What Happens When You Type ‘www.google.com’ In Your Browser and press Enter
 Dchedos
Dchedos
A brief explanation of what happens when you type "https://www.google.com" in your web browser and press enter
When you type "www.google.com" in your web browser and hit the enter key, several processes happen in the background to bring up the Google homepage on your screen. These processes involve your browser, your computer, the internet, and Google's servers.
Here's a step-by-step breakdown of what happens:
Your browser initiates a Domain Name System (DNS) lookup to resolve the IP address of the website you want to visit. DNS is like a phonebook for the internet, where domain names are translated into IP addresses. If the IP address of the website you're trying to visit is not already stored in your browser's cache, it sends a request to the DNS resolver.
The DNS resolver then looks up the IP address associated with the domain name "www.google.com" and returns the IP address (for example, 216.58.194.174).
Your browser then opens a Transmission Control Protocol (TCP) connection to the IP address of the website you want to visit. TCP is a protocol that ensures reliable data transmission over the internet.
Once the TCP connection is established, your browser sends a Hypertext Transfer Protocol (HTTP) request to the web server at the IP address of "www.google.com". The request includes information such as the type of browser you're using, the version of the HTTP protocol being used, and any cookies that your browser has stored for the website.
The web server at "www.google.com" receives the HTTP request and processes it. It retrieves the Google homepage and sends it back to your browser as an HTTP response.
Your browser receives the HTTP response from the web server and parses it. It then renders the Google homepage on your screen using HTML, CSS, and JavaScript.

DNS Request
The Domain Name System (DNS) is a system that translates human-readable domain names (like "www.google.com") into their corresponding IP addresses, which are used to identify and communicate with servers on the internet.
When you type "www.google.com" into your browser and press enter, the following steps occur:
The browser checks its own cache to see if it already has the IP address for "www.google.com". If it does, it sends a request to that IP address and skips the rest of the steps.
If the IP address is not in the cache, the browser sends a DNS (Domain Name System) request to the local DNS resolver (usually your ISP's DNS server), asking for the IP address of "www.google.com".
If the local DNS resolver has the IP address in its cache, it returns the IP address to the browser. If it does not have the IP address in its cache, it forwards the request to a root DNS server to obtain the IP address of the top-level domain (TLD) server for www.google.com".
The root DNS server responds with the IP address of the TLD server for the requested domain name (e.g., the .com TLD server).
The local DNS resolver sends a request to the TLD server for the requested domain name to obtain the IP address of the authoritative DNS server for "google.com".
The authoritative DNS server responds with the IP address of "www.google.com".
The local DNS resolver caches the IP address and returns it to the browser.
The browser sends a request to the IP address returned by the DNS resolver, asking for the web page at "www.google.com".
The web server at that IP address sends the web page back to the browser, which then renders it for you to see.
Overall, the DNS system provides a way for users to access websites by typing human-readable domain names, rather than having to remember the IP addresses of the servers that host those websites. By translating domain names into IP addresses, the DNS system enables users to access websites quickly and efficiently, without needing to have detailed knowledge of the underlying network infrastructure.
TCP/IP connection
TCP/IP (Transmission Control Protocol/Internet Protocol) is a suite of communication protocols that are used to connect devices over the Internet or other networks. The TCP/IP connection is a set of rules or protocols that allow devices to communicate with each other over the internet.
When you type "www.google.com" in your browser and press enter, the browser uses TCP/IP (Transmission Control Protocol/Internet Protocol) to establish a connection with the server that hosts the website.
The process is as follows:
The browser sends an HTTP (Hypertext Transfer Protocol) request to the server at the IP address returned by the DNS resolver. The request contains information about the resource (in this case, the web page) that the browser wants to access.
The server at the IP address receives the HTTP request, and if it is a valid request, it sends an HTTP response back to the browser. The response contains the requested resource (in this case, the web page) as well as other information about the response, such as the HTTP status code and any headers.
The browser receives the HTTP response from the server and begins to render the web page. This process involves interpreting the HTML (Hypertext Markup Language) code, executing any scripts or stylesheets, and downloading any additional resources (such as images or videos) that are required to display the web page.
During this process, the browser uses TCP/IP to break the HTTP response into packets and send them over the internet to the requesting computer. TCP ensures that all packets are received and reassembled correctly, while IP handles the routing of the packets through the internet.
Once all the packets have been received and reassembled, the browser renders the web page for the user to view.
Throughout the entire process, TCP/IP also handles error detection and correction, ensuring that the data transmitted between the browser and the server is accurate and complete.
Overall, the TCP/IP connection provides a reliable and efficient way for devices to communicate with each other over the internet. By breaking messages into packets and routing them across the internet, TCP/IP enables data to be transmitted quickly and securely between devices, regardless of their location.
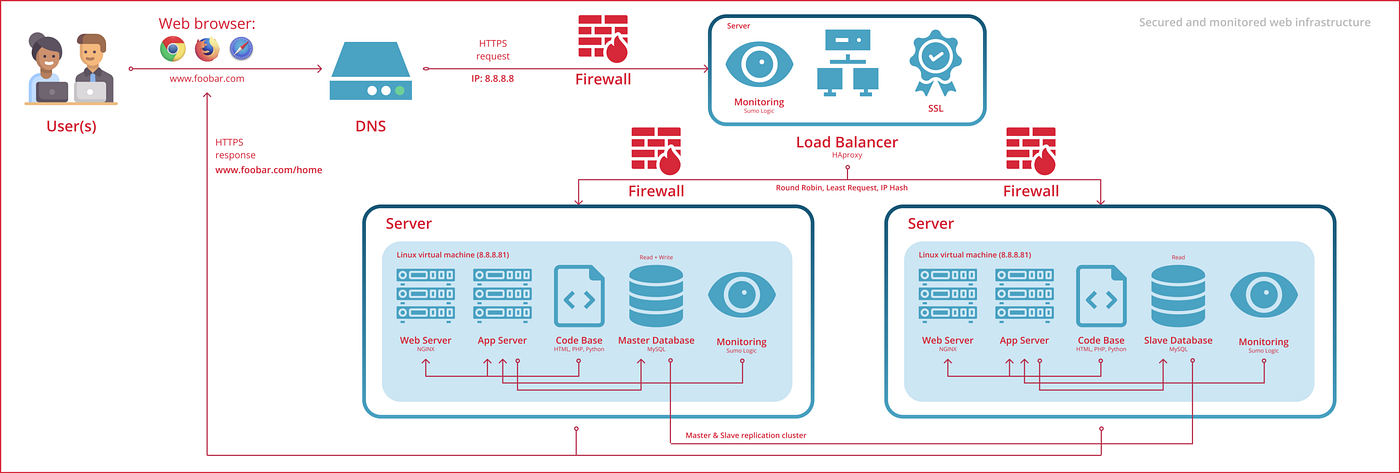
Firewall
A firewall is a network security device that monitors and controls incoming and outgoing network traffic based on predefined security rules.
It acts as a barrier between a private internal network and the public Internet, blocking unauthorized access and protecting the network from malicious traffic.
When you type "www.google.com" in your browser and press enter, the firewall can play several roles, depending on its configuration and purpose. Some of the actions that the firewall may take include:
If the firewall is configured to block outgoing traffic, it may block the initial DNS request made by the browser to resolve "www.google.com" into an IP address. This would prevent the browser from accessing the website altogether.
If the firewall allows outgoing traffic, but only to specific IP addresses or ports, it may block the browser's attempt to connect to the server at the IP address returned by the DNS resolver. This could happen if the server is running on an uncommon port or if the firewall is configured to block traffic to certain IP addresses.
If the firewall is configured to inspect incoming traffic, it may inspect the HTTP response sent by the server to ensure that it does not contain any malicious code or other security threats. If the firewall detects any threats, it may block the response from reaching the browser or quarantine it for further analysis.
If the firewall is configured to log all incoming and outgoing traffic, it may record information about the DNS request, the IP address and port of the server, the HTTP response, and any other relevant details. This information can be used for auditing, troubleshooting, or security analysis purposes.
Overall, the firewall provides a barrier between a network and the outside world to prevent unauthorized access and protect against malicious traffic. By applying predefined rules to incoming and outgoing traffic and inspecting it for malicious content, the firewall helps to keep the network secure and ensure that sensitive data remains protected.
HTTPS/SSL
HTTPS (Hypertext Transfer Protocol Secure) is a secure version of the HTTP protocol used for transferring data over the Internet. It adds an extra layer of security to HTTP by encrypting the data transmitted between the user's browser and the web server using SSL/TLS (Secure Sockets Layer/Transport Layer Security) encryption.
When you type "www.google.com" in your browser and press enter, the HTTPS/SSL (Hypertext Transfer Protocol Secure/Secure Sockets Layer) process occurs as follows:
The client (browser) sends a request to the server at the IP address returned by the DNS resolver, requesting an HTTPS connection.
The server responds with its SSL certificate, which contains a public key and other identifying information.
The browser checks the SSL certificate to ensure that it is valid and has been issued by a trusted Certificate Authority (CA). The browser also verifies that the domain name on the certificate matches the domain name of the server it is connecting to.
Once the SSL certificate has been verified, the browser generates a random session key and encrypts it with the server's public key. This ensures that only the server can decrypt the session key.
The browser and server use the session key to establish a secure, encrypted connection. All subsequent communication between the browser and server is encrypted using this session key.
The browser sends an HTTPS request to the server, containing information about the resource (in this case, the web page) that the browser wants to access.
The server receives the HTTPS request and sends an HTTPS response back to the browser. The response contains the requested resource (in this case, the web page) as well as other information about the response, such as the HTTP status code and any headers.
During this process, the browser and server use the established encrypted connection to encrypt and decrypt all data transmitted between them. This ensures that the data cannot be intercepted or modified by a third party.
Once all the data has been transmitted and received, the browser renders the web page for the user to view.
Overall, HTTPS/SSL provides a secure, encrypted communication channel between the browser and server, protecting sensitive information from interception or tampering by a third party.
Load-balancer
A load balancer is a hardware or software device that distributes incoming network traffic across multiple servers to optimize resource utilization, maximize throughput, minimize response time, and avoid overload on any single server
When you type a URL like "www.google.com" in your browser and press enter, the load-balancer can play several roles, depending on its configuration and purpose.
A load balancer can help ensure that your request is directed to a healthy and available server that can handle your request quickly and efficiently.
Some of the actions that the load-balancer may take include:
If the load-balancer is configured to perform DNS load balancing, it may receive the DNS request made by the browser to resolve "www.google.com" into an IP address. The load-balancer can then use a DNS-based load-balancing algorithm to select the IP address of one of several servers that can handle the request.
If the load-balancer is configured to perform Layer 4 load balancing, it may receive the TCP request made by the browser to connect to the server at the IP address returned by the DNS resolver. The load-balancer can then use a Layer 4-based load-balancing algorithm to distribute the incoming traffic among several servers based on factors such as server health, server capacity, and server availability.
If the load-balancer is configured to perform Layer 7 load balancing, it may receive the HTTP request made by the browser to access the website. The load-balancer can then use a Layer 7-based load-balancing algorithm to route the incoming traffic to the appropriate server based on factors such as URL, user agent, or session information.
Once the load-balancer has selected a server to handle the incoming traffic, it forwards the traffic to that server. The server processes the request and sends an HTTP response back to the load-balancer.
The load-balancer receives the HTTP response from the server and forwards it back to the browser that made the request.
Throughout this process, the load-balancer can monitor the health and availability of the servers and adjust its load-balancing algorithm as needed to ensure that traffic is distributed evenly and efficiently.
Overall, the load-balancer acts as a traffic cop that distributes incoming traffic among multiple servers, improving performance, scalability, and reliability of the website.
Web server
A web server is a software application that runs on a computer and is responsible for serving web content to clients over the internet. When you type a URL like "www.google.com" in your browser and press enter, a web server processes the request and returns the appropriate content, such as an HTML page, image, or video.
When you type "www.google.com" in your browser and press enter, the web server performs the following actions:
The server receives the incoming request from the browser, which typically arrives over port 80 or 443 for HTTP or HTTPS traffic, respectively.
The server parses the HTTP request to determine what resource the browser is requesting, such as a web page, image, or other file.
The server may generate dynamic content using server-side scripts such as PHP, Python, or Ruby, or it may simply serve static content directly from disk.
If the requested resource is dynamic, the server processes the request and generates the appropriate HTML, CSS, or JavaScript content based on the logic defined in the server-side script.
If the requested resource is static, the server simply reads the file from disk and sends it back to the browser.
The server may also perform additional tasks, such as accessing a database to retrieve information, executing business logic, or interacting with other systems.
Once the server has generated or retrieved the appropriate content, it sends an HTTP response back to the browser containing the requested resource.
If the connection is persistent, the server may keep the connection open to allow for additional requests to be sent over the same connection.
If the connection is not persistent, the server closes the connection after sending the response.
Throughout this process, the server may also interact with other components such as a caching layer, database, or content delivery network (CDN) to improve performance and scalability.
Overall, the web server is responsible for handling incoming requests, generating or retrieving the appropriate content, and sending the response back to the browser. It plays a critical role in serving web pages and other content to users and must be designed to handle high volumes of traffic efficiently and reliably.
Application server
An application server is a software platform that provides an environment for running and managing applications. It is typically used to host and run complex web applications that require dynamic content and data processing. When you type "www.google.com" in your browser and press enter, an application server might be involved in processing the request and generating the response.
Here are the basic steps that happen in an application server when you request "www.google.com":
Your browser sends an HTTP request for "www.google.com" to a load balancer or reverse proxy, which forwards the request to one or more application servers. In order words, the application server receives the incoming request from the web server, which typically arrives over port 80 or 443 for HTTP or HTTPS traffic, respectively.
The server processes the request, which may involve running server-side code or executing business logic to retrieve and manipulate data.
The application server may access a database or other data source to retrieve information required to generate the response.
The server may also interact with other systems, such as a content delivery network (DN), to optimize the delivery of content to the user.
Once the application server has generated or retrieved the appropriate content, it sends an HTTP response back to the web server containing the requested resource.
The web server then sends the response back to the user's browser.
Throughout this process, the application server may also interact with other components such as a caching layer or load balancer to improve performance and scalability.
Overall, the application server is responsible for executing business logic, retrieving data from a database or other sources, and generating dynamic content in response to incoming requests. It plays a critical role in the delivery of complex web applications and must be designed to handle high volumes of traffic efficiently and reliably.
Database
A database is a software system that stores, organizes, and manages data. In the case of Google, which is a complex web application, a database plays a critical role in handling the incoming request.
In the case of Google, which is a complex web application, a database plays a critical role in handling the incoming request.
When you type "www.google.com" in your browser and press enter, the database performs the following actions:
The application server sends a request to the database to retrieve the data required to generate the response.
The database receives the request and checks its authorization and permissions to access the requested data.
If the request is authorized, the database retrieves the requested data, which may include search results, user data, or other information.
The database may also execute complex queries, joins, or aggregations to retrieve and manipulate large amounts of data.
Once the requested data is retrieved, the database sends it back to the application server, which then generates the response and sends it back to the user's browser.
Throughout this process, the database may also interact with other components such as a caching layer or load balancer to improve performance and scalability.
Overall, the database is responsible for storing and managing large amounts of data, and efficiently retrieving the data required to generate the response to incoming requests. It plays a critical role in the delivery of complex web applications and must be designed to handle high volumes of traffic efficiently and reliably.
Rendering the page
Rendering a web page refers to the process of taking the HTML, CSS, and JavaScript code of a website and converting it into a visual representation that can be displayed in a web browser.
Rendering the page refers to the process of displaying the contents of a web page in the user's browser.
The browser sends an HTTP request to the web server to retrieve the HTML code for the Google homepage.
The web server sends an HTTP response back to the browser, containing the HTML code for the Google homepage.
The browser receives the HTML code and begins parsing it to create a Document Object Model (DOM) tree.
The browser reads the CSS styles associated with the HTML elements and begins applying them to the appropriate elements in the DOM tree.
The browser downloads any images or other resources referenced in the HTML code and adds them to the appropriate places in the DOM tree.
The browser executes any JavaScript code included in the HTML code, which may modify the DOM tree or make additional HTTP requests.
Once the DOM tree is complete, the browser renders it to the screen, displaying the contents of the Google homepage to the user.
Throughout this process, the browser may also interact with other components such as a caching layer or content delivery network (CDN) to improve performance and reliability.
Overall, rendering the page is a complex process that involves parsing and interpreting HTML, applying CSS styles, downloading resources, executing JavaScript code, and displaying the resulting content to the user.
Conclusion
Now you know exactly what happens when you type "www.google.com" In your browser and press enter. I hope you enjoyed reading this article.
You can support me by following me on this blog.
Subscribe to my newsletter
Read articles from Dchedos directly inside your inbox. Subscribe to the newsletter, and don't miss out.
Written by

Dchedos
Dchedos
I am a Web Designer and Graphic Designer, with a background in Natural Resources and Environmental Management. I have ardent interest in acquiring new skills and managing work in an organized manner.