How to Create a Dialogue Box Using JavaScript
 Timileyin Olayuwa
Timileyin Olayuwa
Introduction
JavaScript dialogue boxes are a useful way to interact with users on your website or web application. They provide a simple and effective way to display information, ask for user input, and confirm actions. In this guide, we will explore the different types of JavaScript dialogue boxes and how to create them as well as the best practices for using them.
Types of JavaScript Dialogue Boxes
1. Alert Dialogue Boxes
An alert dialogue box is a simple message box that displays a message to the user. it does not allow the user to enter any input or make any selections. Here is an example of how to create an alert box;
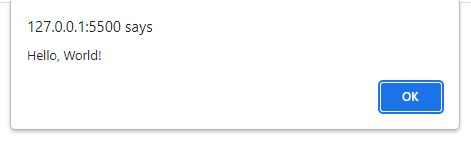
alert("Hello, World!");
This will display a message box with the text "Hello, World!" and an OK button for the user to dismiss the message see below.

2. Confirm Dialogue Boxes
A confirm dialogue box allows the user to confirm or cancel an action. it displays a message and provides two buttons: "OK" and "Cancel". Here is an example of how you can create a confirm box:
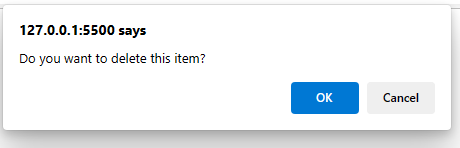
if(confirm("Do you want to delete this item?")){
// Delete the item
}else{
// Do nothing
}
This will display a message box with the text "Do you want to delete this item?" and two buttons: "Ok" and "Cancel".

if the user clicks Ok, the code inside the `if` statement will be executed. if the user clicks Cancel, the code inside the `else` statement will be executed.
3. Prompt Dialogue Boxes
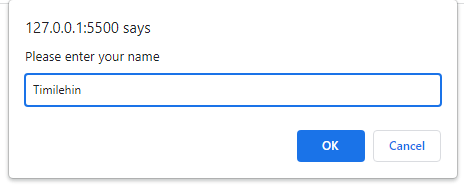
A prompt dialogue box allows the user to enter a value or input. It displays a message and provides an input field for the user to enter a value. Here is an example of how to create a prompt box:
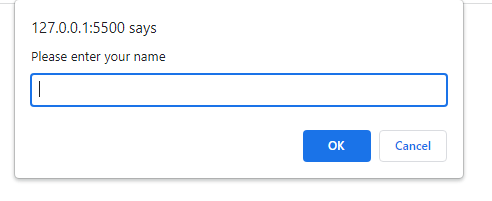
let name = prompt("Please enter your name", "Guest");
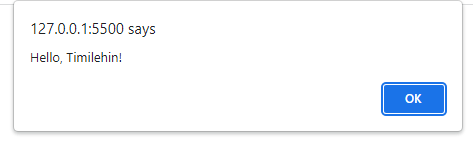
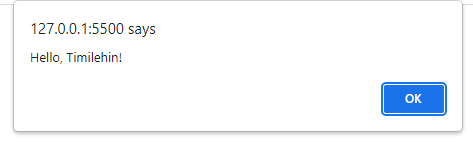
if(name != null){alert("Hello, " + name + "!); }
This will display a message box with the text "Please enter your name" and an input field for the user to enter their name. The second parameter, "Guest", is the default value for the input field. If the user clicks Cancel, the value of the `name` variable will be null. If the user clicks OK, the value entered in the input field will be stored in the `name` variable.

In the image below, the user entered "Timilehin" as his name

The name is shown in the alert box as written in our code.

Creating JavaScript Dialogue Boxes
To create a dialogue box in JavaScript, we use the window for example,
window.alert("Hello, World!");
the same can be done to confirm
javascript if(window.confirm("Do you want to delete this item?")){
// Delete the item
}
else{
// Do nothing
}
and prompt
let name = window.prompt("Please enter your name", "Guest");
if(name != null){
alert("Hello, " + name + "!");
}
However, this is equivalent to the function we saw earlier, depending on your personal preference.
Best Practices for Using JavaScript Dialogue Boxes
Use
alert()to inform users about important information or errors.Use
confirm()to ask users for confirmation before performing an action that cannot be undone.Use
prompt()only when you want to request data input that is necessary for the operation of your application.
Conclusion
JavaScript dialogue boxes are a powerful tool for interacting with users, but they should be used thoughtfully and sparingly to avoid overwhelming or confusing users. When using dialogue boxes, consider accessibility, design, and the purpose of the interaction.
Subscribe to my newsletter
Read articles from Timileyin Olayuwa directly inside your inbox. Subscribe to the newsletter, and don't miss out.
Written by

Timileyin Olayuwa
Timileyin Olayuwa
I'm a frontend developer passionate about building beautiful UIs. Learning JS & technical writing. Great code needs great docs. Follow my journey!