Using React Fragments for Cleaner Code
 Yashodeep Nimbekar
Yashodeep Nimbekar
In React, when we render multiple JSX elements in a component, we basically wrap them inside a parent element. However, this approach creates unnecessary DOM nodes. To address this issue React library exports React fragments. It allows us to group together multiple JSX elements without adding an extra ugly div to the DOM. This makes our code cleaner and more efficient.
In this blog, we will learn :
What React fragments are and how they work
The syntax for using React fragments in our components
How we can nest React fragments to group multiple elements together
The DOM representation of React fragments and how they differ from regular DOM nodes
The limitations of using React fragments, including browser compatibility and potential performance issues
React Fragment is a component that is exported by 'react'. It group a list of children without adding an extra node to DOM.
Syntax:
<React.fragment>... </React.fragment>
const AppLayout = () =>{
return(
<React.fragment>
<Header />
<Body/>
<Footer/>
</React.fragment>
);
};
React. fragments are treated as empty tags. So instead of writing a long ass name just write:- "<>...</>", this is the shortened syntax of react fragment.
const AppLayout = () =>{
return(
<>
<Header />
<Body/>
<Footer/>
</>
);
};
Nesting in React fragments
React fragments can also be nested as:
const AppLayout = () =>{
return(
<>
<Header />
<>
<Body/>
<Footer/>
</>
</>
);
};
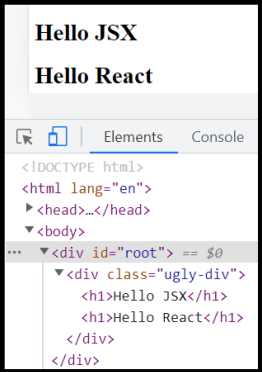
DOM Representation:
DOM without React fragments: has an extra ugly div

DOM with React fragments: Cleaner Code

Limitations of React Fragment:
As there are many benefits of using fragments, there are a few limitations of reacting fragments too such as:
Browser Compatibility: React Fragments are not supported by all browsers specially older versions of browsers may not work with react fragments. You may need to use a polyfill function to support older browsers.
Debugging: It can be difficult to debug issues with component rendering or performance as it doesn't have a direct representation in the DOM, so it can be hard to see what's happening under the hood.
Performance: While React fragments can help to reduce the number of unnecessary DOM nodes in our application, they can also impact performance if used excessively. If we have too many nested React fragments, it can lead to a more complex virtual DOM and slower rendering times.
Subscribe to my newsletter
Read articles from Yashodeep Nimbekar directly inside your inbox. Subscribe to the newsletter, and don't miss out.
Written by

Yashodeep Nimbekar
Yashodeep Nimbekar
I want to describe myself as a digital craftsman. I make tools, write about them (or about any tech-related thing I find interesting), and chase that rare thrill when code feels like art.