A quick look at NextJS13. What’s changed, what’s new, and what’s improved…
 akshay khale
akshay khale
Next JS
In the last week, Varcel made a lot of announcements at their NextJS conference (NextConf), it was a fascinating event with some significant announcements and keynotes by our favorite Dev-YouTubers (or should I say Dev-tubers). Most of the announced products are still in the Beta and Alpha stages but that does not stop us from giving them a try.
Here are some significant announcements made during the conference:
The NextJS-13
Turbopack
Improvements to the @next/image
Improvements to the @next/link
and updated and faster Next Router.
Out of these new features/products, NextJS-13 got me excited since I am already using NextJS for some of my projects and I love their philosophy and their focus on the developer experience (DX) while designing the framework. So when I heard about NextJS13, I was super excited and wanted to give it a try.
After digging the internet on how to start with NextJS-13, I could not find solid documentation for the same. Next/docs do not contain documentation for Next-13 since it’s not stable yet but after googling and watching some youtube videos, I could find the link for their Beta documentation that has complete details of the NextJS-13, as to how to get started, what’s new and what’s same and in this article, I am going to share a brief of those updates.
How to get started?
If you are starting with a new project then you can simply run:
// With npxnpx create-next-app@latest --experimental-app
// With yarn
yarn create next-app --experimental-app
// With pnpmpnpm create next-app --experimental-app
If you want to continue with the existing project then you can simply run:
// With npm
npm i next@latest react@latest react-dom@latest eslint-config-next@latest
// With yarnyarn add next@latest react@latest react-dom@latest eslint-config-next@latest
Note: If you are making changes to the existing project then it will work with the pages directory and not the experimental app directory, if you want to use the app directory then you will have to make the following changes to your next.config.js file.
const nextConfig = {
experimental: {
appDir: true,
},
};
module.exports = nextConfig;
after these changes, you can simply rename the pagesdirectory to app and everything should work just fine (fingers crossed).
What’s Changed?
TypeScript by Default:
The new NextJS project will start with TypeScript by default, which you can change by simply renaming the files from .ts to .js and .tsx to .jsx and removing the type annotations.
Server Components by Default:
All components inside the app directory are server components by default and if you want to make any component a client component then you can add use client; statement at the beginning of the component file before imports statements.
Advantages of Server Components:
All the functions are executed on the server so no need to use
getServerSidePropsand then drill the data as props to the components.Less JavaScript on the client.
Faster initial page loads.
What’s New?
The app directory:
All the NextJS projects used to ship with the pages directory where you can define page components with the name index.tsx/index.jsxthat work as routes but in the NextJS13 that's updated, now it ships with an app directory where you can define routes but the route name should be page.tsx/page.jsx instead of index.tsx/index.jsxand there are some additional conventions to adding the pages.
Every page should be named
page.tsx/page.jsx. You can use[variable].tsx/.jsxfor dynamic routes, no changes there.Every page/folder can have
layout.tsxfile to define the page structure and common components.
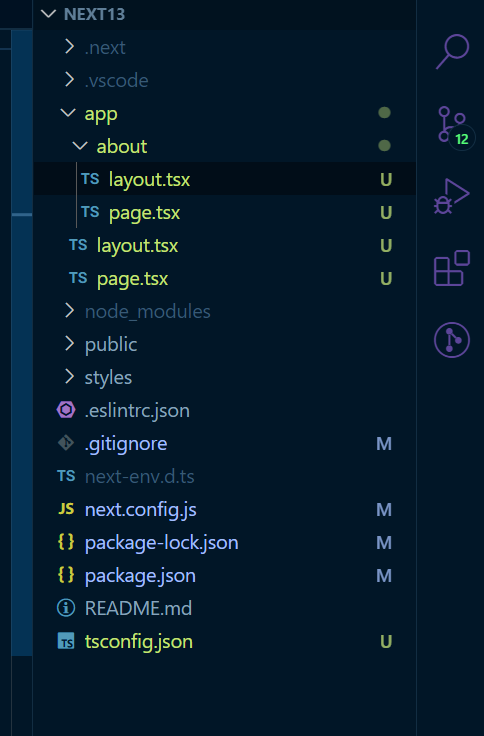
Image the following folder structure of a NextJS13 project:

NextJS-13 sample project
Considering the above project, if you visit http://localhost:3000/about, it will first load the app/layout.tsx then about/layout.tsx and then about/page.tsx . This will allow you to build a common root layout that can be shared between and loaded on all the child components/pages.
Every page can have a
loading.tsx/loading.jsxfile that will be shown to the user while the page is loading.Just like loading and layout, you can have
error.tsx/error.jsxfile that will be loaded when there is an error.head.tsx/head.jsxfile for creating<head>tags in the child pages.not-found.tsx/not-found.jsxfile which is loaded when we makenotFound()function call in the page component.
What’s improved?
Hooks only for the client components:
useRouterhook for programmatic redirects.useSearchParamshook for reading URL Search Parameters.useSelectedLayoutSegmenthook for getting the current route segment.useSelectedLayoutSegmentshook for getting all the child pages in the current layout segment.usePathnamehook to read the current path name.
Special functions for the Server components:
cookies: Function to read cookies on the server side.fetch: Function to make requests on the server, it’s an extension of web fetch API.headers: Function to read HTTP headers on the server.notFound: Function to dynamically return 404 from the server.redirect: Function to redirect from the server.
These were the changes I found significant to share and please feel free to comment if I’ve missed any of the major features that are part of the NextJS13 release.
You may follow me on Twitter, LinkedIn, or right here on Medium where I am active and share similar content.
Subscribe to my newsletter
Read articles from akshay khale directly inside your inbox. Subscribe to the newsletter, and don't miss out.
Written by
