Tables, Lists, Inline elements, Block elements
 Satyapriya Mahato
Satyapriya MahatoTable of contents

Tables
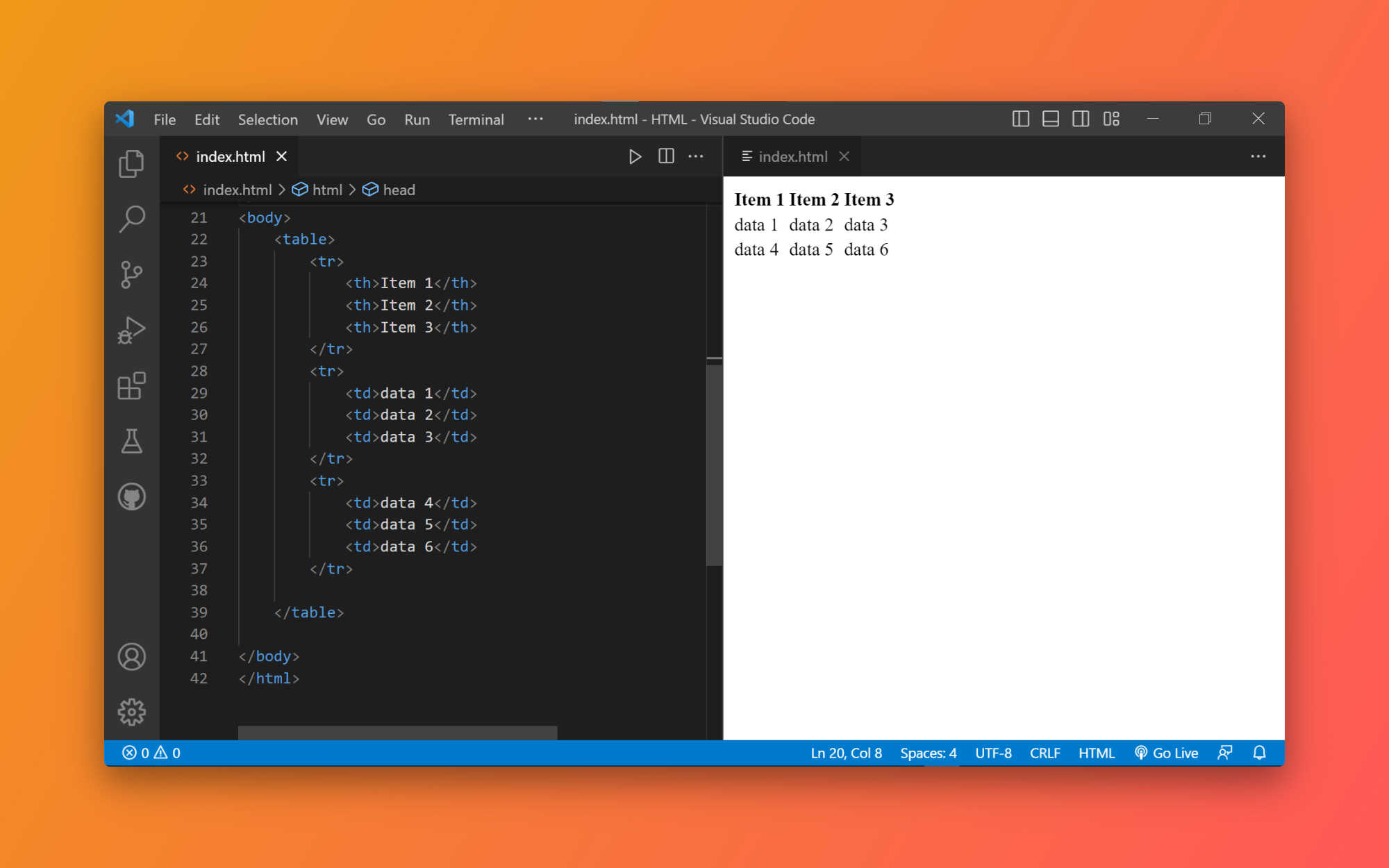
HTML tables allow web developers to arrange data into rows and columns. To create a table in vs code we simply use the Emmet shortcut table>tr>th*{n}. Here n defines the number of table headings or the no. of heading items in the table in a row. Similarly to fill data in the table we can use tr>td(no of cells we want) inside the table.

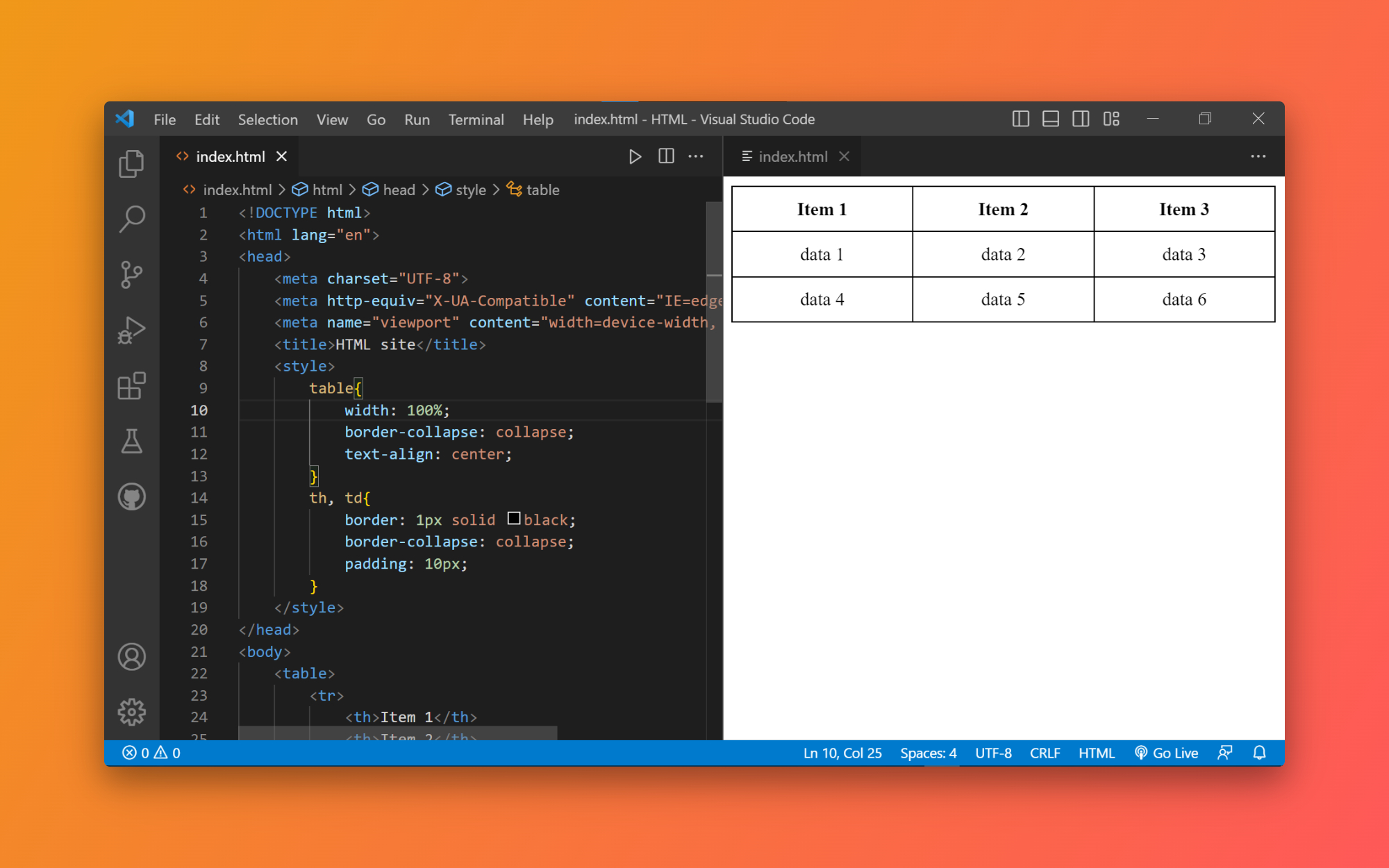
Now we can style our table by using the style attribute.

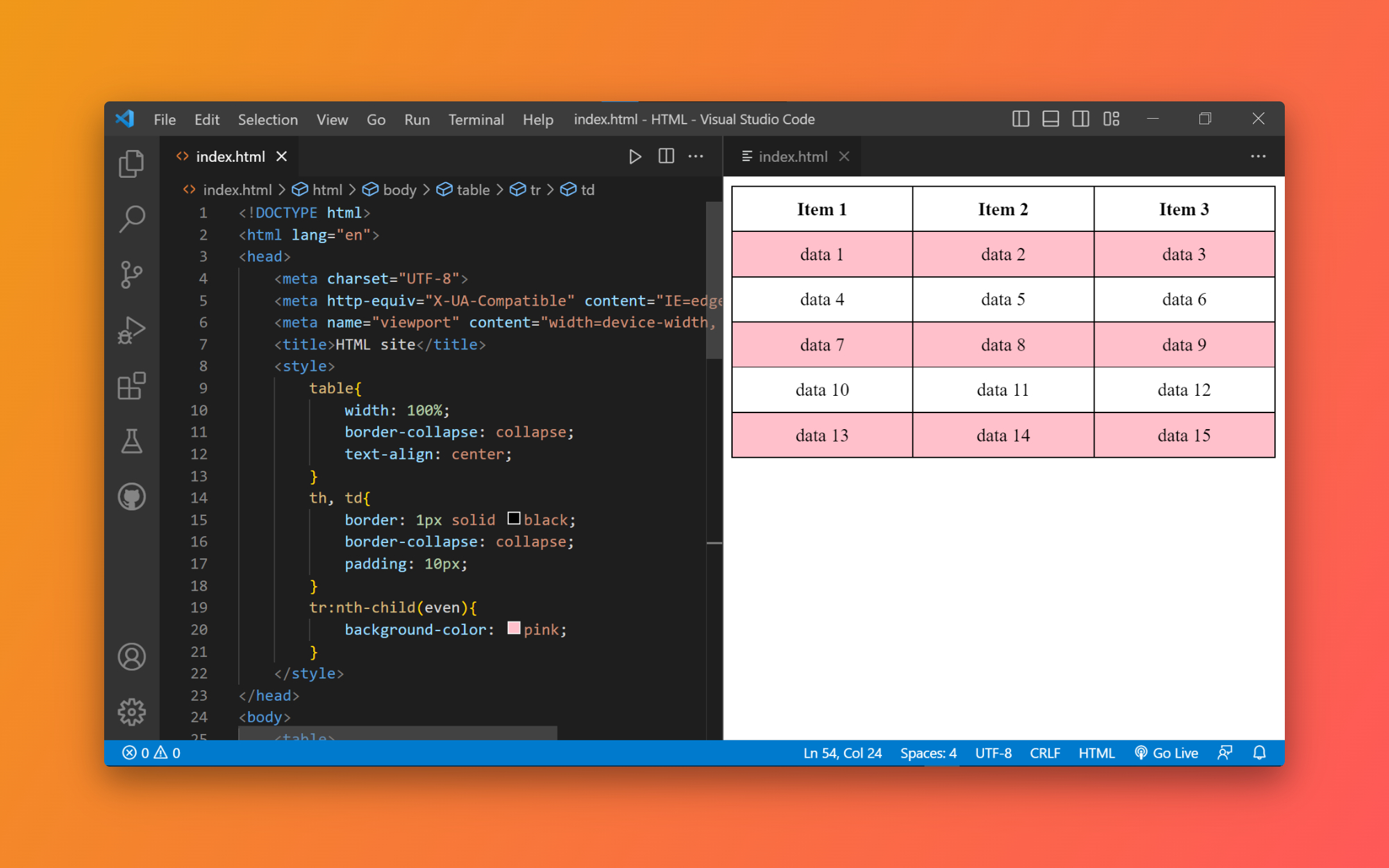
we can customize more by using more style attributes as something like this -

Lists
There are generally three types of lists in HTML, namely Unordered Lists and Data Lists or Description Lists. We generally use <ul> and <ol>, dl is not in practice these days. The major difference between <ul>and <ol> is that in <ol>we get an ordered list with numbering while in ul we get the list in bullet points without numbering.
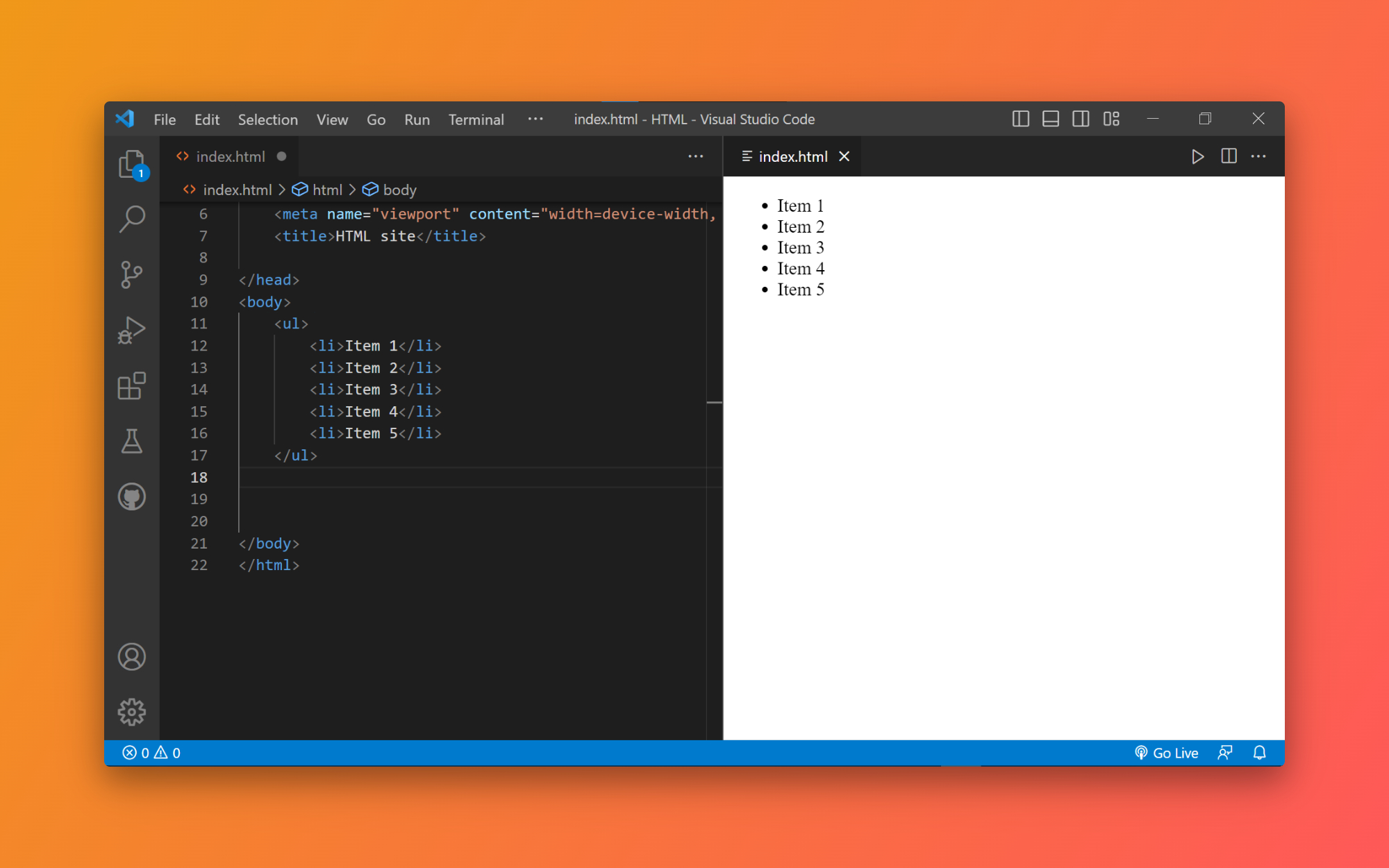
Unordered List
To create an unordered list in vs code we use a shortcut ul>li*5{item} where the item is the number of list items that we want and {items} defines what the list starts with.

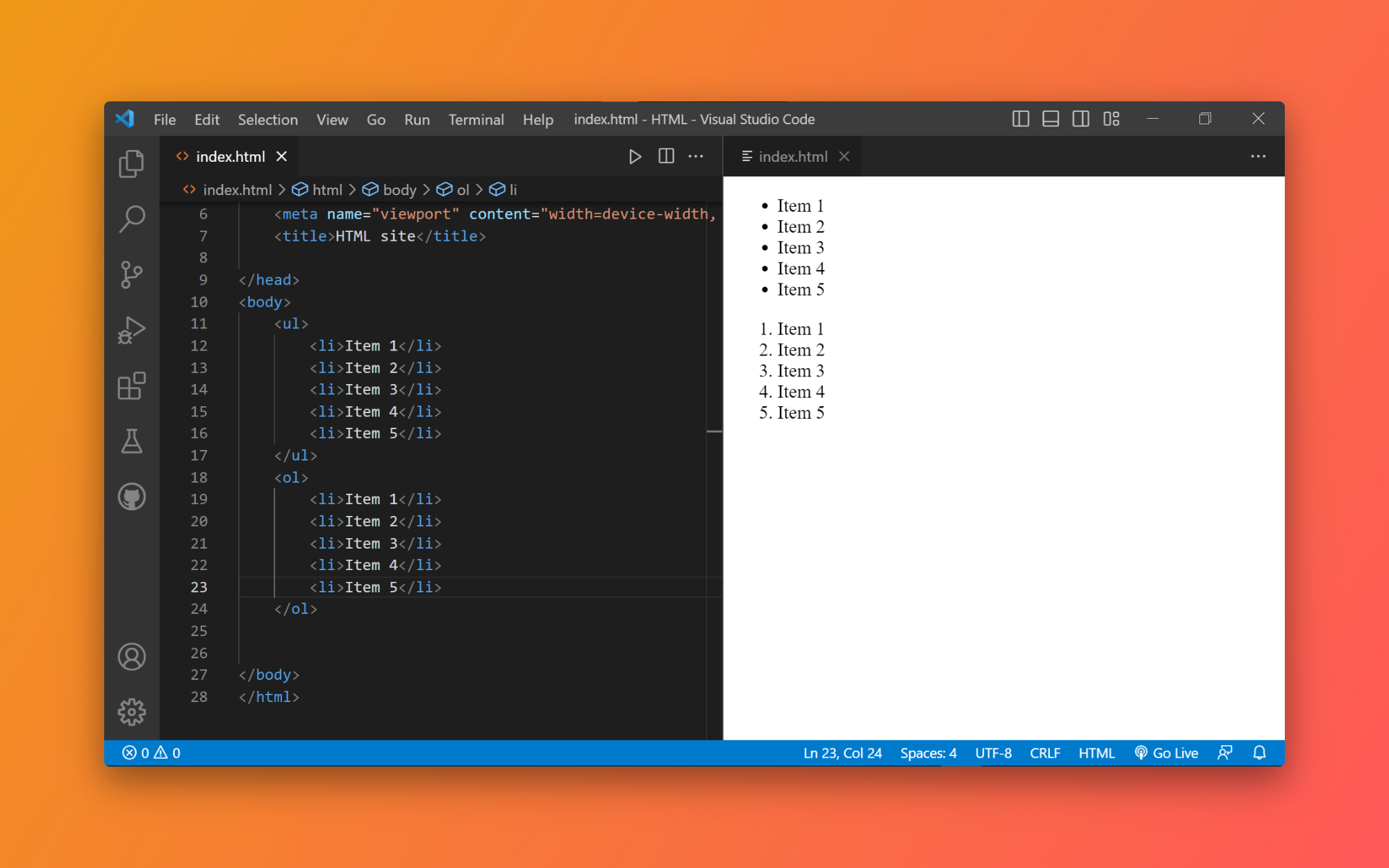
Ordered List
Similar to an unordered list we can create an ordered list in vs code by using the shortcut ol>li*5{item} where the item is the number of list items that we want and {items} defines what the list starts with.

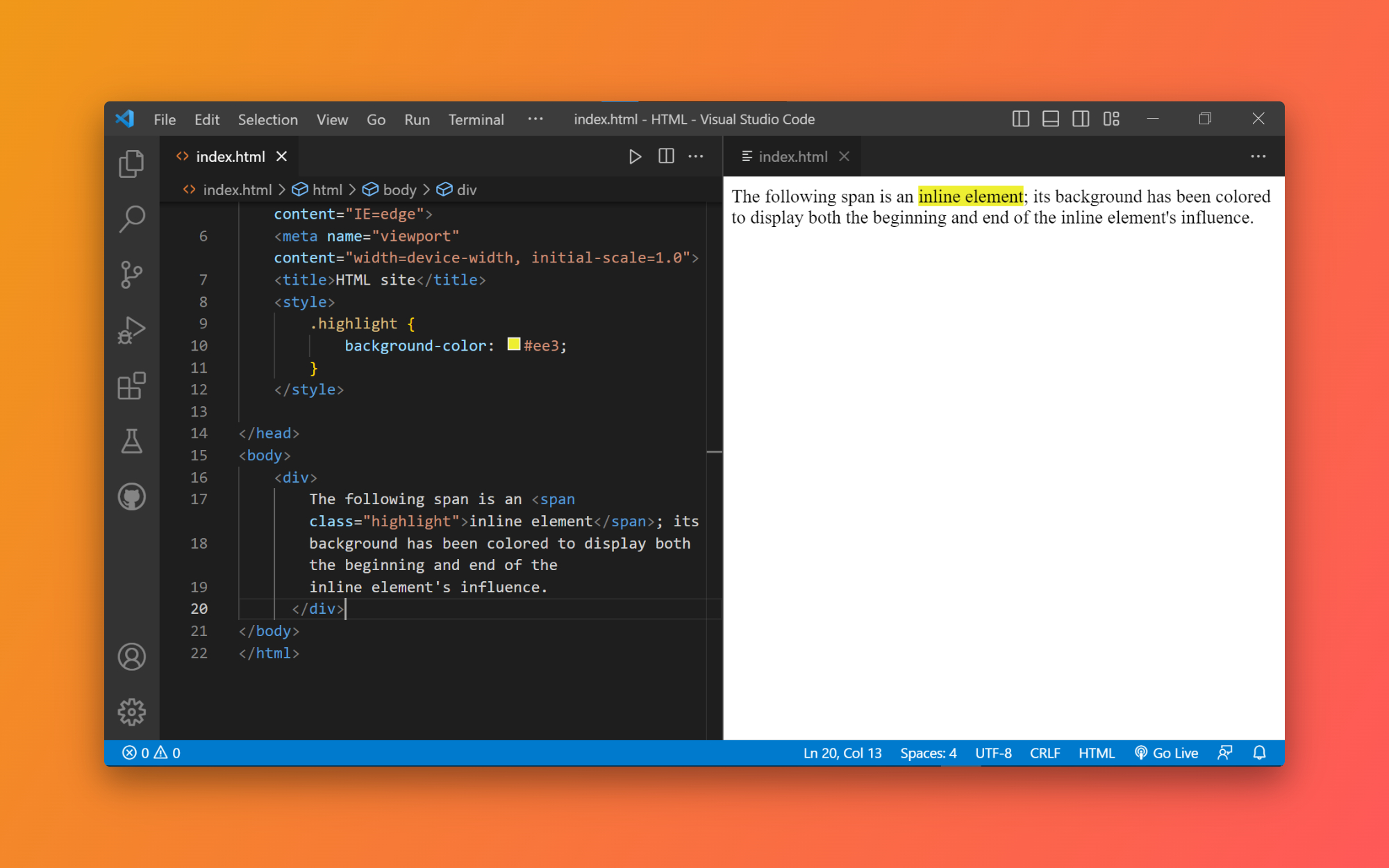
Inline Element
Inline elements are those which only occupy the space bounded by the tags defining the element, instead of breaking the flow of the content. example - <span>.

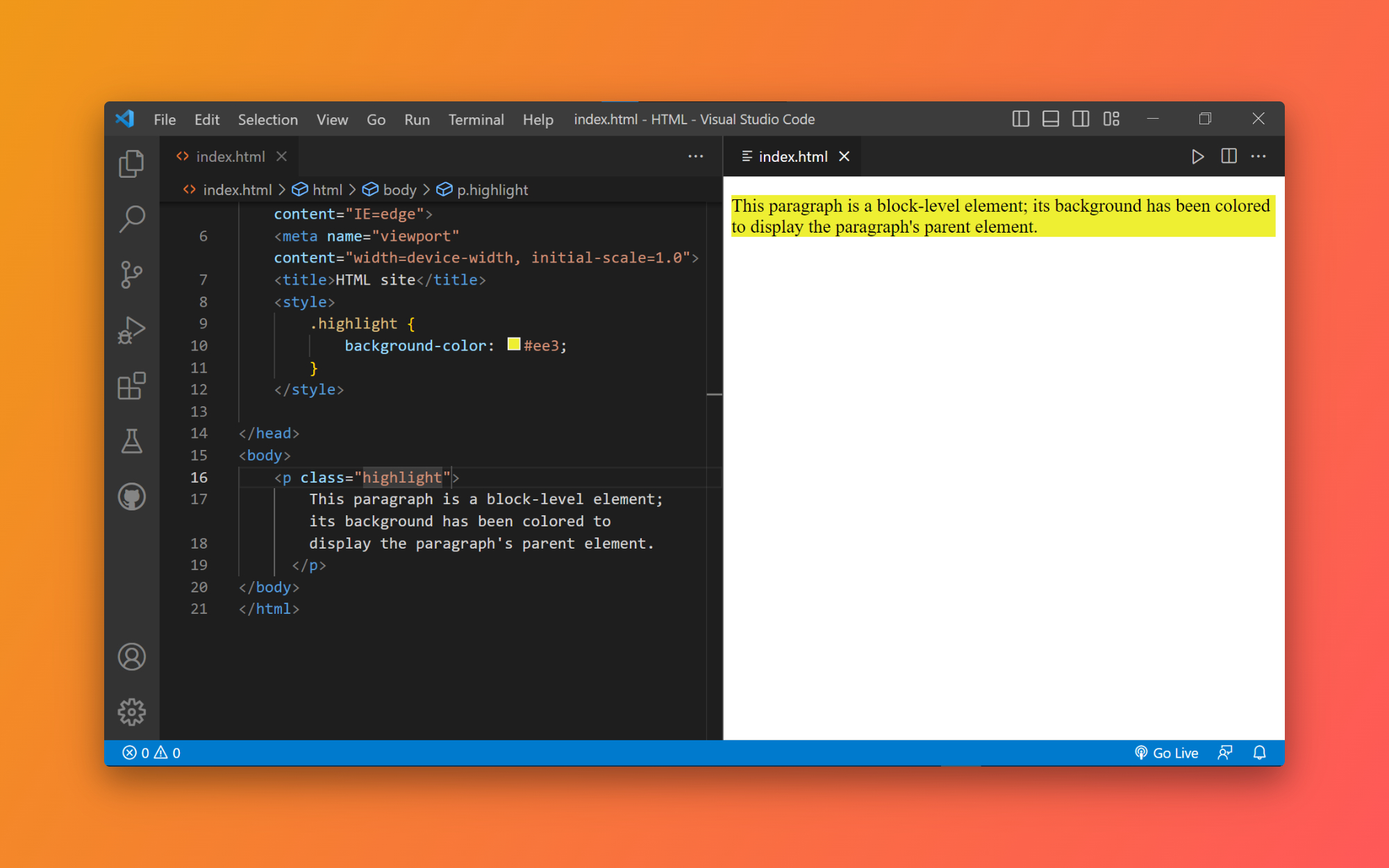
Block Element
A Block-level element occupies the entire horizontal space of its parent element (container), and vertical space is equal to the height of its contents, thereby creating a "block". example - <p>.

In the upcoming blogs, we gonna discuss other HTML topics till then -

Subscribe to my newsletter
Read articles from Satyapriya Mahato directly inside your inbox. Subscribe to the newsletter, and don't miss out.
Written by

Satyapriya Mahato
Satyapriya Mahato
I am a front-end web developer, currently learning react.