and don't miss out.
Written by

Utkarsh Krishna
Utkarsh Krishna
Hey there! I'm Utkarsh Krishna, an Open Source, Full-Stack Web Development, Java Development, and Developer Blogging enthusiast. Currently, I'm learning Full-Stack Web Development and Java, and I'm excited to share my journey and learnings through my blogs. Join me on this exciting adventure as we explore the world of software development together!